Photoshop 十分简洁视觉享受的网页按钮
脚本之家
随着网页设计水平的提高,很多效果被设计师反复琢磨并进行了提升。本文中的按钮其实就是使用渐变效果来制作的,不过在原本的简单渐变基础上进行了提升。通过多个图层的渐变进行叠加,同时对文字进行了投影才制作而成,不过最终效果还是很令人满意的。按钮看上去十分简洁,同时有很强的视觉享受。
完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
创建一文档
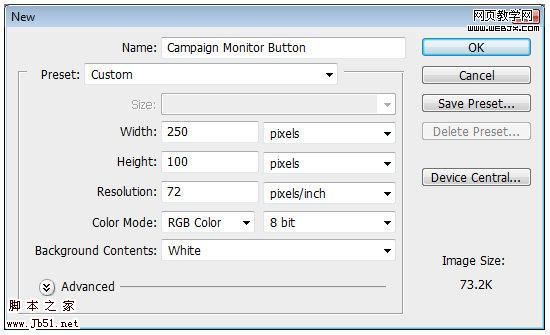
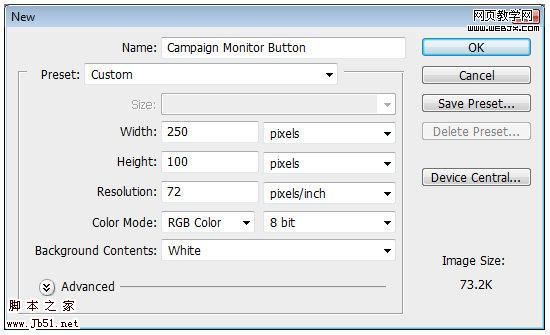
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

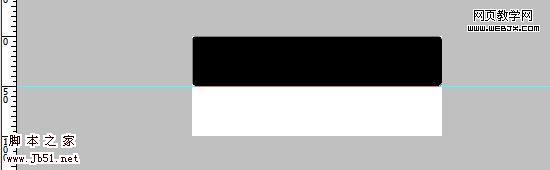
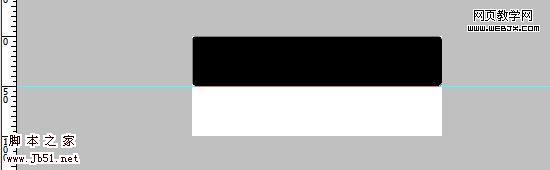
2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

新建外形
3 单击圆角矩形,圆角值设置成3px。

4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

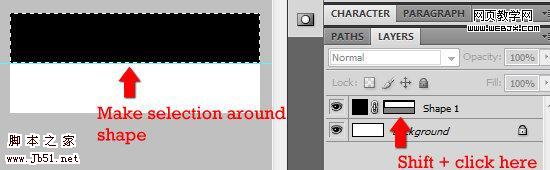
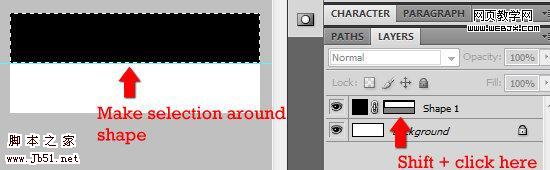
5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
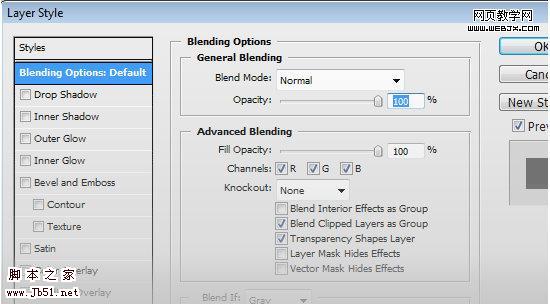
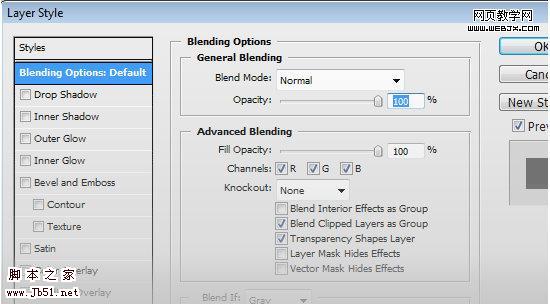
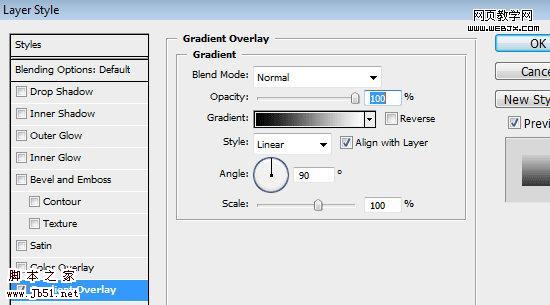
8双击图层Idle,打开图层样式面版。

