Photoshop设计制作脖子被打结的长颈鹿
脚本之家
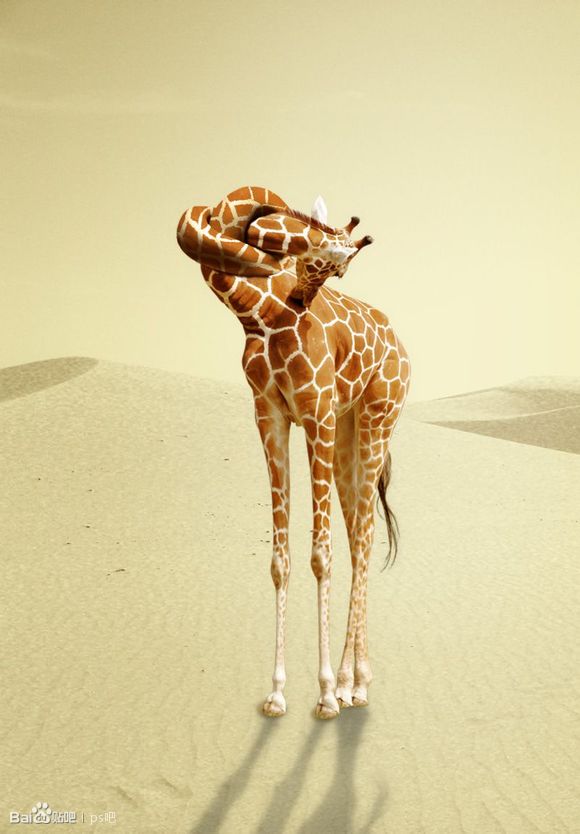
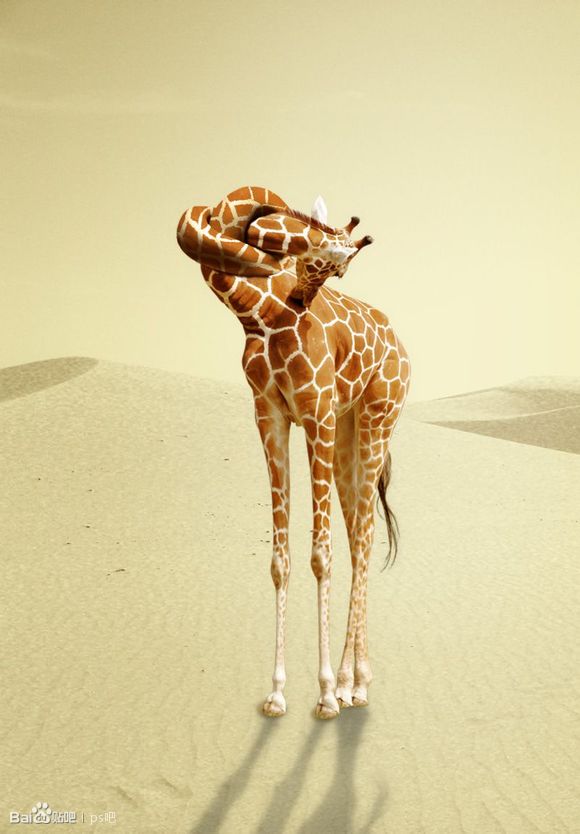
效果图呢

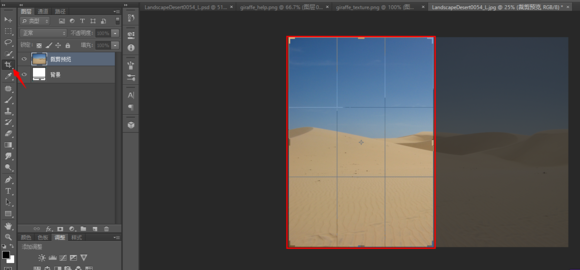
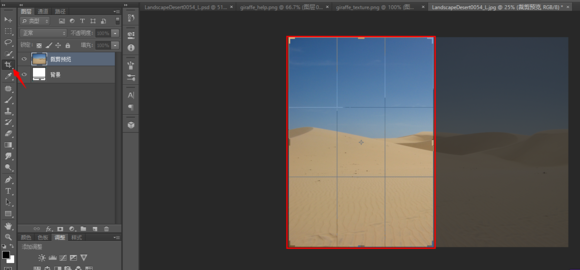
我们只需要一部分就行了 快捷键C 裁剪一部分如下图


