VSCode之CMake使用小结
作者:BeanCurd·V
本文主要介绍了VSCode之CMake使用小结,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、准备工作
下载 对应平台的VScode
安装C++扩展

安装Cmake 工具扩展

并行需要安装 Cmake,编译器,调试器和构建工具
cmake --version
虽然咱们使用VSCode编辑代码,但是 编译、调试工作,却是使用的是 系统的 编译器、调试器和像Cmake这样的构建工具。
因此也要做针对性检查,我们这里就略过了。
二、创建Cmake项目
针对新项目创建一个文件夹, 然后通过VS Code 打开这个文件夹。然后进行接下来的操作:
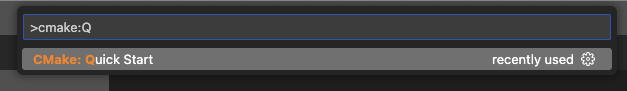
- 执行cmake:Quick ,进行开启
CmakeLists文件创建流程 - Select a tik
- 输入 project name
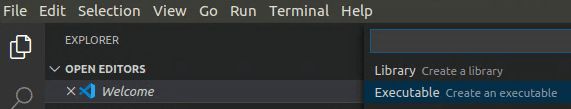
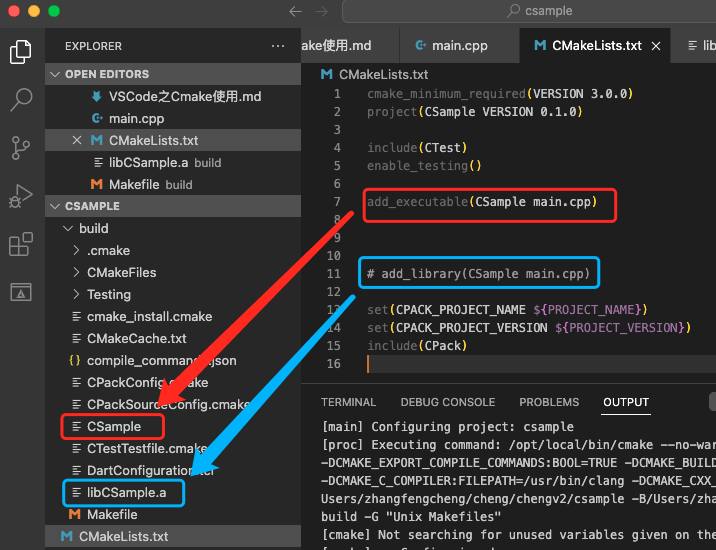
- 选择 目标文件文件类型(Target),是Library,还是可执行程序。
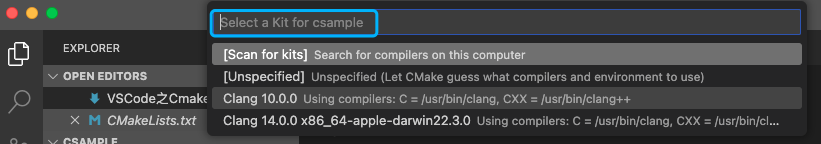
Cmd+Shift+P 然后输入camke:Quick 开启 CmakeLists 文件创建流程


Select a tik

输入 project name。(略过)
选择 目录文件类型,是Library,还是可执行程序。

经过上述的操作, 项目中已经生成了CmakeLists文件、和main.cpp(可能是这是一个可执行文件的原因)。
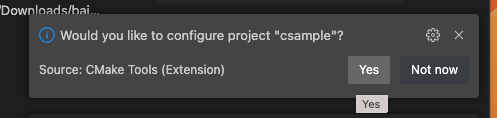
三、配置项目
有两件事情是运行项目之前,必须要做的:
- 选择一个 变体(variant)
- 选择一个kit ,这一步我们在上面已经完成了

VSCode 底部状态栏,已经显示了 当前配置的 变体 和 Kit 。 点击就可以进行切换。
使用Cmake:Configure 来配置项目, 如果 变体或者Kit的改变,不同通过底部状态栏切换,而是通过 cmake:variant 或者 cmake:select a kit 实现,那一定要执行 cmake:configure 才能生效。
四、构建、运行、验证项目
构建项目:
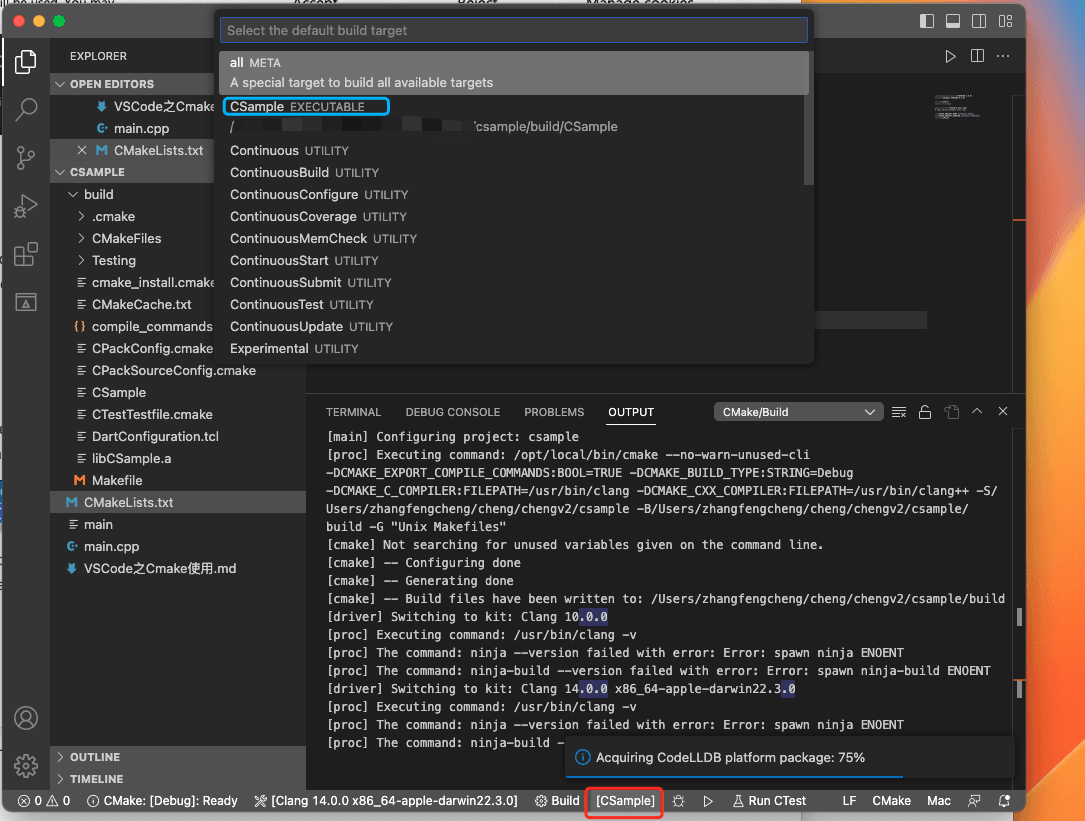
在构建之前,要选择 构建的目标,然后再Build项目

构建项目,同样可以通过 cmake:Build 或者 底部状态栏的“Build” 按钮来实现。
验证:

到此这篇关于VSCode之CMake使用小结的文章就介绍到这了,更多相关VSCode CMake使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
