PS怎么设计扁平化的箭头图标?
患者无薪
PS想要画一个指引箭头图标,该怎么设计呢?下面我们就来看看ps设计扁平化箭头图标的教程。

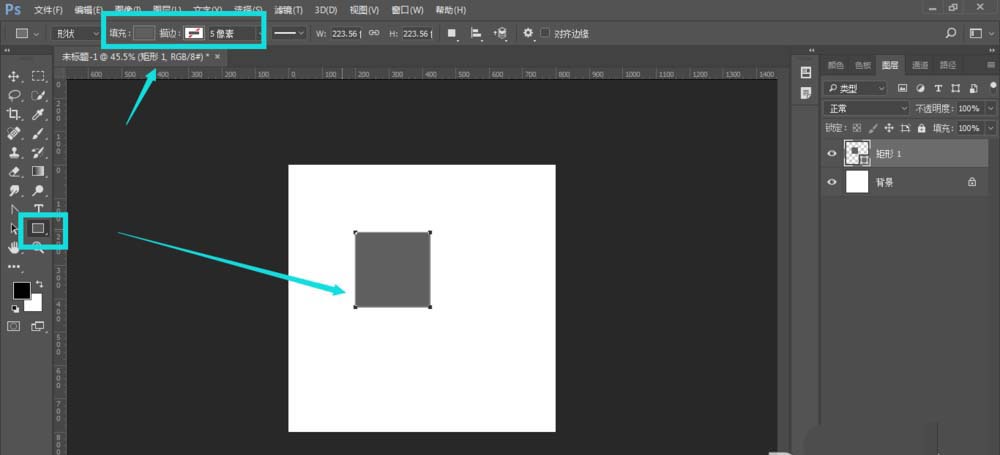
1、打开PS,然后选择工具栏中的矩形工具,按住shift键在画布中绘制一个正方形,填充一个颜色,如图

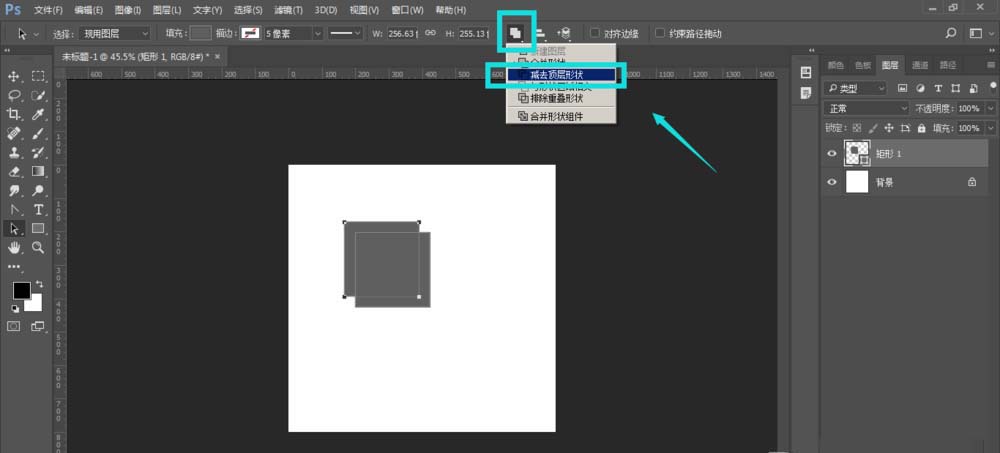
2、然后黑箭头选中矩形,按住alt键同时鼠标左键拖动矩形,复制出另外一个矩形后,调整位置