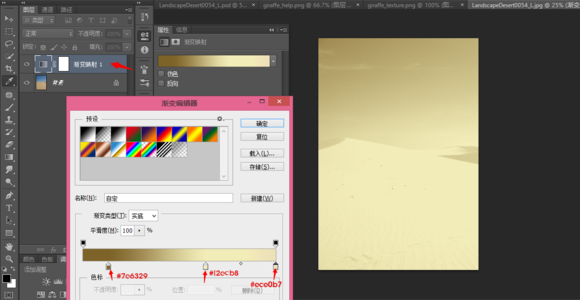
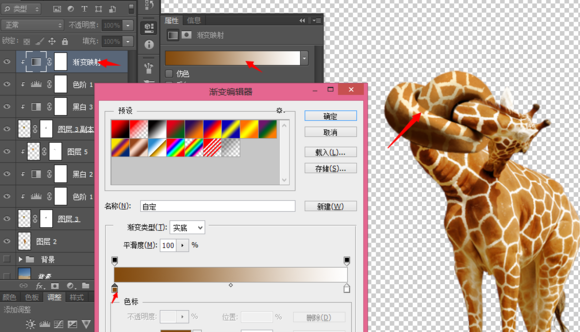
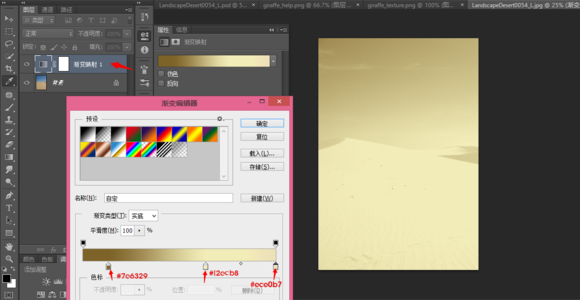
所以才会得到上面的色彩 大家在试这个神奇的key的时候 自己也可以使用其他颜色 看看图片的变化 很有趣
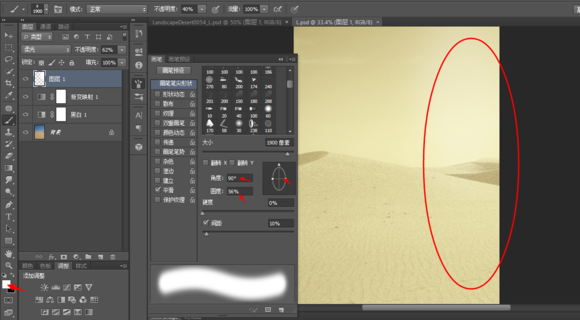
有没有发现图片有点过亮 原图的细节有些损失了 接下来
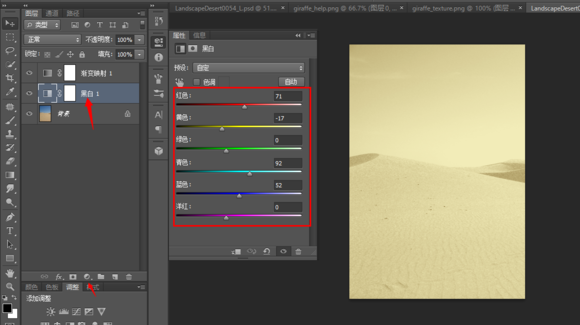
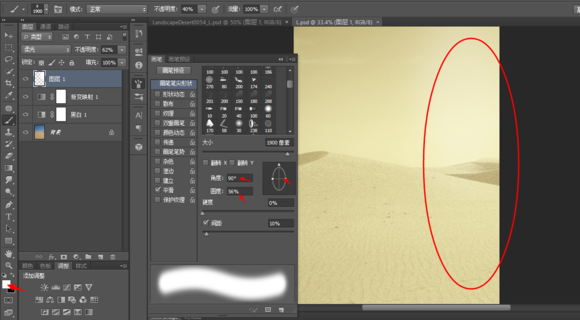
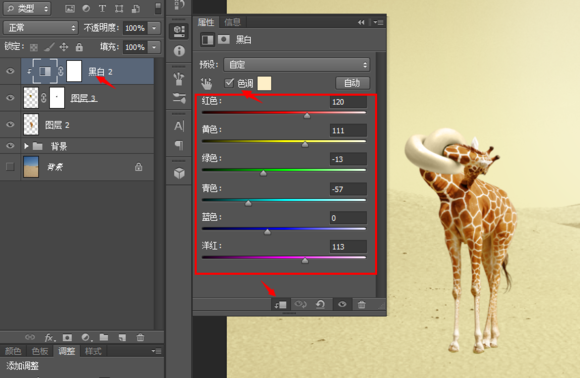
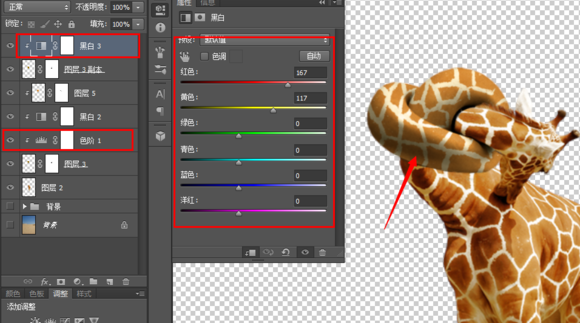
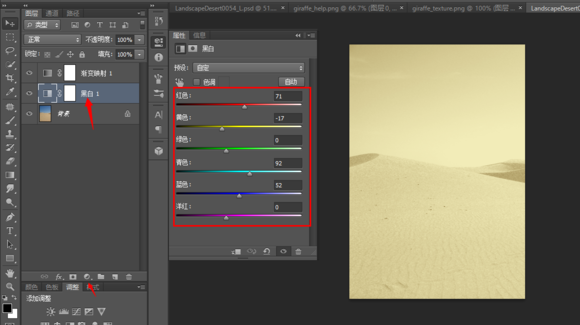
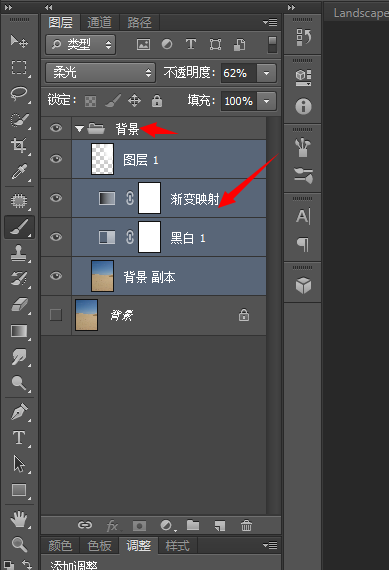
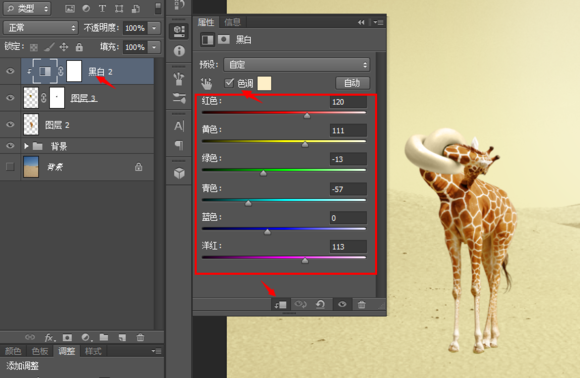
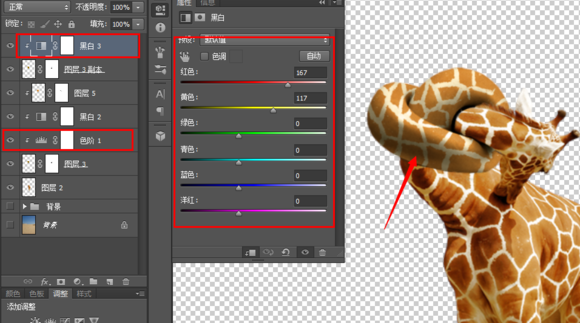
step3:在背景图层上新建一个黑白调整图层 参数设置如下 大家就不要跟我设置的一样了 因为作图就是要按自己的需要来 拉动滑点你也能找到适合自己的数值




