VScode配置汇编语言环境的实现步骤
作者:to be a question
本文主要介绍了VScode配置汇编语言环境的实现步骤,文中通过图文的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
由于汇编实验课上使用的是机房电脑的msm,实验没做完下课后在自己电脑上没有这个软件,也不想装,但是作业又必须要完成,索性用vscode试一试,网上搜了一搜,没想到效果还不错,现在将操作分享给大家
要求:
vscode软件

操作:
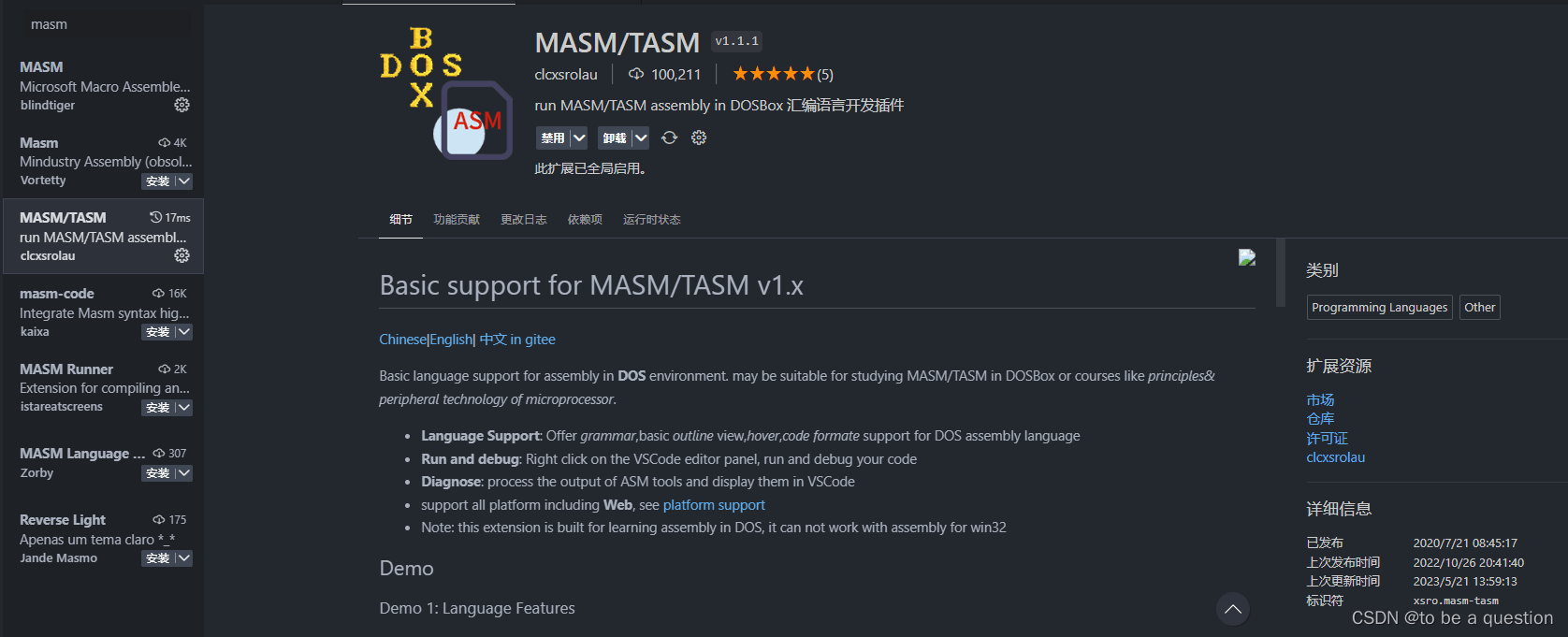
1.安装MASM/TASM
在vscode插件仓库里搜索然后下载

2.新建一个目录然后作为项目打开
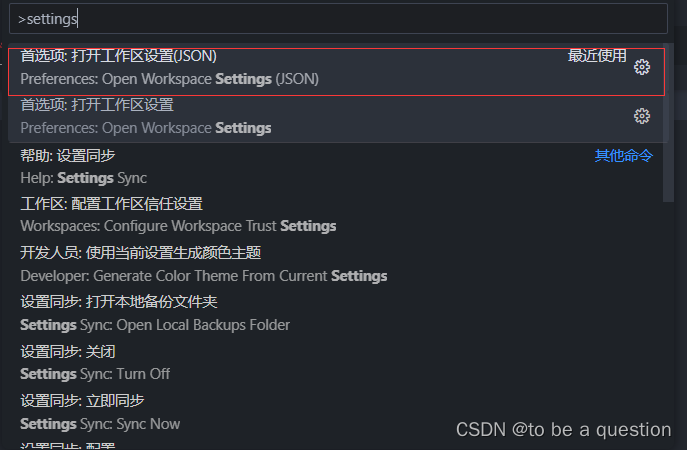
然后CTRL+shift+P快捷键搜索settings

选择红框这个选项
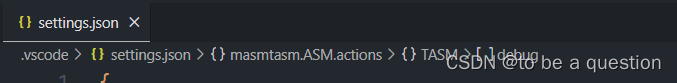
3.选择后会打开settings.json文件,也就是在该项目下vscode的设置文件

然后完全复制这个保存到里面CTRL+S快捷键保存
{
"masmtasm.ASM.emulator": "msdos player",
"masmtasm.dosbox.run": "exit",
"masmtasm.ASM.assembler": "MASM-v5.00",
"masmtasm.ASM.actions": {
"TASM": {
"baseBundle": "<built-in>/TASM.jsdos",
"before": [
"set PATH=C:\\TASM"
],
"run": [
"TASM ${file}",
"TLINK ${filename}",
">${filename}"
],
"debug": [
"TASM /zi ${file}",
"TLINK /v/3 ${filename}.obj",
"TD ${filename}.exe"
]
},
"MASM-v6.11": {
"baseBundle": "<built-in>/MASM-v6.11.jsdos",
"before": [
"set PATH=C:\\MASM"
],
"run": [
"masm ${file};",
"link ${filename};",
">${filename}"
],
"debug": [
"masm ${file};",
"link ${filename}.OBJ;",
">debug ${filename}.exe"
]
},
"MASM-v5.00": {
"baseBundle": "<built-in>/MASM-v5.00.jsdos",
"before": [
"set PATH=C:\\MASM"
],
"run": [
"masm ${file};",
"link ${filename};",
">${filename}"
],
"debug": [
"masm ${file};",
"link ${filename}.OBJ;",
">debug ${filename}.exe"
],
"support": [
"jsdos",
"dosbox",
"dosboxX",
"msdos player"
]
}
}
}
4.然后就大功告成了,重启下vscode找到刚才的项目,然后新建
一个 .asm 文件 就可以编写汇编程序了
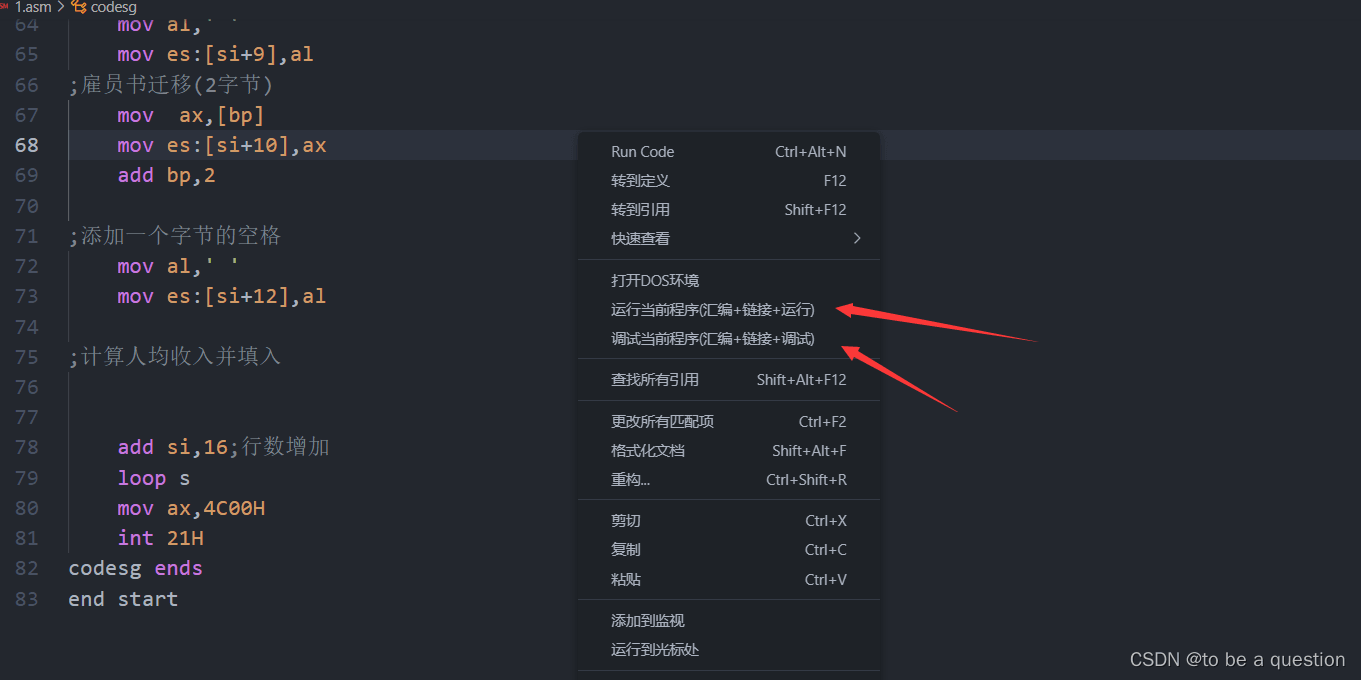
5.运行
单击右键

就可以和实验课上的软件一样debug和运行了
(先运行才能debug)
到此这篇关于VScode配置汇编语言环境的实现步骤的文章就介绍到这了,更多相关VScode配置汇编内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
