Photoshop CS3教程:时间轴动画实例
佚名
Photoshop CS3教程:时间轴制作动画
现在我们正式开始利用时间轴来制作动画,这与我们之前的帧式动画有很大不同,但相比之下时间轴方式来的更直观和简便,也是我们以后最主要的制作方式。
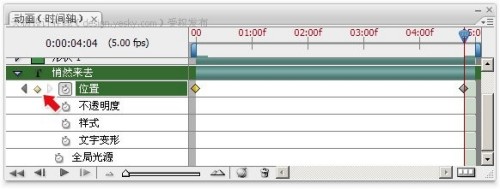
接着上一课的内容,开始设定“悄然来去”的动画。在时间轴调板中展开这个文字层的动画项目,如下图所示。确保当前时间为0:00:00:00,同时注意红色箭头处的时间标杆应位于最左端,这就表示是处在起始时刻。
接着用移动工具将“悄然来去”移动到画面的右端。然后在点击橙色箭头处的秒表按钮 ,这表示启动了“位置”这一动画项目,并且将目前该文字层的位置(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为关键帧,是时间轴的关键帧,与我们以前学习的过渡帧动画不同。
,这表示启动了“位置”这一动画项目,并且将目前该文字层的位置(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为关键帧,是时间轴的关键帧,与我们以前学习的过渡帧动画不同。

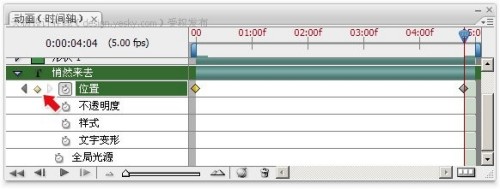
将时间标杆拉到最右边,使用移动工具将文字移动到画面最左端,这时会看到时间轴上的标杆处自动产生了一个关键帧。如下图所示,并且注意在红色箭头处有一个菱形的“删除/添加”按钮 ,此时如果按下该按钮,将会删除时间标杆处已建立的关键帧。如果标杆处没有关键帧,点击则可建立一个新帧。
,此时如果按下该按钮,将会删除时间标杆处已建立的关键帧。如果标杆处没有关键帧,点击则可建立一个新帧。
需要注意的是,在这里我们的时间标杆往右最多只能拉动到04:04时刻处,而不是05:00。这是因为05:00是动画最终结束的时刻,是“最后一帧结束时”的时刻,但我们现在需要设定的是“最后一帧开始时”的状态,而最后一帧本身将停留一段时间。所以标杆并不会位于05:00时刻。要记住帧是最小的单位。

通过以上的设定我们完成了“悄然来去”文字的位置移动设定。接着来设定其透明度变化。我们先弄个简单的,就是从开始时淡入,进行到一半时完全显现,然后淡出直到结束。这样就需要3个关键帧进行设定,在开始时刻设定为0%,一半时设定为100%,结束时再设为0%即可完成。大致如下图所示。注意在时间轴方式下不能通过隐藏图层实现透明度变化。
当我们在第一步中将关键帧1设为0%后,如果向后拉动时间标杆,会发现在所有时间内透明度都是0%。在第二步中设定关键帧2后,会发现12之间已有过渡效果,但关键帧2之后直到结束时,文字都始终显示。这就带出时间轴一个很重要的性质:某个时刻的关键帧设定会影响该时刻之后的所有时间。因此关键帧1的设定导致了之后所有时间内(12之间、23之间)文字图层全程都是0%。而当关键帧2设定后,既在12之间形成了过渡,也导致了23之间变为了全程100%。直到关键帧3设定完成,23之间形成过渡。

在设定的顺序上,并不需要完全遵从上述的顺序。“悄然来去”本来就是100%的状态,这样我们可以先在一半时刻建立关键帧,而并不需要设定不透明度,因为此时就应该设为100%。然后再在开始和结束时刻建立关键帧并调整为0%。
撤销之前的设定,按照新顺序来进行,也就是从1、2、3的顺序改为2、1、3。由于开始和结束时刻(1与2)的不透明度是相同的,因此我们可以通过拷贝粘贴关键帧的方法来完成。首先建立这两个关键帧,设定好开始时刻后,在时间轴中该关键帧的标志 上点击右键,选择“拷贝关键帧”,然后在结束时刻的标志上点击右键选择“粘贴关键帧”,这样就将前者的设定复制到了后者之中。顺序也可以相反。这种方法可以在所有已存在的关键帧之间进行操作。
上点击右键,选择“拷贝关键帧”,然后在结束时刻的标志上点击右键选择“粘贴关键帧”,这样就将前者的设定复制到了后者之中。顺序也可以相反。这种方法可以在所有已存在的关键帧之间进行操作。
回忆早先在学习过渡帧式动画制作时所说的淡入和淡出,就会知道现在这个3帧设定的效果并不是最理想的,应当将淡入和淡出的过程缩短,以便让文字在移动过程中大部分时候保持完全的显现。现在我们就在之前的3帧基础上修改。
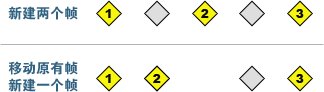
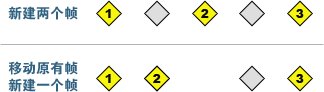
大家可能会想在原有的帧2前后再新增两个帧,如下图上方所示。其实只需按照下方所示移动原帧2,然后新增一个帧即可。其设定可由原帧2拷贝而来。这样我们就完成了淡入淡出的修改。