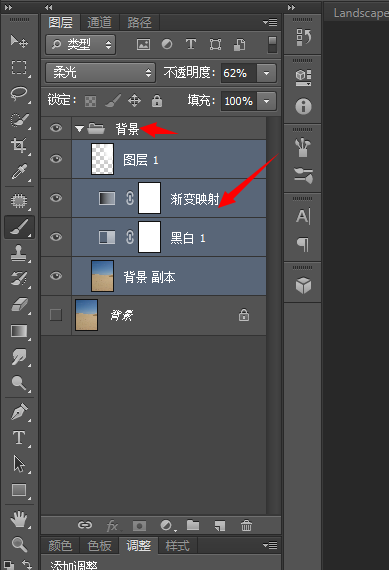
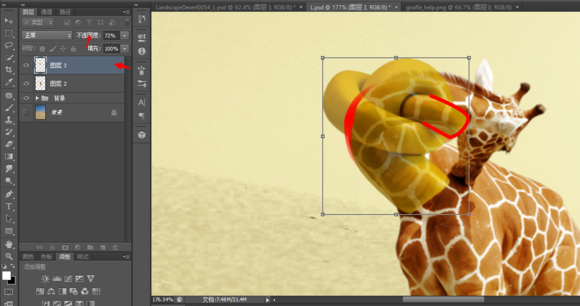
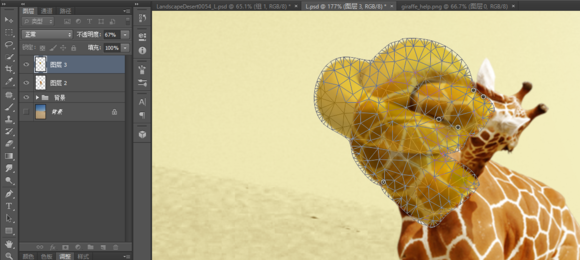
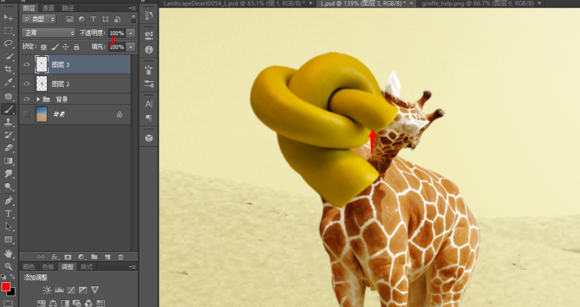
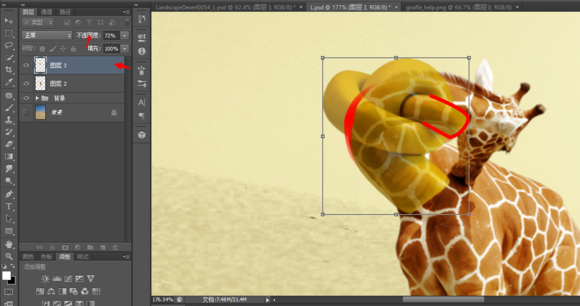
这里仔细讲下调整过程 调整要注意的就是如图示红色部分的需要对准长颈鹿脖子的走势







