SpringMVC中处理Ajax请求的示例
作者:Javaer1995
本篇文章给大家介绍SpringMVC中处理Ajax请求的示例,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
创建名为spring_mvc_ajax的新module,过程参考9.1节和9.5节
10.1、SpringMVC处理Ajax请求
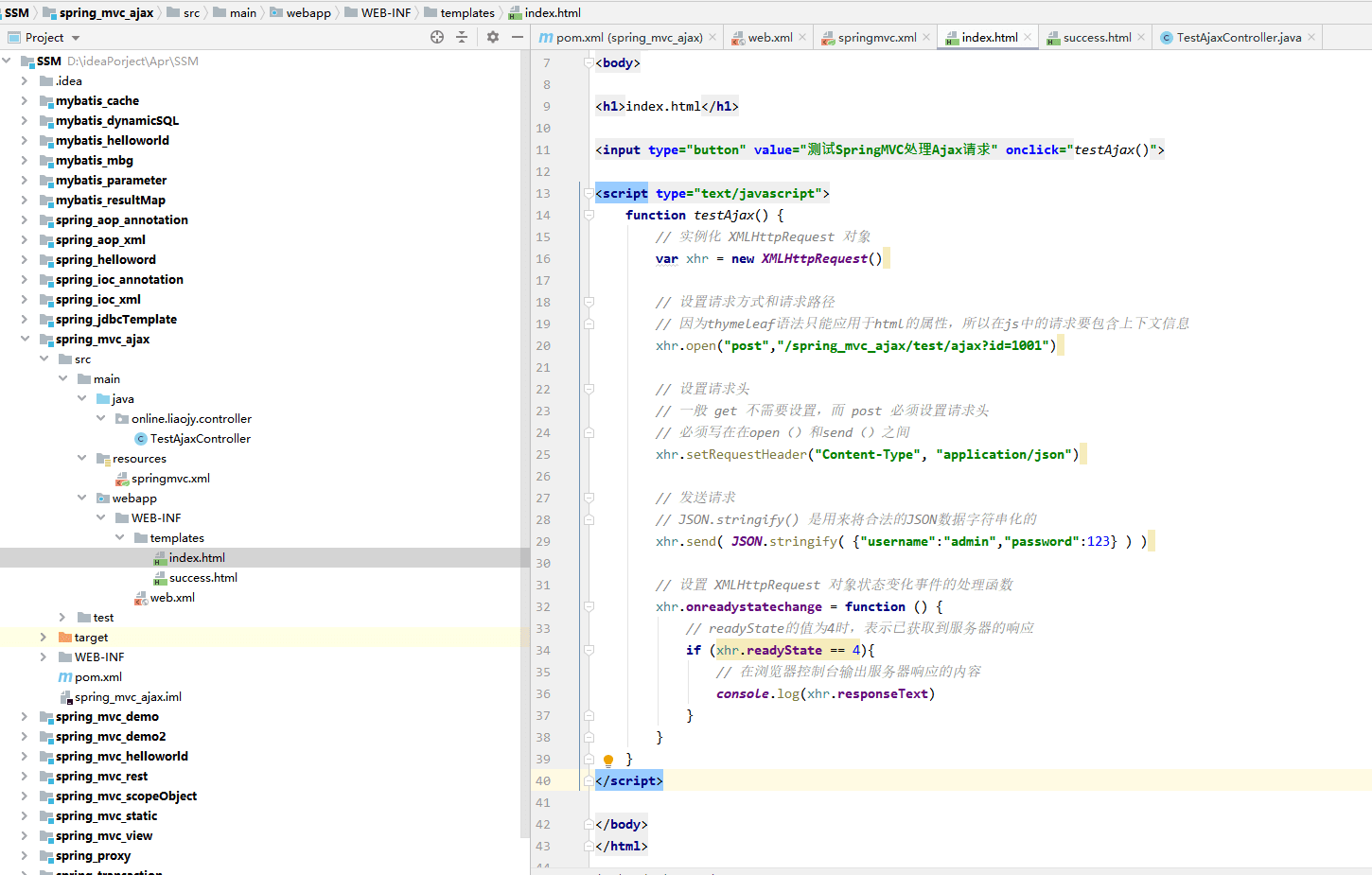
10.1.1、页面请求示例

<input type="button" value="测试SpringMVC处理Ajax请求" onclick="testAjax()">
<script type="text/javascript">
function testAjax() {
// 实例化 XMLHttpRequest 对象
var xhr = new XMLHttpRequest()
// 设置请求方式和请求路径
// 因为thymeleaf语法只能应用于html的属性,所以在js中的请求要包含上下文信息
xhr.open("post","/spring_mvc_ajax/test/ajax?id=1001")
// 设置请求头
// 一般 get 不需要设置,而 post 必须设置请求头
// 必须写在在open()和send()之间
xhr.setRequestHeader("Content-Type", "application/json")
// 发送请求
// JSON.stringify() 是用来将合法的JSON数据字符串化的
xhr.send( JSON.stringify( {"username":"admin","password":123} ) )
// 设置 XMLHttpRequest 对象状态变化事件的处理函数
xhr.onreadystatechange = function () {
// readyState的值为4时,表示已获取到服务器的响应
if (xhr.readyState == 4){
// 在浏览器控制台输出服务器响应的内容
console.log(xhr.responseText)
}
}
}
</script>10.1.2、控制器方法示例