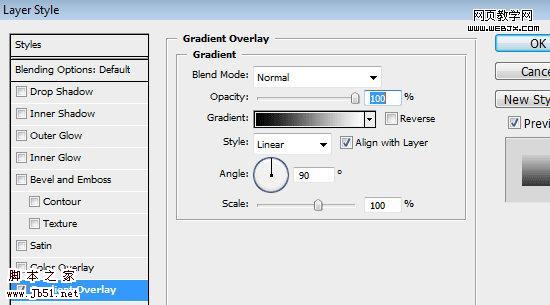
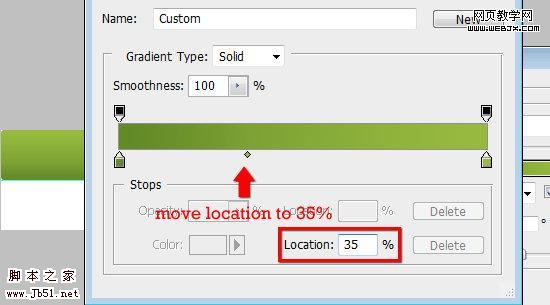
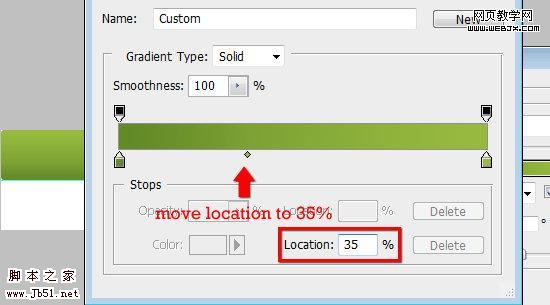
9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



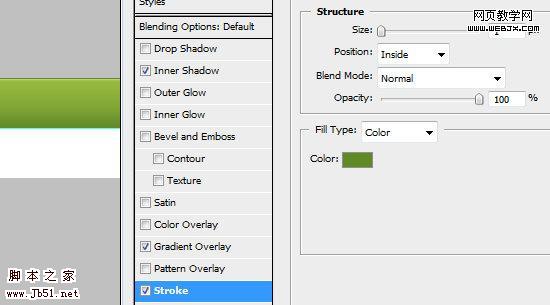
10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

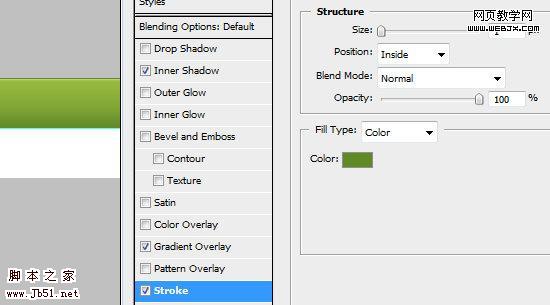
11 加上描边。设定大小为 1px 地方为 Inside。 设定色彩为很深的绿色#618926。按照下图的设定调节。

