ps怎样设计一个简洁大方的时钟图标?
脚本之家
ps怎样设计一个简洁大方的时钟图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
最终效果:

具体步骤:
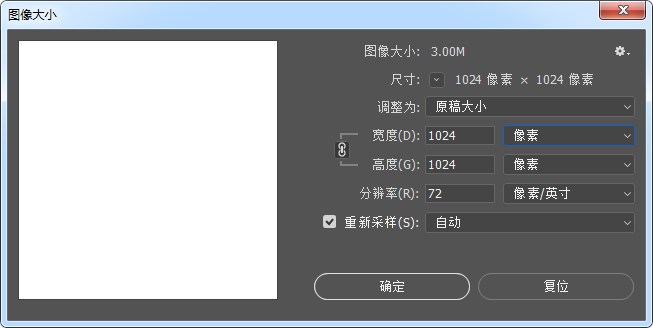
1.新建一个画板

2.背景填充为#aab6bb

用蒙版工具做一个亮光,得到下面效果。

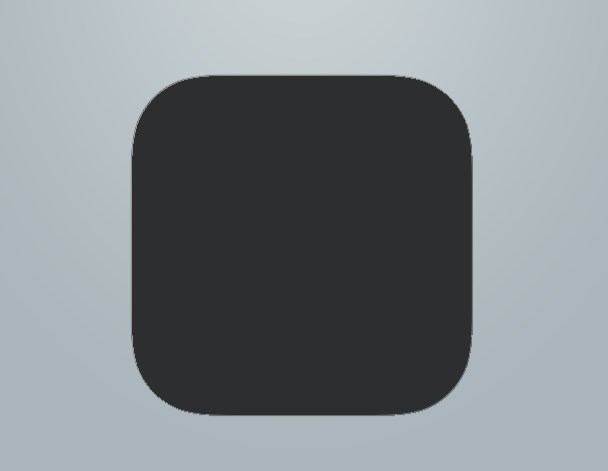
3.建立一个512x512pi的圆角矩形,半径为120pi,颜色填充#2c2e30。


复制一层,不透明度10%,建立图层蒙版,可以得到上面的亮光,这样我们就是把光源设置为顶光

之前讲了一个物体有暗面就会有亮面,当然有亮面,也会有暗面。所以我们复制一个,不透明度为80%,建立一个图层蒙版,得到

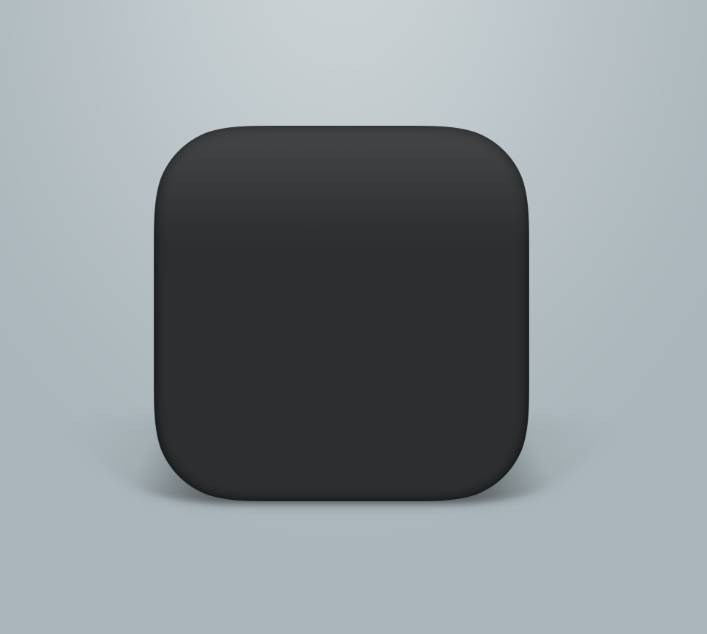
最后效果就是下面。

4.做完上半部分,我们需要给图标一个阴影,让图标立起来

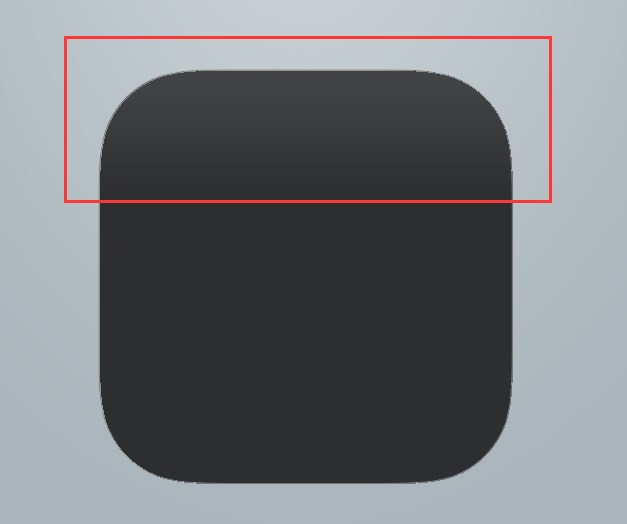
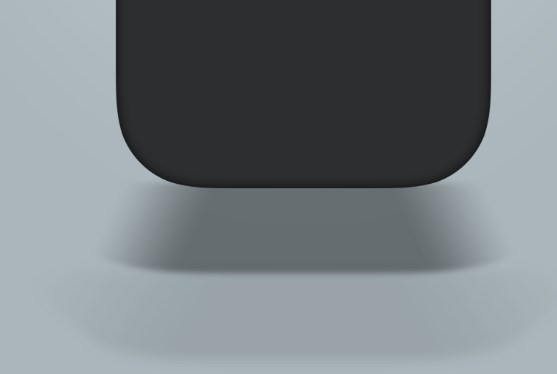
我把阴影拉开给大家看一下,同学可以观察一下阴影用了高斯模糊和降低透明度。做过很多练习的同学应该都很清楚,高斯模糊在制图时广泛被运用,包括你在做不锈钢物体时候可以用高斯模糊在加颗粒感,最后风化,就可以得到不锈钢拉丝的效果。
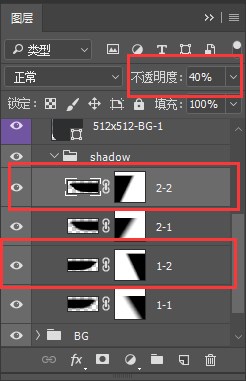
高斯模糊的数值希望大家可以多练习,感受过渡。-2的部分是图标上面的部分,不透明度为40%。

-1的部门是下面一层,不透明度要低一点,为10%。前后叠加得到

阴影的部分相对来说比较麻烦。大家要仔细观察,做到自然舒服。
5.接下来就是做闹钟的表盘,

这个闹钟的刻度,一个个画上去比较浪费时间和头疼,画出来效果也很差,

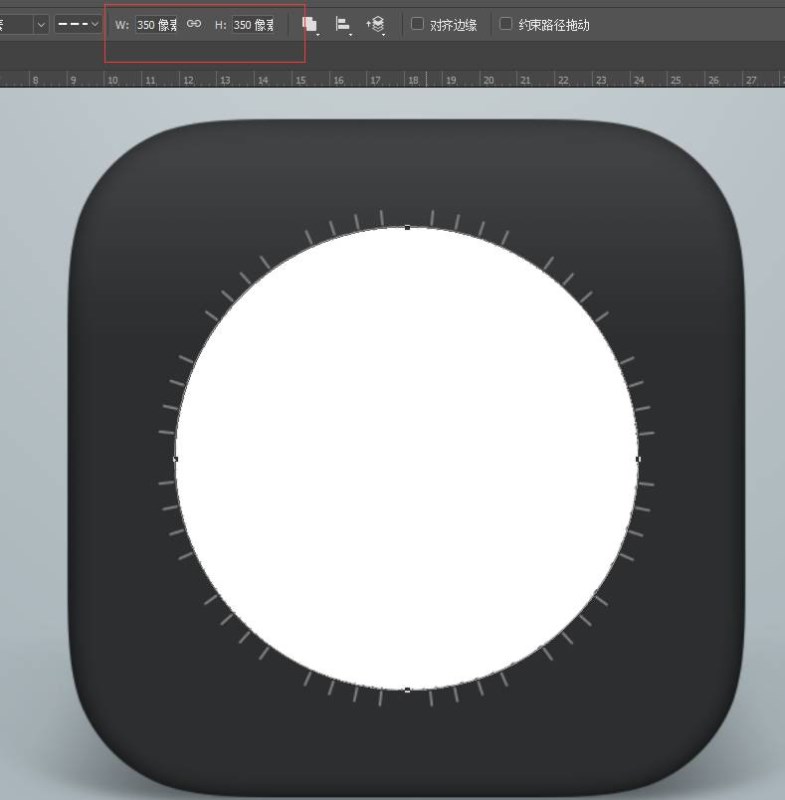
先画一条线,宽为1,颜色为b5b5b5
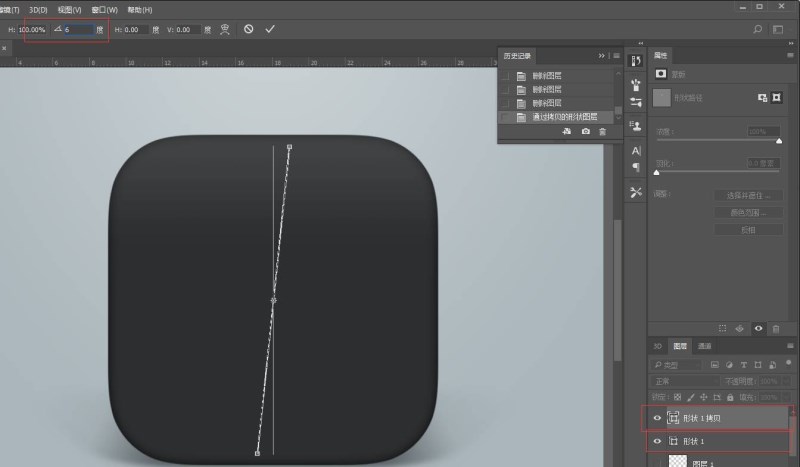
先复制一个,按住ctrl+t,变换工具,倾斜角度为6,得到一个第二根线,

在复制一根,倾斜角度为6

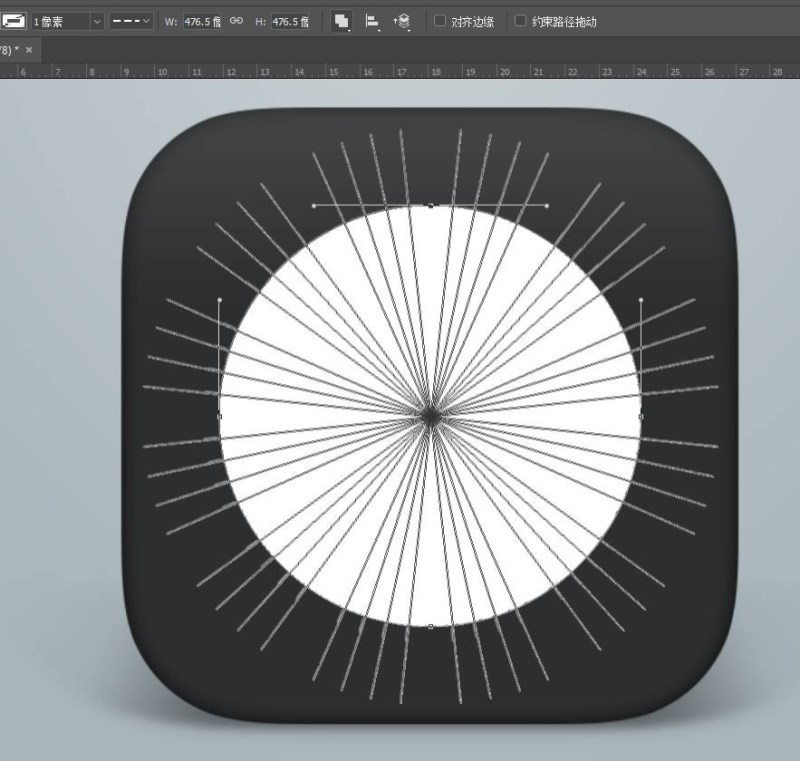
接下来按住ctrl+shift+alt不松,在一直点T,连续复制,得到

删掉其余线段


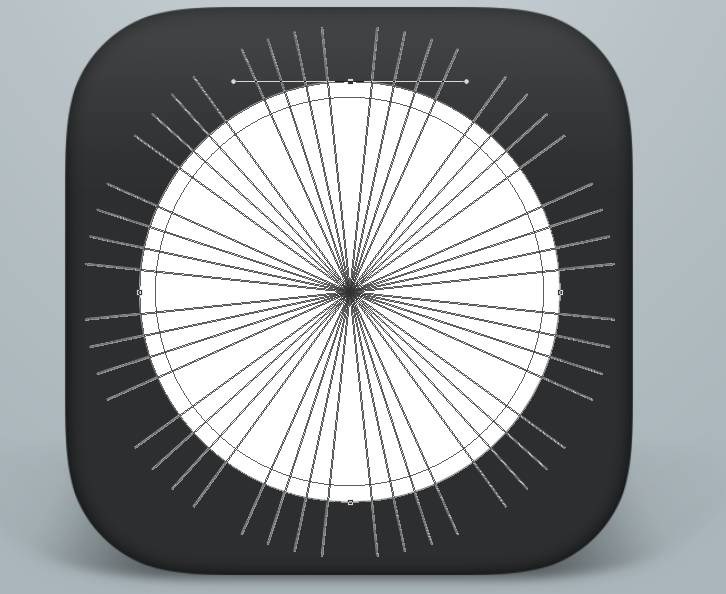
ctrl+E布尔运算减去顶上图层


在建立一个外面的大圆,合并图层,利用布尔运算,与重复区域结合,就是留下相切的部分。

最后我们得到了闹钟的刻度

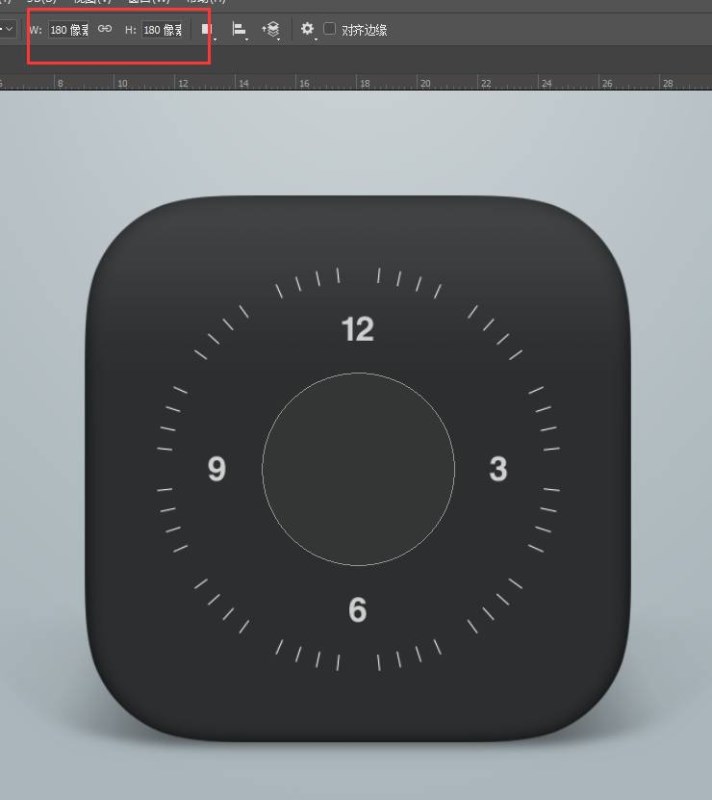
写下闹钟的数字

建立闹钟的中间部分,建立一个180×180的正圆,颜色填充为#343636。

复制一层得到一个,颜色填充为#26282c。建立图层蒙版

最后效果:

指针部分

画出指针的造型,接下来做指针的阴影

指针的阴影做完是这个效果,用高斯模糊或着形状填充为零做阴影,用混合模式做阴影,要

把对号去掉,自己调节角度。
最后效果

教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps怎样设计一个简洁大方的时钟图标的介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注脚本之家!
相关推荐:
