详解WPF如何显示具有层级关系的数据
作者:mingupupup
前言
比方说我们有以下两个类:
public class Class
{
public string? Name { get; set; }
public List<Student>? Students { get; set; }
}
public class Student
{
public string? Name { get; set; }
}
一个表示班级,一个表示学生,一个班级包含多个学生。在WPF中我们该如何显示这种具有层级关系的数据呢?
今天给大家介绍的是用TreeView与HierarchicalDataTemplate进行显示。
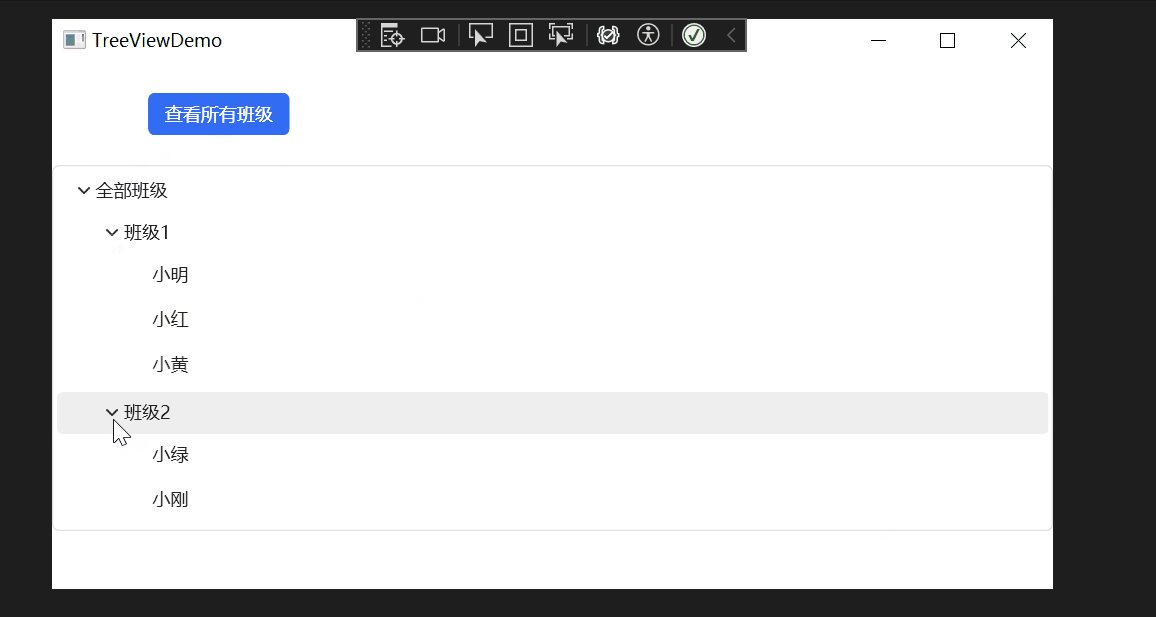
实现效果如下所示:

如果你对此感兴趣,可以接着往下阅读。
创建数据
private void Button_Click(object sender, RoutedEventArgs e)
{
Student student1 = new Student() { Name = "小明" };
Student student2 = new Student() { Name = "小红" };
Student student3 = new Student() { Name = "小黄" };
Student student4 = new Student() { Name = "小绿" };
Student student5 = new Student() { Name = "小刚" };
List<Student> students1 = new List<Student>()
{
student1,
student2,