3、选择属性栏中的减去顶层形状,将顶层减去

4、然后黑箭头将锚点全部选中,在打开属性栏,选择其中的合并形状组件,将图形合并为一个

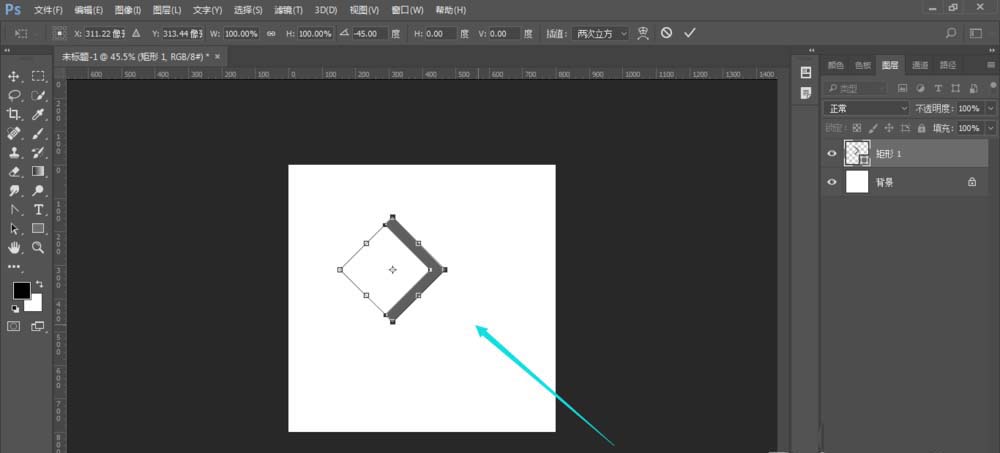
5、将图形自由变换,旋转45°,将图形旋转到如图所示位置,如图所示,这样一个扁平箭头图标制作出来了

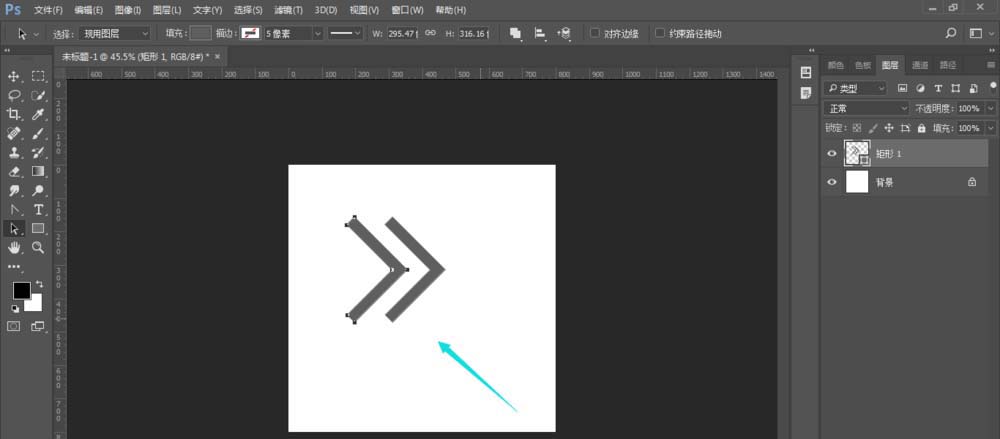
6、然后再复制箭头,移动位置,如图

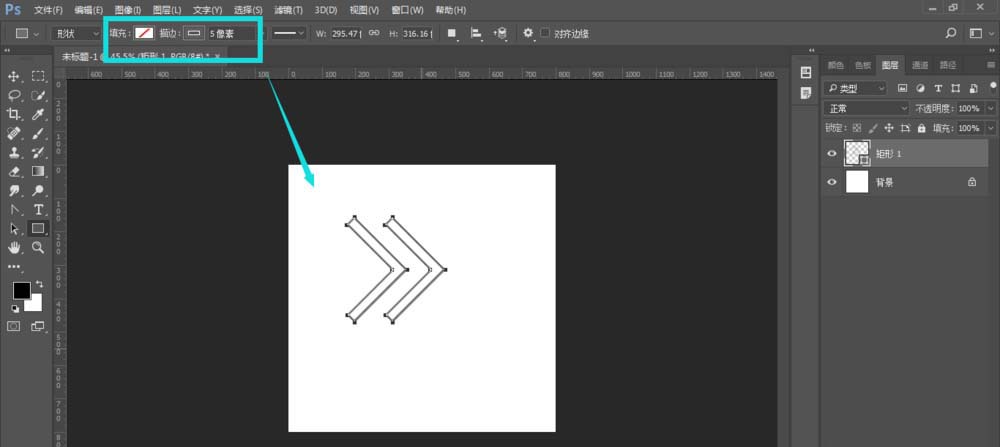
7、还可以将填充关闭,只开启描边颜色,当然也可以填充和描边颜色同时开启,制作自己的箭头图标。

以上就是ps设计扁平化箭头图标的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