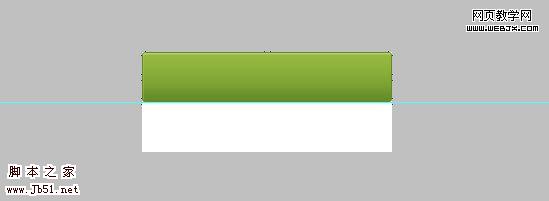
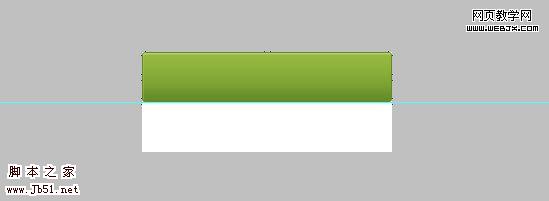
此时已经与最后的效果非常像了。

加上径向(圆形)渐变
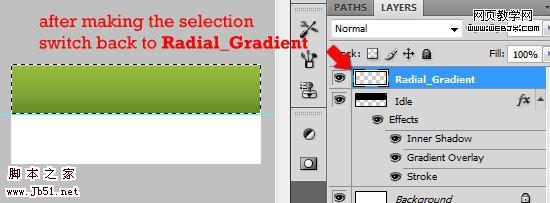
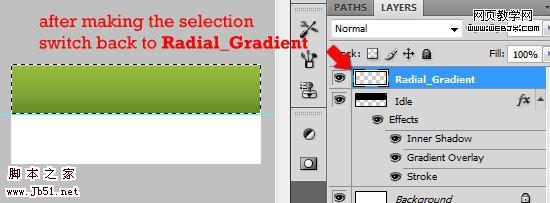
12 在Idle图层上,创建一图层,命名为 Radial_Gradient。调整前景色为# b8cf69。按住ctrl 点击 Idle图层,新建一圆角矩形选区。 之后转换返回Radial_Gradient图层。

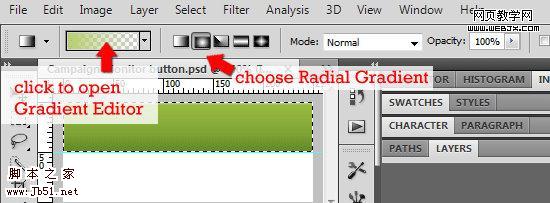
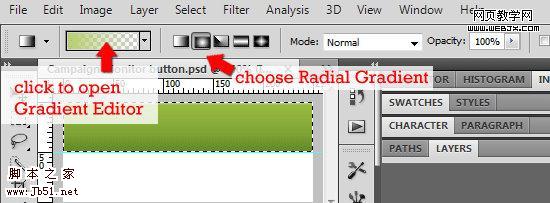
13 转换到渐变工具 (G).设定渐变模式为 径向(圆形)渐变。单击渐变条打开渐变面版。

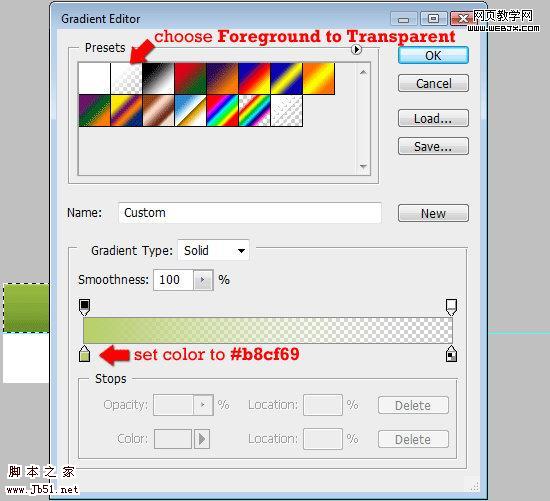
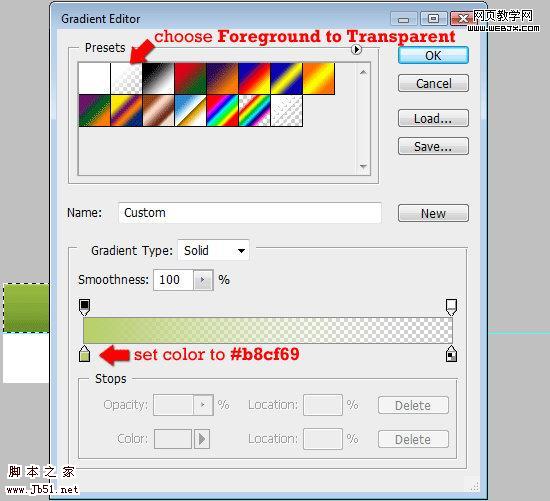
14 在渐变面版中,选取 前景色-透明。确认左半的色彩为浅绿色 #b8cf69。

