PS利用智能对象将人物制作成花海里飘散消失的GIF动画
火焰
原理:PS中的智能对象就类似于Flash中的库,我们把一个自制的智能对象复制N多到图片中;只要对其中一个智能对象进行稍微变形,或修改,保存后画面中的所有的智能对象都会改变,一个小变化就能让整个画面都随之大幅改变;然后把每一步的变化都保存成图片,连续播放就可以得到意想不到的动态效果。如下图的动画只用一个填色的圆就可以完成。
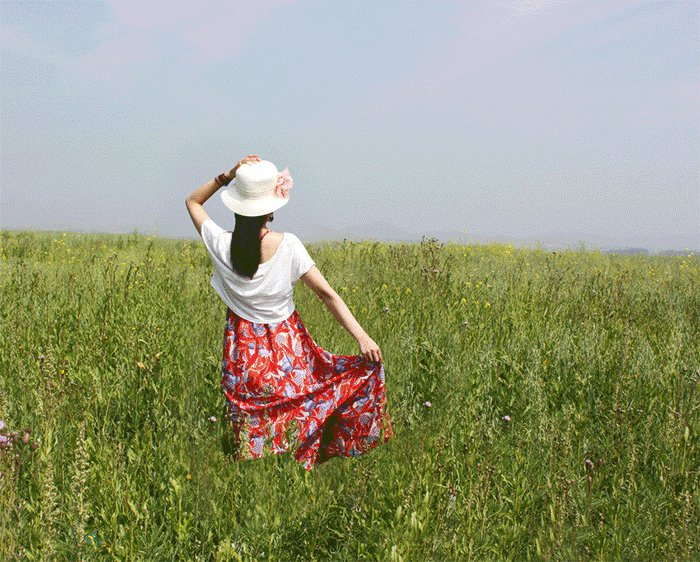
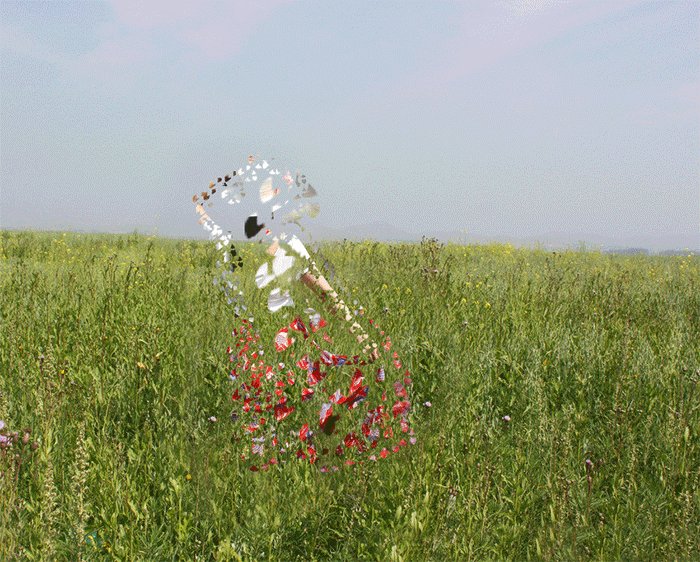
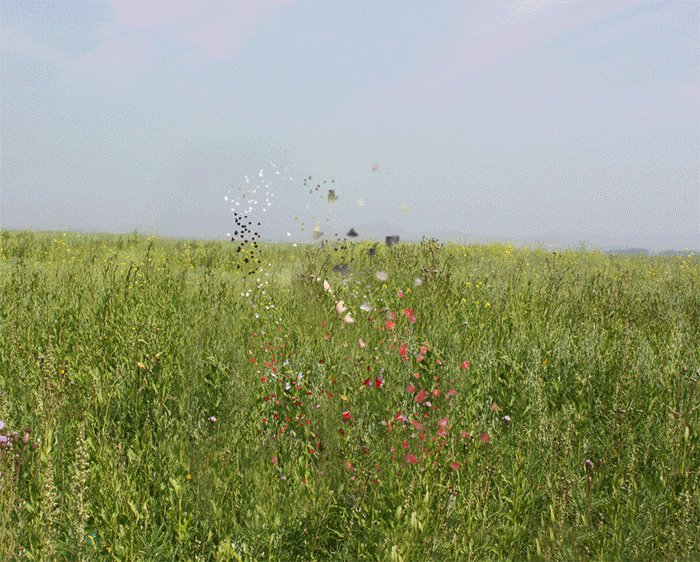
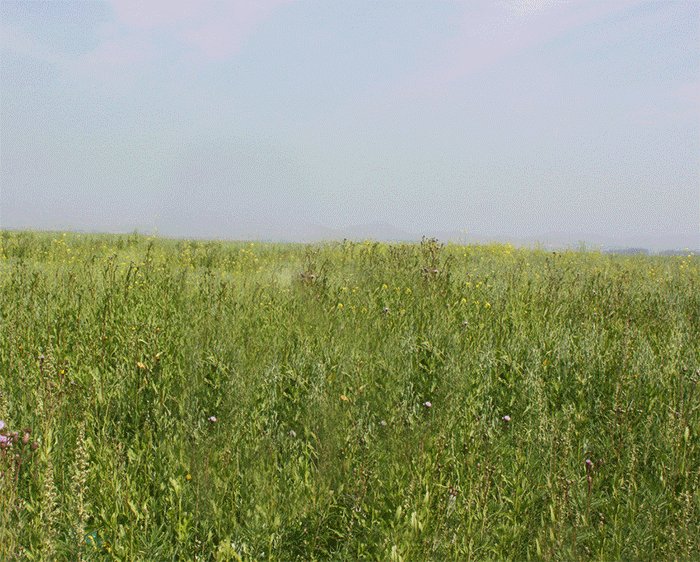
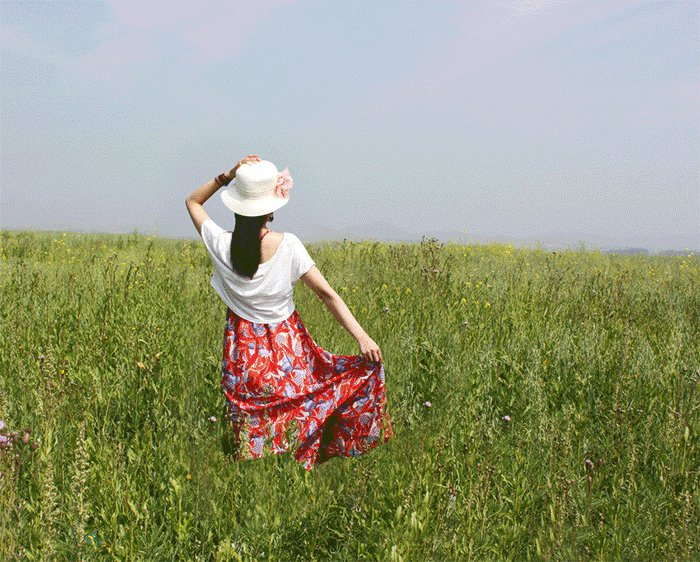
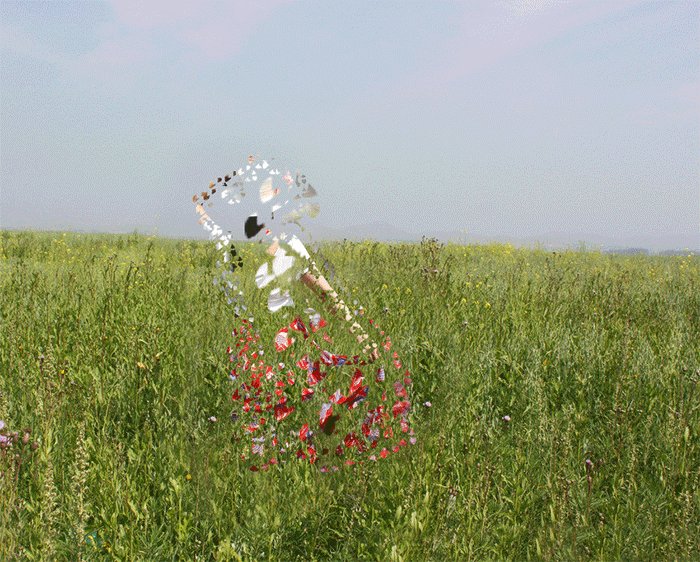
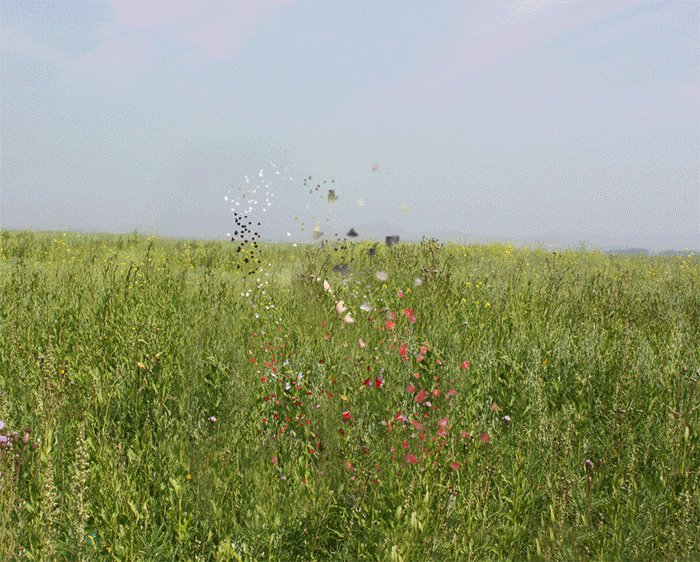
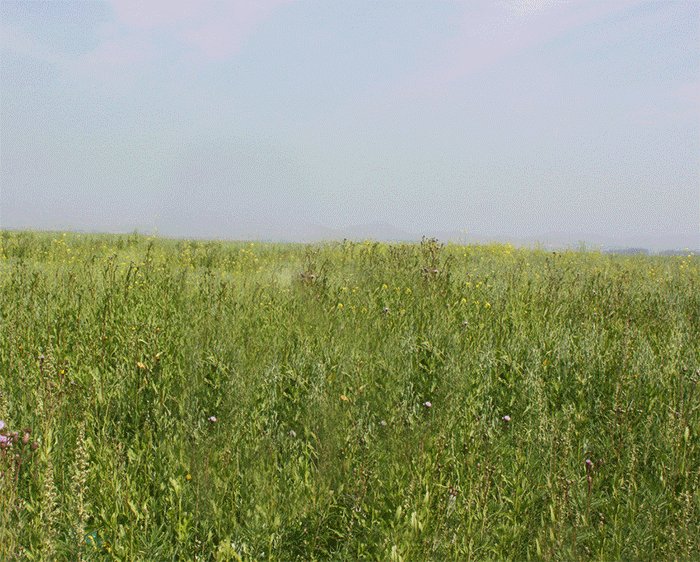
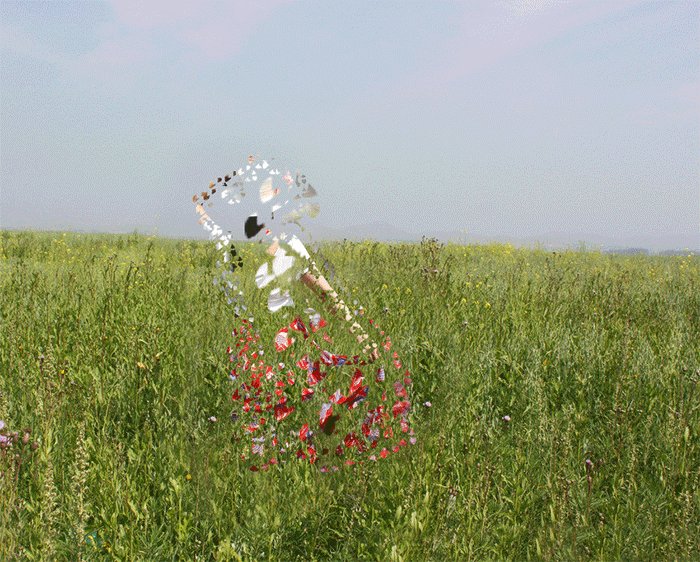
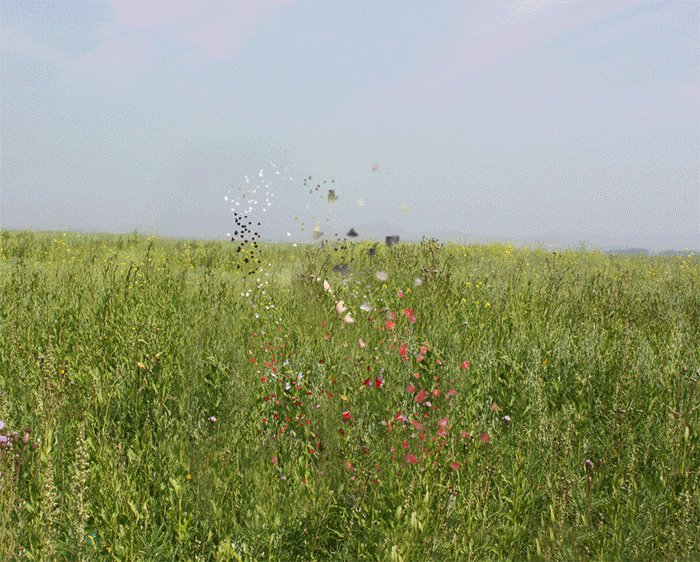
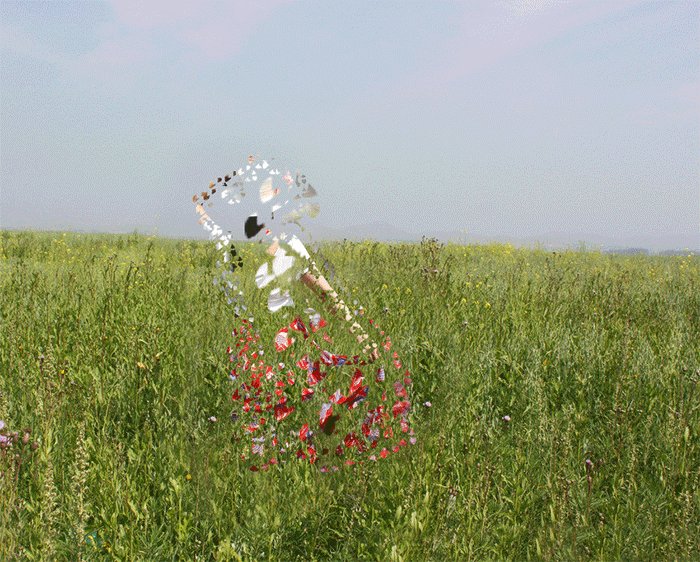
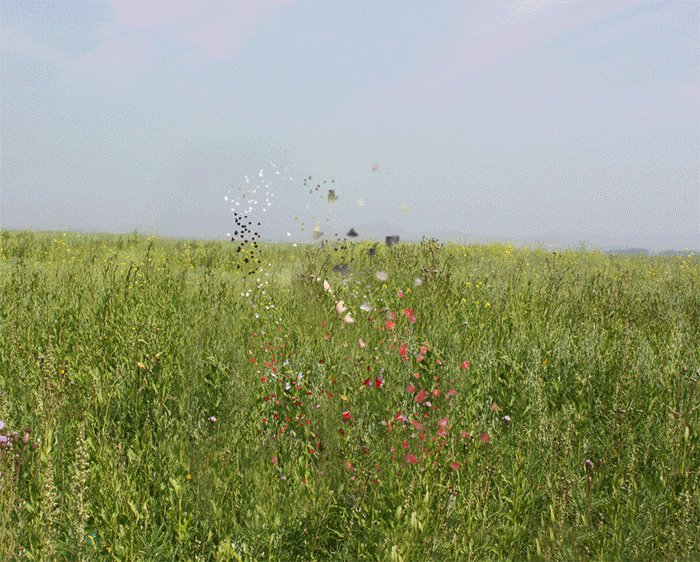
最终效果