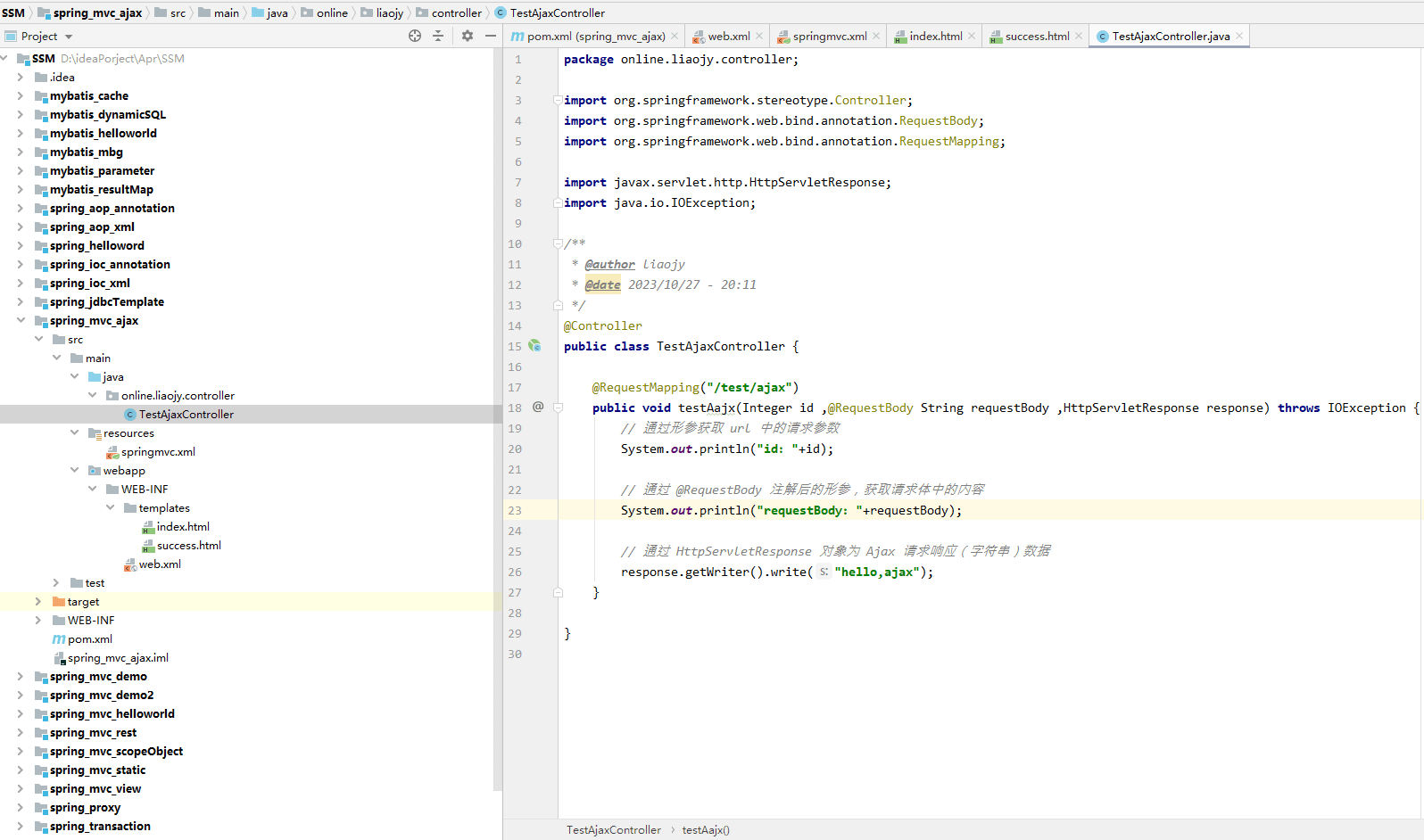
@RequestMapping("/test/ajax")
public void testAajx(Integer id , HttpServletResponse response) throws IOException {
// 通过形参获取 url 中的请求参数
System.out.println("id:"+id);
// 通过 HttpServletResponse 对象为 Ajax 请求响应(字符串)数据
response.getWriter().write("hello,ajax");
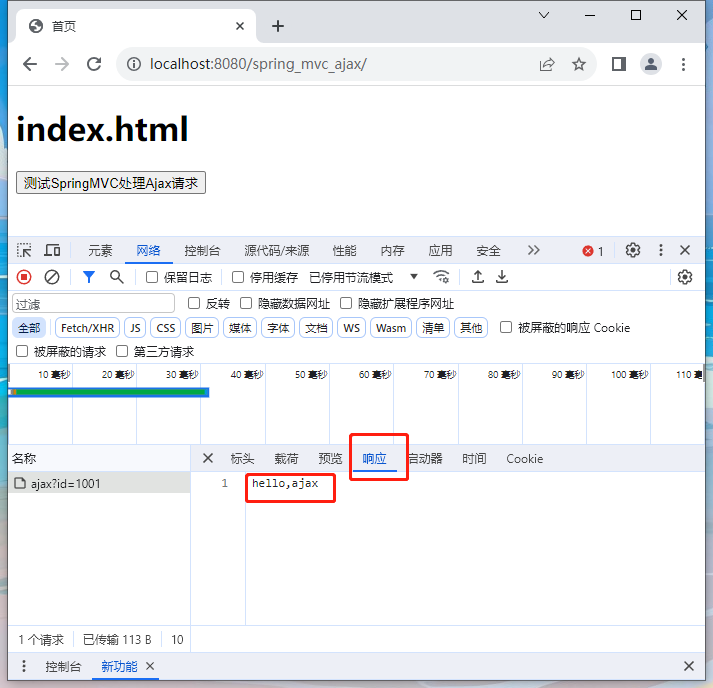
}10.1.3、测试效果





