使用VS Code+phpstudy实现PHP环境配置指南
作者:云之君若雨
概述:
要使用VSCode进行PHP开发,需要先在本地搭建PHP环境,并将其配置到VSCode中。
下面是具体的步骤:
1.下载安装PHPStudy
首先,我们需要从PHPStudy官网上下载并安装最新版本的PHPStudy。
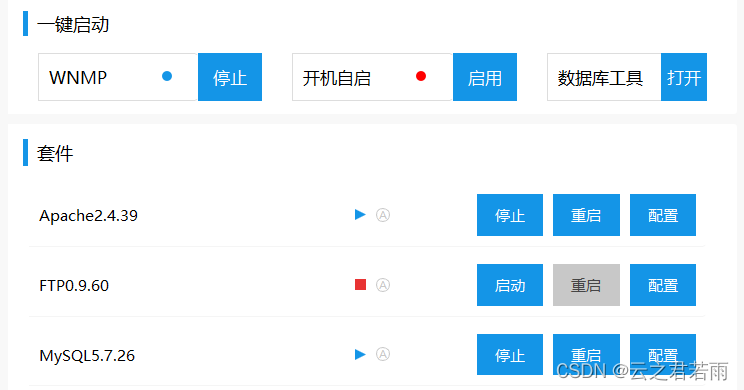
2.在PHPStudy中开启Apache和PHP服务
打开PHPStudy,点击“启动所有服务”或手动启动Apache和PHP服务。
3. 配置环境变量
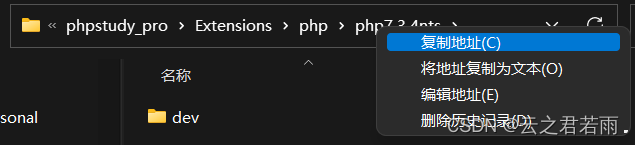
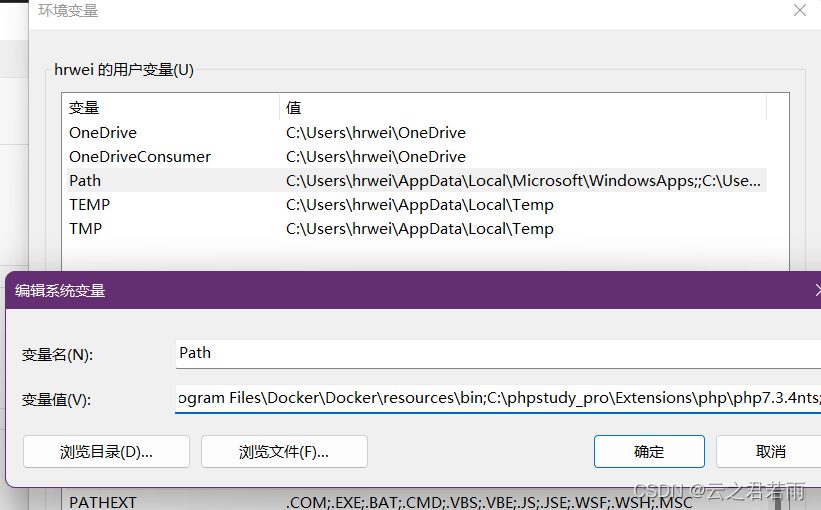
在系统的“环境变量”中设置PHP的环境变量,使系统能够正确识别php命令。例如,在系统变量的PATH中加入路径“C:\PHPStudy\php\php-7.4.9-nts-Win32-vc15-x64”,其中根据实际安装的php版本进行选择。
4. 在VSCode中安装PHP插件
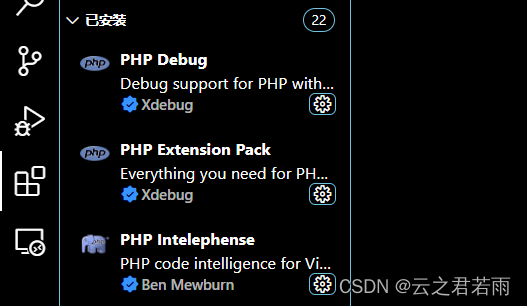
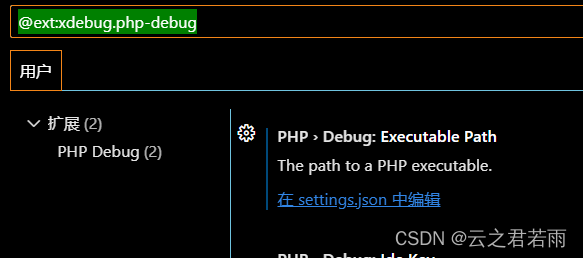
打开VSCode,按下Ctrl+Shift+X或者点击左边的扩展图标,在搜索框中输入“PHP”,找到“PHP Intellisense”、 “PHP Debug”这两个插件并安装。
5. 配置VSCode的launch.json文件
在VSCode中,按下Ctrl+Shift+D或者点击左侧调试图标,再点击“创建一个launch.json文件”即可自动生成默认配置。
修改下面的配置项,使其与PHP环境相匹配:
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"${workspaceRoot}": "C:\\PHPStudy\\WWW"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}其中,“pathMappings”将VSCode工作区映射到PHPStudy的www目录,这样在VSCode中打开的文件就可以直接在PHPStudy中运行了。
6. 配置任务管理器(可选)
通过VSCode的任务管理器,可以方便地执行构建或测试任务。为此,我们需要在.vscode/tasks.json中定义相应的任务脚本,例如:
{
"version": "2.0.0",
"tasks": [
{
"label": "test",
"type": "shell",
"command": "C:\\PHPStudy\\php\\php-7.4.9-nts-Win32-vc15-x64\\php.exe",
"args": [
"-f",
"${workspaceFolder}\\test.php"
],
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": []
}
]
}这里定义了一个名为“test”的任务,该任务使用php.exe解释器运行工作区中的test.php文件。
VSCode插件配置:

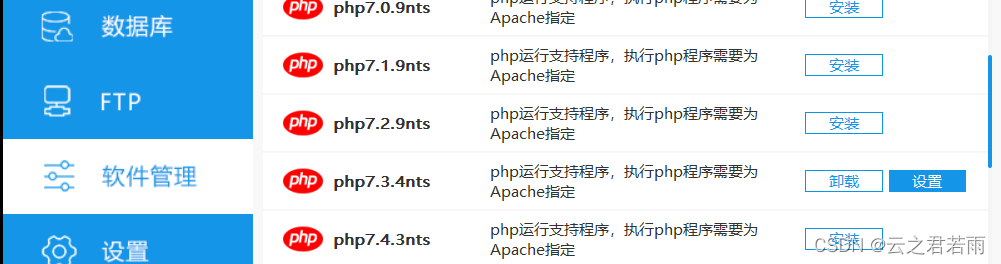
PHPStudy配置:
基本配置:

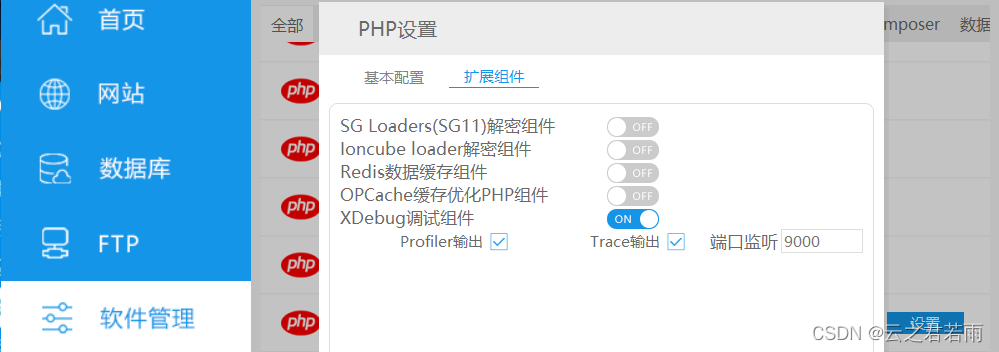
软件管理——php(您安装的版本)——设置

打开XDebug调试组件——勾选Profiler输出和Trace输出

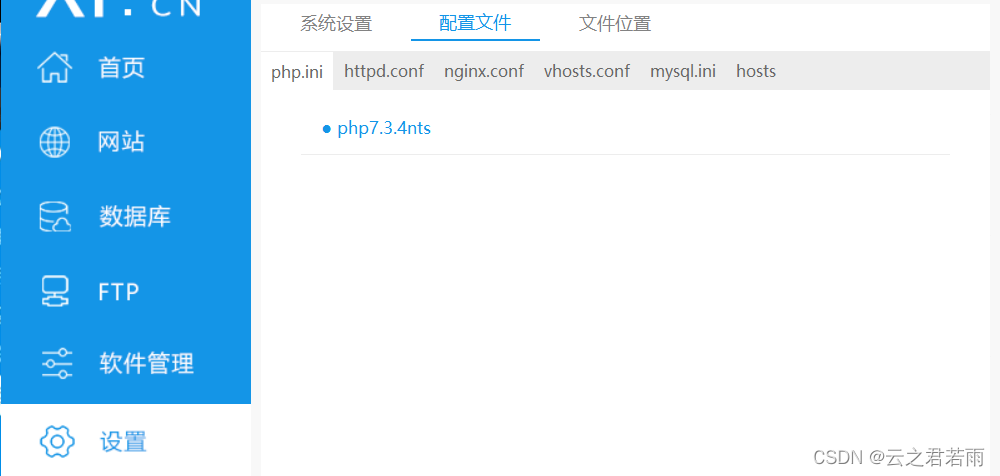
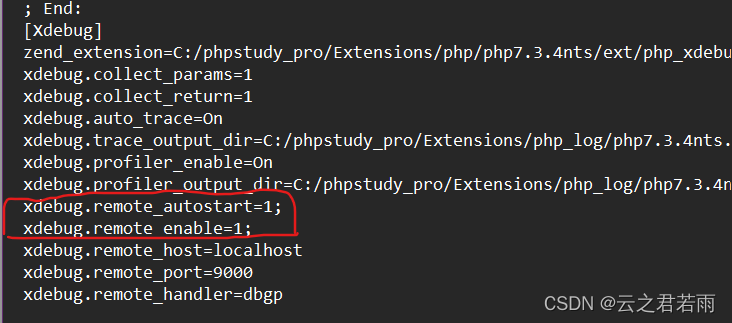
设置——配置文件——双击php7.3.4nts
在xdebug模块内添加or修改(如图):

xdebug.remote_autostart=1; xdebug.remote_enable=1;
注意:
php想要运行,必须要在phpstudy内开启apache和MySQL服务

如何访问本地网页?