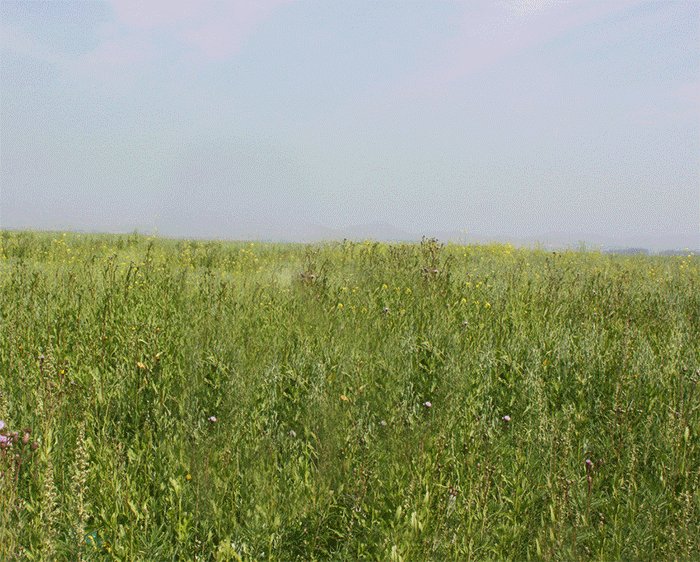
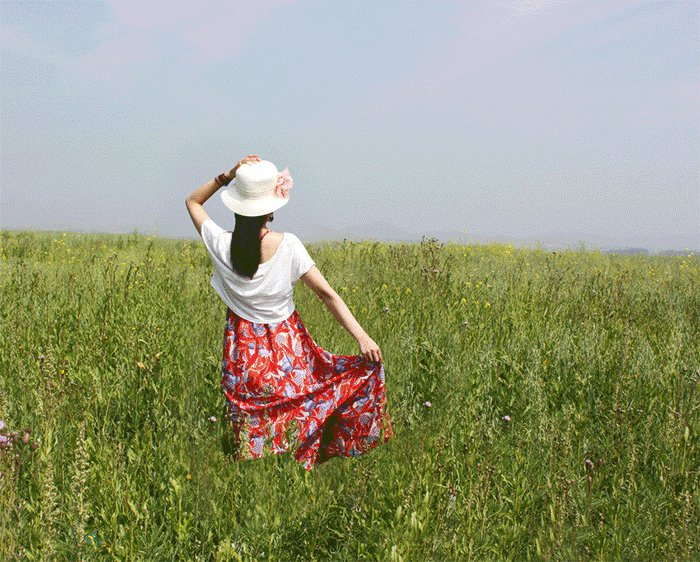
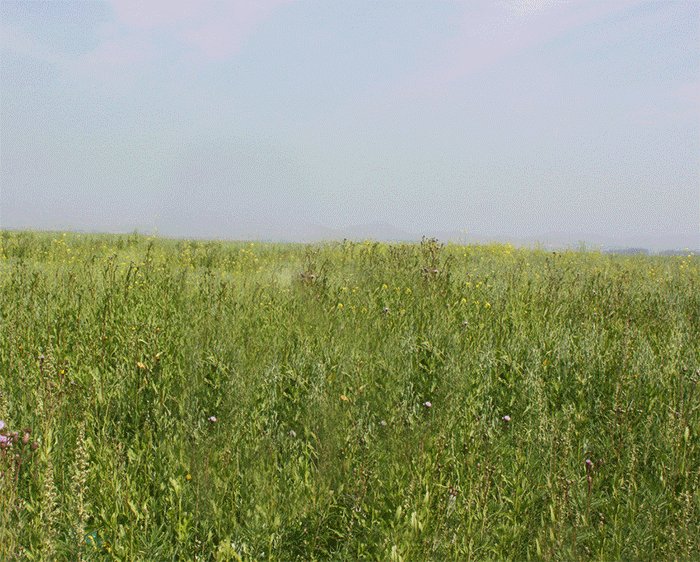
1、保存下面的大图到本机,然后用PS打开。

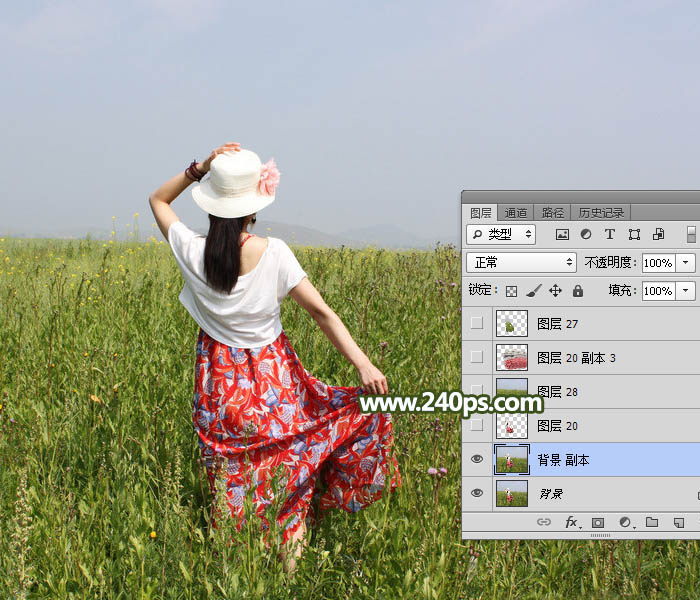
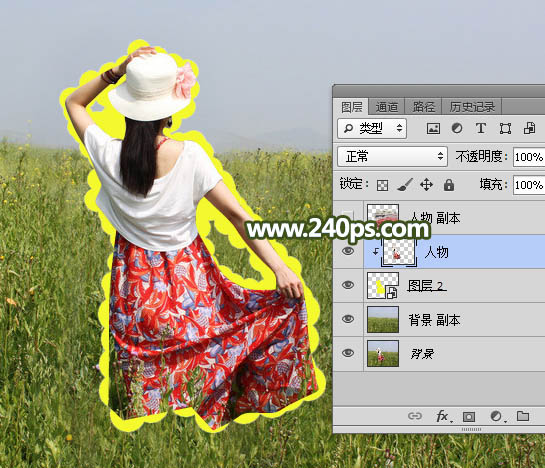
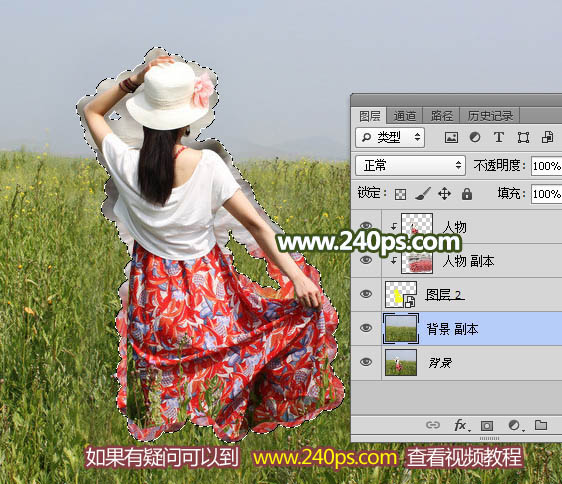
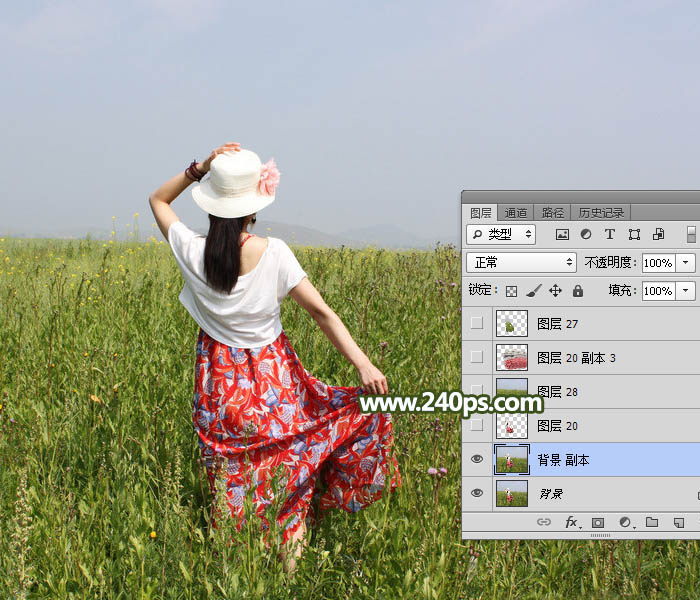
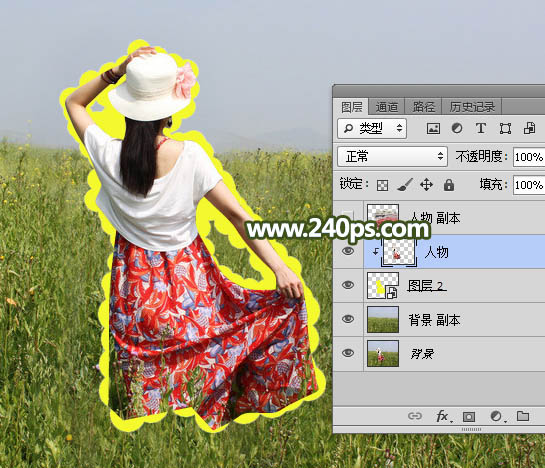
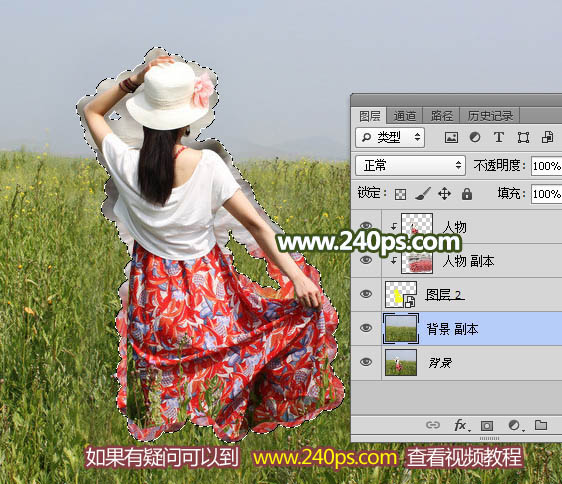
2、选择钢笔工具把人物部分抠出来,转为选区后按Ctrl + J 复制到新的图层,然后把抠出的人物图层暂时隐藏,如下图。


