idea中javaweb的jsp页面图片加载不出来问题及解决
作者:Hello World 357
idea中javaweb的jsp页面图片加载不出来
方式一
删掉out输出文件,重新生成(删除out文件夹,然后运行)
处理前:

处理后:

方式二
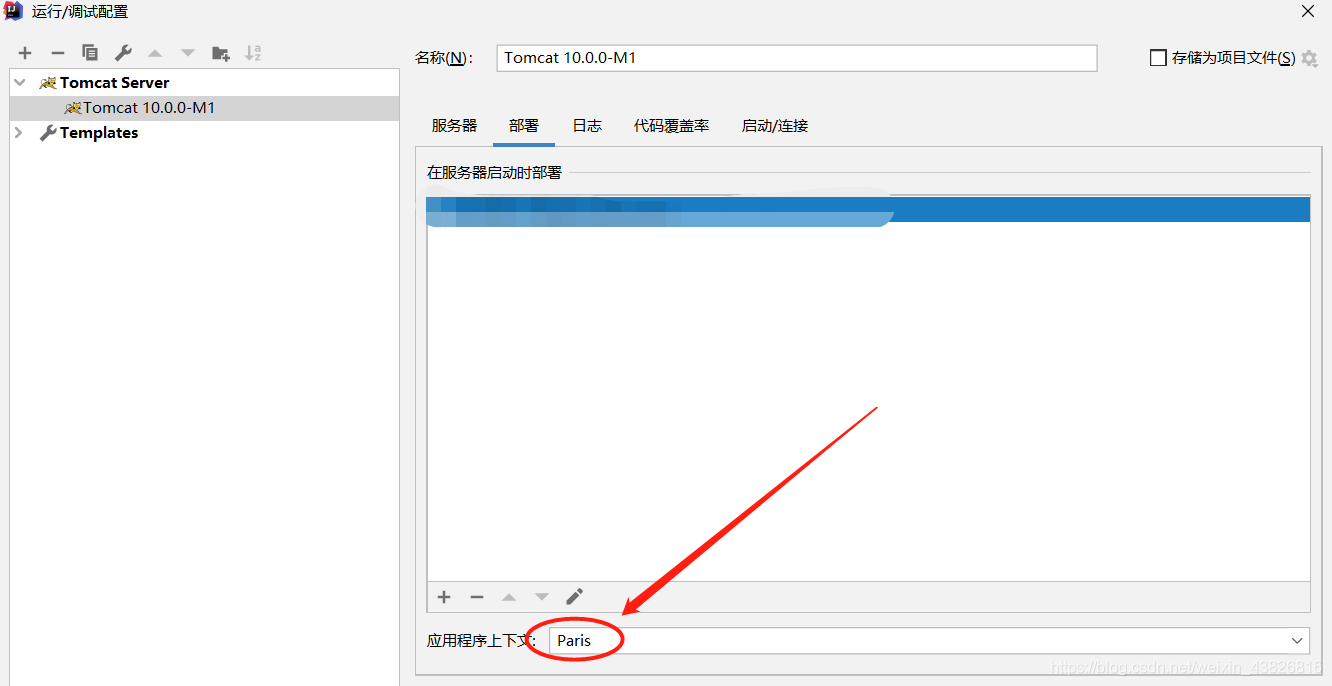
更改路径(将路径改为tomcat下的应用程序上下文里的内容+地址)

原路径:
<img src="../image/logo.jpg" alt="Paris" width="120" height="120"></div>
修改后的路径:
<img src="/Paris/image/logo.jpg" alt="Paris" width="120" height="120"></div>
idea部署javaweb项目jsp无法加载图片(资源无法加载的问题)
发现图片加载不出来,按了f12,发现404nofound,于是乎花了一天时间看博客
可能的原因有几个:
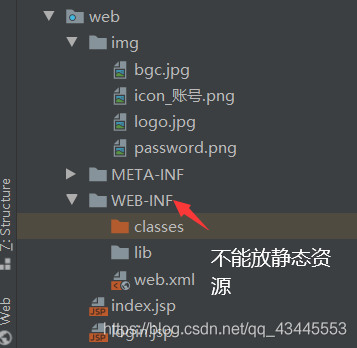
图片文件夹的位置弄错了
不应该把图片等静态资源放入WEB-INF里面,应该放入和WEB-INF的同等级的目录下