打开网站和根目录,在www文件夹内创建php文件。
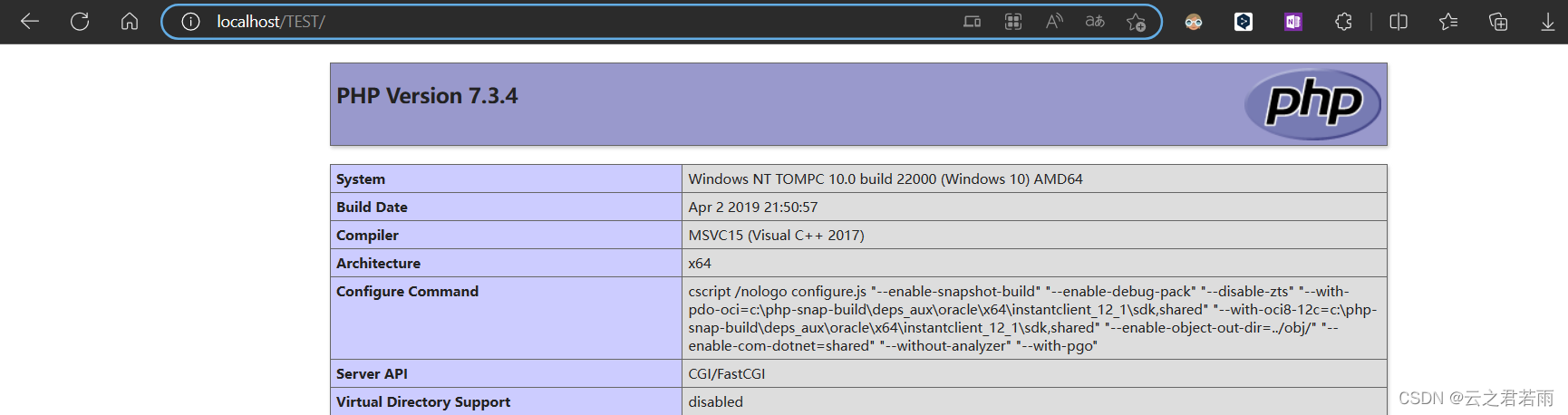
我选择在www文件夹内新建test文件夹,在test文件夹内新建index.php文件;


如果出现以上界面,证明配置成功
调试组件的配置:

双击:在settings.json中编辑
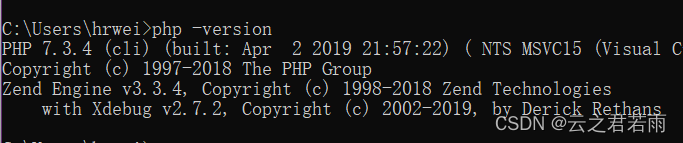
环境变量配置:


配置好以后,Win+R打开cmd输入图示指令

调试配置:
记得更改port端口号,与PHPStudy保持一致:9000

总结
到此这篇关于使用VS Code+phpstudy实现PHP环境配置的文章就介绍到这了,更多相关VSCode配置PHP环境内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