3、选择背景图层,按Ctrl + J 复制一层,得到背景副本图层,如下图。

4、在工具箱选择“仿制图章工具”,然后在属性栏设置,模式“正常”,不透明度和流量都设置为100%,样本“当前图层”,如下图。


5、按住Alt键先在地平线位置取样,鼠标左键点一下后松开。

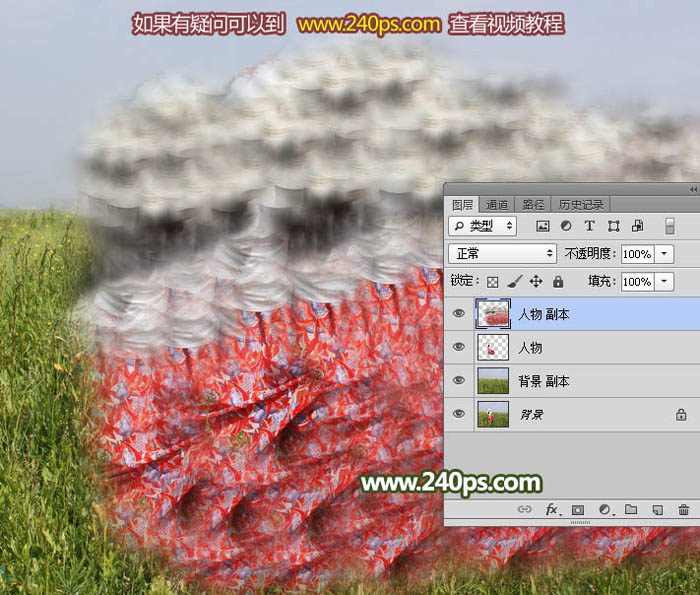
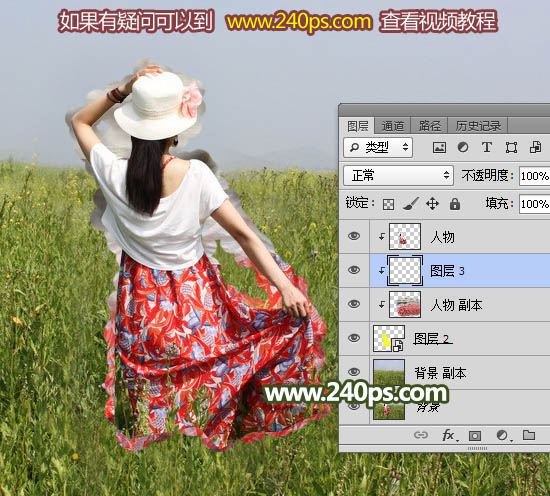
6、然后在人物部分涂抹把人物擦掉。


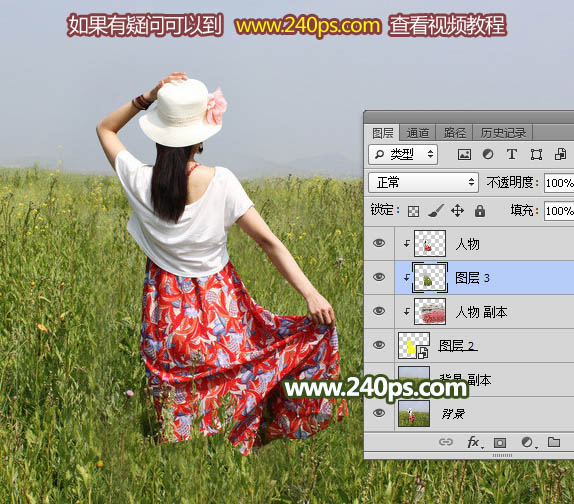
7、可以在不同的地方取样,把人物擦干净,得到下图所示的效果。如果嫌麻烦可以到本站视频教程下载现成的PSD素材。

8、选择人物图层,命名为“人物”,然后按Ctrl + J 复制一层,得到人物副本图层,如下图。

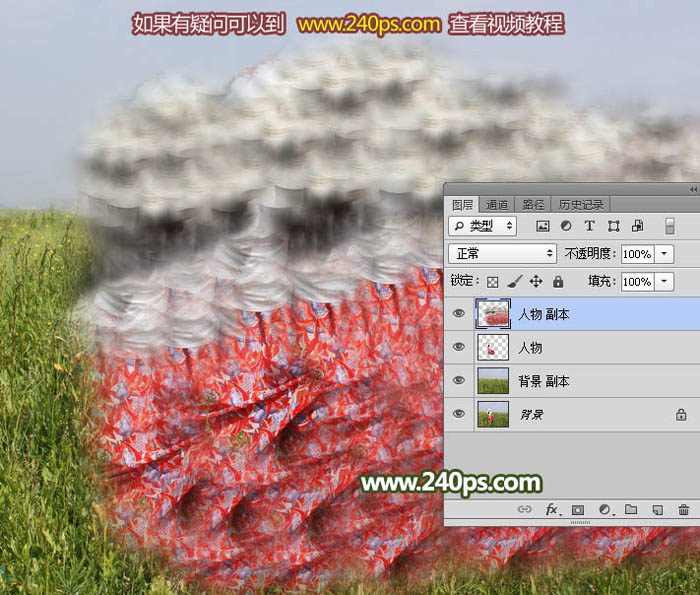
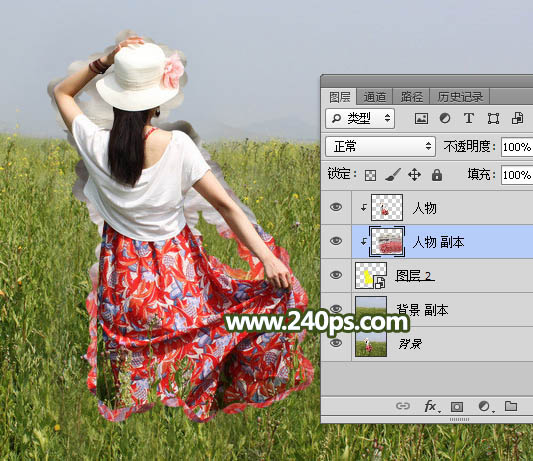
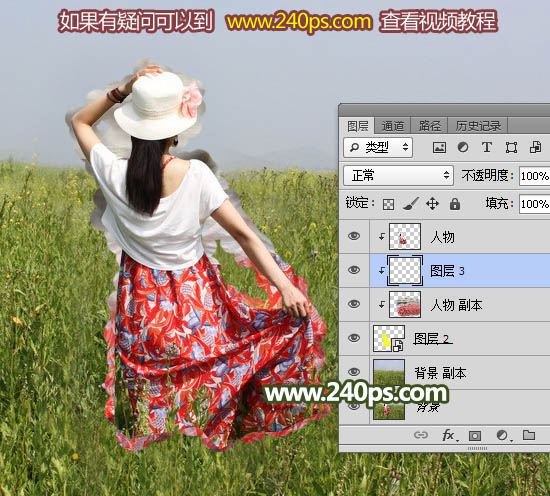
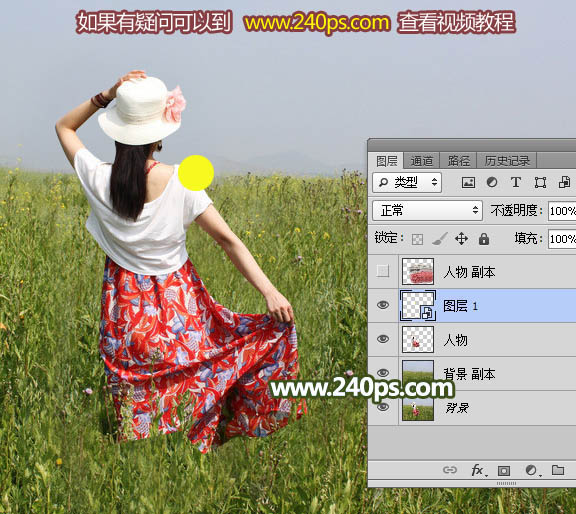
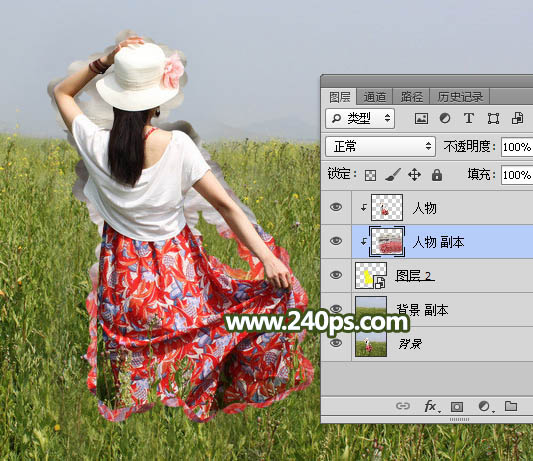
9、把人物图层隐藏,回到人物副本图层,选择仿制图章工具,在人物上面取样,再把四周涂上下图所示的效果。这里后面做动画的时候会用到。