从以上操作我们可以总结出时间轴式动画的一个基本特性,那就是将各个动画项目独立出来,对其中一个项目的修改并不会影响其他项目。比如我们在修改“透明度”的时候就不需要去考虑早先设定好的“位置”。另外就是各项目的关键帧设定允许不相同,不必为了统一关键帧数量再花费心思。
关于新增关键帧有一个需要注意的问题,那就是自动添加和手动添加的区别。当点击某个项目的秒表按钮 后,该项目就会在时间标杆处建立一个关键帧,并自动跟踪该项目在其他时间范围中的变化。这就意味着如果将时间标杆移动到一个新位置,并对图层的该项目上做出了更改后,将会自动在当时标杆处建立一个新帧。如果未做任何更改又想建立关键帧,就需要手动点击秒表按钮左边的
后,该项目就会在时间标杆处建立一个关键帧,并自动跟踪该项目在其他时间范围中的变化。这就意味着如果将时间标杆移动到一个新位置,并对图层的该项目上做出了更改后,将会自动在当时标杆处建立一个新帧。如果未做任何更改又想建立关键帧,就需要手动点击秒表按钮左边的 按钮(注意在已有帧处点击将删除该帧)。点击前一帧
按钮(注意在已有帧处点击将删除该帧)。点击前一帧 和后一帧
和后一帧 按钮则可在各关键帧之间跳转。也可以直接在关键帧上点击右键选择删除该帧。
按钮则可在各关键帧之间跳转。也可以直接在关键帧上点击右键选择删除该帧。
一般来说,我们都是在动画起始时刻点击秒表按钮 建立第一个关键帧,然后将标杆移动到适当的时刻,对图层做出相应改变,获得新的自动关键帧。周而复始完成整个设定过程。相对而言,手动建立帧的机会并不多,因为都是为了设定,效果与自动增加的帧区别不大。后面的课程中讲解制作加速和减速效果时会用到手动新增帧。
建立第一个关键帧,然后将标杆移动到适当的时刻,对图层做出相应改变,获得新的自动关键帧。周而复始完成整个设定过程。相对而言,手动建立帧的机会并不多,因为都是为了设定,效果与自动增加的帧区别不大。后面的课程中讲解制作加速和减速效果时会用到手动新增帧。
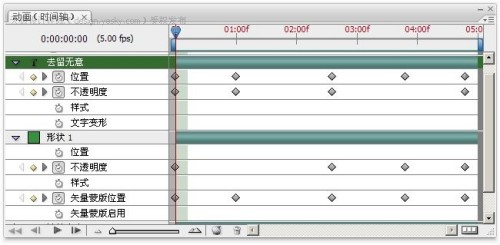
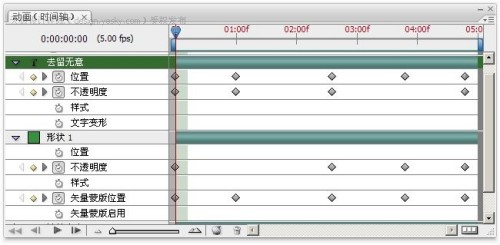
除了单个项目以外,也可以同时设定多个动画项目,它们都会被自动跟踪。现在我们将时间标杆移动到起始时刻,如下图所示,启动“去留无意”和“形状1”相应的动画项目,然后拉动时间标杆到不同时刻,相应改变位置和不透明度等。有改变的地方就会留下帧标志。
需要注意的是,由于“形状1”是矢量蒙版图层,因此要记录其位置移动必须使用“矢量蒙版位置”项目,而不是“位置”。

另外要提到的就是在上节课中所讲到的渲染缓冲指示,大家可能已经发现了,在播放以及拉动时间标杆时,相应区域的渲染缓冲指示就会被填满,这表示Photoshop已经将动画的具体内容存储到系统缓存中,可提高再次播放时的速度。但如果对动画作出了修改,则渲染缓冲将被清空。我们现在所制作的动画都比较简单,所以缓冲与否都一个样,但如果以后大家制作一些较为复杂的动画,尤其是动画中有多个图像互相混合时,缓冲的区别才会体现出来。
这节课中我们学习了时间轴方式制作动画的主要方式,与早先所学的帧过渡方式相比,时间轴方式不仅制作速度快,且修改极为便利。从今以后我们将以此方式制作绝大多数的动画作品。到这里我们已经讲解完了动画制作的基础知识,接下去的课程将讲解一些更高级的技巧,以及如何制作适用于网页、手机等不同媒体的动画。
下节我们介绍如何利用图层样式来制作动画。
现在我们正式开始利用时间轴来制作动画,这与我们之前的帧式动画有很大不同,但相比之下时间轴方式来的更直观和简便,也是我们以后最主要的制作方式。
接着上一课的内容,开始设定“悄然来去”的动画。在时间轴调板中展开这个文字层的动画项目,如下图所示。确保当前时间为0:00:00:00,同时注意红色箭头处的时间标杆应位于最左端,这就表示是处在起始时刻。
接着用移动工具将“悄然来去”移动到画面的右端。然后在点击橙色箭头处的秒表按钮