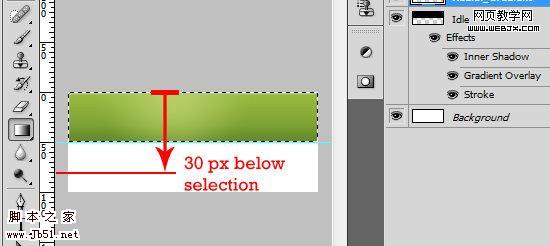
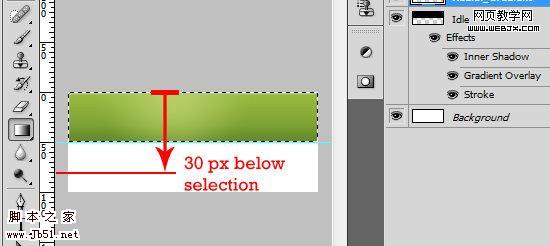
15 确认圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确认标尺已经打开,单击渐变,从图层顶部开始拉拽,结束点在选区往下30px的地方上。

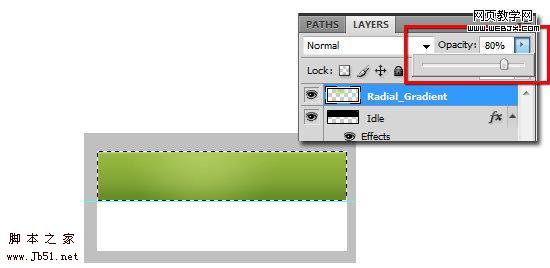
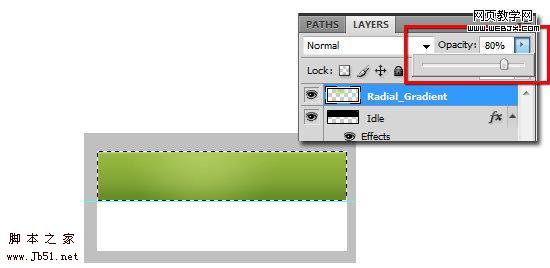
16 调节该图层的透明度为80% 。

