使用React和springboot做前后端分离项目的步骤方式
作者:田思雨》
这篇文章主要介绍了使用React和springboot做前后端分离项目的步骤方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
前端React准备
第一步,全局安装:npm i -g create-react-app

第二步,切换到想创项目的目录,使用命令:create-react-app 加你要创建的项目名,例如create-react-app hello-react
第三步,进入项目文件夹:cd hello-react
第四步,安装yarn add axios
第五步,启动项目:npm start 或者yarn start

第六步,要修改的文件有以下两个

App.js
import React,{Component} from 'react'
import axios from 'axios'
export default class App extends Component{
state = { //初始化状态
aaa:[]
}
getStudentData = ()=>{
axios.get('http://localhost:3000/api1/ltl/students').then(
response => {console.log('成功了',response.data.user);
this.setState({aaa:response.data.user})
},
error => {console.log('失败了',error);}
)
}
render(){
const {aaa}=this.state
console.log("111",aaa)
return (
<div>
<button onClick={this.getStudentData}>点我获取学生数据</button>
<ul>
{
aaa.map((user)=>{
return (
<li>
<div key={user.id}>
<p>id: {user.id} 名字:{user.name} 密码:{user.pwd}</p>
</div>
</li>
)
})
}
</ul>
</div>
)
}
}setupProxy.js
const proxy = require('http-proxy-middleware')
module.exports = function(app){
app.use(
proxy('/api1',{ //遇见/api1前缀的请求,就会触发该代理配置
target:'http://localhost:8080', //请求转发给谁
changeOrigin:true,//控制服务器收到的请求头中Host的值
pathRewrite:{'^/api1':''} //重写请求路径(必须)
})
)
}后端准备
一、创建springboot项目
二、准备Maven依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.76</version>
</dependency>三、写实体类和Controller

User.java
public class User {
private Integer id;
private String name;
private String pwd;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", pwd='" + pwd + '\'' +
'}';
}
public User() {
super();
}
public User(Integer id,String name, String pwd){
this.id=id;
this.name=name;
this.pwd=pwd;
}
}jsonController.java
import com.alibaba.fastjson.JSONObject;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping("/ltl")
public class jsonController {
@RequestMapping("/students")
public JSONObject jsonTest(){
User user1 = new User(1,"小明","123456xm");
User user2 = new User(2,"小红","123456xh");
User user3 = new User(3,"小李","123456xl");
List list = new ArrayList<User>();
list.add(user1);
list.add(user2);
list.add(user3);
JSONObject jsonObject2 = new JSONObject();
jsonObject2.put("user",list);
System.out.println(jsonObject2);
return jsonObject2;
}
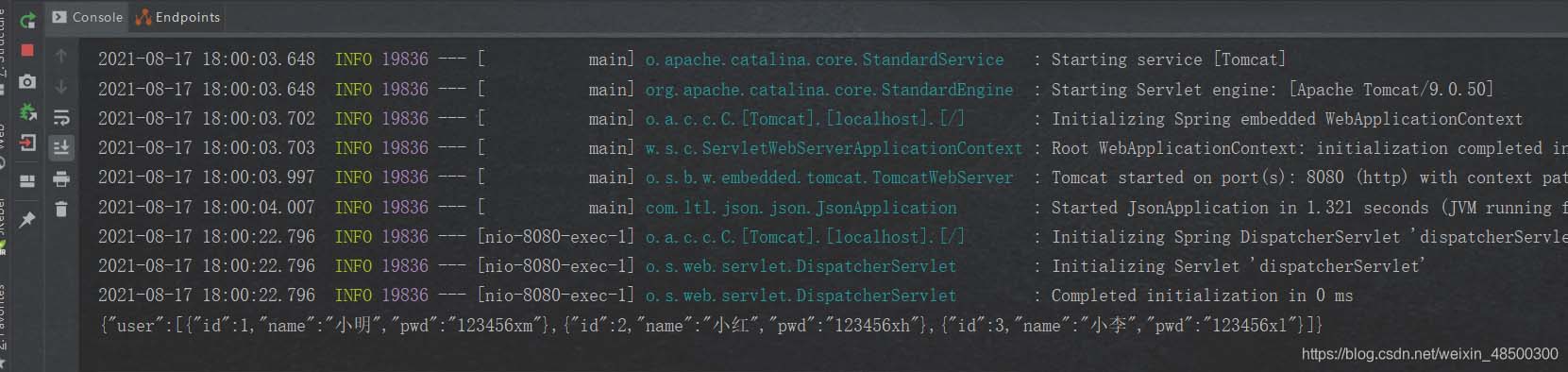
}前后端启动
前端默认是3000端口号,后端默认为8080端口号

点击按钮可以接收到后端数据

点击按钮后后端接口成功被访问

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
