IDEA中的JFormDesigner使用小结
作者:STARBLOCKSHADOW
JFormDesigner 是一款用于设计和创建图形用户界面(GUI)的插件,它允许开发者使用可视化界面设计器轻松创建 Swing 和 AWT 界面。
本文将介绍在 IntelliJ IDEA 中使用 JFormDesigner 的简单步骤以及使用教程,同时用一个简单的登录界面案例展示IDEA中JFormDesigner的使用。
1 安装 JFormDesigner 插件
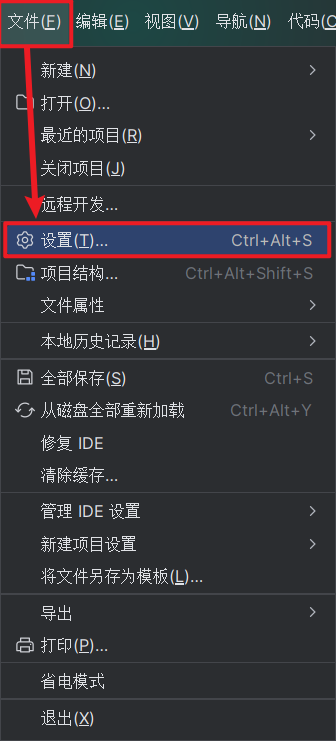
打开 IntelliJ IDEA ,点击File→Settings,打开软件设置:

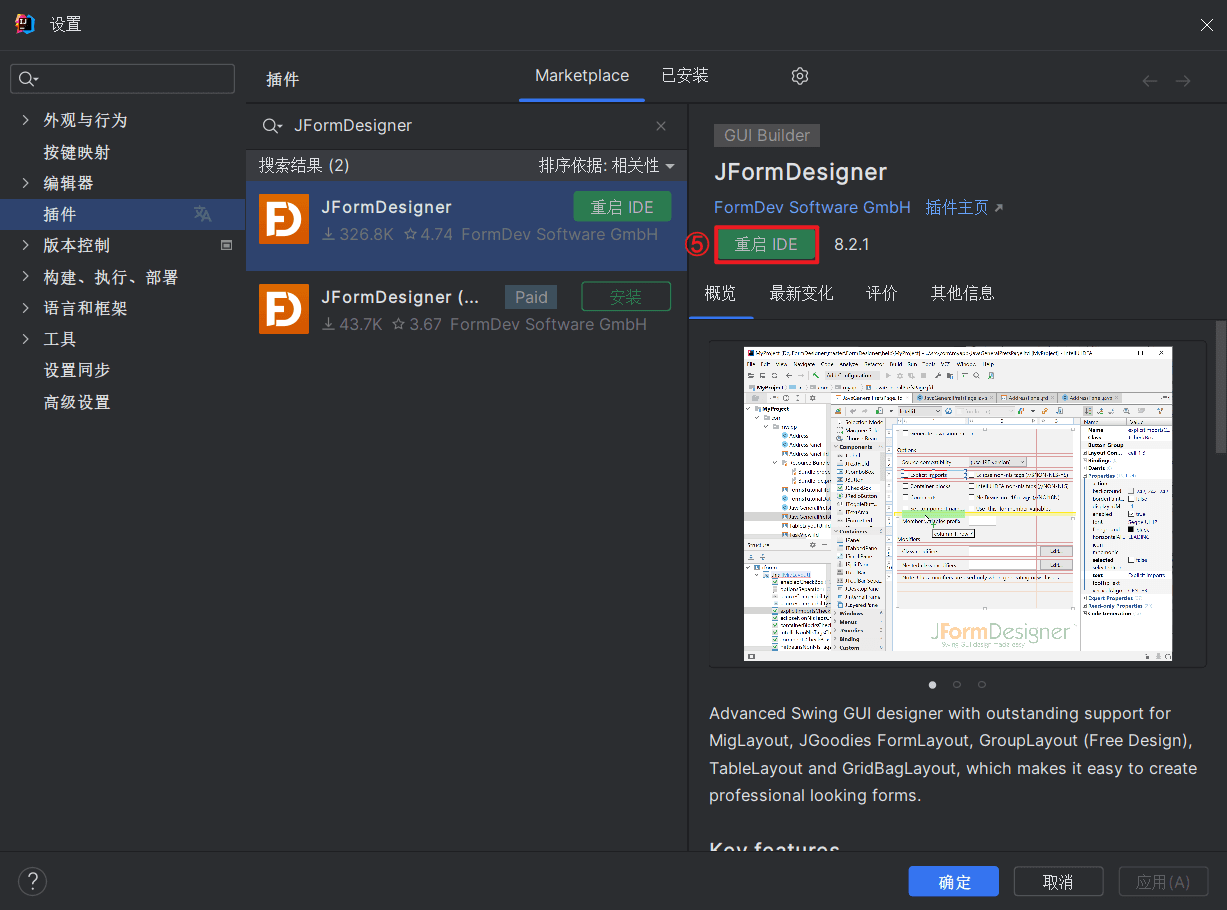
在Settings中选择Plugins,在右侧的搜索栏输入插件名JFormDesigner进行搜索,选择第一个插件,点击install进行下载安装,下载完成后会提示需重启IDEA:

重启IDEA:

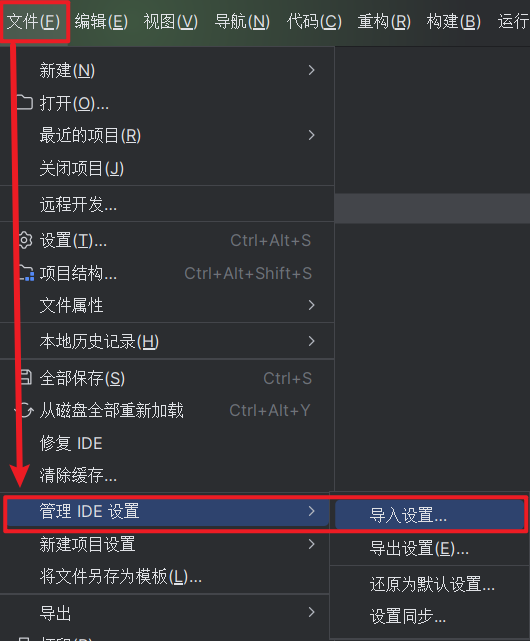
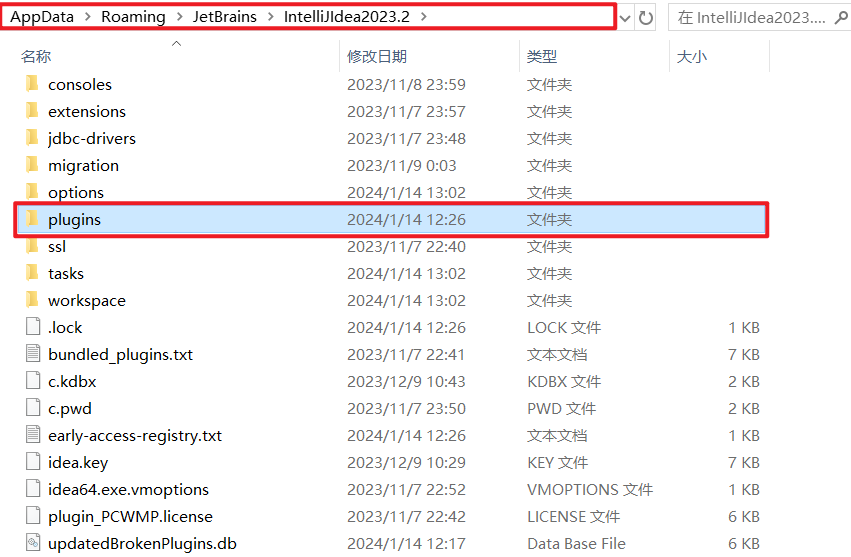
重启IDEA后,点击Filey→Manage IDE Settings→Import Settings,复制本地IDEA的下载路径并在文件管理器中打开:


在文件管理器中进入上面的导入设置路径后,依次点击plugins→JFormDesigner→lib:

找到JFormDesigner-Idea.jar,此处需复制JFormDesigner-Idea.jar所在路径(注册机需要用到):