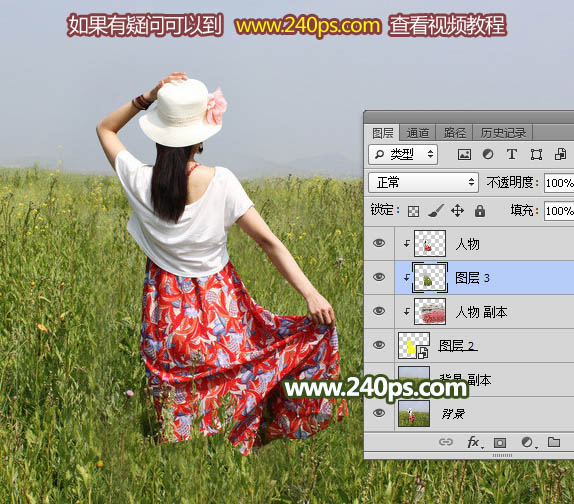
10、把人物副本图层隐藏,把人物图层显示出来,如下图。

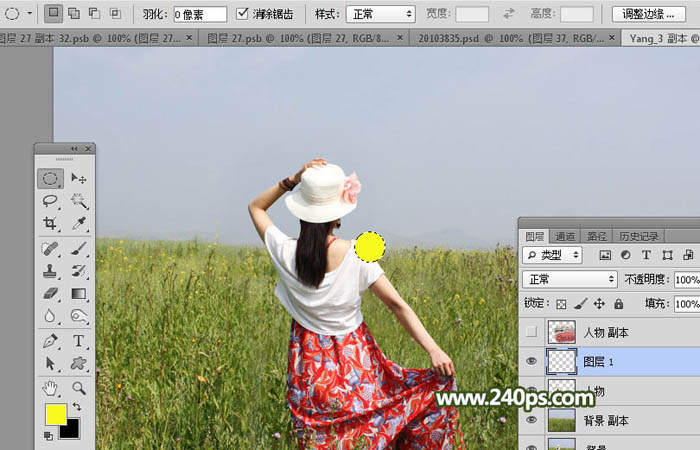
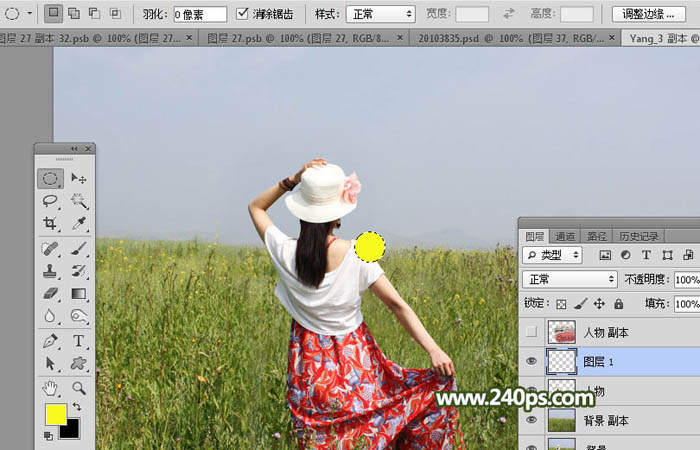
11、后面的操作比较繁琐。新建一个空白图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,用油漆桶工具填充黄色,然后取消选区,如下图。

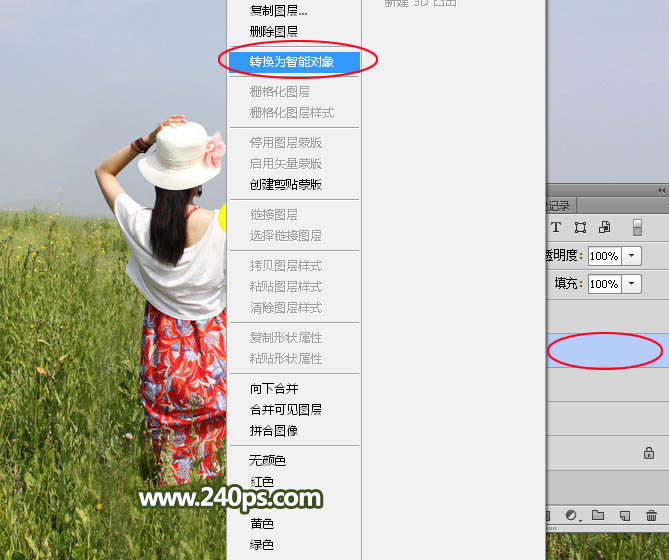
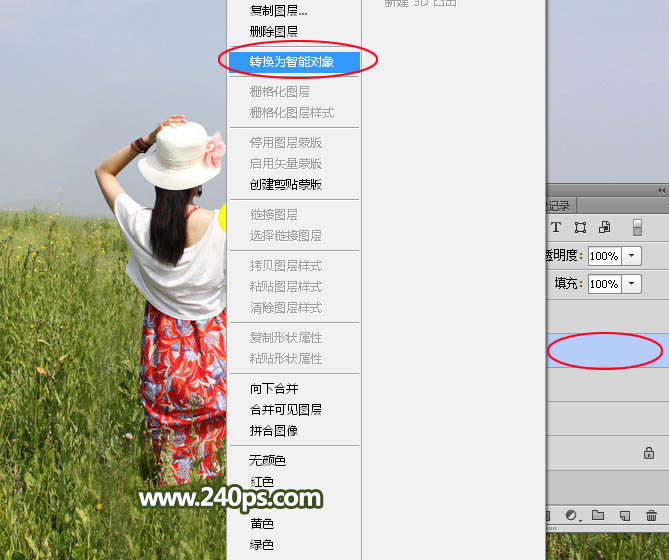
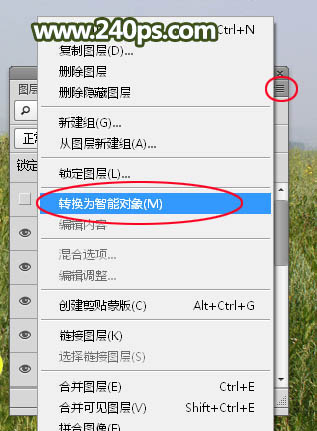
12、在图层面板当前图层缩略图后面的蓝色区域右键选择“转换为智能对象”,如下图。

13、加上智能对象后图层缩略图有个特定的图标,如下图。

14、选择移动工具,按住Alt键移动智能对象就可以复制,可以调整大小。

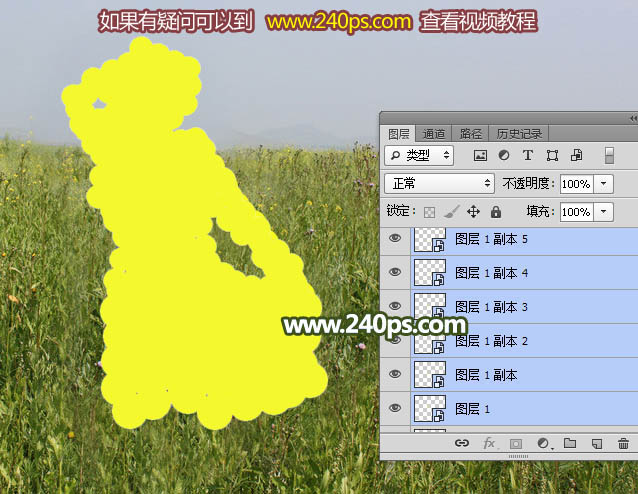
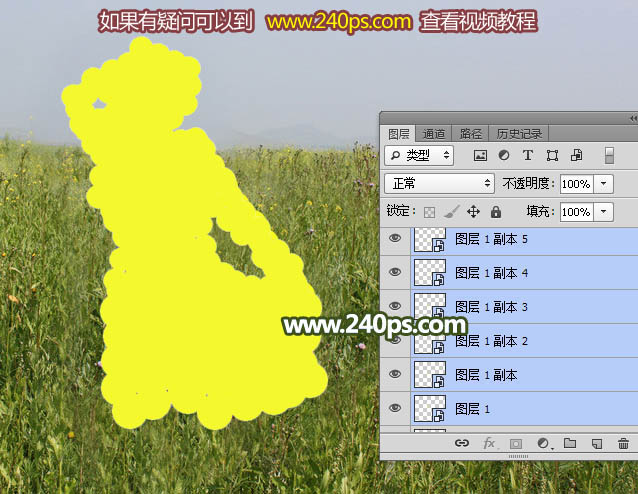
15、复制后按照人物轮廓摆放,直到把人物填满,如下图。

16、把这些智能对象图层都选择起来,如下图。

17、然后在图层面板的右上角下来菜单中选择“转换为智能对象”,如下图。

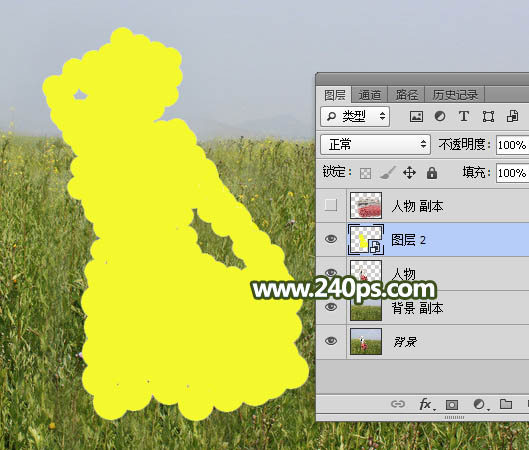
18、这是现在的效果,小圆的图层变成一个图层。

19、把当前图层移到人物图层的下面,如下图。

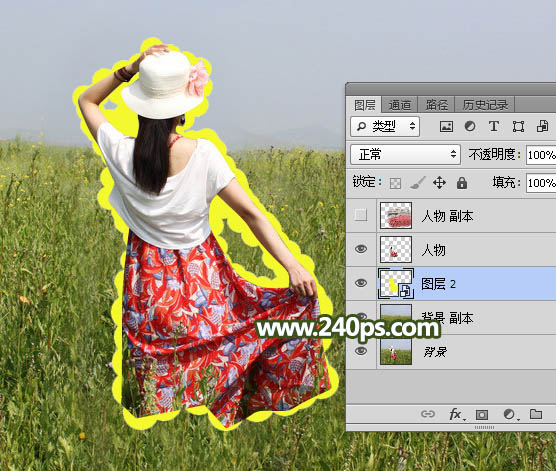
20、选择人物图层,按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

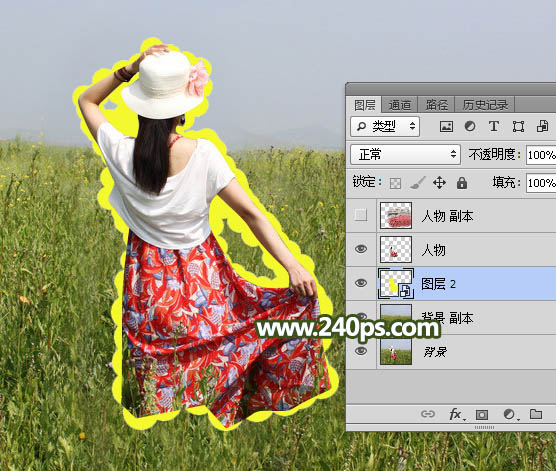
21、把人物副本图层创建剪切蒙版,并移到人物图层的下面,如下图。

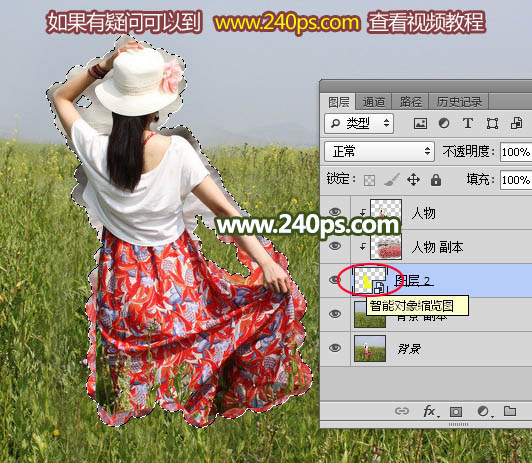
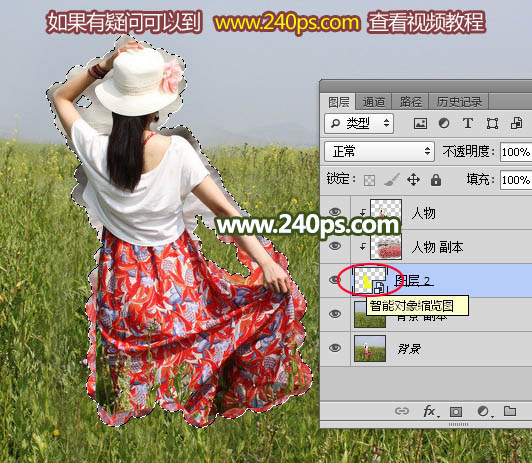
22、按住Ctrl + 鼠标左键点击智能对象图层缩略图调出选区,如下图。

