PS利用图层样式制作简单的橙色饼干字
P大点S
新版的PS非常好用,尤其是图层样式,一个面板中能添加多个相同的样式,可以做出更加复杂的效果。如下面的教程,文字部分基本一个图层样式就可以做好。
最终效果

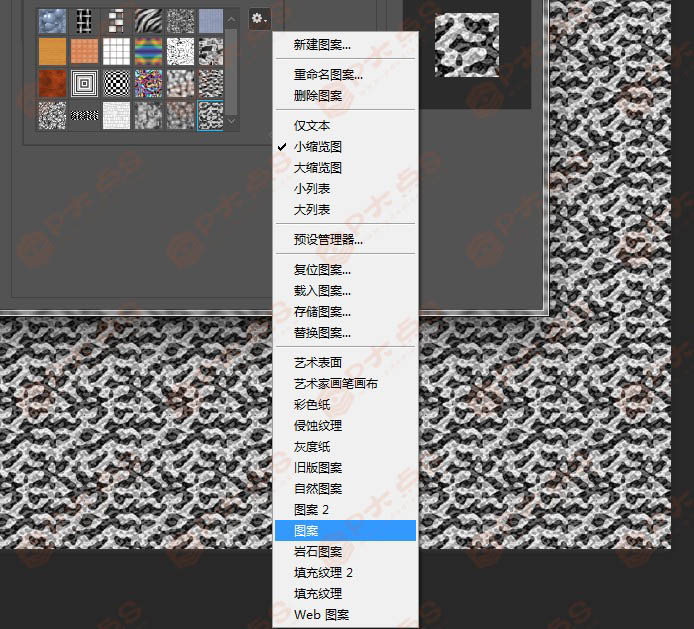
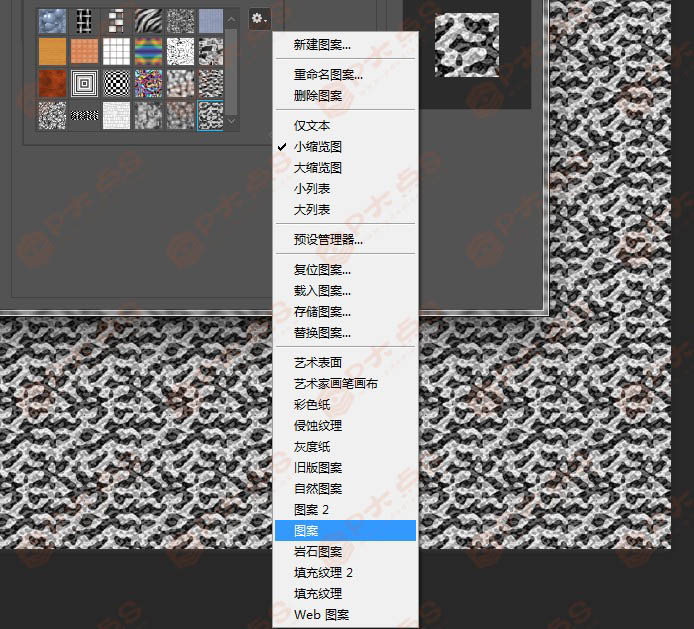
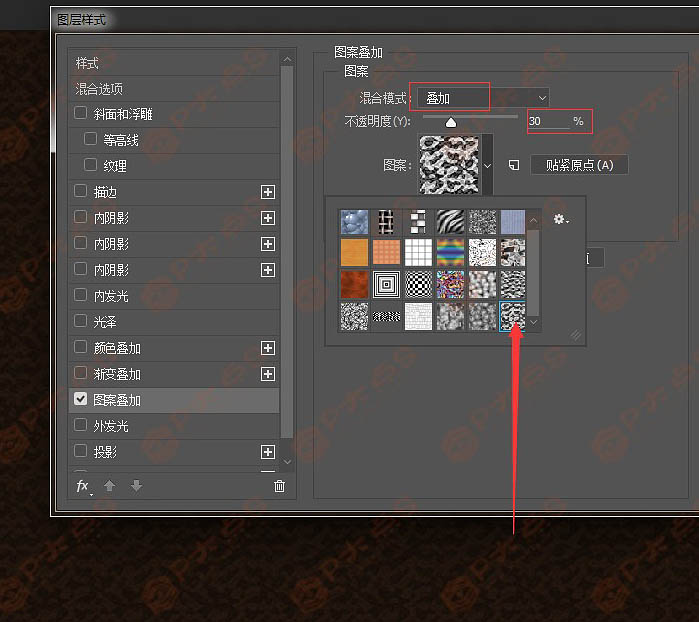
1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

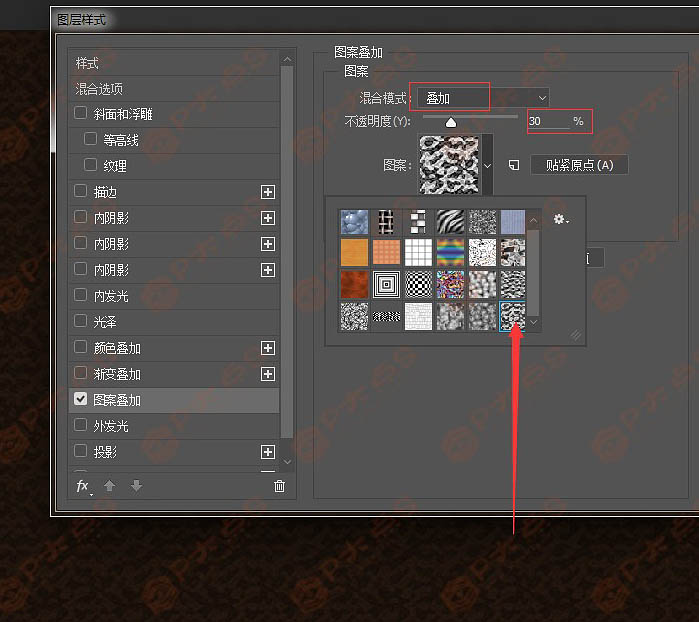
2、设置图层混合模式为叠加,不透明度30%。

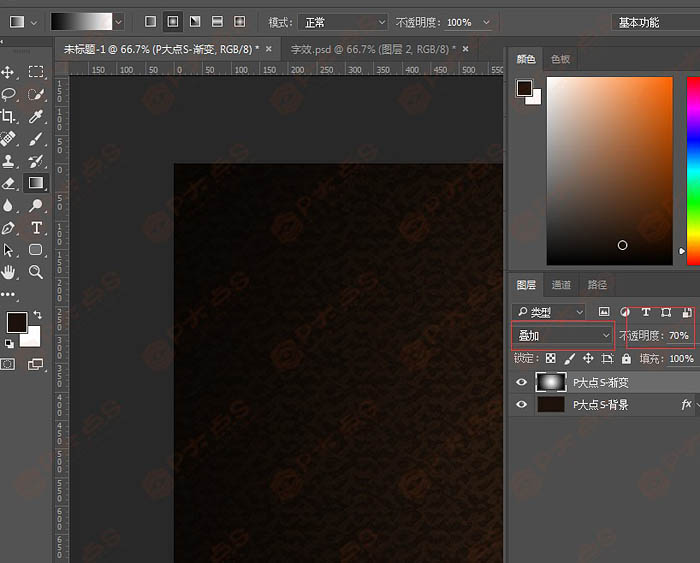
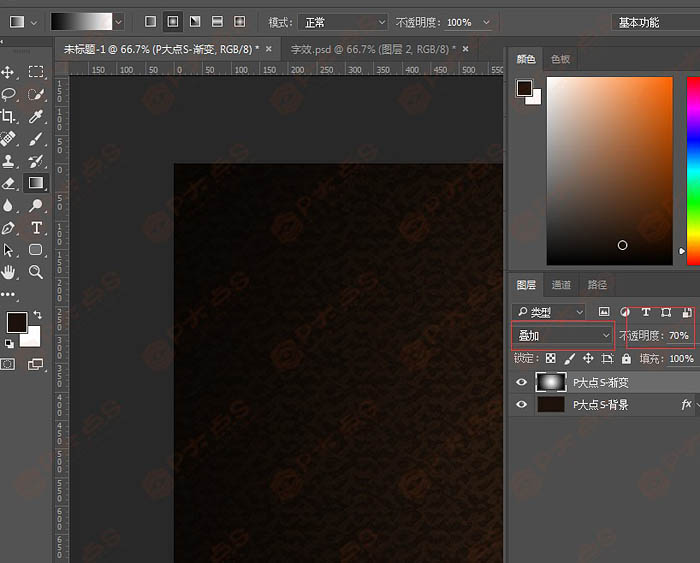
3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

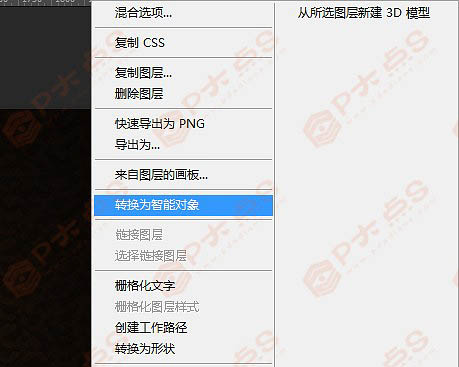
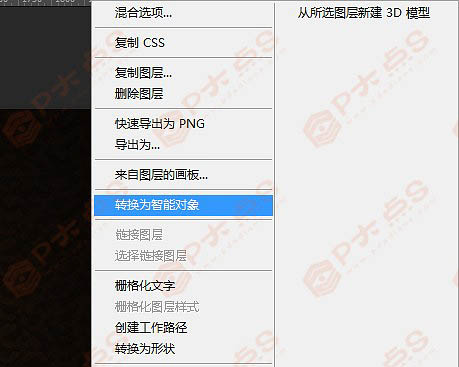
5、文字图层上右键,转换成智能对象。

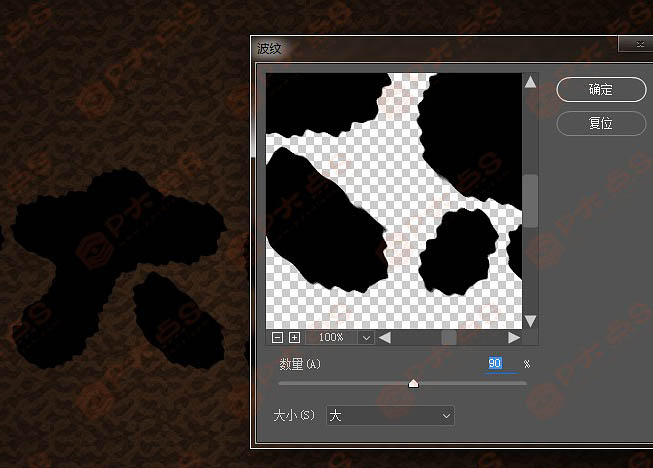
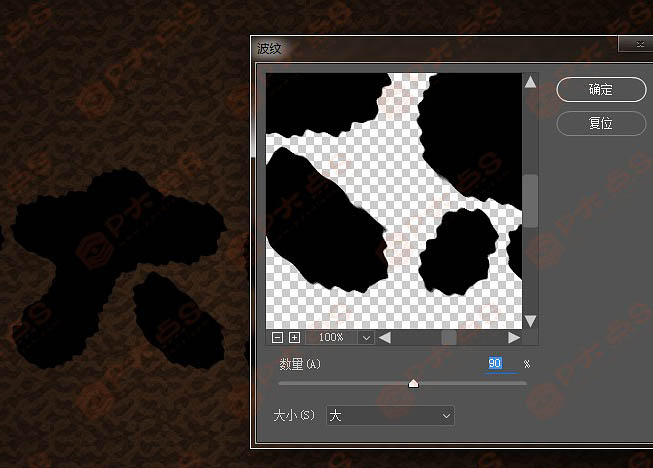
6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

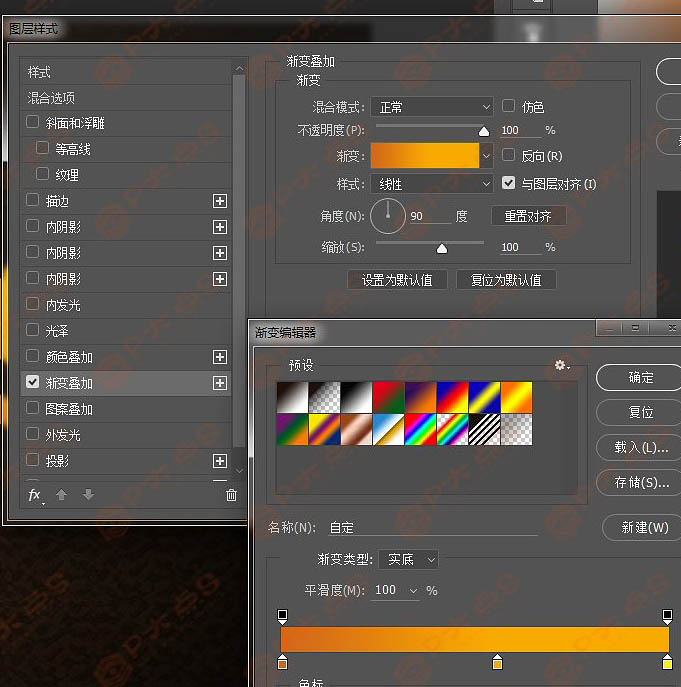
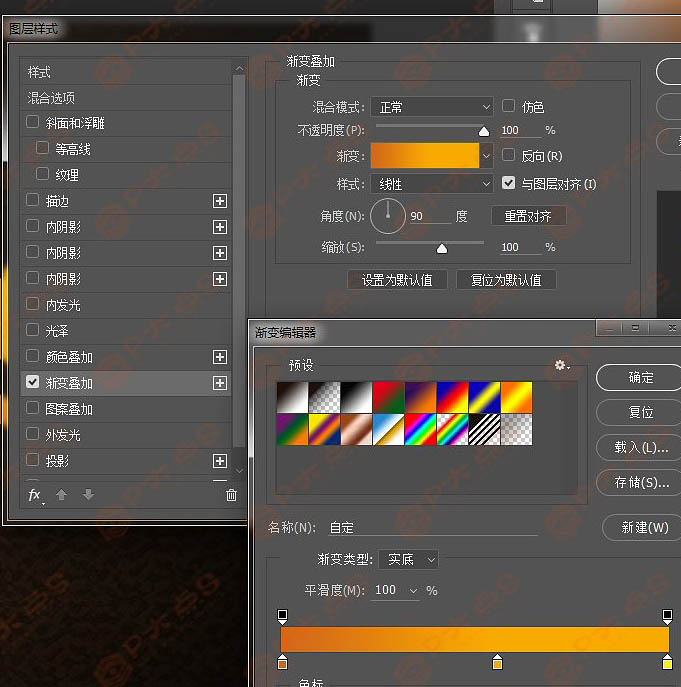
7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

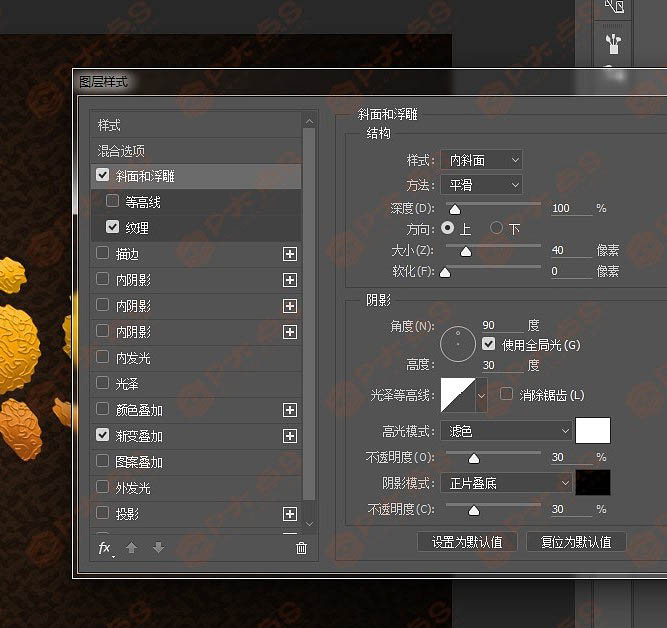
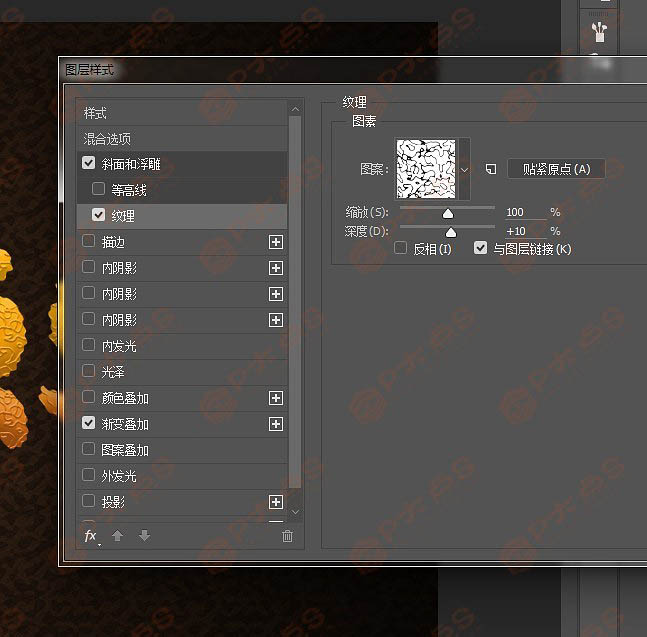
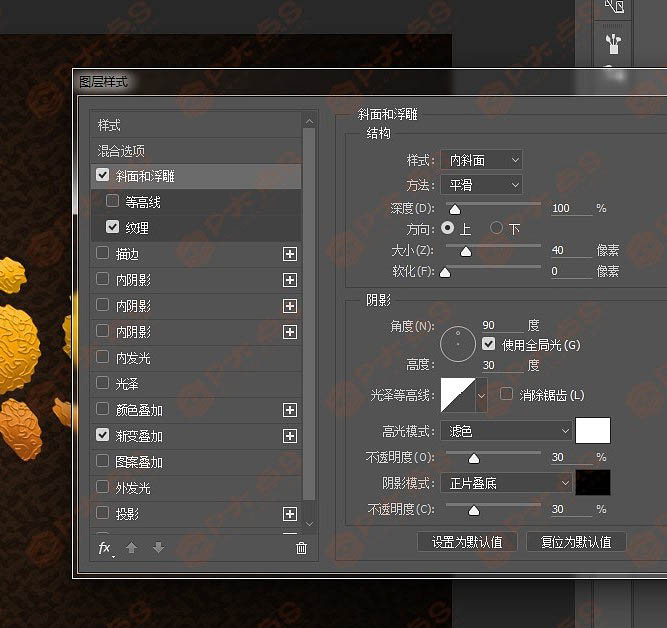
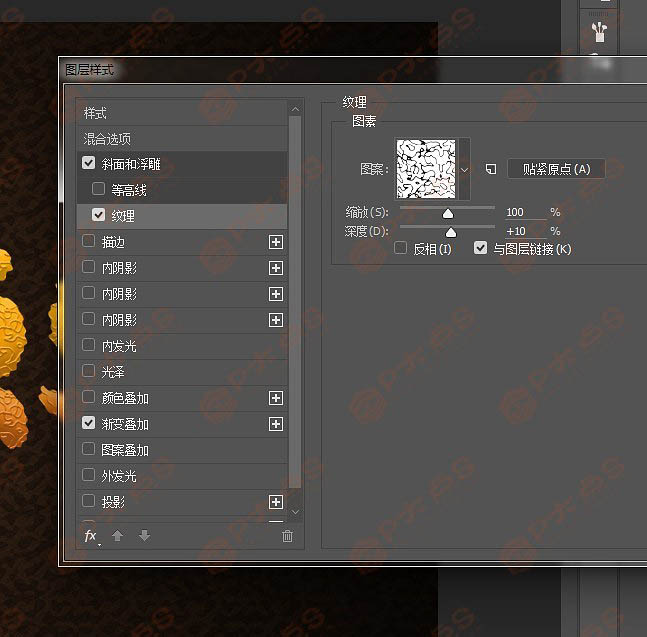
添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


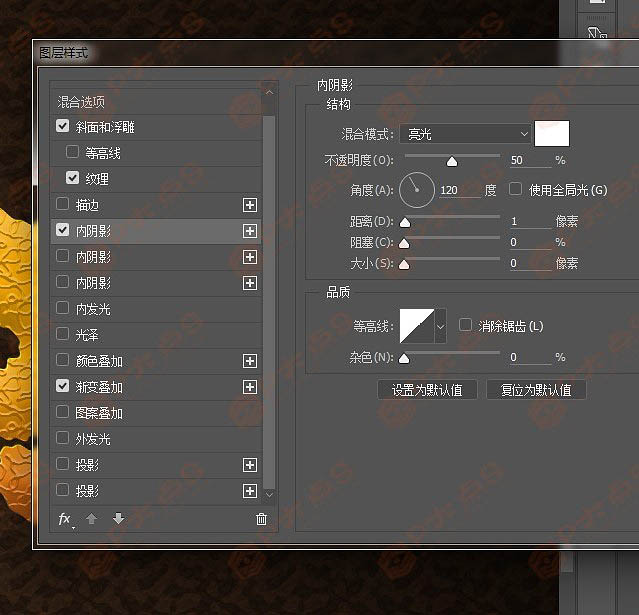
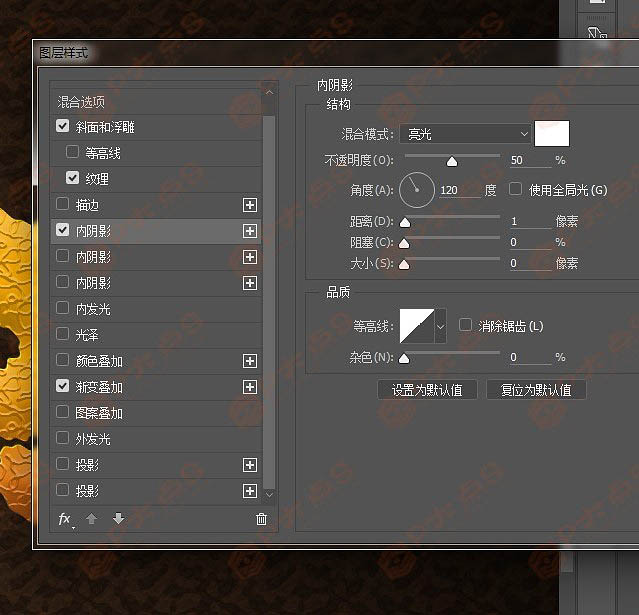
添加第一个内阴影。

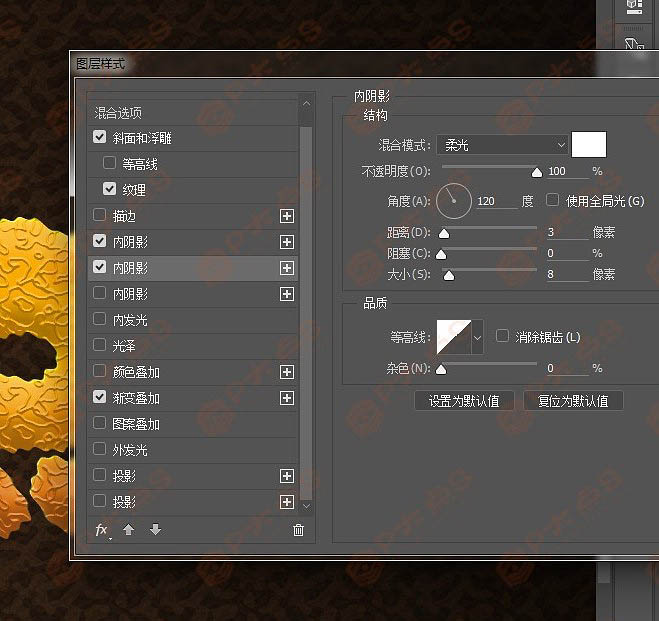
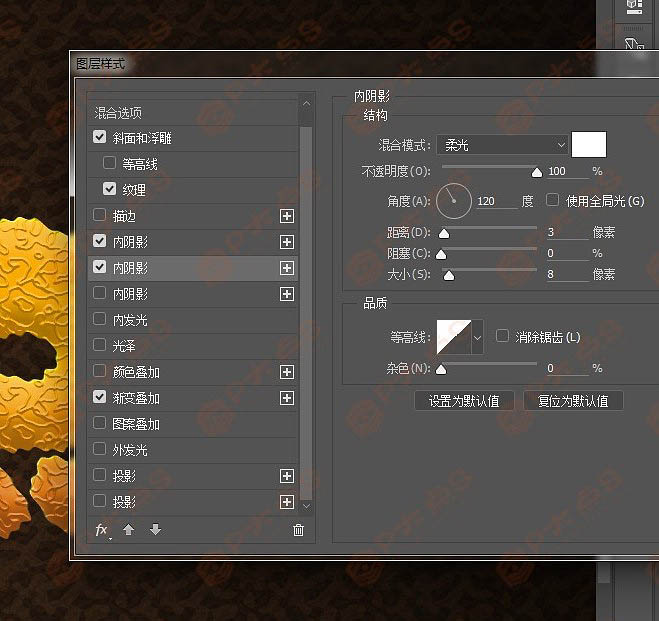
第二个内阴影(点内阴影后面的加好,这是CC 2015的版本才有,低版本的话,复制文字一层,填充不透明度降低到0,然后添加图层样式即可)。

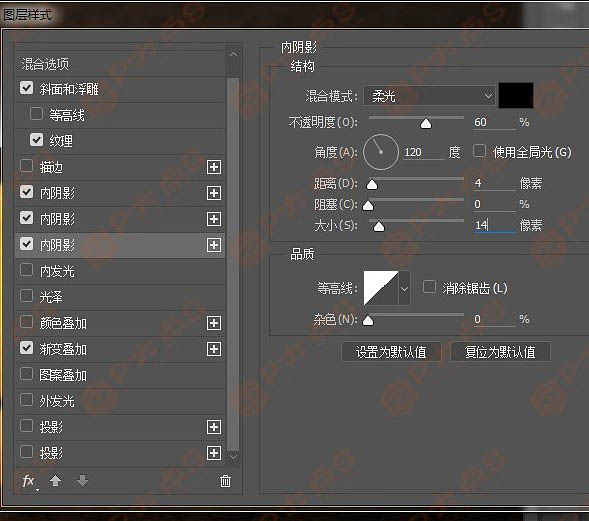
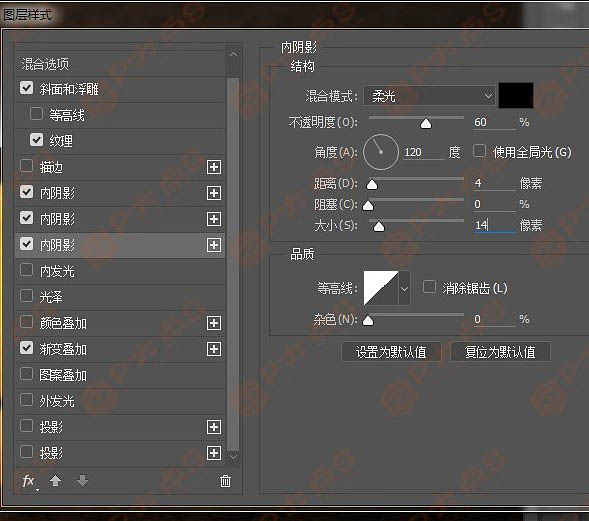
第三个内阴影。

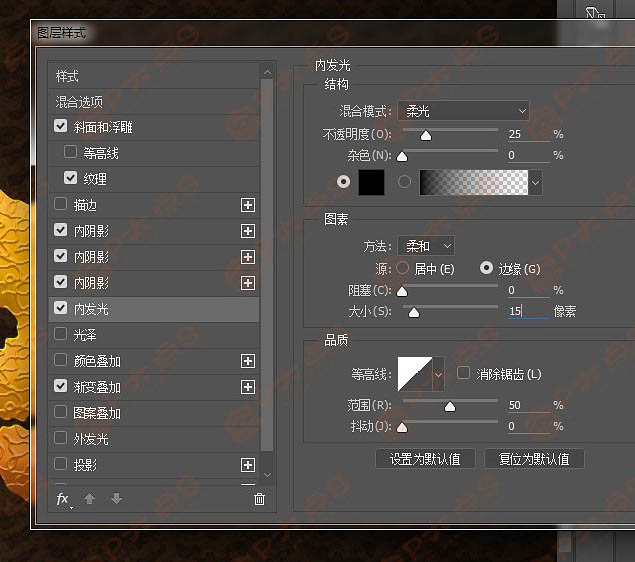
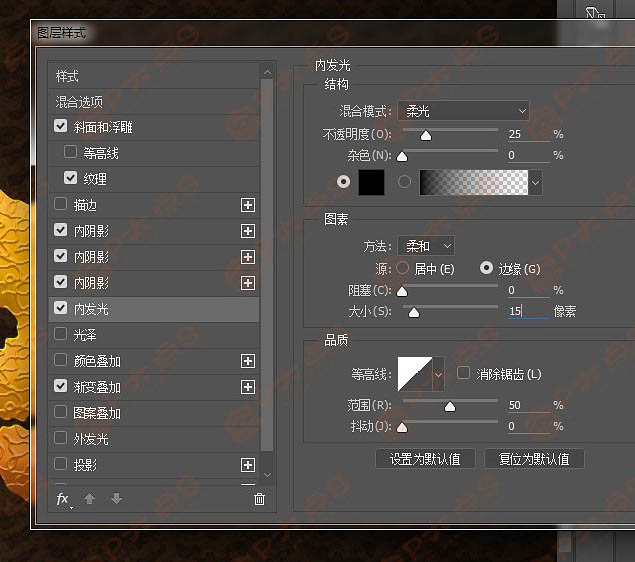
添加一个内发光。

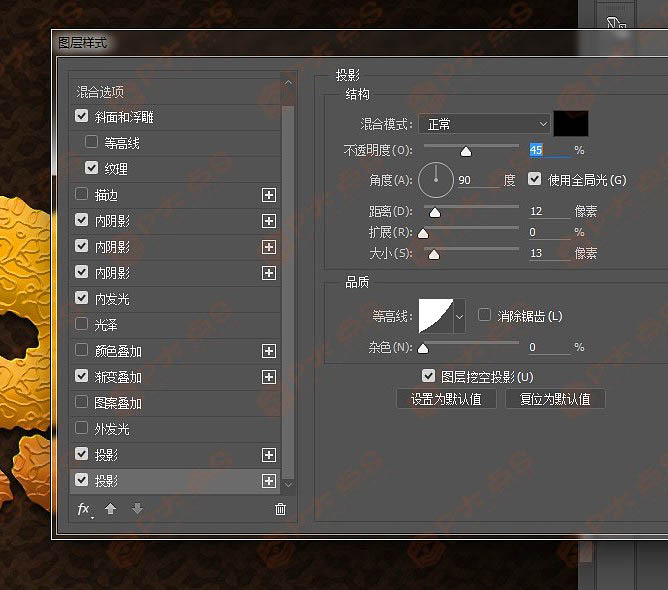
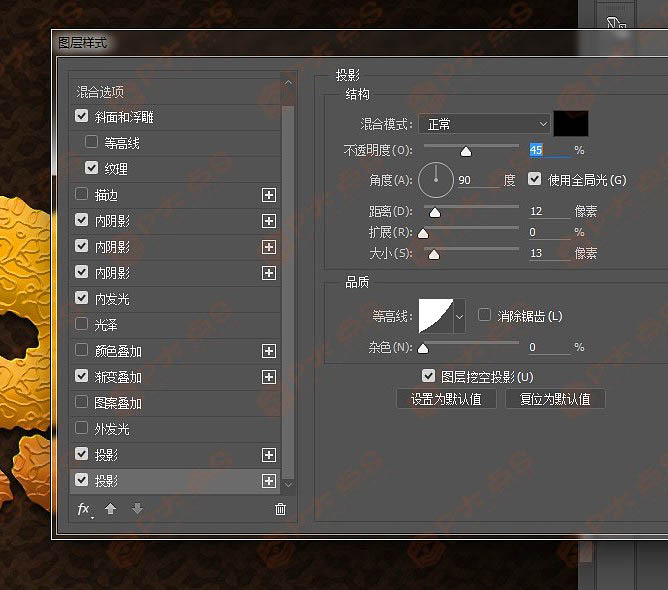
添加投影。

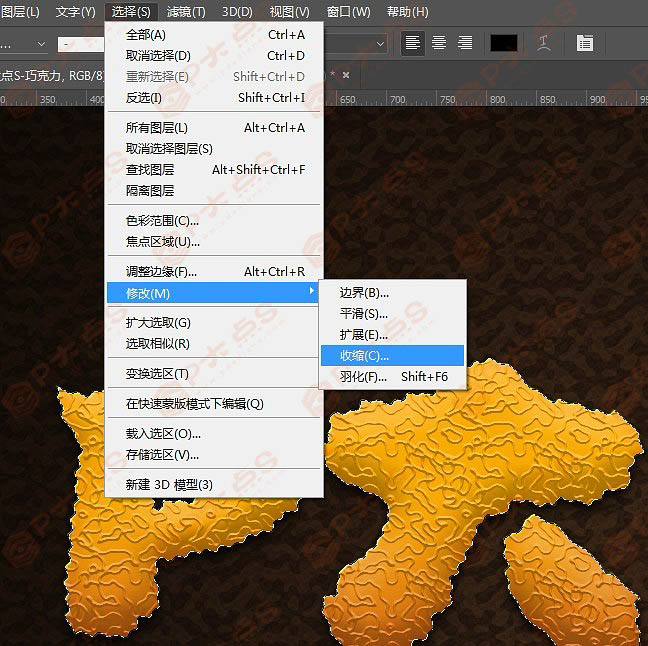
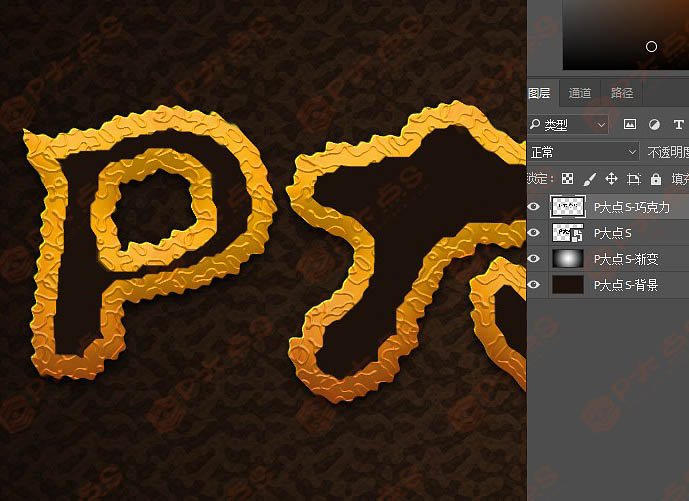
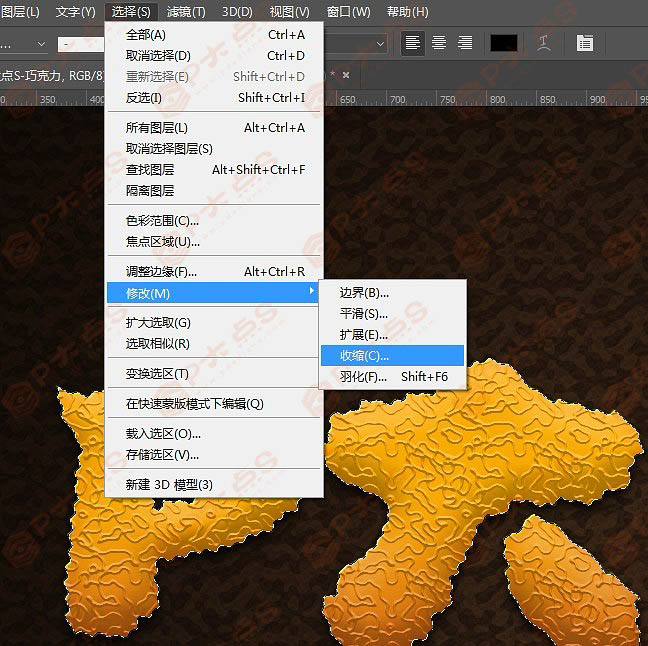
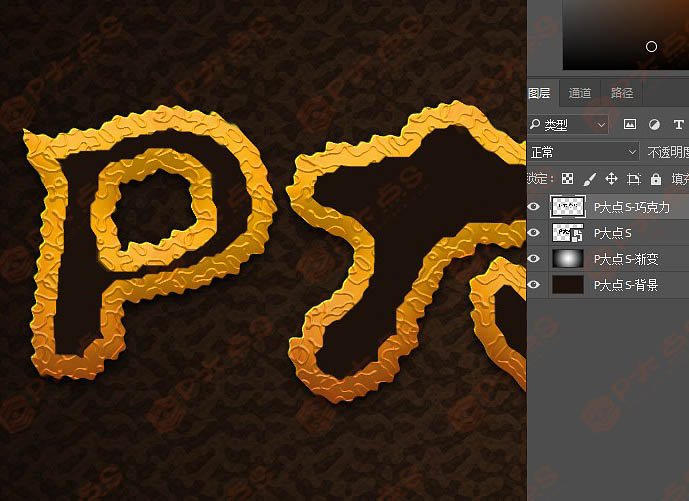
8、新建一层,摁住CTRL单机文字图层,创建出文字图层选区,选择—修改–收缩20个像素,填充颜色。(这里的S收缩的有点厉害,尾巴有点缺失,我单独收缩一下S,减少到15像素吧其他部分去掉,只留下尾巴部分。)。


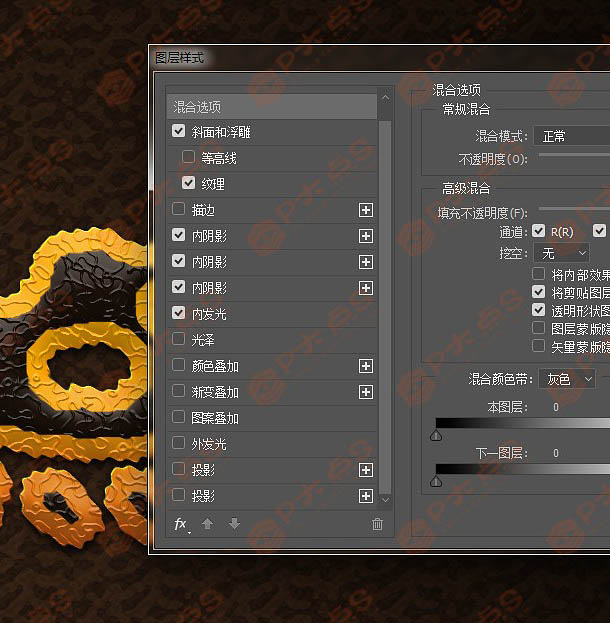
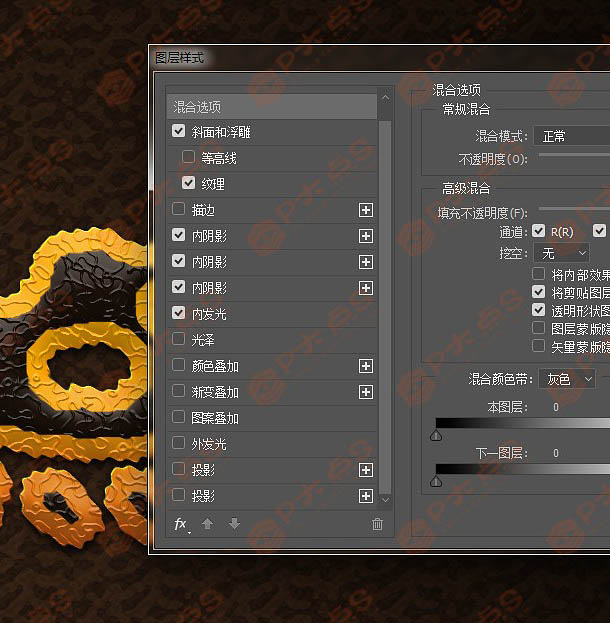
9、拷贝图层样式粘贴到新建的这个图层,只留下斜面浮雕及纹理,还有三个内阴影,其他都不要。

10、教程基本结束,想加装饰的可以再来一点装饰。

11、打上我们的文字和LOGO。

添加一点类似甜甜圈上的东西,完成最终效果。

最终效果

1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

2、设置图层混合模式为叠加,不透明度30%。

3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

5、文字图层上右键,转换成智能对象。

6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


添加第一个内阴影。

第二个内阴影(点内阴影后面的加好,这是CC 2015的版本才有,低版本的话,复制文字一层,填充不透明度降低到0,然后添加图层样式即可)。

第三个内阴影。

添加一个内发光。

添加投影。

8、新建一层,摁住CTRL单机文字图层,创建出文字图层选区,选择—修改–收缩20个像素,填充颜色。(这里的S收缩的有点厉害,尾巴有点缺失,我单独收缩一下S,减少到15像素吧其他部分去掉,只留下尾巴部分。)。


9、拷贝图层样式粘贴到新建的这个图层,只留下斜面浮雕及纹理,还有三个内阴影,其他都不要。

10、教程基本结束,想加装饰的可以再来一点装饰。

11、打上我们的文字和LOGO。

添加一点类似甜甜圈上的东西,完成最终效果。