10.2、@RequestBody注解的基础示例
10.2.1、作用
@RequestBody 注解用于将请求体中的内容和控制器方法中的形参进行绑定
10.2.2、控制器方法示例
页面请求示例,见10.1.1节

@RequestMapping("/test/ajax")
public void testAajx(Integer id ,@RequestBody String requestBody ,HttpServletResponse response) throws IOException {
// 通过形参获取 url 中的请求参数
System.out.println("id:"+id);
// 通过 @RequestBody 注解后的形参,获取请求体中的内容
System.out.println("requestBody:"+requestBody);
// 通过 HttpServletResponse 对象为 Ajax 请求响应(字符串)数据
response.getWriter().write("hello,ajax");
}10.2.3、测试效果



10.3、@RequestBody注解的进阶示例
10.3.1、前提条件一(引入jackson依赖)

<!--jackson-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>10.3.2、前提条件二(开启mvc的注解驱动)

mvc的注解驱动,在配置视图控制器和默认的servlet处理器的时候,已经开启;其重要性不言而喻
<!--开启mvc的注解驱动-->
<mvc:annotation-driven></mvc:annotation-driven>10.3.3、前提条件三(一个匹配json格式的Java类型)

匹配json格式的Java类型,一般是自定义实体类或map类型
package online.liaojy.pojo;
import java.io.Serializable;
/**
* @author liaojy
* @date 2023/10/30 - 0:02
*/
public class User implements Serializable {
private Integer id;
private String username;
private String password;
private Integer age;
private String gender;
public User() {
}
public User(Integer id, String username, String password, Integer age, String gender) {
this.id = id;
this.username = username;
this.password = password;
this.age = age;
this.gender = gender;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", age=" + age +
", gender='" + gender + '\'' +
'}';
}
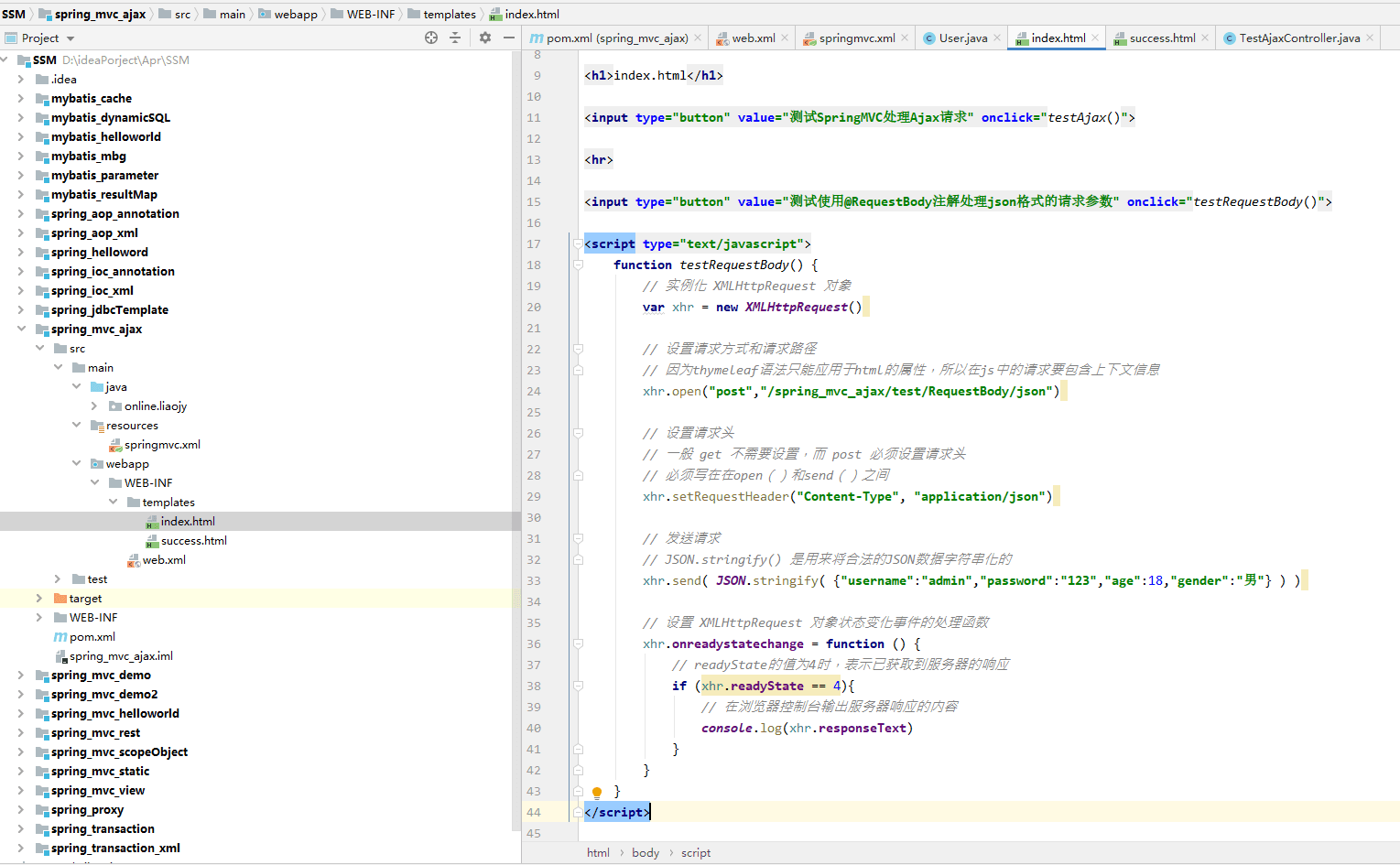
}10.3.4、页面请求示例

<input type="button" value="测试使用@RequestBody注解处理json格式的请求参数" onclick="testRequestBody()">
<script type="text/javascript">
function testRequestBody() {
// 实例化 XMLHttpRequest 对象
var xhr = new XMLHttpRequest()
// 设置请求方式和请求路径
// 因为thymeleaf语法只能应用于html的属性,所以在js中的请求要包含上下文信息
xhr.open("post","/spring_mvc_ajax/test/RequestBody/json")
// 设置请求头
// 一般 get 不需要设置,而 post 必须设置请求头
// 必须写在在open()和send()之间
xhr.setRequestHeader("Content-Type", "application/json")
// 发送请求
// JSON.stringify() 是用来将合法的JSON数据字符串化的
xhr.send( JSON.stringify( {"username":"admin","password":"123","age":18,"gender":"男"} ) )
// 设置 XMLHttpRequest 对象状态变化事件的处理函数
xhr.onreadystatechange = function () {
// readyState的值为4时,表示已获取到服务器的响应
if (xhr.readyState == 4){
// 在浏览器控制台输出服务器响应的内容
console.log(xhr.responseText)
}
}
}
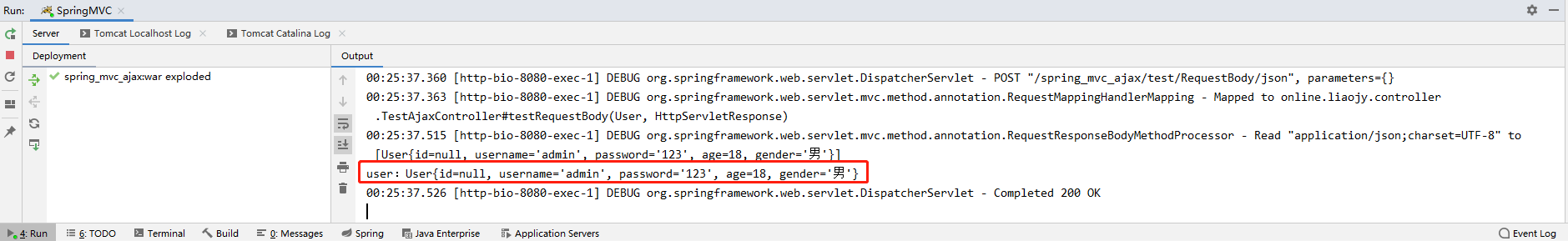
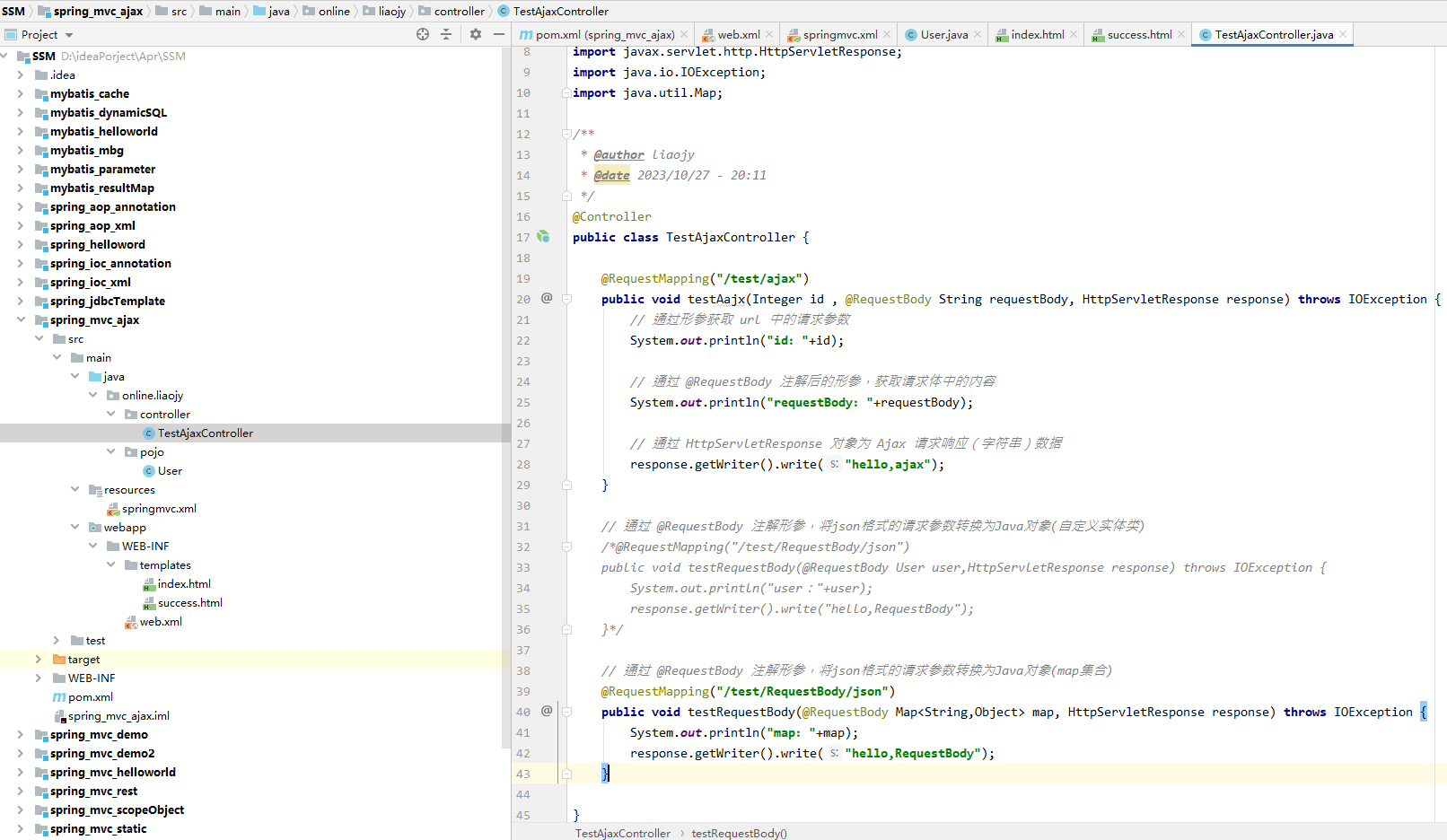
</script>10.3.5、控制器方法示例(自定义实体类)