将时间标杆拉到最右边,使用移动工具将文字移动到画面最左端,这时会看到时间轴上的标杆处自动产生了一个关键帧。如下图所示,并且注意在红色箭头处有一个菱形的“删除/添加”按钮
需要注意的是,在这里我们的时间标杆往右最多只能拉动到04:04时刻处,而不是05:00。这是因为05:00是动画最终结束的时刻,是“最后一帧结束时”的时刻,但我们现在需要设定的是“最后一帧开始时”的状态,而最后一帧本身将停留一段时间。所以标杆并不会位于05:00时刻。要记住帧是最小的单位。

通过以上的设定我们完成了“悄然来去”文字的位置移动设定。接着来设定其透明度变化。我们先弄个简单的,就是从开始时淡入,进行到一半时完全显现,然后淡出直到结束。这样就需要3个关键帧进行设定,在开始时刻设定为0%,一半时设定为100%,结束时再设为0%即可完成。大致如下图所示。注意在时间轴方式下不能通过隐藏图层实现透明度变化。
当我们在第一步中将关键帧1设为0%后,如果向后拉动时间标杆,会发现在所有时间内透明度都是0%。在第二步中设定关键帧2后,会发现12之间已有过渡效果,但关键帧2之后直到结束时,文字都始终显示。这就带出时间轴一个很重要的性质:某个时刻的关键帧设定会影响该时刻之后的所有时间。因此关键帧1的设定导致了之后所有时间内(12之间、23之间)文字图层全程都是0%。而当关键帧2设定后,既在12之间形成了过渡,也导致了23之间变为了全程100%。直到关键帧3设定完成,23之间形成过渡。

在设定的顺序上,并不需要完全遵从上述的顺序。“悄然来去”本来就是100%的状态,这样我们可以先在一半时刻建立关键帧,而并不需要设定不透明度,因为此时就应该设为100%。然后再在开始和结束时刻建立关键帧并调整为0%。
撤销之前的设定,按照新顺序来进行,也就是从1、2、3的顺序改为2、1、3。由于开始和结束时刻(1与2)的不透明度是相同的,因此我们可以通过拷贝粘贴关键帧的方法来完成。首先建立这两个关键帧,设定好开始时刻后,在时间轴中该关键帧的标志
回忆早先在学习过渡帧式动画制作时所说的淡入和淡出,就会知道现在这个3帧设定的效果并不是最理想的,应当将淡入和淡出的过程缩短,以便让文字在移动过程中大部分时候保持完全的显现。现在我们就在之前的3帧基础上修改。
大家可能会想在原有的帧2前后再新增两个帧,如下图上方所示。其实只需按照下方所示移动原帧2,然后新增一个帧即可。其设定可由原帧2拷贝而来。这样我们就完成了淡入淡出的修改。

从以上操作我们可以总结出时间轴式动画的一个基本特性,那就是将各个动画项目独立出来,对其中一个项目的修改并不会影响其他项目。比如我们在修改“透明度”的时候就不需要去考虑早先设定好的“位置”。另外就是各项目的关键帧设定允许不相同,不必为了统一关键帧数量再花费心思。
关于新增关键帧有一个需要注意的问题,那就是自动添加和手动添加的区别。当点击某个项目的秒表按钮
一般来说,我们都是在动画起始时刻点击秒表按钮
除了单个项目以外,也可以同时设定多个动画项目,它们都会被自动跟踪。现在我们将时间标杆移动到起始时刻,如下图所示,启动“去留无意”和“形状1”相应的动画项目,然后拉动时间标杆到不同时刻,相应改变位置和不透明度等。有改变的地方就会留下帧标志。
需要注意的是,由于“形状1”是矢量蒙版图层,因此要记录其位置移动必须使用“矢量蒙版位置”项目,而不是“位置”。

另外要提到的就是在上节课中所讲到的渲染缓冲指示,大家可能已经发现了,在播放以及拉动时间标杆时,相应区域的渲染缓冲指示就会被填满,这表示Photoshop已经将动画的具体内容存储到系统缓存中,可提高再次播放时的速度。但如果对动画作出了修改,则渲染缓冲将被清空。我们现在所制作的动画都比较简单,所以缓冲与否都一个样,但如果以后大家制作一些较为复杂的动画,尤其是动画中有多个图像互相混合时,缓冲的区别才会体现出来。
这节课中我们学习了时间轴方式制作动画的主要方式,与早先所学的帧过渡方式相比,时间轴方式不仅制作速度快,且修改极为便利。从今以后我们将以此方式制作绝大多数的动画作品。到这里我们已经讲解完了动画制作的基础知识,接下去的课程将讲解一些更高级的技巧,以及如何制作适用于网页、手机等不同媒体的动画。
下节我们介绍如何利用图层样式来制作动画。