借用一下百度百科的解释
WEB-INF是Java的WEB应用的安全目录。所谓安全就是客户端无法访问,只有服务端可以访问的目录。
如果想在页面中直接访问其中的文件,必须通过web.xml文件对要访问的文件进行相应映射才能访问。
WEB-INF文件夹下除了web.xml外,还存一个classes文件夹,用以放置 *.class文件,这些 *.class文件是网站设计人员编写的类库,实现了jsp页面前台美工与后台服务的分离,使得网站的维护非常方便。web.xml文件为网站部署描述XML文件,对网站的部署非常重要。
在jsp中访问静态资源的方法
<body style="background-image:url(img/bgc.jpg);background-repeat: no-repeat;background-size: cover;"> <img src="img/icon_账号.png" style="width:1.5rem;height:1.5rem;vertical-align: middle;">
由于我放在web目录下,所以直接用相对路径访问,img/bgc.jpg就可以访问到了。通常不建议使用绝对路径,因为搭建完毕后,路径是会有改变的。
访问的路径不对
在我这个项目里面,假如使用绝对路径的话
那么应该是这个格式
<%String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 协议://server名字+:端口号(Tomcat默认8080)+(web目录下的路径)+"/" %>
这个是我的:http://localhost:8080/servletdemo_war_exploded/img/bgc.jpg
使用相对路径的话那么应该是img/xxx.jpg
可能是拦截器的问题
把WEB-INF下的web.xml文件添加上下面的代码
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>四.可能是tomcat配置,以及项目out没更新的问题

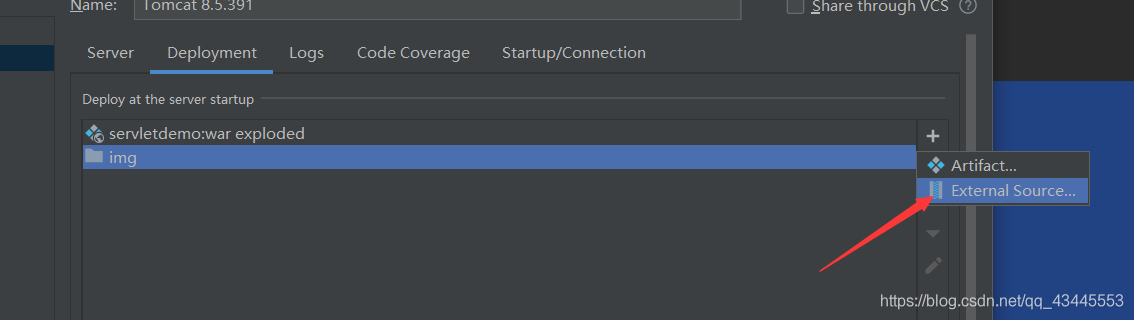
打开tomcat配置

设置为热部署

添加img文件夹的依赖

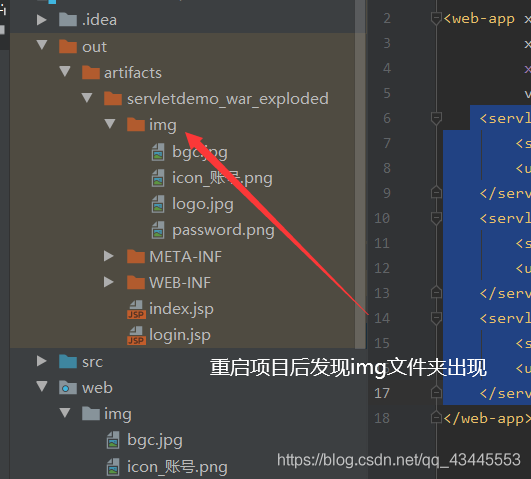
重启项目发现out目录出现了img文件夹就可以了
有时候可能因为缓存问题,里面的东西没有刷新,造成很多玄学事件 = =,例如有的图片可以访问,有的不可以,这时可以把整个out文件夹删掉,重启项目,估计就好了。
这次发现图片加载不了。学会了很多东西,例如img资源放置的位置,例如tomcat的热部署问题,还有绝对路径和相对路径的问题。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
