ps混合模式绘制漂亮的苹果手机相册图标教程
新像素教育
版权申明:本文原创作者“新像素教育”,感谢“新像素教育”的原创经验分享!
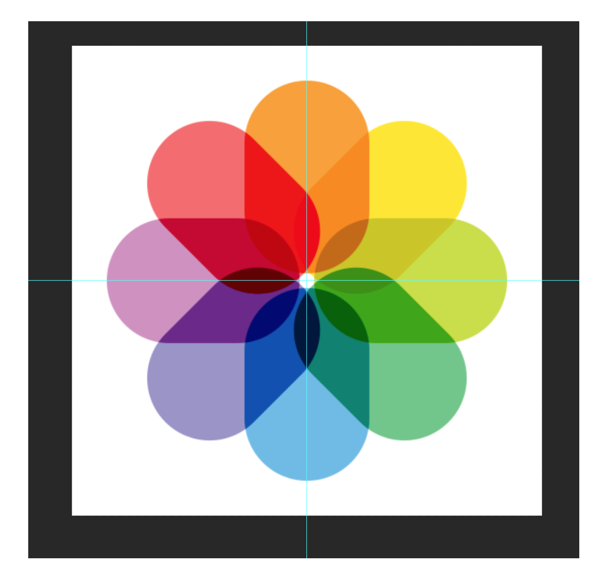
教你使用Photoshop混合模式绘制苹果手机相册的炫彩花朵图标,有的同学在看到部分图片各种颜色交叠的效果的时候,无从下手。颜色总是达不到预期的效果。正如下面的这个苹果相册图标。基于这个问题,像素妹儿今天就给大家交流一下,这个苹果手机相册图标的制作过程。好了,话不多说,我们先去看一下效果图,然后,跟着步骤制作起来吧!
效果图:

具体的绘制步骤:
1.首先,绘制iphone底板,大家可以将该背板做成512×512大小(可以不制作图标圆角)分别拖动标尺建立画布的垂直/水平中线的参考线如下图:

2.分解元素绘制图形中的单个元素。
(1) 画布居中绘制宽136高210的圆角矩形,将圆角调节到最大。

(2)本图层复制该圆角矩形(小黑工具alt键拖动)居中放置,两个形状距离为16px

(3)旋转并复制该元素。(选中图层,ctrl+C,ctrl+V,ctrl+T,旋转45度,ctrl+shift+alt+T)得到如图

(4)复制该图层(待会会有用哦,可以先将复制的图层隐藏掉)

(5)小黑工具选中单个的形状,将单个形状分离成单个图层(ctrl+shift+J)图层效果如下:

3.填充颜色
依次调整形状的颜色,
#fa9c22/#ffe700/#c7dd31/#67c483/#65b6e7/#968dc6/#ce8bbe/#f46465

调整所有形状图层的混合模式为"线性加深" 填充为95%。得到如下效果


4.在图层上添加图层样式渐变叠加(降低左右两侧颜色的不协调)
(由于图层样式每个都不尽相同,特提供psd文件供大家参考使用)

5.加强三块交叠的颜色重度。
还记得刚才复制预留的图层呢,我们将它的布尔运算属性改成(排除重叠形状)得到如图:


用圆形相交和减去得到如下效果

将图层置于顶层调整混合模式为:线性加深,填充为24%

实现最终效果如下图:

教程结束,以上就是关于ps混合模式绘制漂亮的苹果手机相册图标教程的全过程,是不是很漂亮呢?
相关教程推荐:
