ps怎么快速合成淘宝首页展示图?
头顶的蜻蜓
ps中想要制作一个简单的淘宝首页展示图,该怎么制作这个图片呢?下面我们就来看看详细的教程。
1、首先打开我们电脑上的photoshop软件,如图。

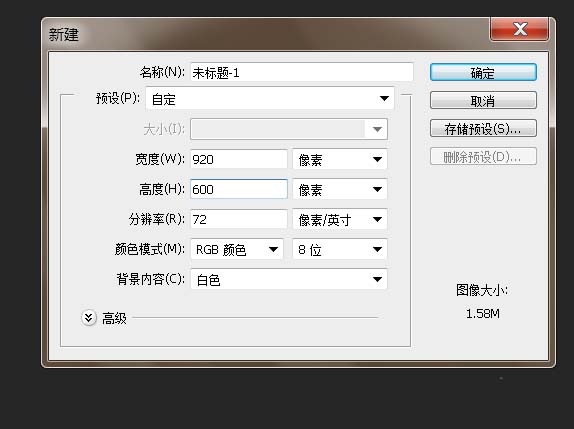
2、然后文件-新建-设置宽度为920像素,高度可以尽量高些,符合展示页面的要求,点击确定,如图。

3、接着还是从文件菜单开始,文件-打开,选择我们需要打开的图片素材,如图。

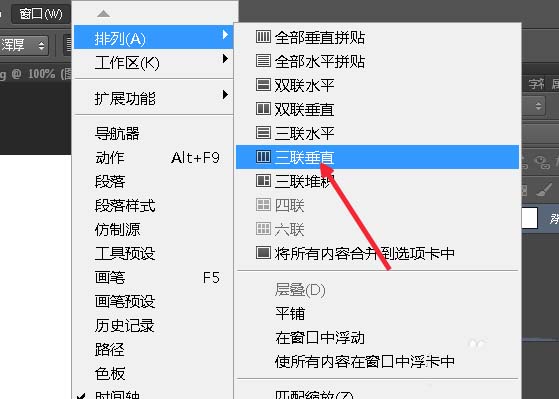
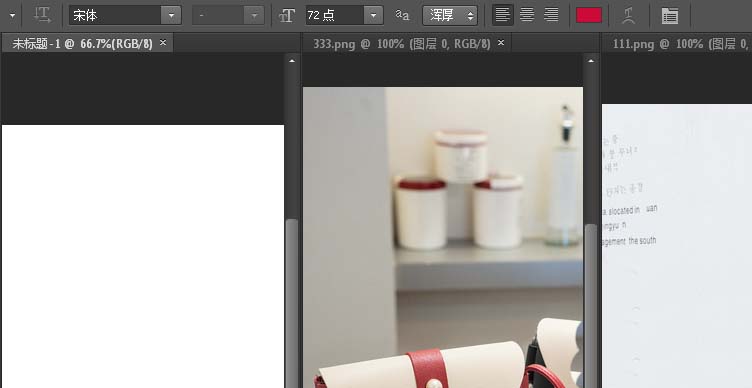
4、因为我们需要三个面板同时显示的话,可以从窗口-排列-三联垂直,这时候三个面板都能看得到了。

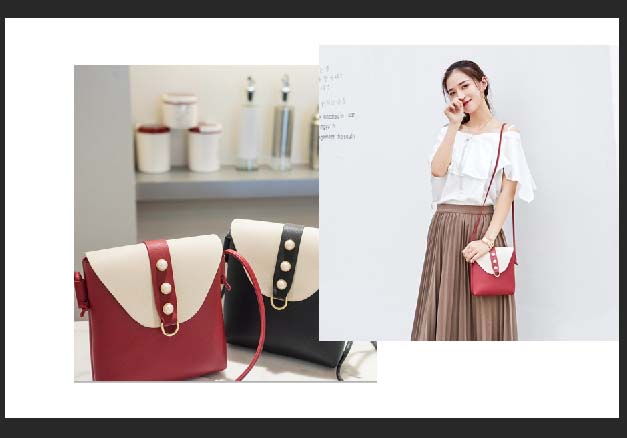
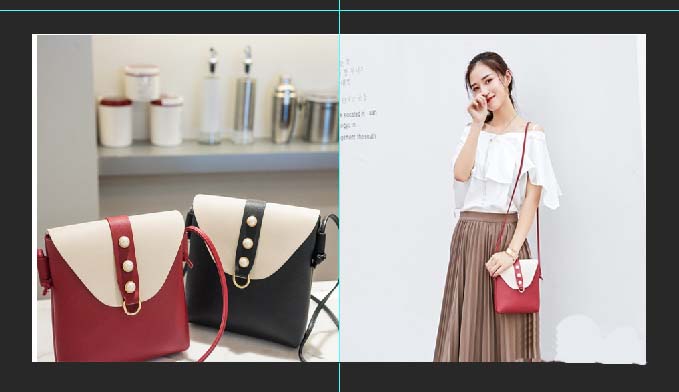
5、这时候我们使用移动工具把两张素材图片,拖曳到新建的空白面板上,如图。

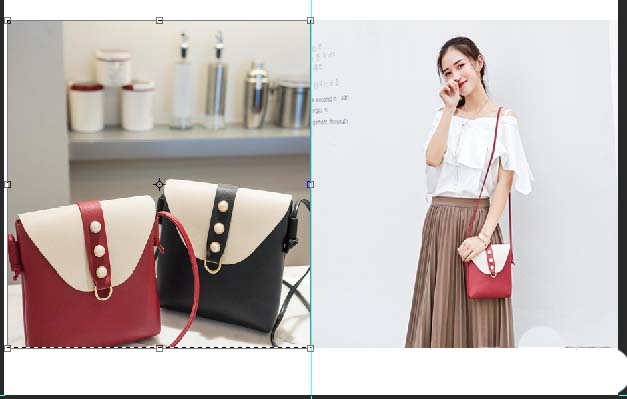
6、调出标尺,点击对应的层,使用矩形选择工具选择图片,右键自由变换,分别调整图片大小,对齐等,如图。


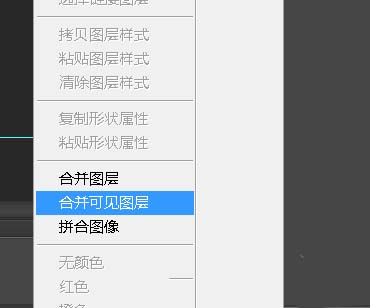
7、然后选择全部显示的图层,右键选择合并图层,如图。

8、这时候我们从文件-存储为jpg格式就可以了。

以上就是ps设计淘宝首页展示图的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