student3
};
List<Student> students2 = new List<Student>()
{
student4,
student5
};
Class class1 = new Class()
{
Name = "班级1",
Students = students1
};
Class class2 = new Class()
{
Name = "班级2",
Students = students2
};
List<Class> classes = new List<Class>()
{
class1,
class2
};
DataContext = classes;
}
数据模板的使用
xaml:
<TreeView>
<TreeViewItem ItemsSource="{Binding}" Header="全部班级"/>
</TreeView>
HierarchicalDataTemplate介绍
HierarchicalDataTemplate是WPF(Windows Presentation Foundation)中的一种数据模板,用于在树状结构或层次结构中显示数据。它允许您定义如何呈现包含子项的数据对象。
通过HierarchicalDataTemplate,您可以指定一个模板,用于呈现数据对象本身,以及一个模板,用于呈现其子项。这使得在TreeView等控件中轻松显示复杂的数据结构,如文件夹和文件、组织架构等。
通常,您会在ItemsSource属性中指定数据源,然后使用HierarchicalDataTemplate定义每个级别的数据对象应该如何呈现。
通过使用HierarchicalDataTemplate,您可以更灵活地控制数据的呈现方式,使您能够创建具有深层次结构的动态UI。
HierarchicalDataTemplate的使用
xaml:
<Window.Resources>
<HierarchicalDataTemplate DataType = "{x:Type local2:Class}"
ItemsSource = "{Binding Path=Students}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type local2:Student}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</Window.Resources>
我们可以发现对于Class类,使用了一个HierarchicalDataTemplate,ItemsSource绑定的是Class类的Students属性。
Student类并没有再含有层次数据了所有直接使用DataTemplate就好了。
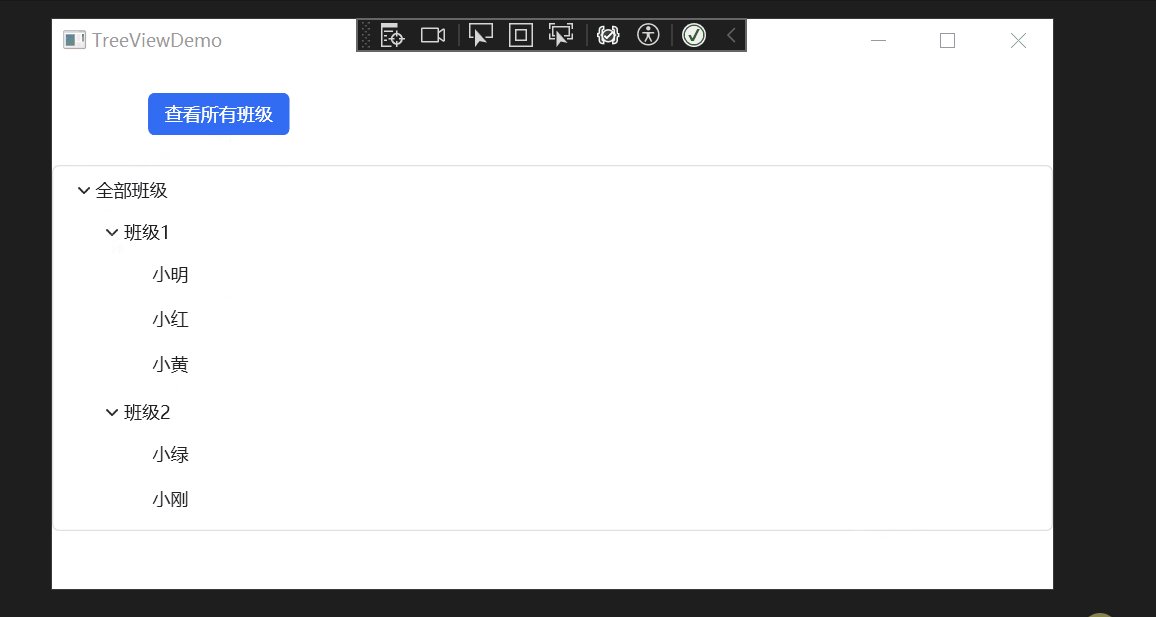
查看实现效果
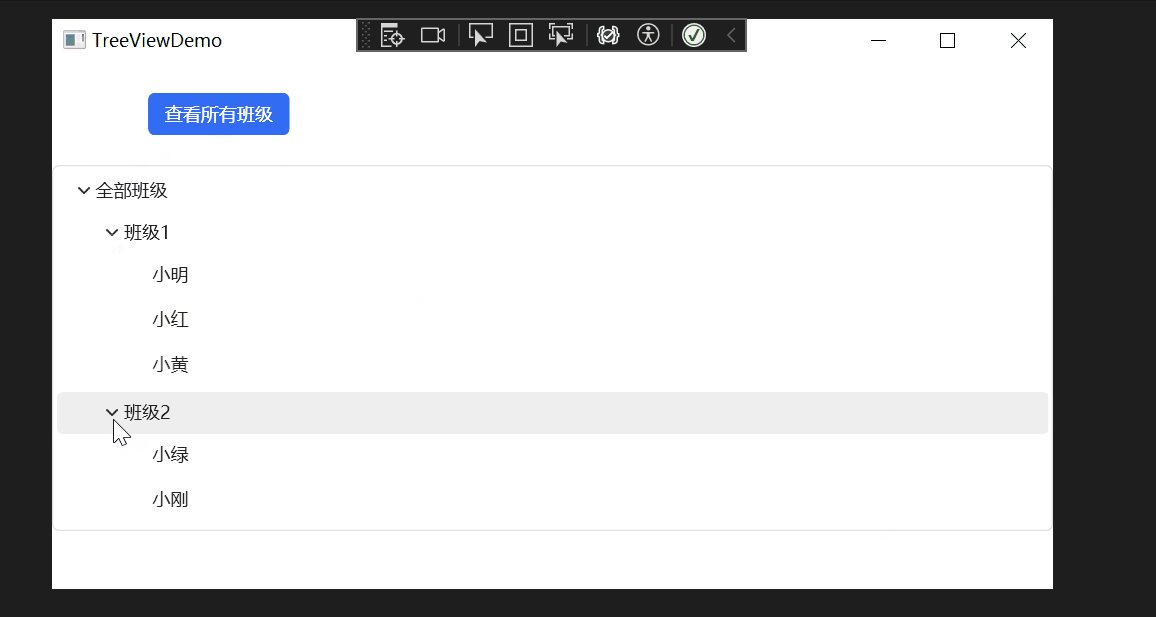
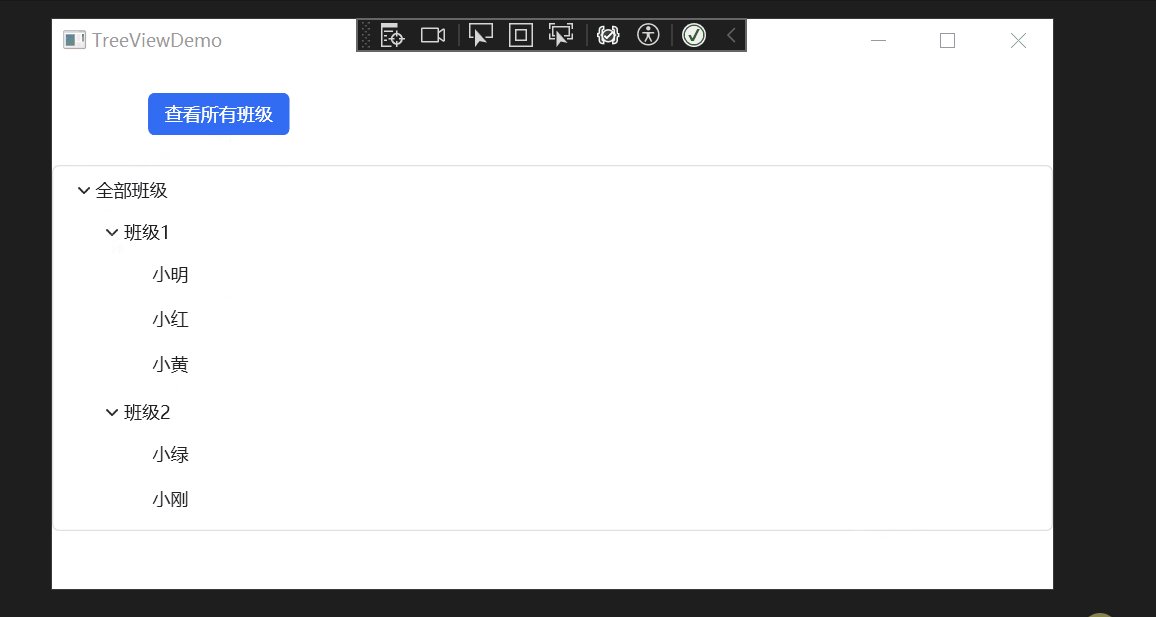
最后实现的效果如下所示:

总结
在日常开发过程中,我们可能也会有显示层级数据的需求,本文通过一个简单的Demo,介绍了在WPF中通过TreeView控件与HierarchicalDataTemplate层级数据模板进行层级数据的显示。
到此这篇关于详解WPF如何显示具有层级关系的数据的文章就介绍到这了,更多相关WPF显示层级关系数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