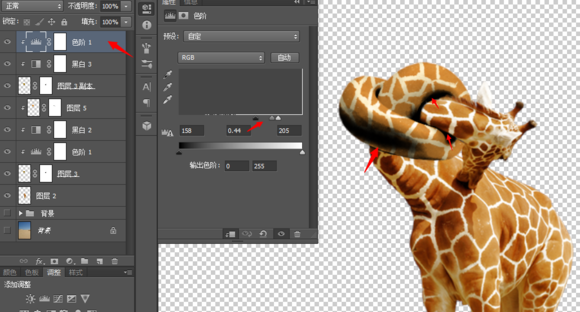
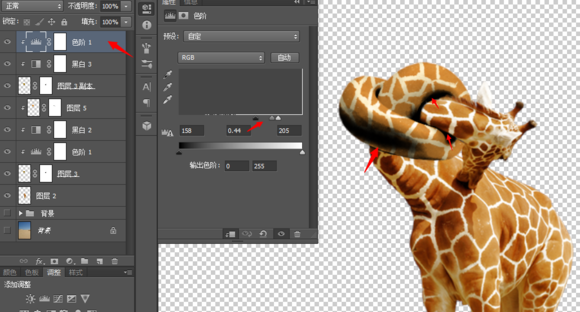
所以加了色阶压暗了

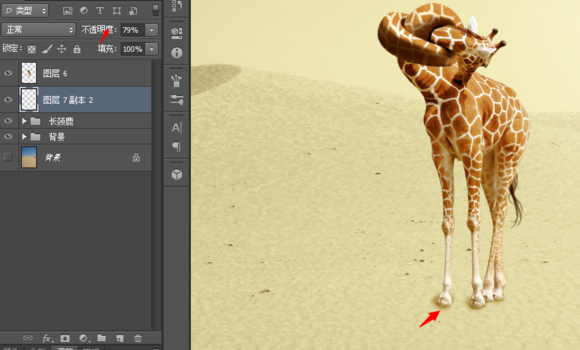
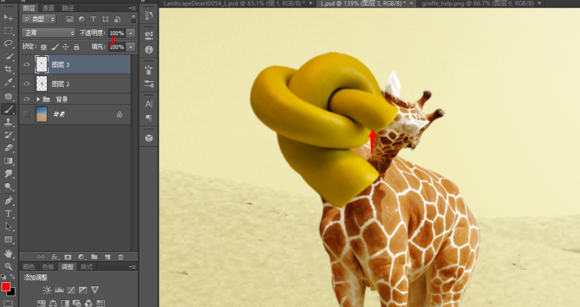
step11:为了给脖子增加更真实的阴影 这里加一个色阶


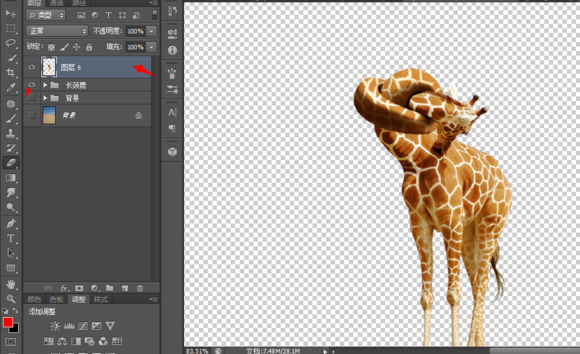
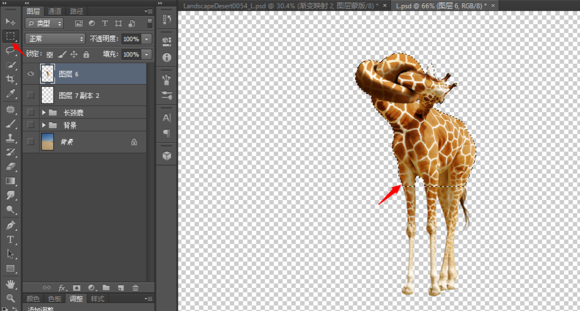
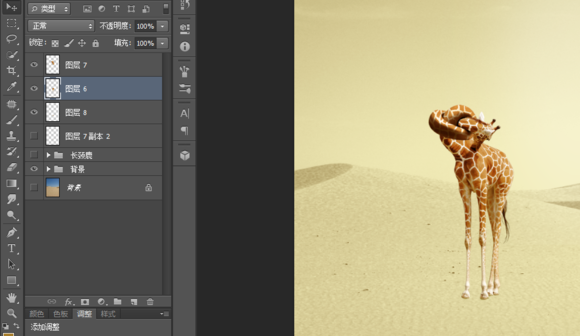
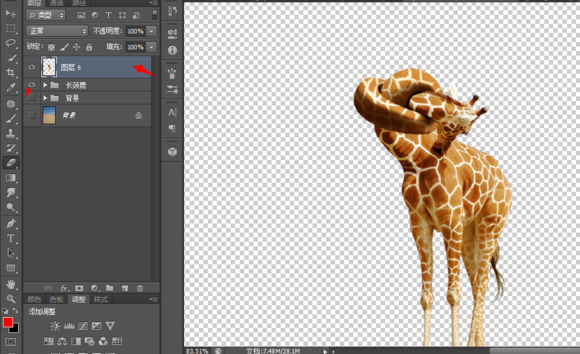
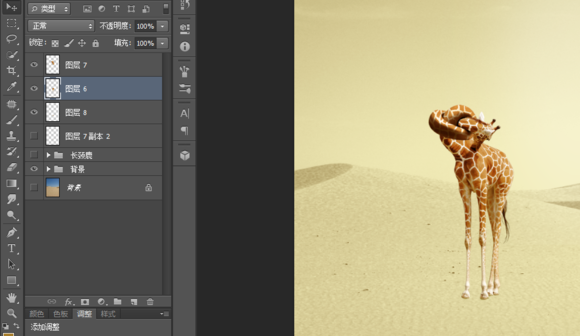
隐藏除长颈鹿之外的其他图层 然后 ctrl+alt+shift+e 即合并所有可见图层

