PS教程 如何使用3D功能制作橡胶和玻璃质感的3D立体字效呢
成siuibiiik
这个教程,我们会用到PS里的矢量编辑和3D功能来做一个玻璃和橡胶的3D文本,这个过程中,会展现怎样去制造材质,更改灯光,渲染场景,最后怎样去调整整个结果的颜色,开始吧!
1. 打出文字,做出主体形状
Step 1
新建一个 1000 x 750 px 的文档, 用颜色c2c2c2填充背景图层. 然后,用Righteous字体在大写状态下打字,颜色是#484848, 字体大小为255 pt.

Step 2
把字体转换为形状

Step 3
用钢笔工具,选择路径模式,然后把路径选择器模式选为从选择中减去。 然后用钢笔从文字形状中移除随机形状。确保他们都是多边形的形状,而且每个路径都是分开的。

Step 4
尽量不要移除太大或太多的部分,这个文本需要保持可读性

Step 5
把要移除的部分删除了,点击路径选择器,选择合并形状组件,这会把所有路径都合在一起

2. 放置字母
Step 1
除了把字母放在3D场景下,这个会比较难和耗时间,现在要移动和旋转字母, 选择直接选择工具,点击和拖拽字母并选择它(它的锚点)

Step 2
编辑>自由变换进入自由变换模式, 然后把字母拖到你想要放的地方并旋转到新位置,你可以用键盘上的箭头键去移动字母
让字母们尽量在每个字母的顶部保持一段距离是很重要的,但不要把它们相交或者粘在一起,如果没有空隙,它们在3D网格状态下会挤成一堆。
调整完后,按回车键来确认变换

Step 3
如果字母重叠了,不能通过选择全部字母的锚点来点击拖拽,可以按SHIFT键点击其他单独的锚点

3. 做出里面的部分
Step 1
前景色为白色,选择形状工具画一个10 px 宽 和 155 px 长的长方形.

Step 2
下一步,复制一个长方形,把它放到移除部分的其中之一里,再复制一层放到其他的部分里面。重复这样的操作,长方形就用来填满了笔画里竖直的部分(不包括弯曲的部分)
放好了长方形之后,进入自由变换模式并旋转它,在文字形状里把它放大一点点。不要忘了点回车键来确认变换。

Step 3
使用原始的长方形来填充最后一个竖直笔画(这个不用复制)

Step 4
剩下的部分可以使用椭圆工具,确定在状态栏选择的是形状模式,然后按住SHIFT键,点击拖拽做出一个正圆 ,还可以按住空格键来移动圆形,直到你把它放到想放的位置
不要把圆放到字母的正中间,相反,把它放到离中心远一点点的位置,可以在拉圆的时候检查圆的宽高,或者之后在状态栏查看。

Step 5
点击从选择中减去,并重复上面的步骤,再画一个圆放在之前画的圆中间,但是这次,要比上次的宽高少20 px ,这样才能在之前的圆中减掉,剩下来的部分宽度为10 px.

Step 6
你要根据字母大小来决定圆的尺寸,对于字母来说超出界的圆,使用钢笔工具去掉多余的部分,然后选择合并形状(像你在1-3和1-5里做的一样)

Step 7
你可以随时缩放和旋转直到你得到想要的结果

Step 8
完成结果后,选择除了主文字外全部形状图层(点击最后那层,按SHIFT键然后点击)然后到图层>合并形状,在Photoshop CS6, 这样是合并所有选择形状图层到一个图层并且没有栅格化,重命名为里形状

4. 把重命名的图层建立为场景
Step 1
复制背景图层,把它拉到图层最上面,命名为地面,再复制一层重命名为墙壁.

Step 2
使用长方形工具制作10 x 25 px 长方形,确认状态栏是组合形状状态 并把他们弄在一个图层里,命名为玻璃
这些会添加到文本周围,所以想做多少可以做多少,如果你想把他们放在相互之间的顶端,那最好在你制作形状的时候就这么做,留1 px距离在他们之间
然后做一个50 x 50 px 正方形的形状图层并命名为橡胶

5. 制作3D图层
Step 1
选择每个形状图层,选择3D > 从所选路径新建3D模型,另外2个图层,选择 3D > 从图层新建网络> 明信片.

Step 2
3D图层现在是分开的,意味着每个网格是在不同场景里,要把所有元素放在同一个场景的话,选择所有3D图层,然后选择 3D > 合并3D 图层.

6. 3D场景和窗口
Step 1
要调节3D网格参数和属性,需要开启两个窗口: 3D 和属性窗口 (都可以在窗口菜单找到)
3D窗口有3D场景所有调节参数,当你点击他们的名字时,就可以到属性调节窗口,所以在你在属性窗口更改属性时要确认选择的是对的。

Step 2
激活选择工具,确认状态栏在3D模式,选择状态栏右边的其中之一,就可以点击拖拽实现任何改变,(在3D窗口的选择转态下 )
所以在3D窗口点击当前视图,然后在空旷地方点击拖拽来更改3D场景的摄像机视图,但是不要移动网格。

7.修饰3D网格
Step 1
之后我们开始为场景里的不同网格来调整一些基本网格设置
点击3D窗口里的3D主文字的网格名,然后,在属性窗口里,设置挤压深度为50.

Step 2
点击属性面板上的这个按钮,调节斜面宽度为5,轮廓为半圆

Step 3
把内部形状网格挤压深度改为20.

Step 4
把斜面宽度改为20和轮廓改为半圆

Step 5
把玻璃网格挤压深度改为200.准确数值一会可以在设定,现在先随便设个数。

Step 6
把斜面宽度改为3.

Step 7
把橡胶的内部形状网格挤压深度改为 49.

Step 8
把斜面宽度改为3 ,轮廓改为半圆

Step 9
点击地面网格名称,然后点击在属性窗口的坐标按钮,把x轴改为90

Step 10
选择3D > 将对象转到地面平面. 然后在Y轴上加0.1的数值避免当渲染时摩擦到地面

8. 制作橡胶材质
Step 1
点击主文字,在3D窗口选择Front Inflation Material,在属性窗口选择扩散纹理并选择去除纹理

Step 2
更改扩散颜色为 #d1272e, 镜面颜色为 #545454,光泽颜色为#080808, 环境色为#000000. 之后数值如图

Step 3
点击碰撞按钮并选择新纹理

Step 4
设置宽高为600

Step 5
点击碰撞按钮并选择编辑纹理

Step 6
这样会打开纹理文件夹,复制背景图层,双击备份并打开图层样式

Step 7
应用图案叠加并用一开始准备的噪波图案

Step 8
保存文件然后关闭,回到最初的文件

Step 9
再次点击碰撞纹理按钮,选择编辑UV属性

Step 10
将U的数值设置到250%,V的数值设置到200%,将U offset 和V offset 同时设置为0.

9. 保存并重复使用材质
Step 1
其他材质设置除了重复上面的步骤,你可以保存设置好的材质并重复使用
点击材质选择器,点击右边弹出窗口并选择新材质

Step 2
为材质起个新名字,点击确定

Step 3
当在材质选择器页面滚动时,可以找到自己建的材质,你可以点击使用在任何表面,所以选择余下的纹理网格,并应用橡胶材质

Step 4
应用同样的材质到橡胶网格

10. 设置玻璃和Planes Materials
Step 1
选择里面形状的网格材质设置和玻璃材质设置,然后移除漫反射纹理,并使用下面的数值
漫反射颜色为 #dfdfdf, 镜面 #727272, 光度 #080808, 环境 #000000.

Step 2
点击地面网格按钮,然后取消投影选项,墙壁网格也是同样操作

Step 3
点击地面材质按钮,点击扩散纹理按钮然后点击编辑纹理,然后打开纹理文件,双击图层,应用图案叠加,使用木纹图案

Step 4
在图层面版下方点击新建填充/调整图层选择颜色/饱和度

Step 5
更改饱和度数值到-20. 保存并关闭文件并回到原始文件

Step 6
去掉透明纹理(点击纹理按钮并选择移除纹理)然后如图更改其他材质数值设置,镜面数值#bbbbbb,明度为 #000000,环境色为#000000.

Step 7
应用到同样的材质到墙壁网格上,然后更改光照数值到50反射强度为 10.

11. 更改并保存摄像机数值
Step 1
现在材质搞定了,该设定好最后的摄像机数值了,使用移动工具去旋转,缩放,并移动摄像机,直到满意摄像机角度为止

Step 2
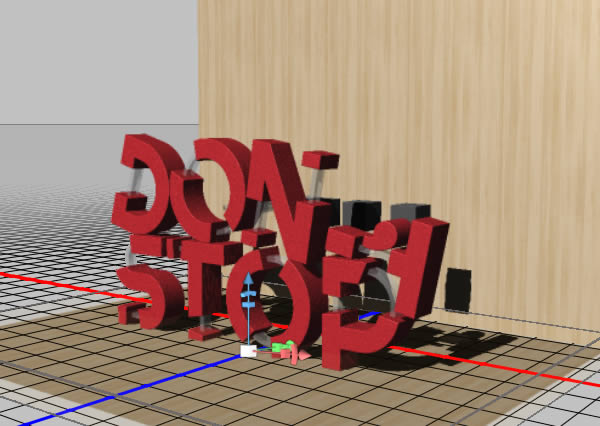
使用3D轴,调节纵向和横向的数值直到符合你选择的最后视图,确定墙和地面是垂直的
移动3D轴的末尾并移动网格,在下方的部分用于移动,方块是用来缩放的,方块的中心是用来均匀地缩放物体的, 你需要做的就是点击拖动并确认变换

Step 3
之后需要在下面几步去调整摄像机视图,在直接保存到最后一步前是个好主意
在3D选项中点击摄像机视图,在属性的下拉菜单中选择保存选项

Step 4
为视图改个名,点击确认

Step 5
这个视图会添加到3D选项和视图菜单里,所以无论怎样更改摄像机角度,当你想回到这个视图的时候,点击3D选项这个选项或者从视图菜单里选择就行了

Step 6
在调整其他网格之前,选择文字和内形状群组,把它们的坐标调整到地面,并确认没有东西漂浮在场景周围。

12. 加一个桶
这个操作是可选择的,但是加进去对最终结果不错
Step 1
椭圆工具做一个230 x 230 px的圆
然后在选项里把填充改为无,描边改为黑色的10 px,选择内部对齐

Step 2
点击3D > 从所选路径新建3D模型,然后在视图下拉菜单把当前视图改为3D图层

Step 3
选择全部3D图层并把他们合并,通过3D >合并3D图层.然后改变圆形网格的X轴的旋转数值为90.

Step 4
使用3D轴,把桶缩放,放到你想要它在场景里摆的地方

13. 制作桶的材质
Step 1
点击椭圆前部充气材料标签,点击扩散纹理按钮,选择移除纹理,然后点击扩散文件夹并选择新纹理,新材质面积应该设定为宽高均为1024
然后点击扩散纹理按钮并选择编辑纹理,新建一个层,把前景和背景色设为黑和白。

Step 2
点击滤镜 >渲染>云彩

Step 3
点击滤镜> 滤镜库> 变形> 玻璃,并使用数值如下

Step 4
双击图层样式,应用颜色叠加,把混合模式改为正片叠底,颜色改为 #909090.

Step 5
保存并关闭文件

Step 6
检查下面其他的材质数据,镜面数值 #c1c1c1,明度为#000000,环境色为 #000000.

Step 7
最后一次点击扩散纹理并选择编辑UV属性,设置U数值到300%, V数值到100%, U偏移和V偏移数值为0.
应用材质到其他的椭圆材质上

14.分开和放置玻璃和橡胶网格到场景里
Step 1
在3D选项里选择玻璃网格名称,然后再3D >分裂3D挤压。这个会分开原始网格到3D设置的不同的网格标签
要用到移动工具和3D轴去缩放,旋转,把不同的网格放在场景里,你可以旋转和移动摄像机视图来帮你放置网格,这个可能要花些时间,但会让你更容易去习惯操作
记住你可以在3D面版里选择多于一组网格组并移动他们,你也需要把他们放到地面上

Step 2
分开橡胶网格然后把做好的网格放在场景里和桶里面

15.在灯光和渲染场景工作
Step 1
点击无限光 1 ,然后更改颜色为 #fefbef,强度为80%,阴影强度为50%.

Step 2
用移动工具移动光源让他斜对角地从摄像机角度上面打下来,可以使用坐标去调整位置

Step 3
点击在3D面板里增加新光源到场景,然后选择新的点光源

Step 4
更改点光颜色为#fffef8, 强度改为 30%, 把阴影选项取消掉
让光逐步地衰弱做出扩散的感觉,看起来更自然,检查光的衰减参数,更改内部数值为 79.4, 其他为868.5。

Step 5
点光放在文本前面的中心位置,这里的坐标数值如下。

Step 6
当作好了全部,可以去渲染场景了(3D > 渲染).

Step 7
渲染会需要一些时间,但你可以在文档内部点击任意一处来停下

16. 增加调整图层来调节结果的颜色
Step 1
点击新建填充和调整图层选择明度/对比度

Step 2
更改明度到5对比度到2.

Step 3
点击新建填充和调整图层,选择色彩平衡

Step 4
选择不同的色调,更改数值如下
明度—阴影-高光

恭喜你完成了
这个教程中,我们把文字图层修改为形状图层,使用钢笔工具去掉一些部分,用其他形状来填充那些部分,所有元素都转换为3D图层并合并成一个所有网格使用不同的材质并按需要放在场景里,调整灯光,渲染场景。用2个调整图层来调色和增加对比,得到最后效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。