!!关闭IDEA!!准备开始注册JFormDesigner插件。
下载注册机:注册机下载地址
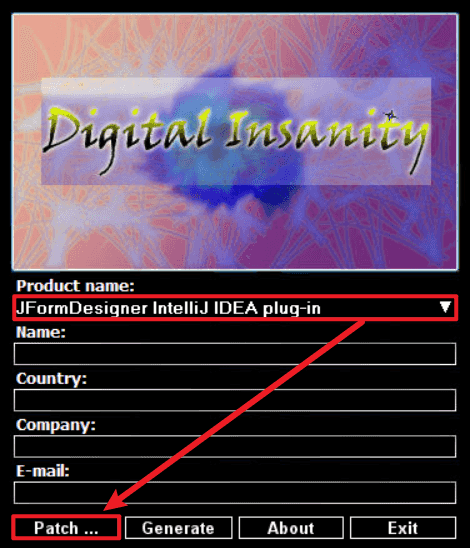
(退出电脑杀毒软件)双击注册机打开,选择产品名称,点击Patch。

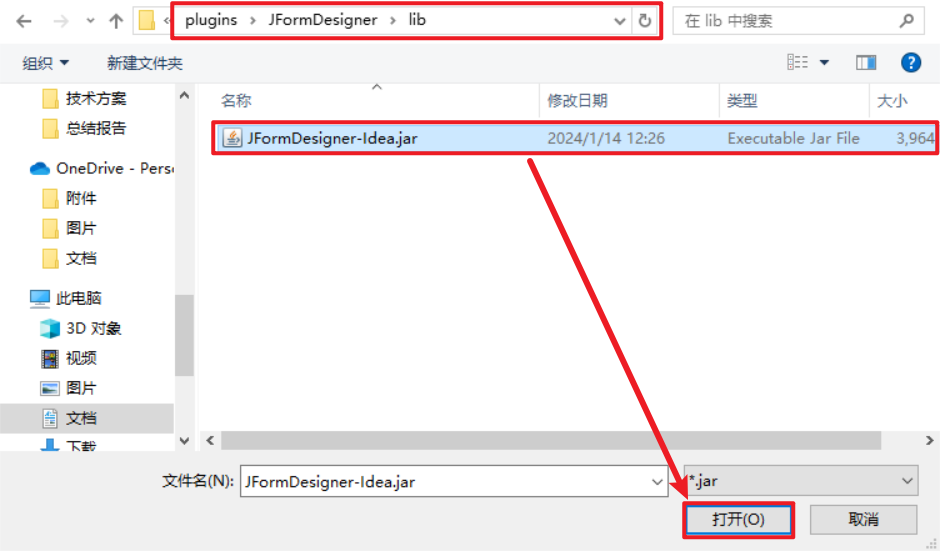
选择第5步复制的JFormDesigner-Idea.jar所在路径,点击打开:

注册机提示匹配成功:

在注册机中点击Generate,生成密钥:

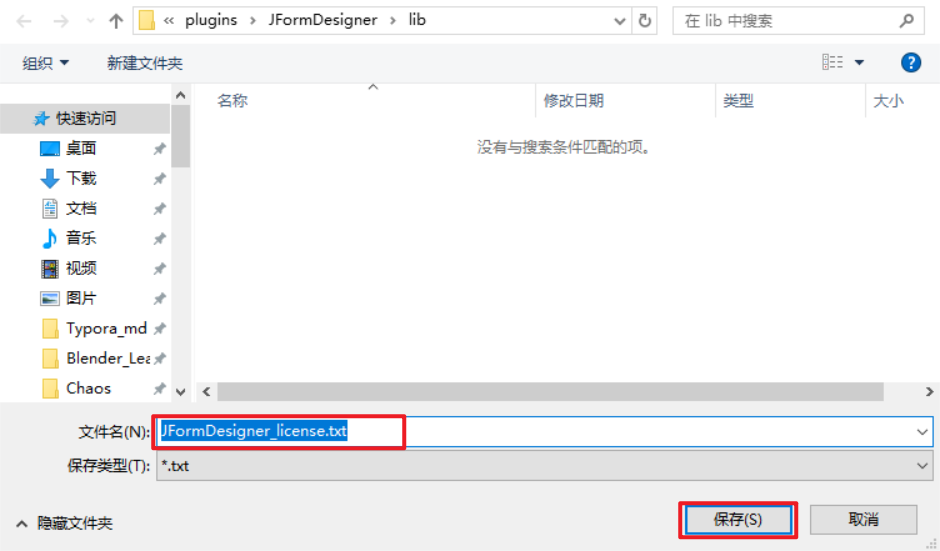
保存该密钥到任意位置:

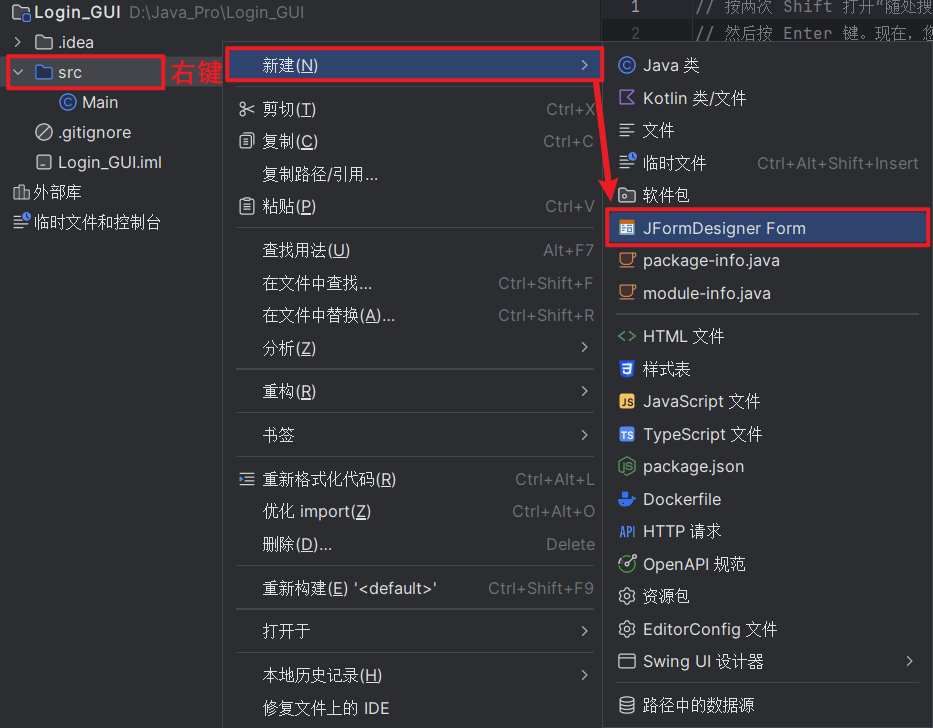
点击Exit退出虚拟机,打开IDEA,新建一个简单的项目(具体见下文),在该项目中新建一个JFormDesigner Form:

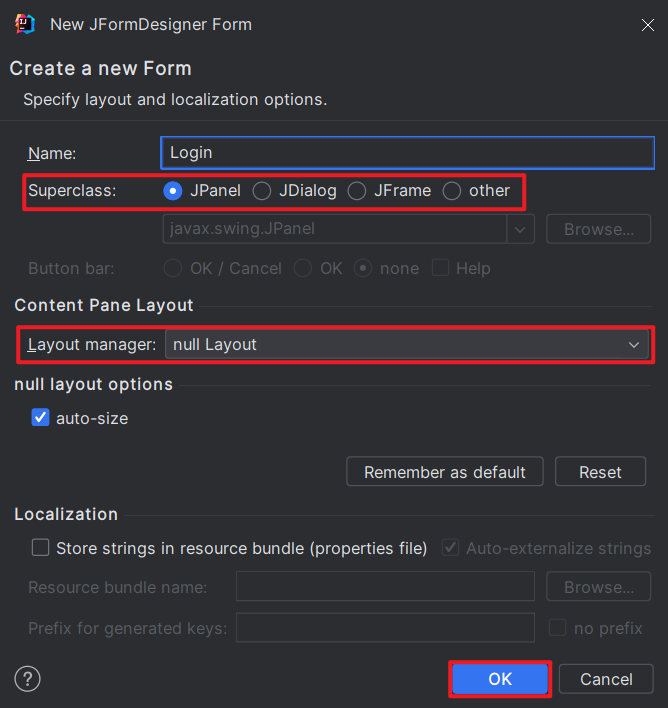
填写相应的窗体名称,并选择相应的布局:

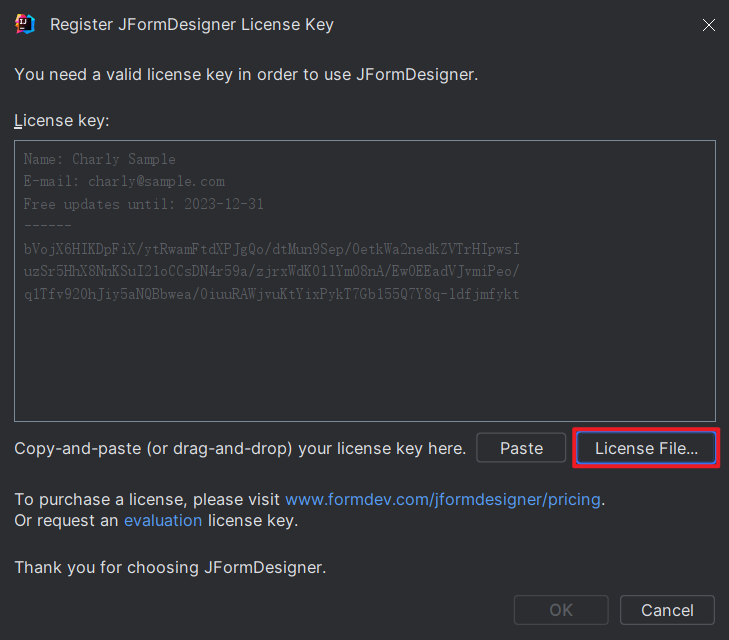
在jfd文件中点击Register进行注册:

点击License File,并找到之前生成的密钥文件(或者打开密钥文件复制到文本框中):


接下来就可以畅快地使用JFormDesigner设计界面了~

2 JFormDesigner 使用教程
2.1 新建JFormDesigner Form时的选项
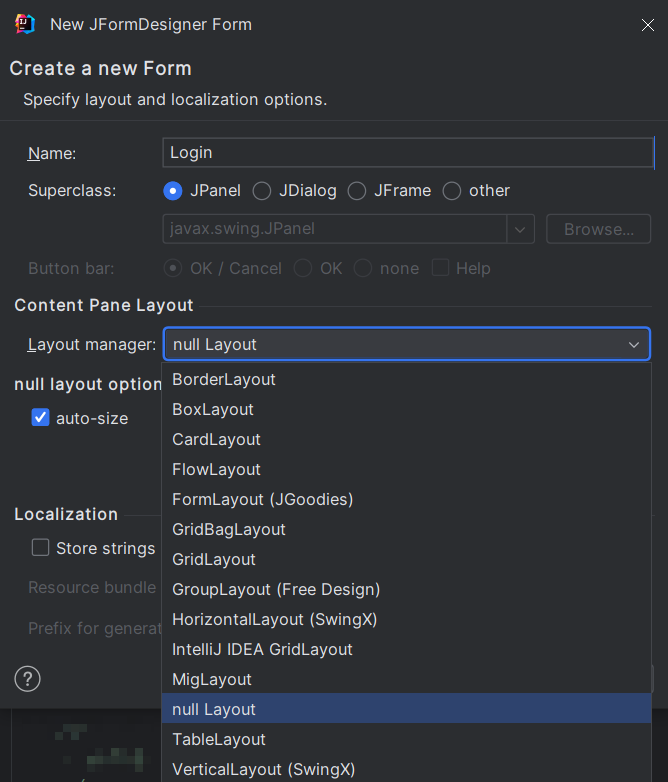
当在IDEA中新建一个项目后,选择src新建JFormDesigner Form时,有多个选项可供选择,如下图所示:

- Name(名称):该Form的名称。
- SuperClass(超类):该 Form 继承的类。
- JPanel: 一个轻量级容器,通常用于包含和组织其他 GUI 组件。它没有标题栏或边框,常用于将组件分组或创建复杂的界面。
- JDialog:一个弹出式对话框窗口,通常用于显示与主窗口相关的临时信息、接收用户输入或执行特定任务。它可以有标题栏和可关闭按钮。
- JFrame:顶层窗口,用于创建主应用程序窗口。它具有标题栏、最大化和最小化按钮,通常包含应用程序的主要界面。
- other:允许指定任何其他的超类。
- Button bar(按钮栏):是否在 Form 的底部自动生成按钮栏,用于执行特定的操作或响应用户的输入。
- OK / Cancel(确定/取消):同时生成OK和Cancel两个按钮。Cancel用于取消当前的操作或关闭对话框而不保存任何更改。如果用户不希望应用先前所做的更改,可以点击"Cancel"按钮。这通常用于撤销用户可能已经进行的修改。
- OK(确定): 通常用于确认用户的选择或输入。当用户完成了某个操作或在对话框中进行了设置,并希望将其应用时,可以点击"OK"按钮。这会触发确认操作,将用户所做的更改保存并关闭对话框。
- none(无):一个不执行任何操作的按钮,或者表示不选择任何选项。在某些上下文中,可能会使用"None"作为某个设置的默认选项,表示用户选择不设置任何特定的值。
- Help(帮助):提供用户帮助和支持的按钮。点击"Help"按钮通常会打开相关的帮助文档或显示有关当前上下文的信息,以便用户了解如何使用应用程序或解决问题。
- Layout manager(布局管理器):
- BorderLayout: 将组件放置在边界(North、South、East、West、Center)位置,适用于简单的布局需求。
- BoxLayout:水平或垂直排列组件,可以是盒式布局(水平或垂直排列)或流式布局(按添加顺序排列)。
- CardLayout:允许在同一容器中切换多个组件,只显示其中一个。适用于需要在不同视图间切换的场景,如向导式界面。
- FlowLayout:按照添加顺序在行或列上排列组件,适用于简单的流式布局。
- FormLayout(JGoodies):提供了更高级的表单布局,支持在表格中精确控制组件的位置和大小。
- GridBagLayout:强大的布局管理器,可以在网格中精确控制组件的位置和大小。
- GridLayout: 将组件放置在矩形的网格中,所有的单元格大小相等。适用于简单的网格布局。
- GroupLayout(Free Design): GroupLayout 是 GroupLayout 提供的一种布局方式,可实现复杂的布局。
- HorizontalLayout(SwingX):SwingX 库提供的水平布局,用于水平排列组件。
- IntelliJ IDEA GridLayout:IntelliJ IDEA 特有的网格布局,与标准 GridLayout 有一些差异。
- MigLayout: 强大而灵活的布局管理器,可以应对各种复杂的布局需求。
- null Layout:不使用任何布局管理器,组件的位置和大小需要手动设置。
- TableLayout:使用表格形式排列组件,支持相对和绝对定位。