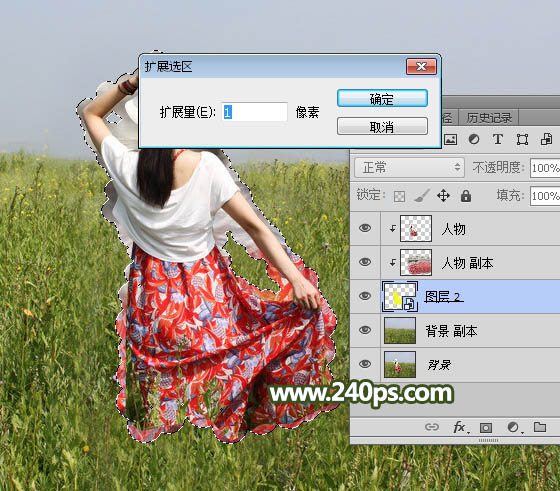
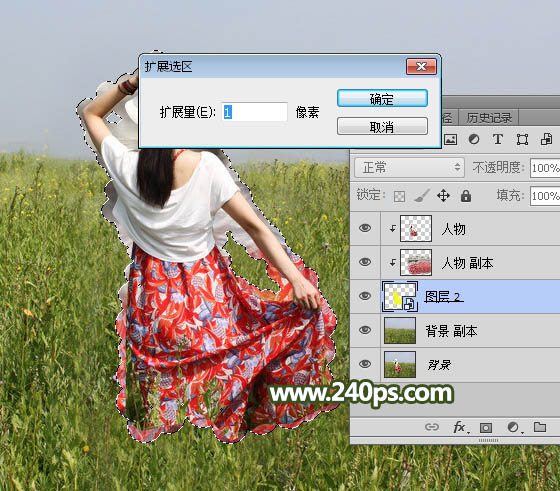
23、选择菜单:选择 > 修改 > 扩展,把选区扩大1像素,如下图。

24、保持选区,回到背景副本图层,按Ctrl + C 复制。

25、选择人物副本图层,保持选区不变,新建一个空白图层,如下图。

26、按Ctrl + V 把复制的图像粘贴进来,效果如下图。这时候看不到多出的部分。

27、现在我们要对智能对象图层进行操作,双击智能对象图层缩略图。

28、我们得到一个新的文件,选择菜单:图像 > 画布大小,我们把宽度,高度设置成800 * 450,定位选择中心,然后确定。


29、然后双击图层面板中任意一个智能对象缩略图,得到一个新的文件。

30、我们用同上的方法把画布设置成400 * 400像素,如下图。后面的操作可能有点复杂,有不了解的地方可以看视频教程。我们得到了两个文件,第一个是大文件,后面的是小文件,后面的操作都是在这里完成,不要关闭这两个文件。


31、回到我们之前的文档,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后把盖印的图层隐藏。


32、回到小文件,按Ctrl + T 把小圆稍微缩小一点,缩小比例为86%左右,然后确定,确定后按Ctrl + S 保存。

33、回到大文件,按Ctrl + S 也保存保存。

34、回到人物文件,效果有了变化,我们新建一个图层,盖印图层,然后把盖印图层隐藏。

35、回到小文件,按Ctrl + T 再缩小一点,然后回车确定,再按Ctrl + S 保存。

36、回到大文件,按Ctrl + S 保存。

37、回到人物文件,新建一个图层,盖印图层,然后把盖印后的图层隐藏。

38、回到小文件,用移动工具把小圆往右移动1里面左右。

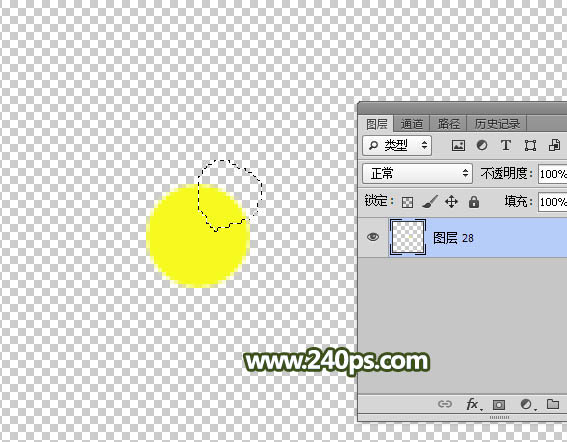
39、用放大镜工具放大,用套索工具勾出小圆的一小块,再用移动工具移开一点,如下图。


40、剩下的部分也用套索工具勾出后移开一点,如下图。然后按Ctrl + T 稍微缩小一点,再按Ctrl + S 保存。

41、回到大文件,按Ctrl + S 保存。

42、回到人物文件,新建一个图层,盖印图层,再把盖印的图层隐藏。

43、回到小文件,我们把碎片移开一点,同时缩小一点,然后按Ctrl + S 保存。

44、回到大文件,按Ctrl + S 保存。

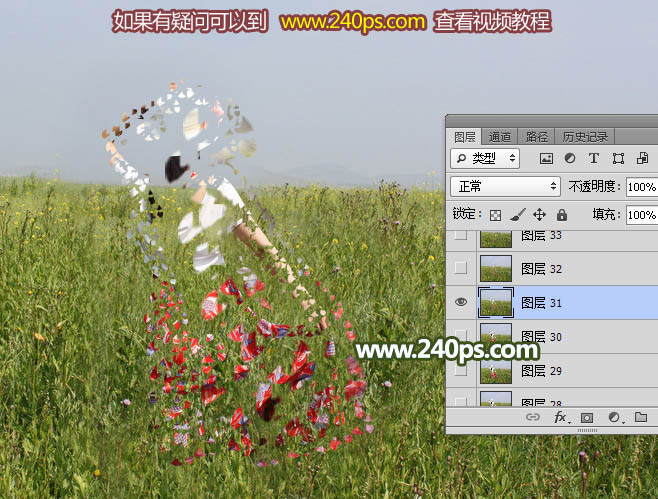
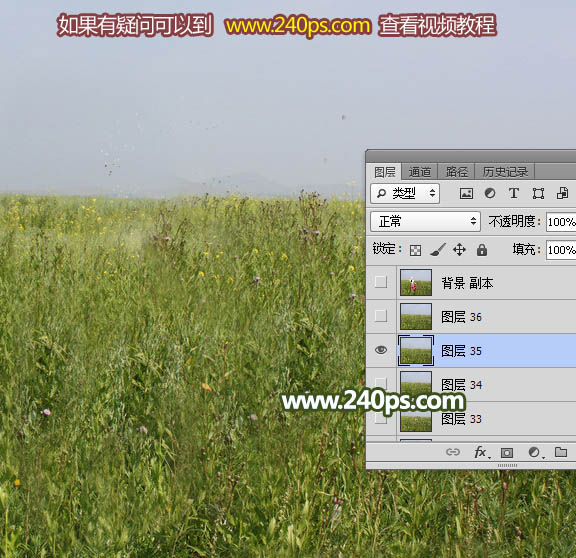
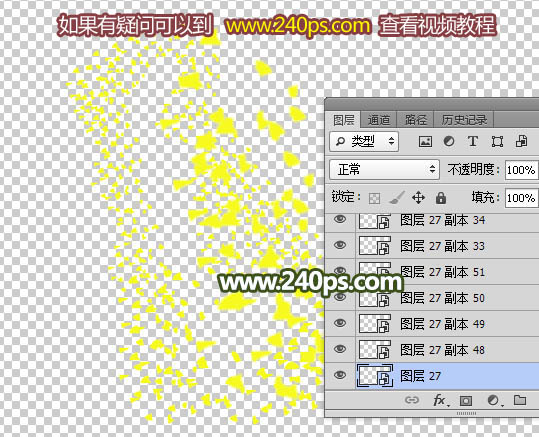
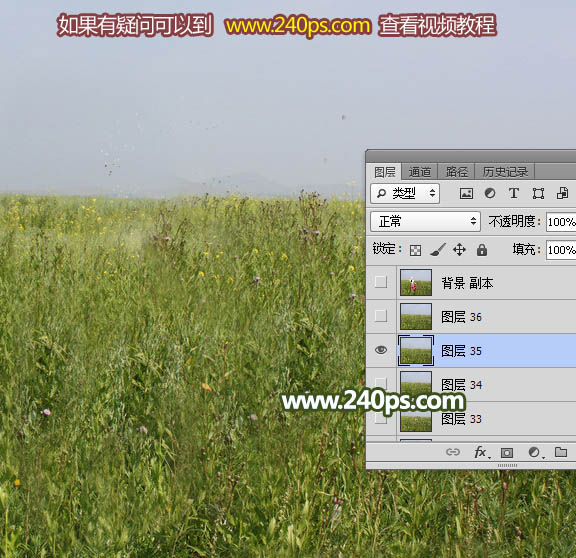
45、重复操作,先把小文件缩小,碎片距离拉大,然后保存;再把大文件保存;在人物文件上面新建图层,盖印图层并隐藏,重复三次,如下图。



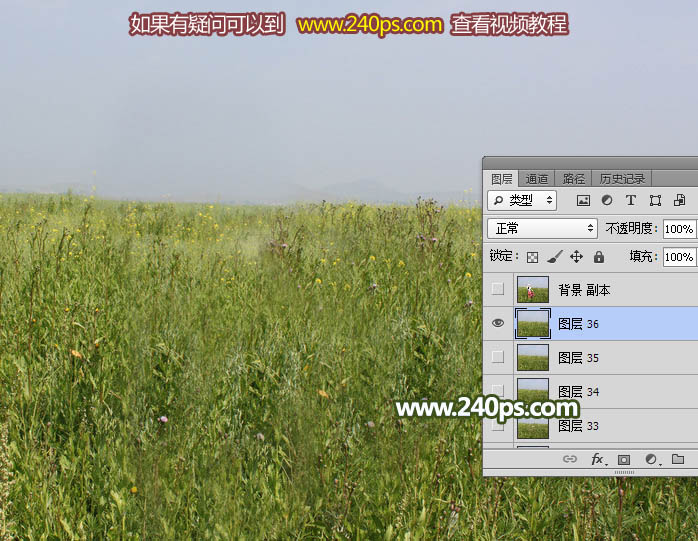
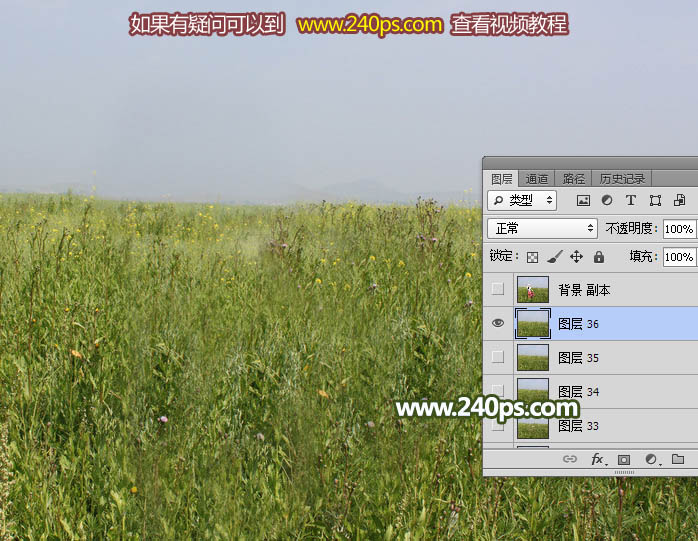
46、回到人物文件,把背景副本复制一层,按Ctrl + Shift + ] 置顶,如下图。