新建翻转的按钮
17分别拷贝图层 Idle 与 Radial_Gradient。
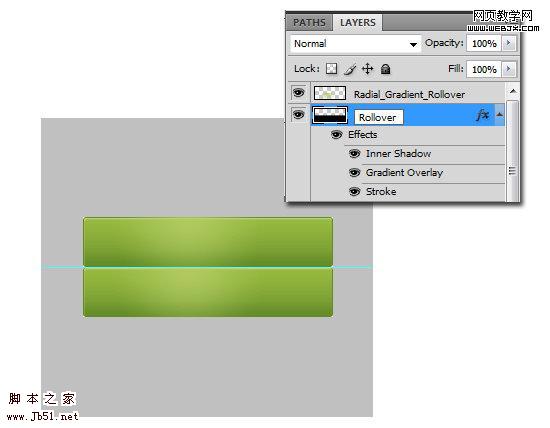
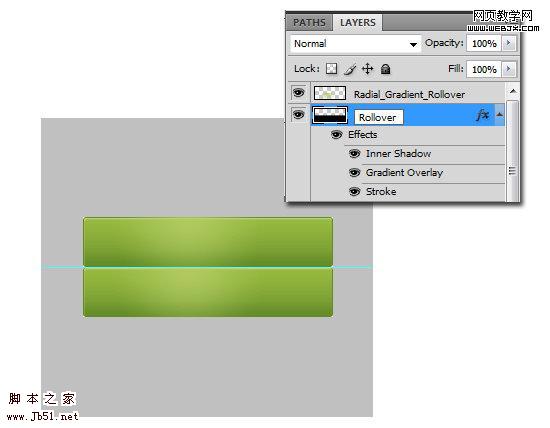
18 拖动这两个拷贝的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调节翻转按钮的样式
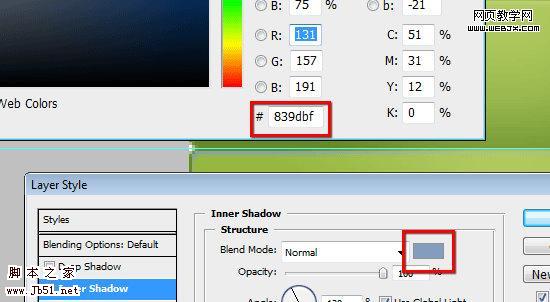
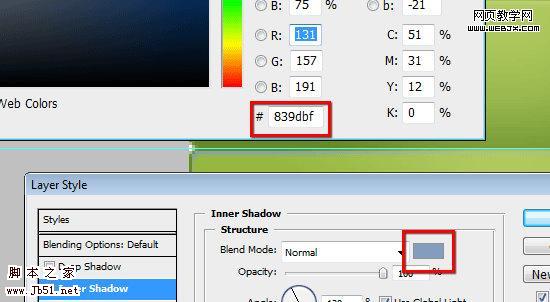
19 我们保持所有的设定不变,只修改色彩。双击 Rollover 图层打开图层样式面版。在内阴影里面,调整色彩为浅蓝色#839dbf。在渐变叠加中,调整色彩为深蓝色#0f2557 与浅蓝色 #245293。最终,调整描边的色彩为深蓝色 #0f2557。

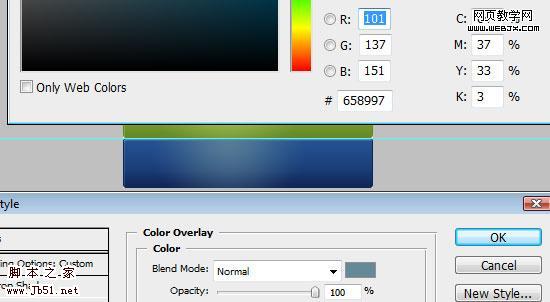
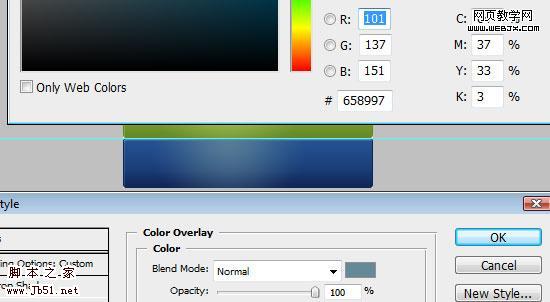
20 我们把在图层Radial_Gradient_Rollover上加上一色彩叠加。双击该图层打开图层样式面版。加上色彩叠加,设定色彩为深蓝色#5c737c。

加上文字
21 在这个例子中,我们用一种简易的字体: Arial。 你可运用任意你喜爱的字体,但在这个例子中,建议运用粗的字体。
22 加上文字 (T),设定字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,色彩设定为白色 (#ffffff). 在按钮中键入你需要的文字。

给字体加上阴影
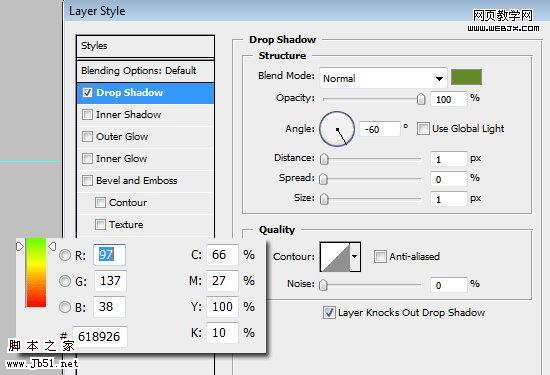
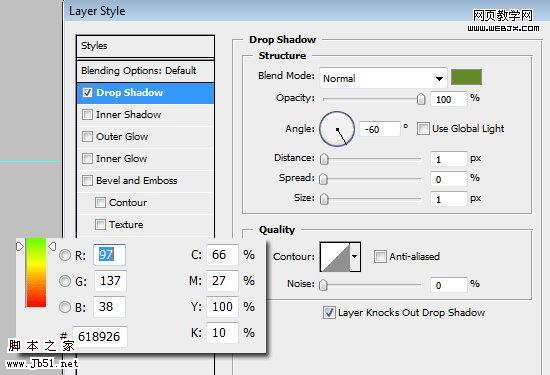
23 双击字体图层打开图层样式面版,单击外阴影。设定渲染模式为 正常Normal, 色彩设定为深绿色 (#618926),透明度为 100%,不能选中全局光,设定角度为 -60%,尺寸与距离均设置成 1px。

设定字体与图层对齐
24 Ctrl + 点击图层 Idle 打造选区。确认字体图层是选中的图层。
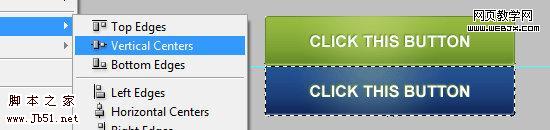
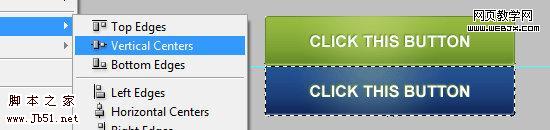
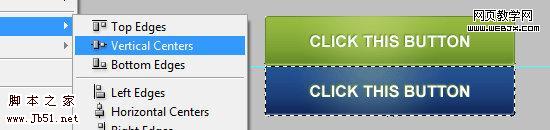
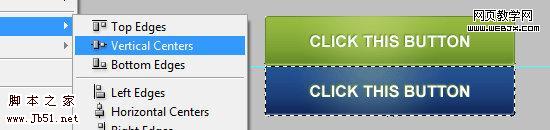
25 单击 图层>把图层和选区对齐> 垂直对齐,设定文字垂直对齐。
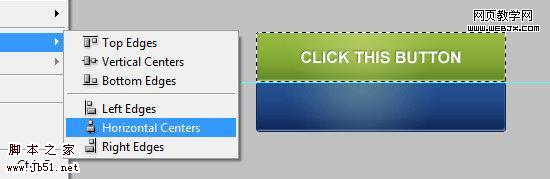
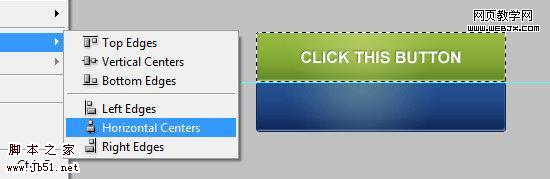
26 单击 图层>把图层和选区对齐> 水平对齐,设定文字水平对齐。

拷贝字体图层为翻转按钮
27 保持字体的图层始终未选中状态,点击该图层之后选取 拷贝图层 。拖动到下半个按钮上方。
28 Ctrl + 点击 Rollover图层,新建一选区。按照25/26过程,执行字体与选区的对齐。

调整字体图层样式
29 双击字体图层,打开图层样式图层。保持另外设定不变,修改色彩为深蓝色 (#0f2557)。
假如你一直按照过程来做,那么你的最终的效果应该与下图1样。

完成效果图:

在这篇教程中范的按钮,灵感来源于 Campaign Monitor 的web界面.按照下方的流程,你把学会如何打造一类似的简易按钮。
最后的效果
单击下方的照片,察看demo(鼠标滑过按钮的时候,按钮的色彩变成蓝色)。

让我们开始慢慢的介绍如何来打造如此的一效果吧:
创建一文档
1 按钮的尺寸是250px 宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)与翻转状态(蓝色按钮鲜果),因此画布的高度100px.

2 在画布的垂直方向的一半的地方,拉拽一条标尺线。假如你的画布中,没有标尺,可按住 (Ctrl + R) 调出它来。径直从标尺中向画布中央拉拽,就可拉拽出一条标尺线。

新建外形
3 单击圆角矩形,圆角值设置成3px。

4 在画布的上半部分,拉拽出一圆角矩形,矩形的色彩不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

5在图层面版中,按住Ctlr 之后点击该矩形图层,新建一关联选区。

6 保持选区存在状态,新建一新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle.在新图层中,填充选区(圆角矩形)色彩 Edit > Fill (Shift + F5).

7删除刚刚的外形图层。
加上一点图层样式
8双击图层Idle,打开图层样式面版。

9 加上一渐变。双击渐变条打开渐变编辑的面版。 设定渐变的两个色彩分别为 深绿色 #618926 与浅绿色 #98ba40.拖动色彩的中点为 35% 的地方。



10 加上内阴影。 调整渲染模式为 Normal。 色彩设定为浅绿色 #c6d894 。设定透明度为 100% 。设定距离与大小值为 2px。按照下图的设定调节。

11 加上描边。设定大小为 1px 地方为 Inside。 设定色彩为很深的绿色#618926。按照下图的设定调节。

此时已经与最后的效果非常像了。

加上径向(圆形)渐变
12 在Idle图层上,创建一图层,命名为 Radial_Gradient。调整前景色为# b8cf69。按住ctrl 点击 Idle图层,新建一圆角矩形选区。 之后转换返回Radial_Gradient图层。

13 转换到渐变工具 (G).设定渐变模式为 径向(圆形)渐变。单击渐变条打开渐变面版。

14 在渐变面版中,选取 前景色-透明。确认左半的色彩为浅绿色 #b8cf69。

15 确认圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确认标尺已经打开,单击渐变,从图层顶部开始拉拽,结束点在选区往下30px的地方上。

16 调节该图层的透明度为80% 。

新建翻转的按钮
17分别拷贝图层 Idle 与 Radial_Gradient。
18 拖动这两个拷贝的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调节翻转按钮的样式
19 我们保持所有的设定不变,只修改色彩。双击 Rollover 图层打开图层样式面版。在内阴影里面,调整色彩为浅蓝色#839dbf。在渐变叠加中,调整色彩为深蓝色#0f2557 与浅蓝色 #245293。最终,调整描边的色彩为深蓝色 #0f2557。

20 我们把在图层Radial_Gradient_Rollover上加上一色彩叠加。双击该图层打开图层样式面版。加上色彩叠加,设定色彩为深蓝色#5c737c。

加上文字
21 在这个例子中,我们用一种简易的字体: Arial。 你可运用任意你喜爱的字体,但在这个例子中,建议运用粗的字体。
22 加上文字 (T),设定字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,色彩设定为白色 (#ffffff). 在按钮中键入你需要的文字。

给字体加上阴影
23 双击字体图层打开图层样式面版,单击外阴影。设定渲染模式为 正常Normal, 色彩设定为深绿色 (#618926),透明度为 100%,不能选中全局光,设定角度为 -60%,尺寸与距离均设置成 1px。

设定字体与图层对齐
24 Ctrl + 点击图层 Idle 打造选区。确认字体图层是选中的图层。
25 单击 图层>把图层和选区对齐> 垂直对齐,设定文字垂直对齐。
26 单击 图层>把图层和选区对齐> 水平对齐,设定文字水平对齐。

拷贝字体图层为翻转按钮
27 保持字体的图层始终未选中状态,点击该图层之后选取 拷贝图层 。拖动到下半个按钮上方。
28 Ctrl + 点击 Rollover图层,新建一选区。按照25/26过程,执行字体与选区的对齐。

调整字体图层样式
29 双击字体图层,打开图层样式图层。保持另外设定不变,修改色彩为深蓝色 (#0f2557)。
假如你一直按照过程来做,那么你的最终的效果应该与下图1样。