- VerticalLayout:SwingX 库提供的垂直布局,用于垂直排列组件。
- Store strings in resource bundle (properties file):用于启用或禁用本地化支持。启用本地化支持后,JFormDesigner 将为每个组件生成一个 .properties 文件,用于存储本地化文本。这对于多语言应用程序是非常有用的,因为它允许你轻松地将应用程序的文本翻译成不同的语言。
- Resource Bundle Name(资源包名称): 资源包是包含本地化信息的文件,其中包括文本字符串、图像和其他本地化资源。资源包名称是指用于标识和加载这些资源包的名称。在 Java 中,这通常是一个属性文件,例如 messages.properties。通过使用不同的资源包名称,开发者可以为不同的语言或地区提供相应的本地化资源。
例如,在 Java 中,可以使用ResourceBundle.getBundle("messages", locale)来获取与特定区域设置(locale)相关的资源包。这里的 “messages” 就是资源包名称。 - Prefix for Generated Keys(生成的键的前缀): 在本地化资源文件中,每个本地化字符串都与一个唯一的键相关联。生成这些键时,有时会使用前缀来提供更多的上下文信息或防止冲突。
例如,如果有一个按钮的标签需要本地化,可以使用键值对,其中键可能是 “button.ok” 或 “button.cancel”。在这里,“button” 就是生成的键的前缀,有助于组织和区分不同部分的本地化字符串。 - Auto-externalize strings:是否自动将应用程序中的字符串提取出来,以便更容易进行本地化。
- Resource Bundle Name(资源包名称): 资源包是包含本地化信息的文件,其中包括文本字符串、图像和其他本地化资源。资源包名称是指用于标识和加载这些资源包的名称。在 Java 中,这通常是一个属性文件,例如 messages.properties。通过使用不同的资源包名称,开发者可以为不同的语言或地区提供相应的本地化资源。
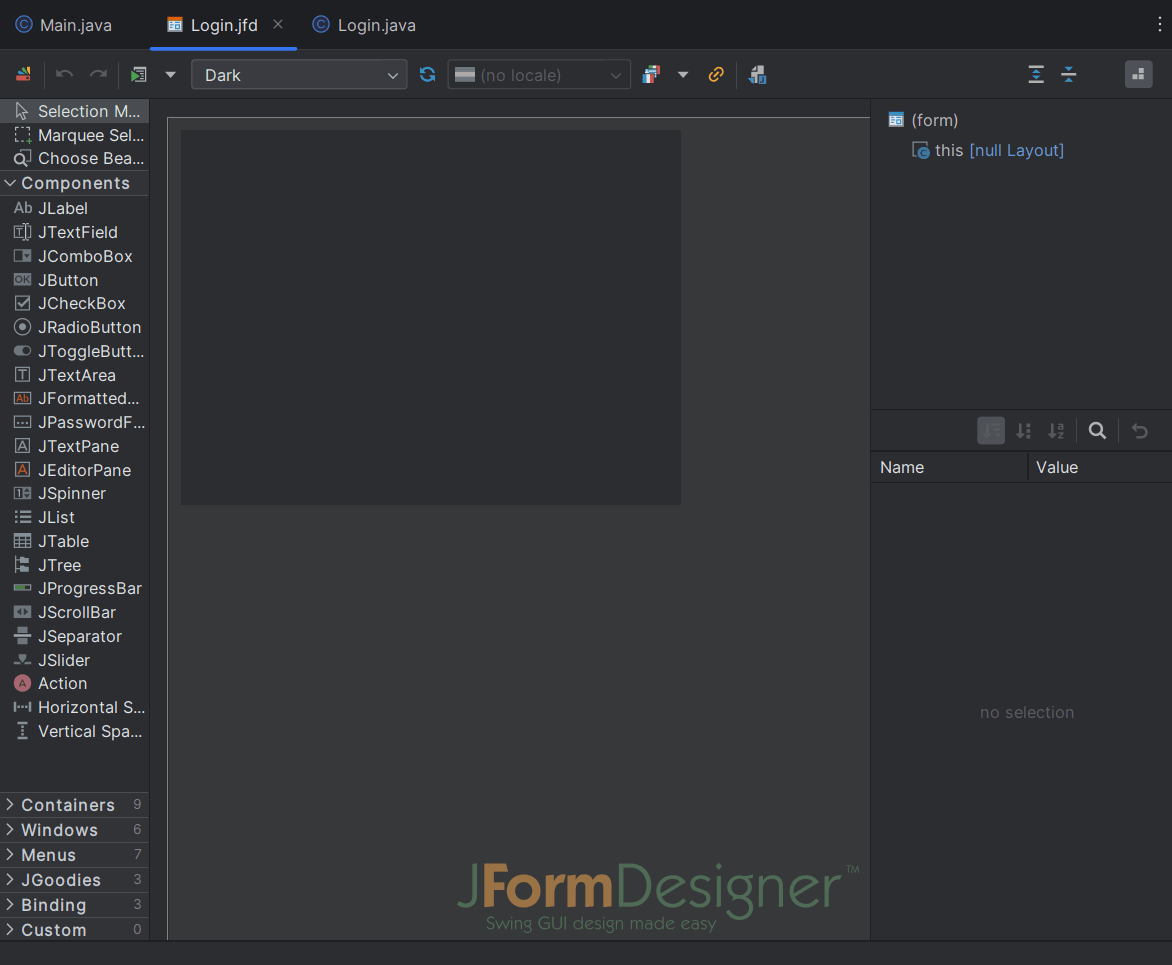
2.2 JFormDesigner Form界面布局

2.3 JFormDesigner 常用组件
- JLabel(标签):用于显示文本或图像。它通常用于标识其他组件或提供有关其他组件的信息。
- JTextField(文本框):允许用户输入单行文本。它常用于接受用户输入,如用户名、密码等。
- JButton(按钮):用于触发操作的按钮。用户可以点击按钮来执行与按钮关联的操作,例如提交表单、保存文件等。
- JCheckBox(复选框):表示一个可以被选中或取消选中的复选框。常用于启用或禁用某些选项。
- JTable(表格):表示一个二维表格,用于显示和编辑表格数据。通常用于显示数据库查询结果或其他表格形式的数据。
到此这篇关于IDEA中的JFormDesigner使用小结的文章就介绍到这了,更多相关IDEA JFormDesigner内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