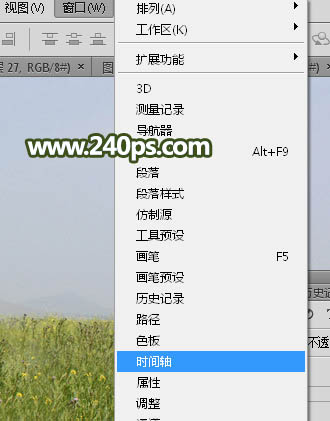
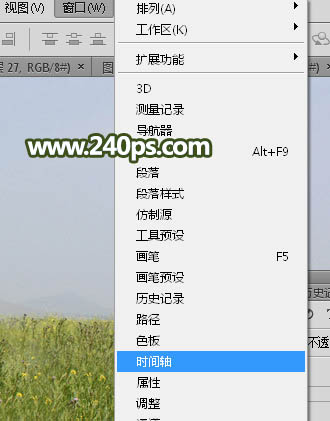
47、现在开始制作动画,选择菜单:窗口 > 时间轴,如下图。

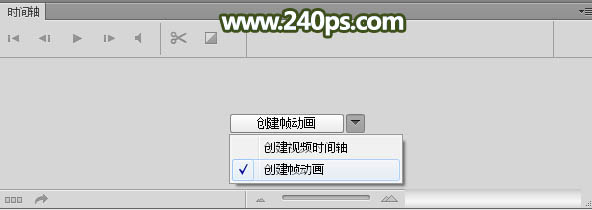
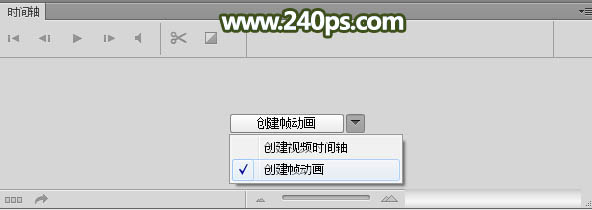
48、选择“创建帧动画”,如下图。

49、点一下“创建帧动画”,进入动画设置面板。

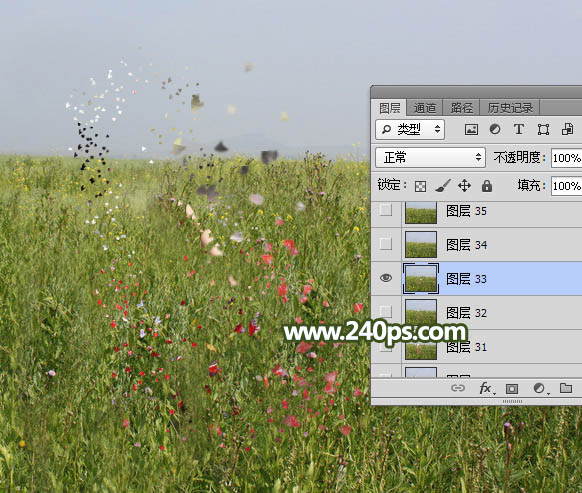
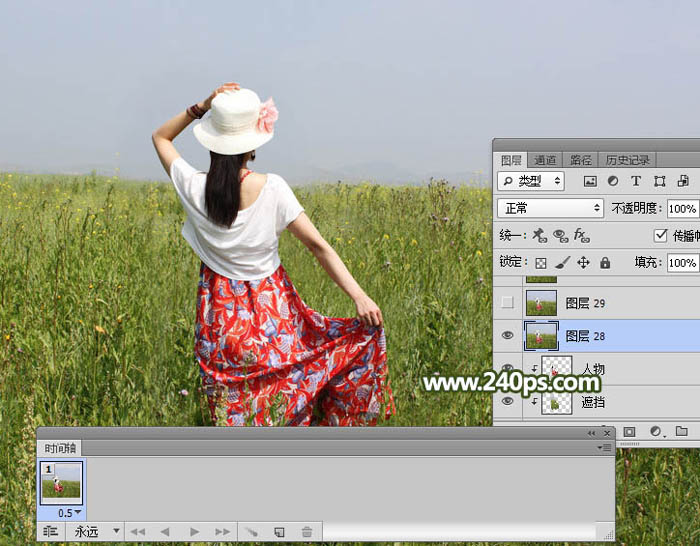
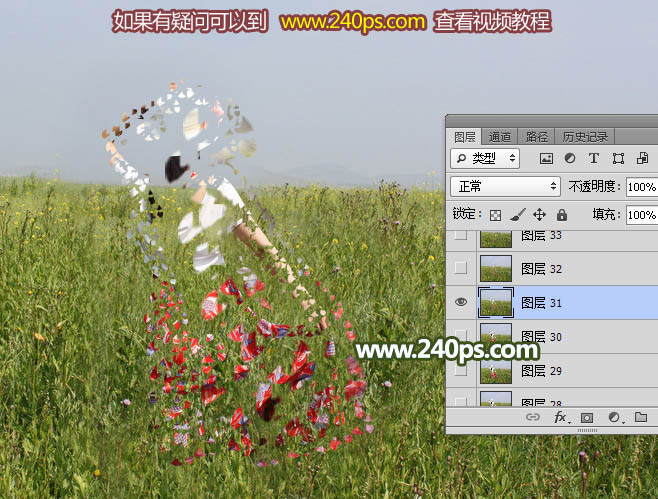
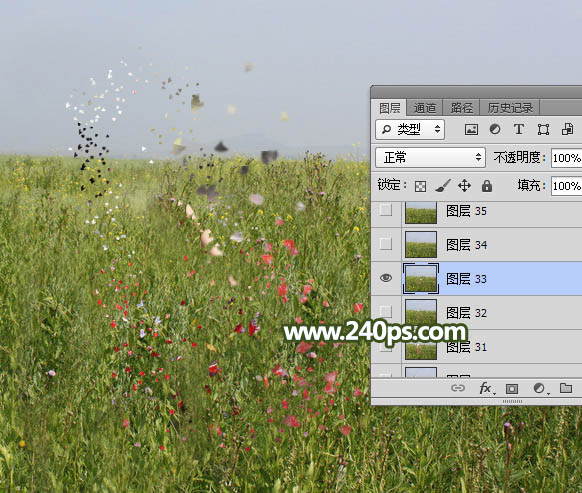
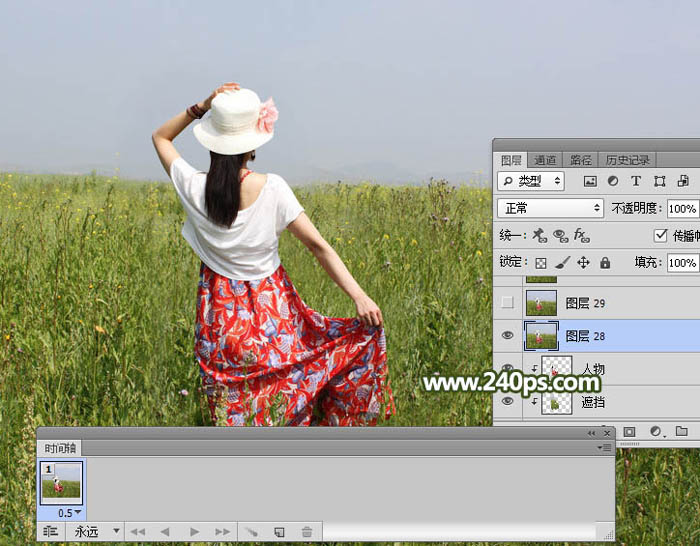
50、第一帧图层选择第一次盖印的图层,其它图层都隐藏,在时间那里点一下把时间设置为0.5秒。