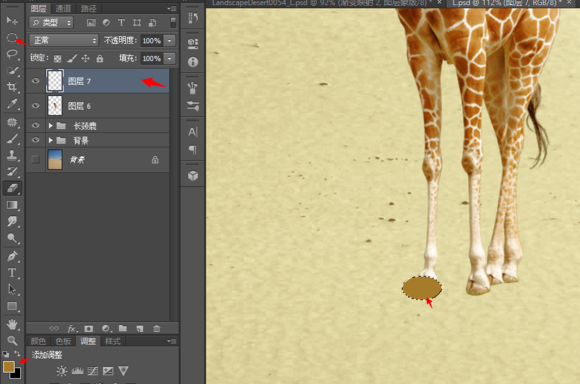
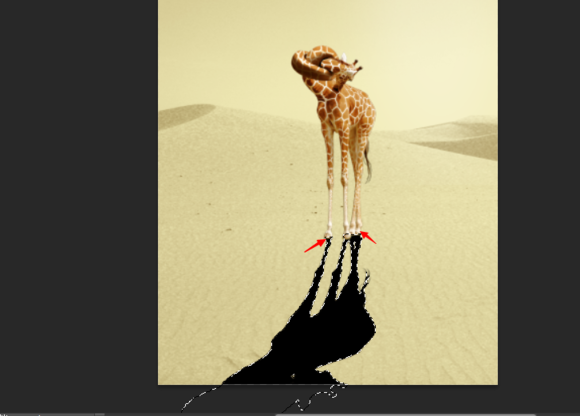
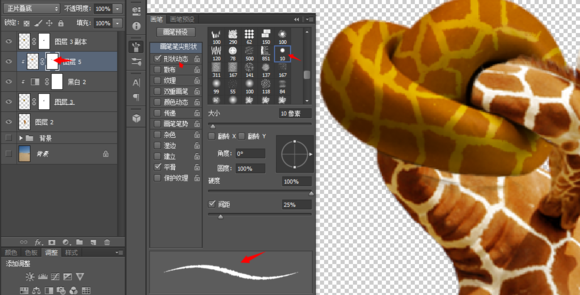
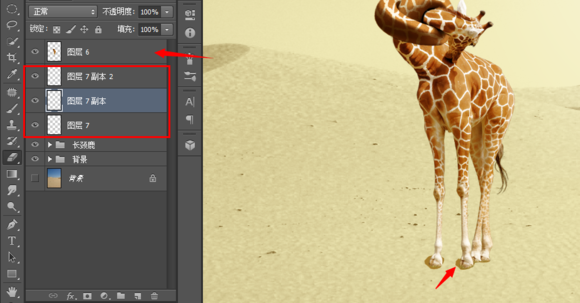
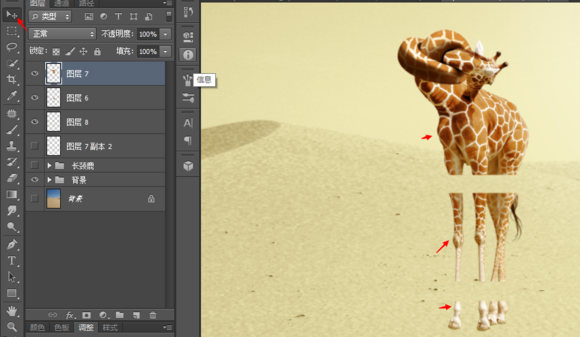
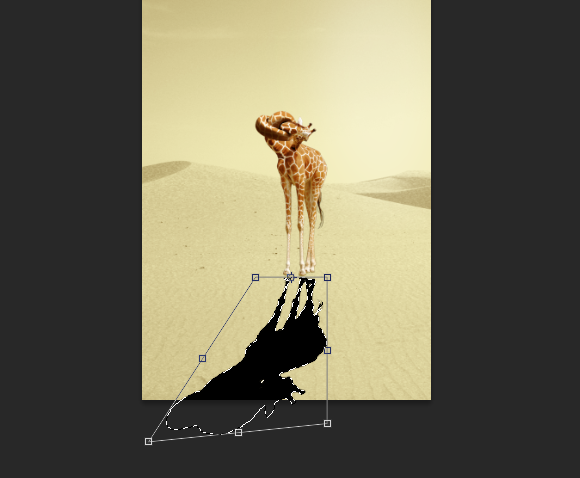
然后按住alt 快速复制 如果对阴影大小不满意使用橡皮擦擦除一些 然后将3个图层放在长颈鹿的图层下 合并三个图层