// 通过 @RequestBody 注解形参,将json格式的请求参数转换为Java对象(自定义实体类)
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody User user,HttpServletResponse response) throws IOException {
System.out.println("user:"+user);
response.getWriter().write("hello,RequestBody");
}10.3.6、测试效果(自定义实体类)



因为json格式的请求参数中,没有包含id的键值对,所以转换后的Java实体类对象的id值为null
10.3.7、控制器方法示例(map集合)

// 通过 @RequestBody 注解形参,将json格式的请求参数转换为Java对象(map集合)
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String,Object> map, HttpServletResponse response) throws IOException {
System.out.println("map:"+map);
response.getWriter().write("hello,RequestBody");
}10.3.8、测试效果(map集合)



10.4、@ResponseBody注解的基础示例
10.4.1、作用
@ResponseBody 注解用于将控制器方法的返回值,作为响应报文的响应体,响应到浏览器
10.4.2、页面请求示例

<a th:href="@{/test/ResponseBody}" rel="external nofollow" >测试通过@ResponseBody注解响应浏览器数据</a>10.4.3、控制器方法示例(没使用@ResponseBody注解)

@RequestMapping("/test/ResponseBody")
public String testResponseBody(){
return "success";
}10.4.4、测试效果(没使用@ResponseBody注解)