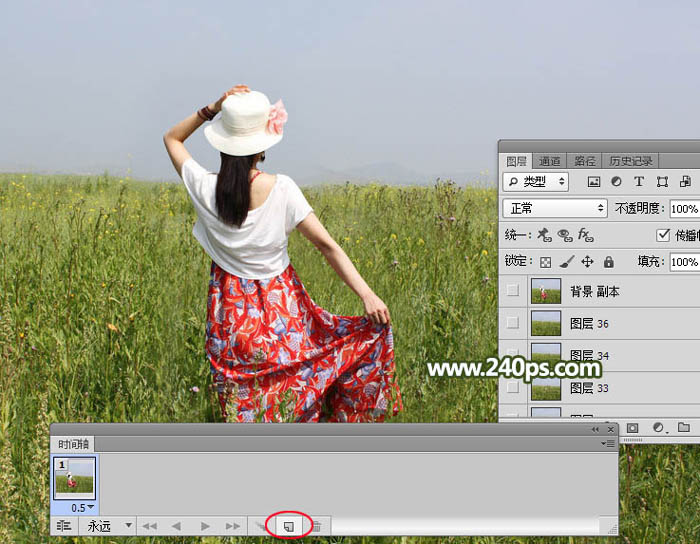
51、点击时间轴下面的新建图标,新建一个帧。

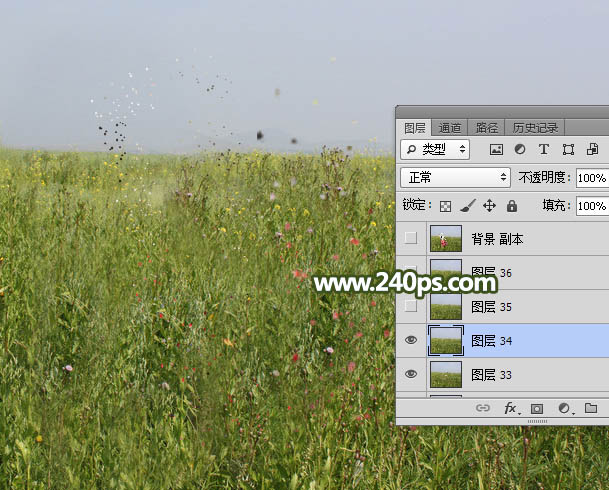
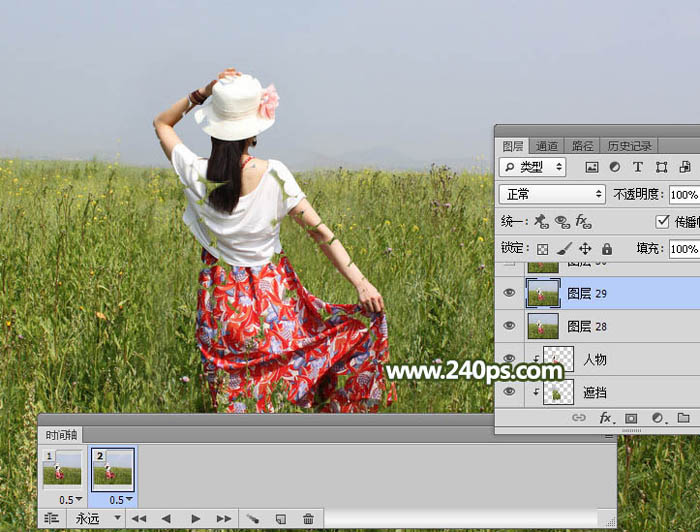
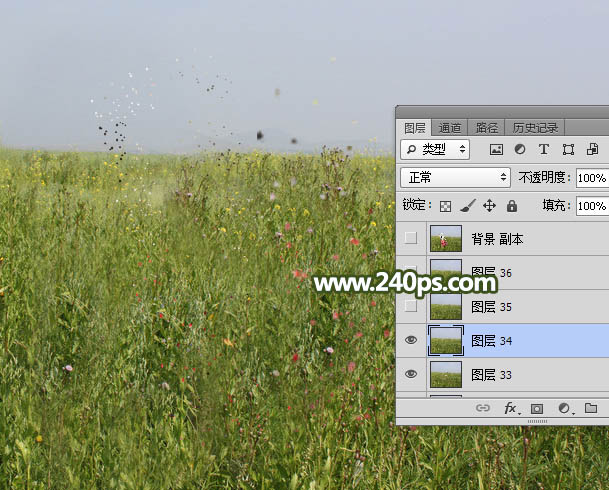
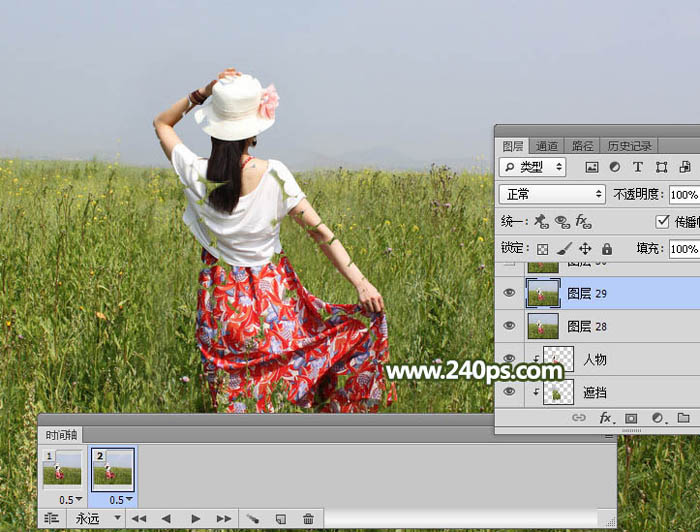
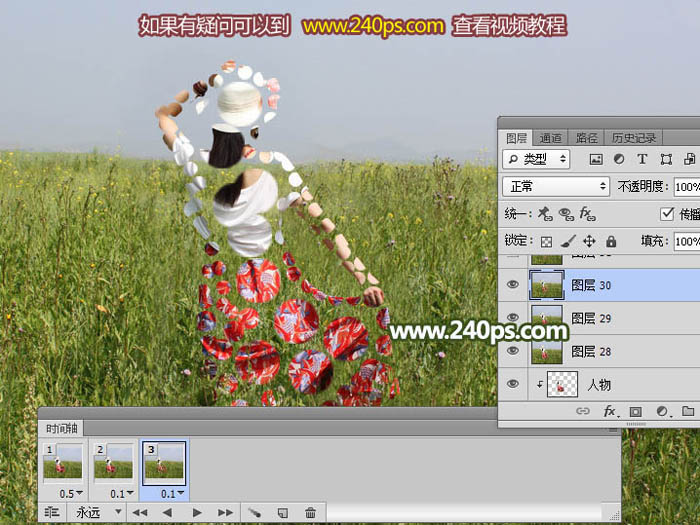
52、选择第二次盖印的图层,如下图。

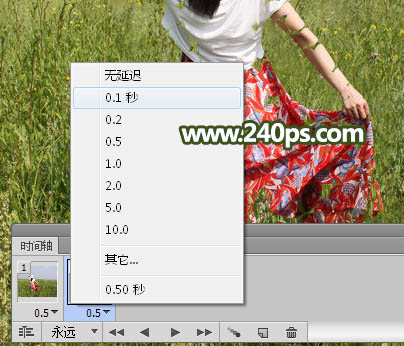
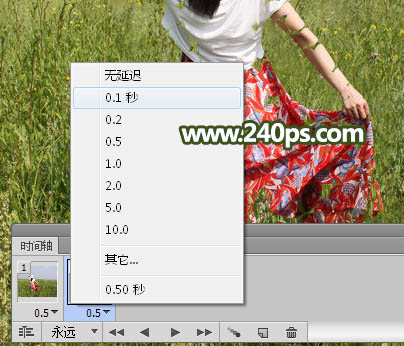
53、把时间设置为0.1秒,如下图。

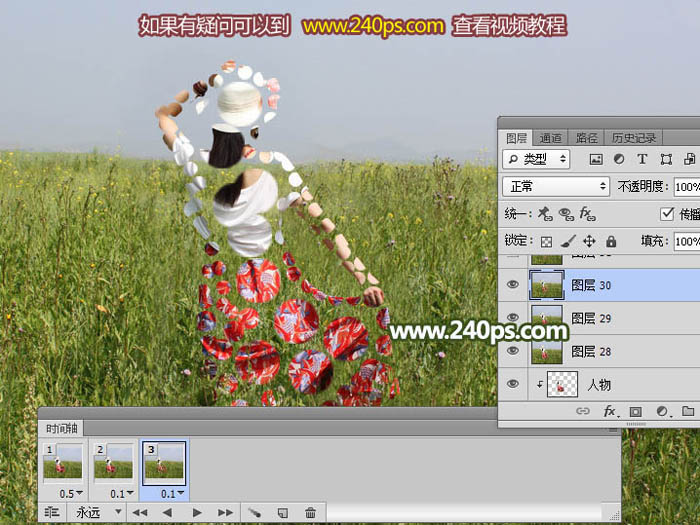
54、新建一个帧,选择第三次盖印图层。

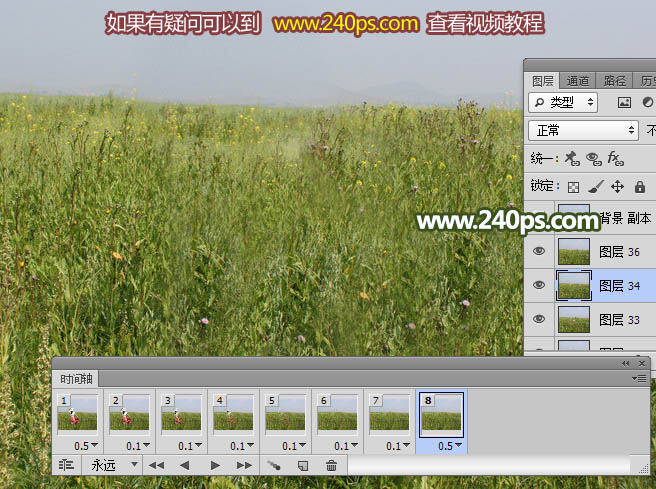
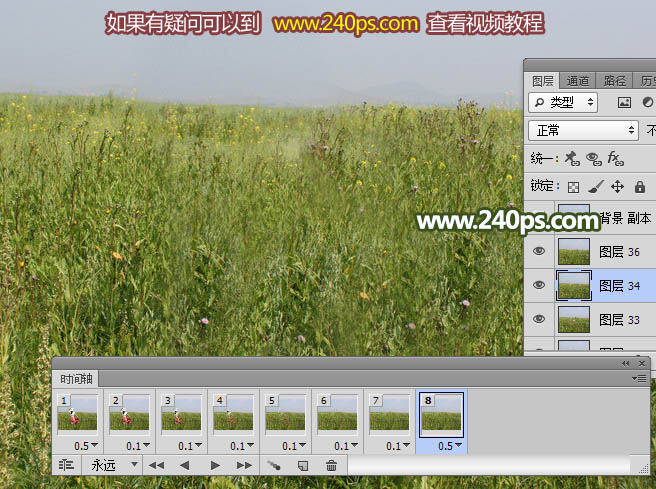
55、重复操作,有几个盖印图层就新建几个帧,最后一帧选择背景副本图层,并不时间设置为0.5秒,如下图。并把时间轴左下角的次数设置为永远,如图。

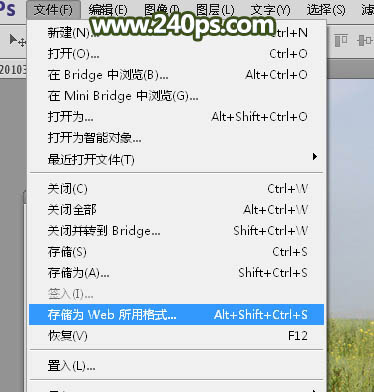
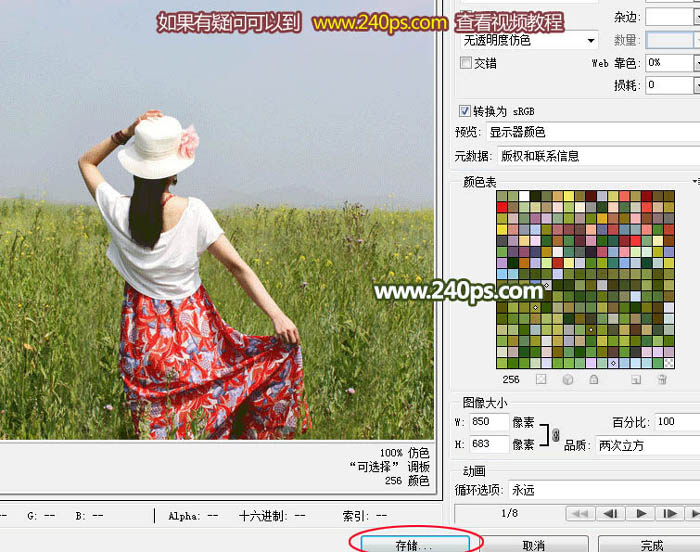
56、点播放的按钮预览一下,没有问题就可以导出动画格式。选择菜单:文件 > 存储为Web所用格式。

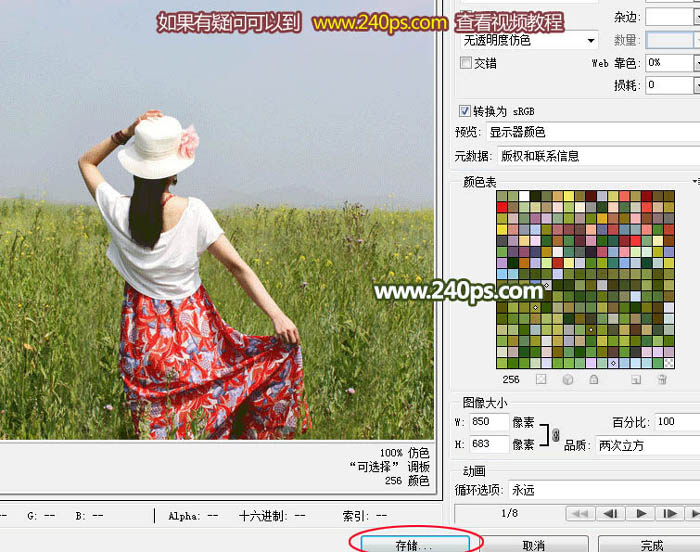
57、在弹出的面板选择右下角的“存储”按钮保存,然后选择保存位置和名称。

最终效果:

最终效果

1、保存下面的大图到本机,然后用PS打开。

2、选择钢笔工具把人物部分抠出来,转为选区后按Ctrl + J 复制到新的图层,然后把抠出的人物图层暂时隐藏,如下图。


3、选择背景图层,按Ctrl + J 复制一层,得到背景副本图层,如下图。

4、在工具箱选择“仿制图章工具”,然后在属性栏设置,模式“正常”,不透明度和流量都设置为100%,样本“当前图层”,如下图。

5、按住Alt键先在地平线位置取样,鼠标左键点一下后松开。

6、然后在人物部分涂抹把人物擦掉。


7、可以在不同的地方取样,把人物擦干净,得到下图所示的效果。如果嫌麻烦可以到本站视频教程下载现成的PSD素材。

8、选择人物图层,命名为“人物”,然后按Ctrl + J 复制一层,得到人物副本图层,如下图。

9、把人物图层隐藏,回到人物副本图层,选择仿制图章工具,在人物上面取样,再把四周涂上下图所示的效果。这里后面做动画的时候会用到。


10、把人物副本图层隐藏,把人物图层显示出来,如下图。

11、后面的操作比较繁琐。新建一个空白图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,用油漆桶工具填充黄色,然后取消选区,如下图。