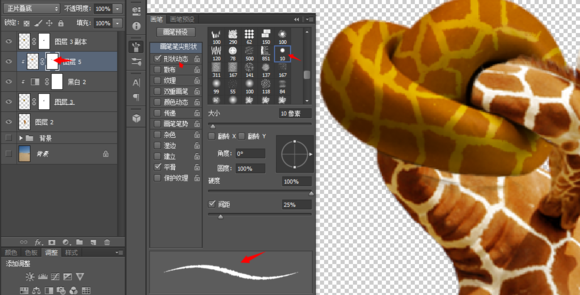
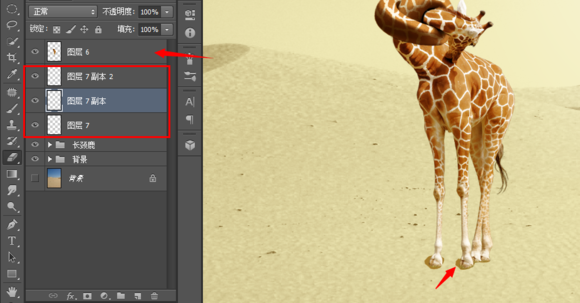
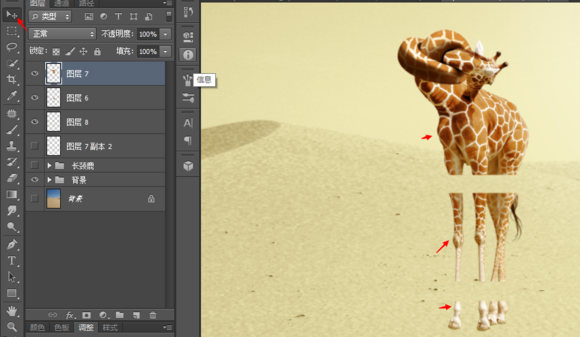
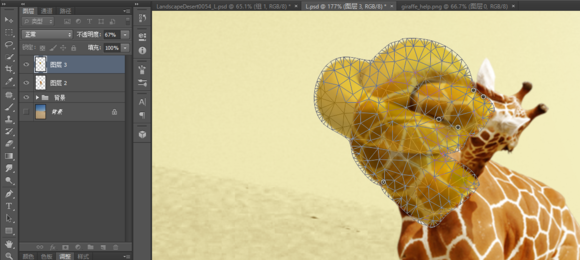
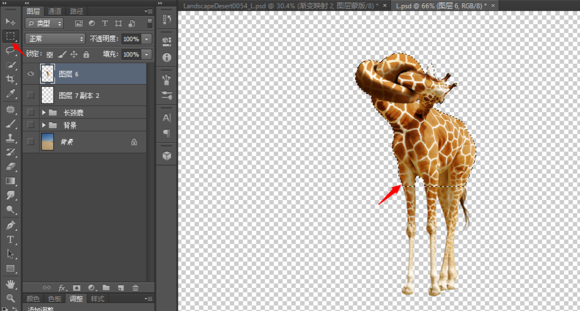
将长颈鹿分割成三分 看我这么操作的
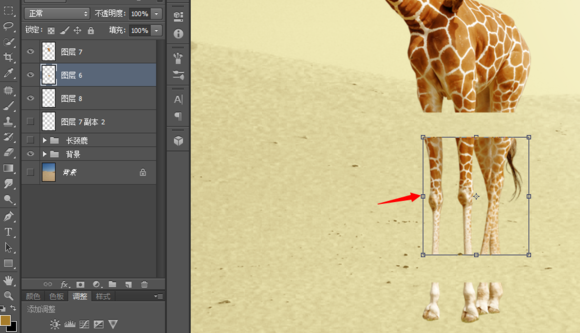
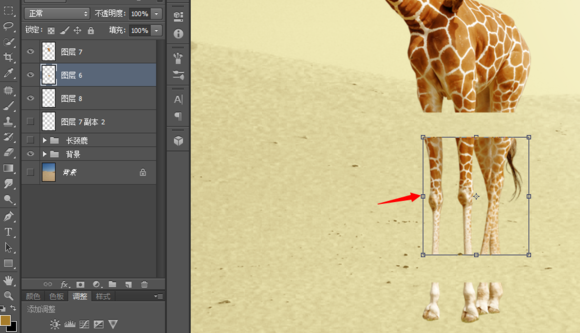
m键切换到矩形选区工具 在长颈鹿的合并图层按住ctrl并单击这样就选出了整个长颈鹿 然后 按住 shift+alt 交叉选取从上往下框选长颈鹿

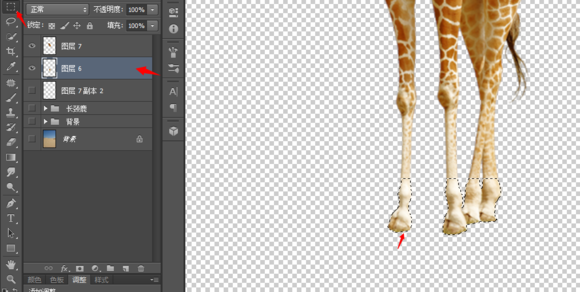
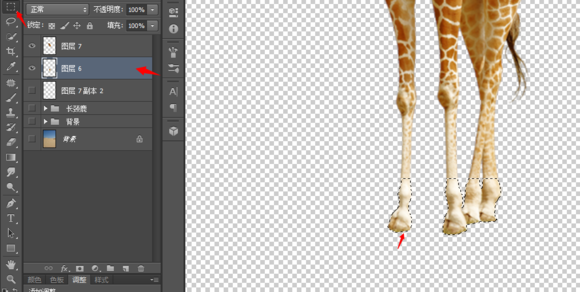
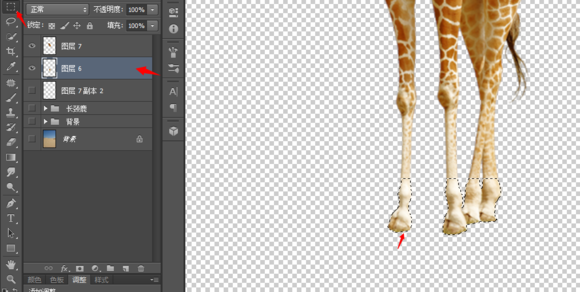
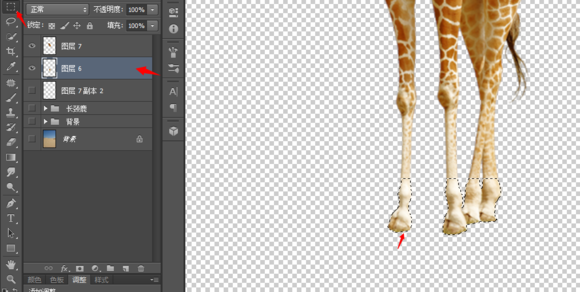
方法一样选择长腿图层 shift+alt 交叉选区 得到下面的蹄 ctrl+shift+j 之后就有3个图层了





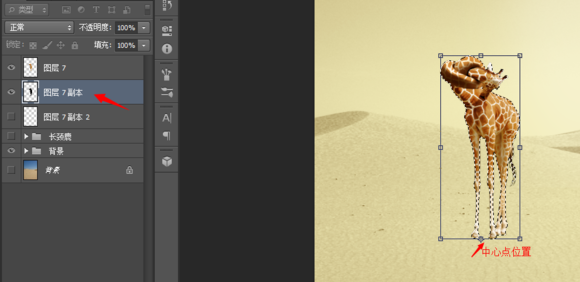
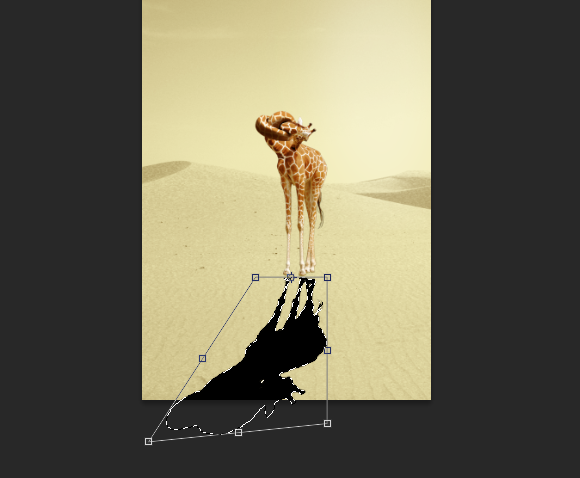
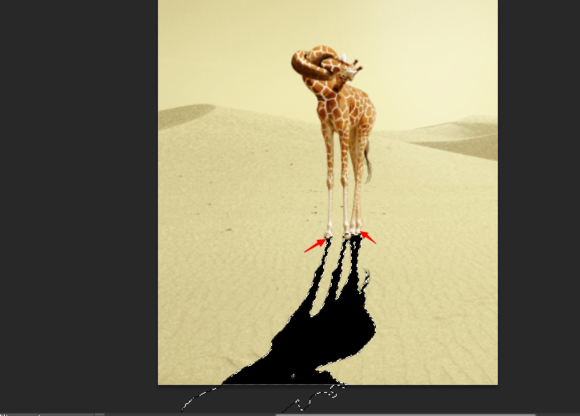
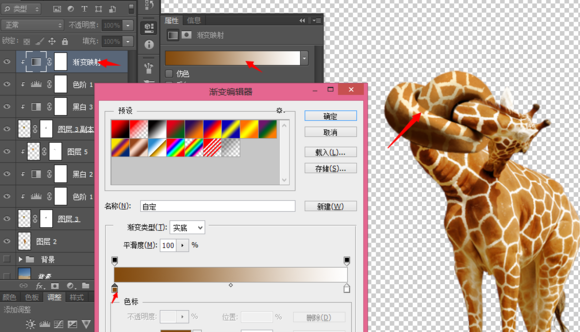
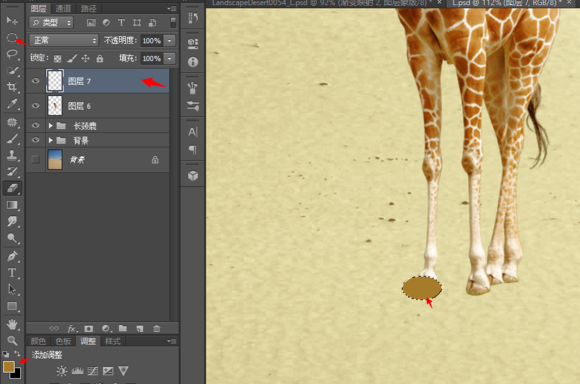
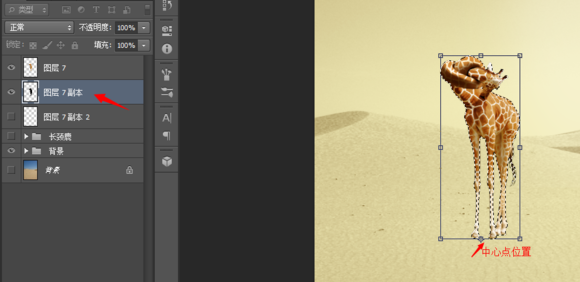
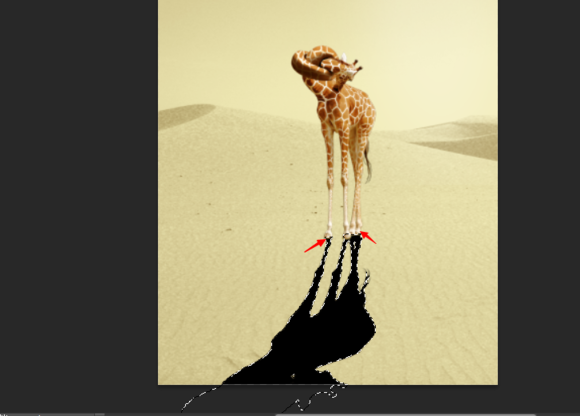
复制一个长颈鹿 用黑色填充(按住ctrl鼠标点击新的长颈鹿图层得到选区然后填充)然后把中心点拖到下面的边线上 右键选择垂直翻转



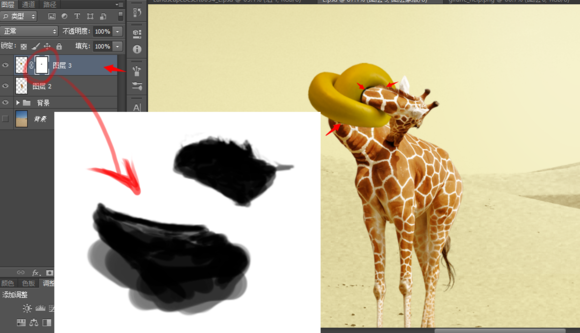
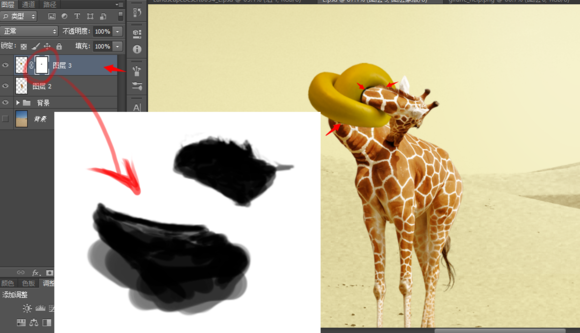
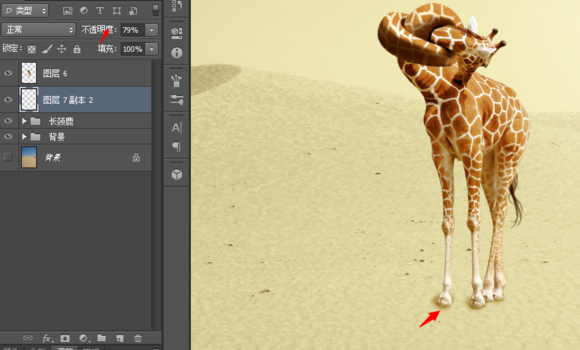
将影子图层 设置成 正片叠底降低不透明度到20%-30% 并复制一层 添加黑色蒙版 使用白色软刷涂抹
因为离物体近的阴影颜色要深些

step20:打上你喜欢的字 至此 图片就出来了 很感谢大家坚持看到最后 热切希望大家能有所收获 和我这个水货一起进步

我们只需要一部分就行了 快捷键C 裁剪一部分如下图


所以才会得到上面的色彩 大家在试这个神奇的key的时候 自己也可以使用其他颜色 看看图片的变化 很有趣
有没有发现图片有点过亮 原图的细节有些损失了 接下来
step3:在背景图层上新建一个黑白调整图层 参数设置如下 大家就不要跟我设置的一样了 因为作图就是要按自己的需要来 拉动滑点你也能找到适合自己的数值




这里仔细讲下调整过程 调整要注意的就是如图示红色部分的需要对准长颈鹿脖子的走势







所以加了色阶压暗了

step11:为了给脖子增加更真实的阴影 这里加一个色阶


隐藏除长颈鹿之外的其他图层 然后 ctrl+alt+shift+e 即合并所有可见图层

然后按住alt 快速复制 如果对阴影大小不满意使用橡皮擦擦除一些 然后将3个图层放在长颈鹿的图层下 合并三个图层



将长颈鹿分割成三分 看我这么操作的
m键切换到矩形选区工具 在长颈鹿的合并图层按住ctrl并单击这样就选出了整个长颈鹿 然后 按住 shift+alt 交叉选取从上往下框选长颈鹿

方法一样选择长腿图层 shift+alt 交叉选区 得到下面的蹄 ctrl+shift+j 之后就有3个图层了





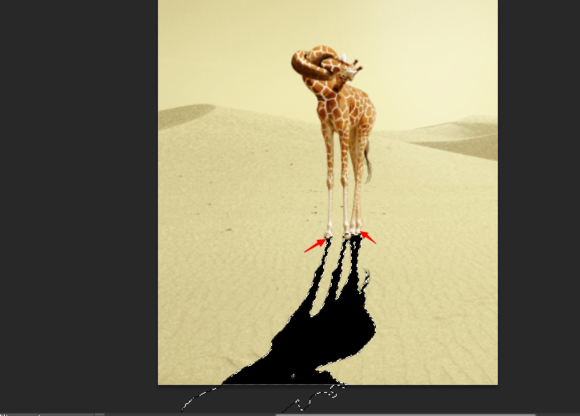
复制一个长颈鹿 用黑色填充(按住ctrl鼠标点击新的长颈鹿图层得到选区然后填充)然后把中心点拖到下面的边线上 右键选择垂直翻转



将影子图层 设置成 正片叠底降低不透明度到20%-30% 并复制一层 添加黑色蒙版 使用白色软刷涂抹
因为离物体近的阴影颜色要深些

step20:打上你喜欢的字 至此 图片就出来了 很感谢大家坚持看到最后 热切希望大家能有所收获 和我这个水货一起进步