没使用@ResponseBody注解时,return "success"响应的是success逻辑视图所对应的页面
10.4.5、控制器方法示例(有使用@ResponseBody注解)

@RequestMapping("/test/ResponseBody")
@ResponseBody
public String testResponseBody(){
return "success";
}10.4.6、测试效果(有使用@ResponseBody注解)


有使用@ResponseBody注解时,return "success"响应的是success字符串
10.5、@ResponseBody注解的进阶示例
10.5.1、前提条件
- 引入jackson依赖,参考10.3.1节
- 开启mvc的注解驱动,参考10.3.2节
- 一个匹配json格式的Java类型,参考10.3.3节
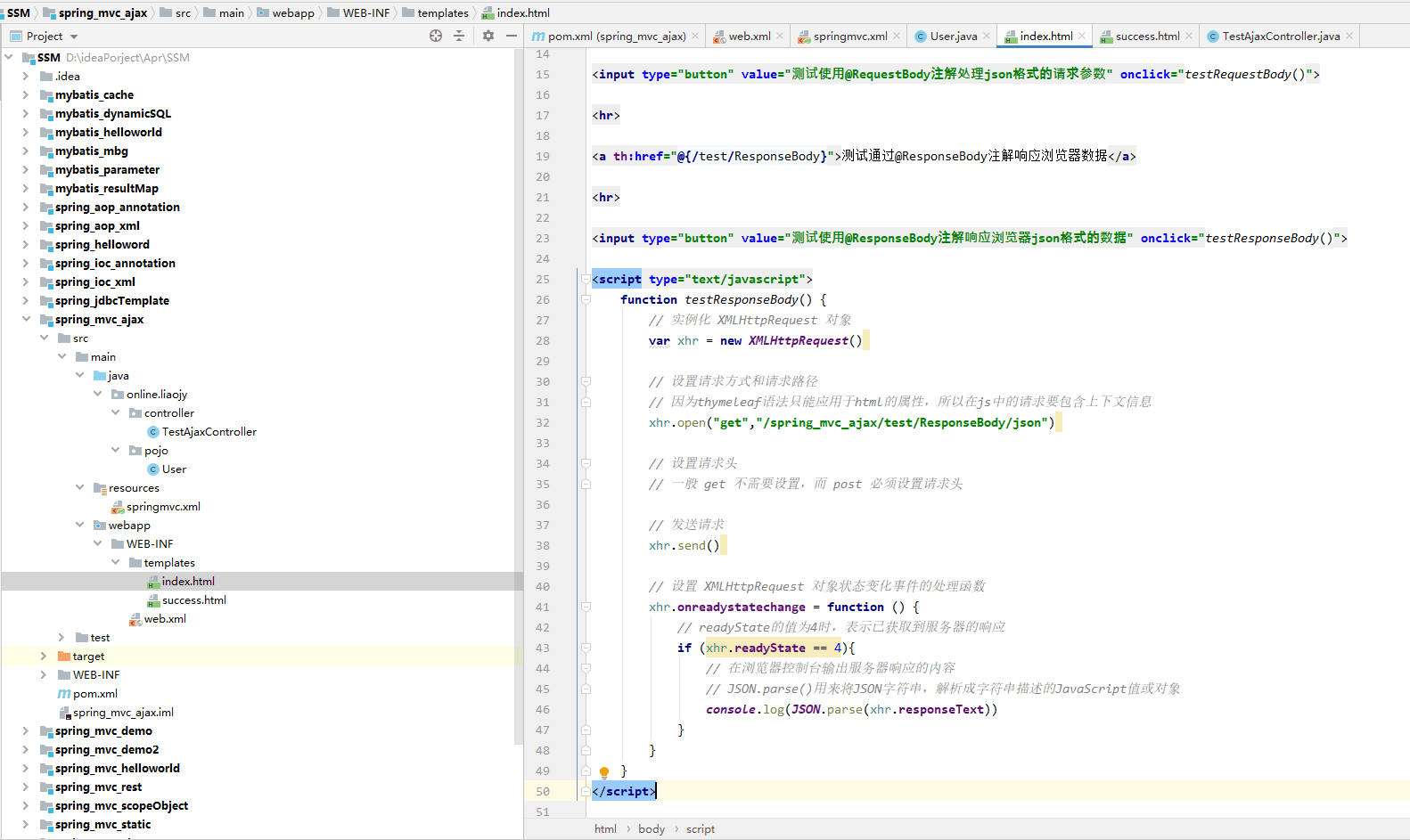
10.5.2、页面请求示例

<input type="button" value="测试使用@ResponseBody注解响应浏览器json格式的数据" onclick="testResponseBody()">
<script type="text/javascript">
function testResponseBody() {
// 实例化 XMLHttpRequest 对象
var xhr = new XMLHttpRequest()
// 设置请求方式和请求路径
// 因为thymeleaf语法只能应用于html的属性,所以在js中的请求要包含上下文信息
xhr.open("get","/spring_mvc_ajax/test/ResponseBody/json")
// 设置请求头
// 一般 get 不需要设置,而 post 必须设置请求头
// 发送请求
xhr.send()
// 设置 XMLHttpRequest 对象状态变化事件的处理函数
xhr.onreadystatechange = function () {
// readyState的值为4时,表示已获取到服务器的响应
if (xhr.readyState == 4){
// 在浏览器控制台输出服务器响应的内容
// JSON.parse()用来将JSON字符串,解析成字符串描述的JavaScript值或对象
console.log(JSON.parse(xhr.responseText))
}
}
}
</script>10.5.3、Java对象与Json数据的转换关系
| Java对象 | Json数据 |
|---|---|
| 实体类 | Json对象 |
| map集合 | Json对象 |
| list集合 | Json数组 |
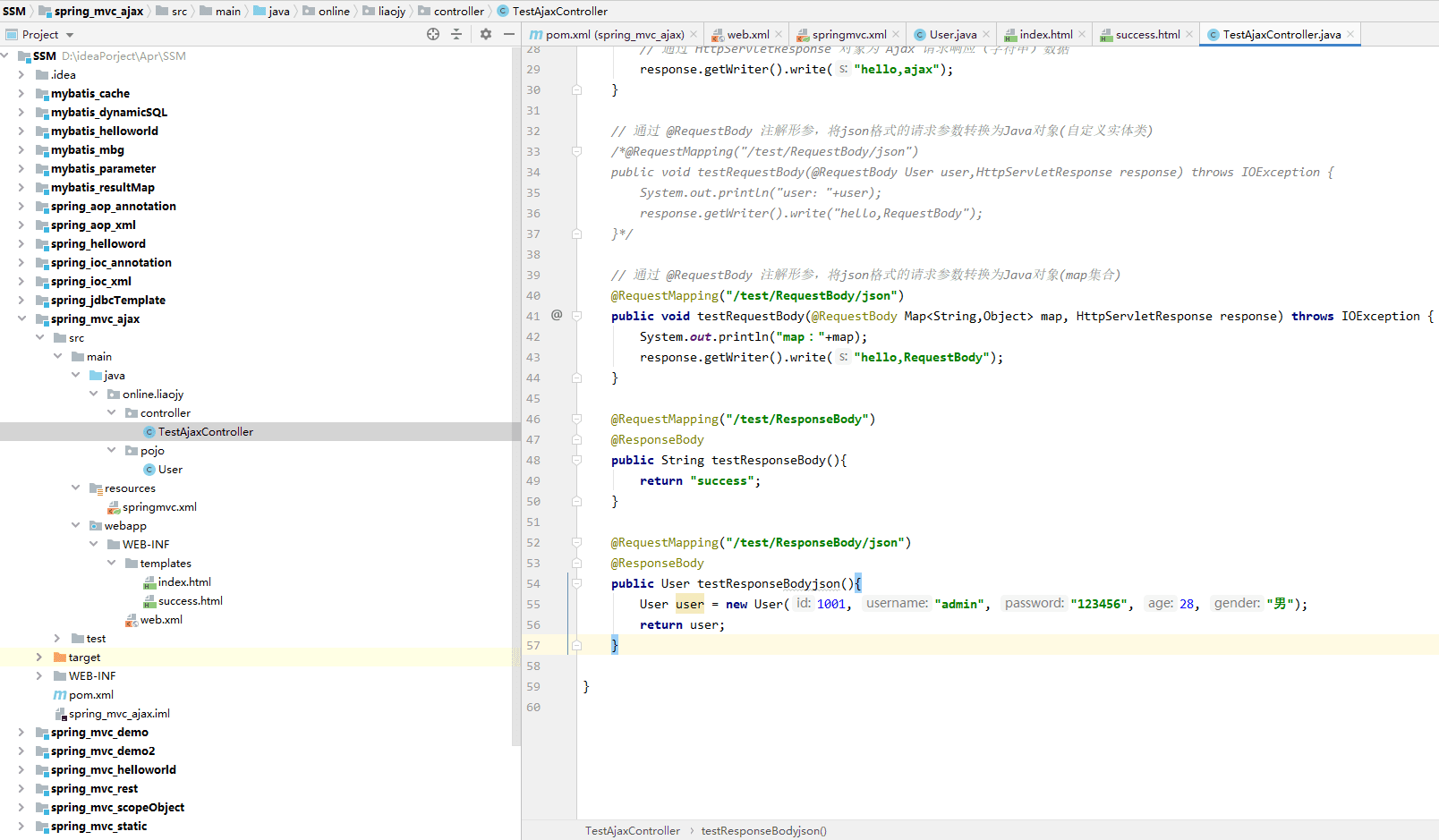
10.5.4、控制器方法示例(实体类)

使用@ResponseBody注解,可以取代将Java对象通过第三方类库转换为Json字符串的繁琐过程
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public User testResponseBodyjson(){
User user = new User(1001, "admin", "123456", 28, "男");
return user;
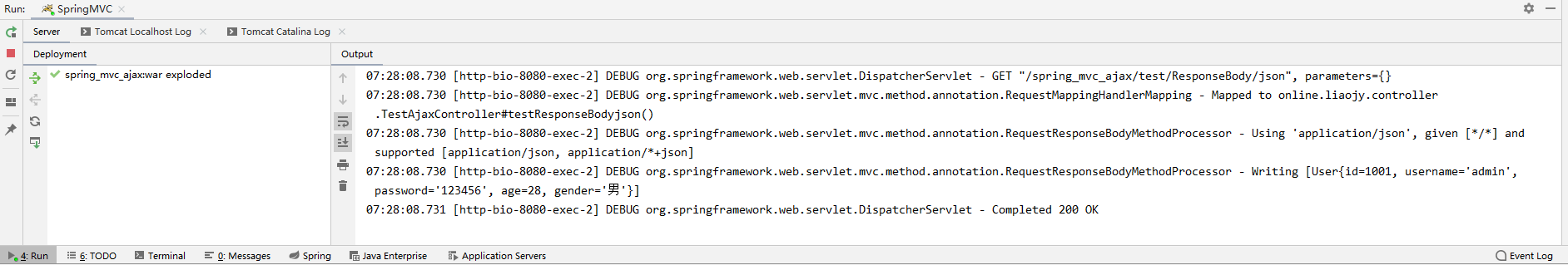
}10.5.5、测试效果(实体类)



10.5.6、控制器方法示例(map集合)

@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public Map<String,Object> testResponseBodyjson(){
User user1 = new User(1001, "admin1", "123456", 28, "男");
User user2 = new User(1002, "admin2", "123456", 28, "男");
User user3 = new User(1003, "admin3", "123456", 28, "男");
Map<String, Object> map = new HashMap<String, Object>();
map.put("1001",user1);
map.put("1002",user2);
map.put("1003",user3);
return map;
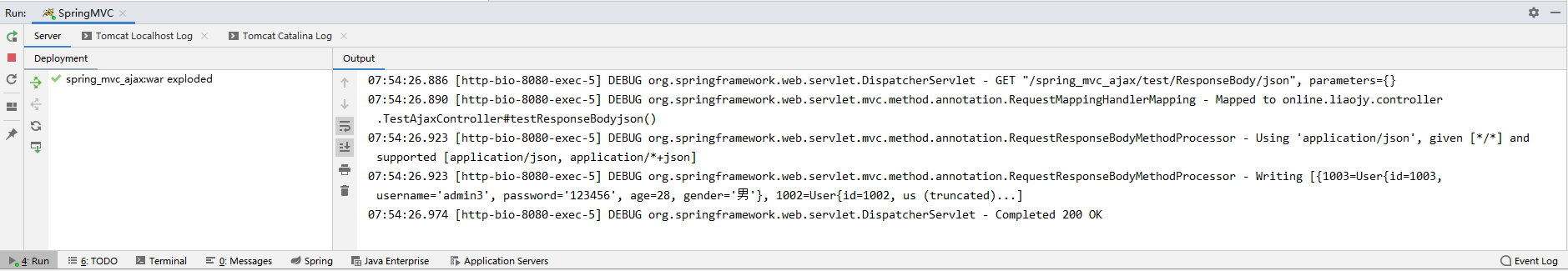
}10.5.7、测试效果(map集合)



10.5.8、控制器方法示例(list集合)

@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public List<User> testResponseBodyjson(){
User user1 = new User(1001, "admin1", "123456", 28, "男");
User user2 = new User(1002, "admin2", "123456", 28, "男");
User user3 = new User(1003, "admin3", "123456", 28, "男");
LinkedList<User> users = new LinkedList<User>();
users.add(user1);
users.add(user2);
users.add(user3);
return users;
}10.5.9、测试效果(list集合)


与map集合转换后的json相比,list集合转换后的json外面用的是中括号(数组的符号),而且还有长度

10.6、@RestController注解
- @RestController 注解是springMVC提供的一个复合注解;
- 其标识的位置是在类上面;
- 其效果相当于为类添加了 @Controller 注解,并且为其中的所有方法都添加了 @ResponseBody 注解
@Controller
public class TestAjaxController {
@RequestMapping("/test/ResponseBody")
@ResponseBody
public String testResponseBody(){
return "success";
}
@RequestMapping("/test/ResponseBody/json")
@ResponseBody
public User testResponseBodyjson(){
User user = new User(1001, "admin", "123456", 28, "男");
return user;
}
}@RestController
public class TestAjaxController {
@RequestMapping("/test/ResponseBody")
public String testResponseBody(){
return "success";
}
@RequestMapping("/test/ResponseBody/json")
public User testResponseBodyjson(){
User user = new User(1001, "admin", "123456", 28, "男");
return user;
}
}到此这篇关于SpringMVC之处理Ajax请求的文章就介绍到这了,更多相关SpringMVC处理Ajax请求内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