12、在图层面板当前图层缩略图后面的蓝色区域右键选择“转换为智能对象”,如下图。

13、加上智能对象后图层缩略图有个特定的图标,如下图。

14、选择移动工具,按住Alt键移动智能对象就可以复制,可以调整大小。

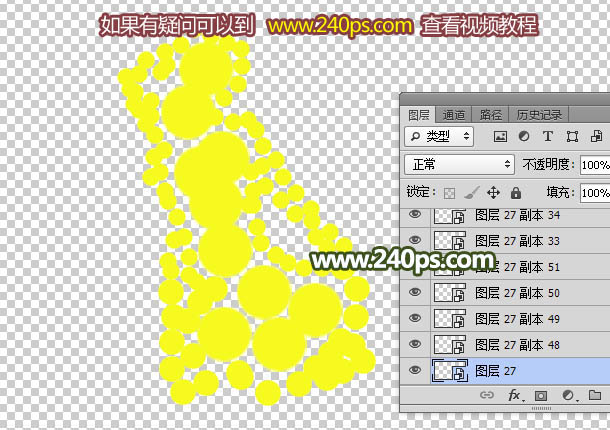
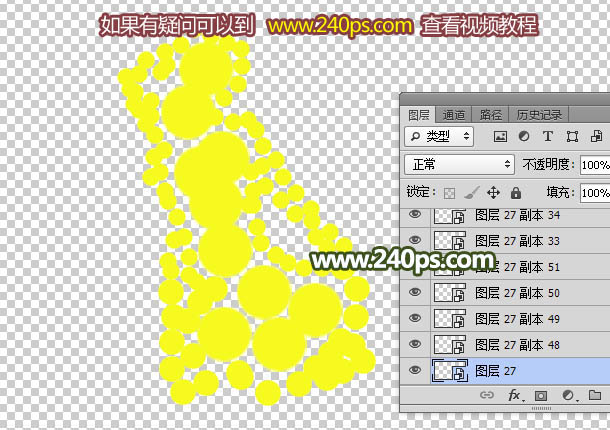
15、复制后按照人物轮廓摆放,直到把人物填满,如下图。

16、把这些智能对象图层都选择起来,如下图。

17、然后在图层面板的右上角下来菜单中选择“转换为智能对象”,如下图。

18、这是现在的效果,小圆的图层变成一个图层。

19、把当前图层移到人物图层的下面,如下图。

20、选择人物图层,按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

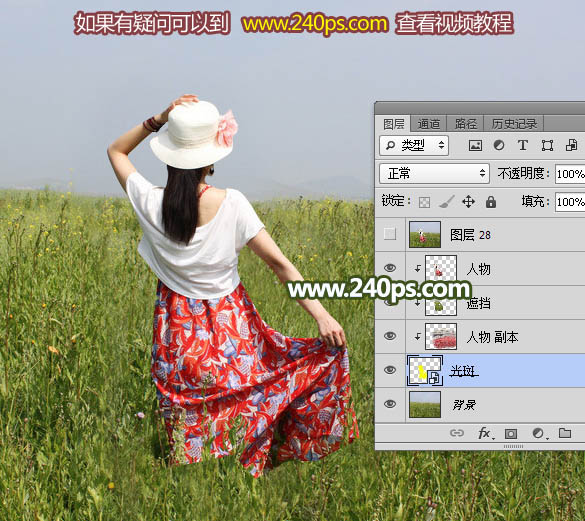
21、把人物副本图层创建剪切蒙版,并移到人物图层的下面,如下图。

22、按住Ctrl + 鼠标左键点击智能对象图层缩略图调出选区,如下图。

23、选择菜单:选择 > 修改 > 扩展,把选区扩大1像素,如下图。

24、保持选区,回到背景副本图层,按Ctrl + C 复制。

25、选择人物副本图层,保持选区不变,新建一个空白图层,如下图。

26、按Ctrl + V 把复制的图像粘贴进来,效果如下图。这时候看不到多出的部分。

27、现在我们要对智能对象图层进行操作,双击智能对象图层缩略图。

28、我们得到一个新的文件,选择菜单:图像 > 画布大小,我们把宽度,高度设置成800 * 450,定位选择中心,然后确定。


29、然后双击图层面板中任意一个智能对象缩略图,得到一个新的文件。

30、我们用同上的方法把画布设置成400 * 400像素,如下图。后面的操作可能有点复杂,有不了解的地方可以看视频教程。我们得到了两个文件,第一个是大文件,后面的是小文件,后面的操作都是在这里完成,不要关闭这两个文件。


31、回到我们之前的文档,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后把盖印的图层隐藏。


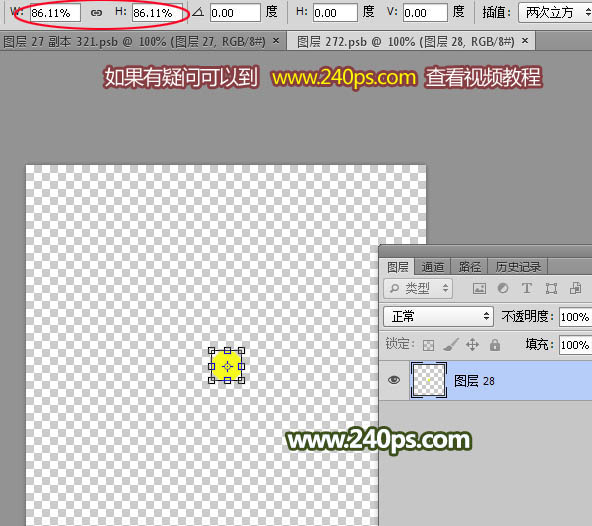
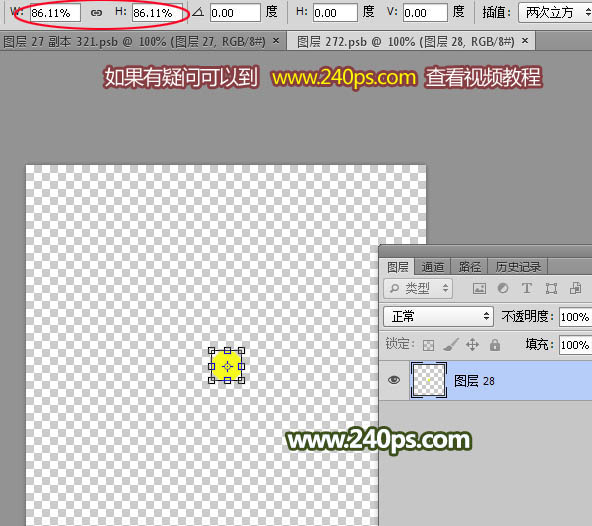
32、回到小文件,按Ctrl + T 把小圆稍微缩小一点,缩小比例为86%左右,然后确定,确定后按Ctrl + S 保存。

33、回到大文件,按Ctrl + S 也保存保存。

34、回到人物文件,效果有了变化,我们新建一个图层,盖印图层,然后把盖印图层隐藏。

35、回到小文件,按Ctrl + T 再缩小一点,然后回车确定,再按Ctrl + S 保存。

36、回到大文件,按Ctrl + S 保存。

37、回到人物文件,新建一个图层,盖印图层,然后把盖印后的图层隐藏。

38、回到小文件,用移动工具把小圆往右移动1里面左右。

39、用放大镜工具放大,用套索工具勾出小圆的一小块,再用移动工具移开一点,如下图。


40、剩下的部分也用套索工具勾出后移开一点,如下图。然后按Ctrl + T 稍微缩小一点,再按Ctrl + S 保存。

41、回到大文件,按Ctrl + S 保存。

42、回到人物文件,新建一个图层,盖印图层,再把盖印的图层隐藏。

43、回到小文件,我们把碎片移开一点,同时缩小一点,然后按Ctrl + S 保存。

44、回到大文件,按Ctrl + S 保存。

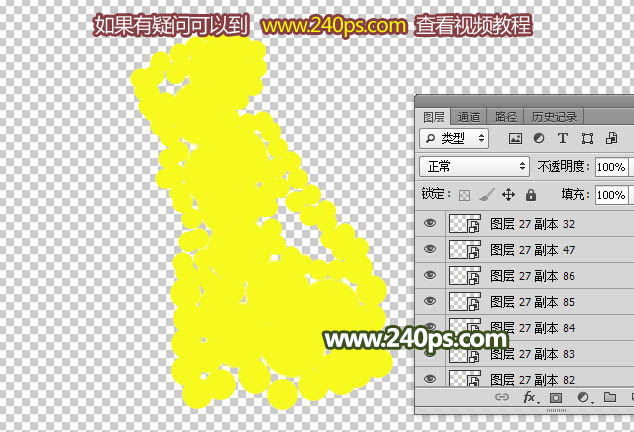
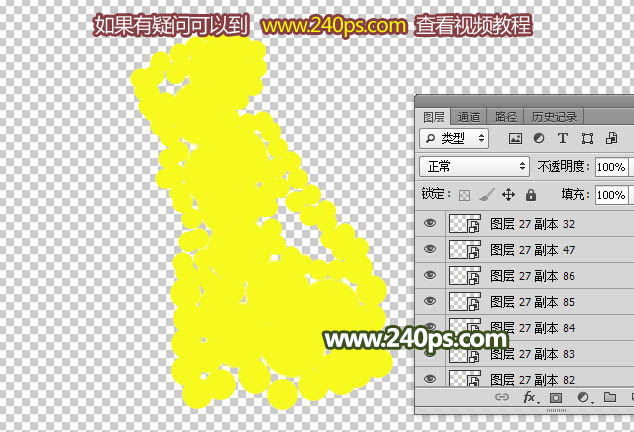
45、重复操作,先把小文件缩小,碎片距离拉大,然后保存;再把大文件保存;在人物文件上面新建图层,盖印图层并隐藏,重复三次,如下图。



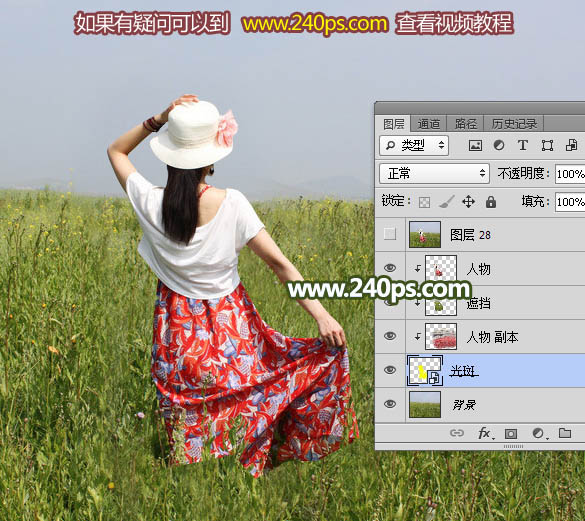
46、回到人物文件,把背景副本复制一层,按Ctrl + Shift + ] 置顶,如下图。

47、现在开始制作动画,选择菜单:窗口 > 时间轴,如下图。

48、选择“创建帧动画”,如下图。

49、点一下“创建帧动画”,进入动画设置面板。

50、第一帧图层选择第一次盖印的图层,其它图层都隐藏,在时间那里点一下把时间设置为0.5秒。

51、点击时间轴下面的新建图标,新建一个帧。

52、选择第二次盖印的图层,如下图。

53、把时间设置为0.1秒,如下图。

54、新建一个帧,选择第三次盖印图层。

55、重复操作,有几个盖印图层就新建几个帧,最后一帧选择背景副本图层,并不时间设置为0.5秒,如下图。并把时间轴左下角的次数设置为永远,如图。

56、点播放的按钮预览一下,没有问题就可以导出动画格式。选择菜单:文件 > 存储为Web所用格式。

57、在弹出的面板选择右下角的“存储”按钮保存,然后选择保存位置和名称。

最终效果: