如何用Photoshop制作方块拼成的心形
脚本之家
效果图制作思路非常简单:先做出一个想要的图形,可以适当变换角度,再用图层样式加上投影及颜色等,然后复制拼出一个想要的形状即可。
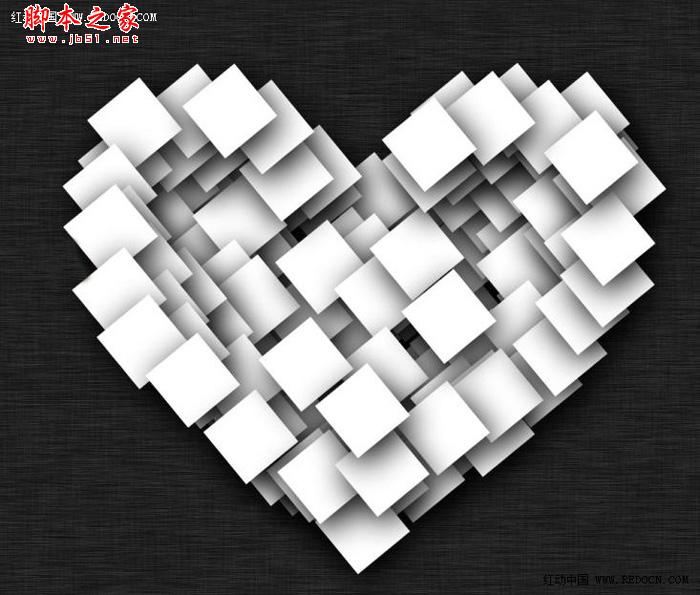
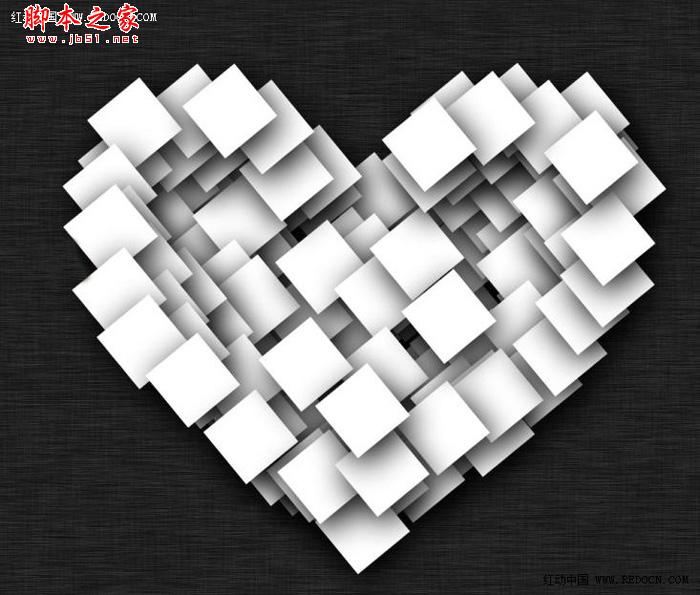
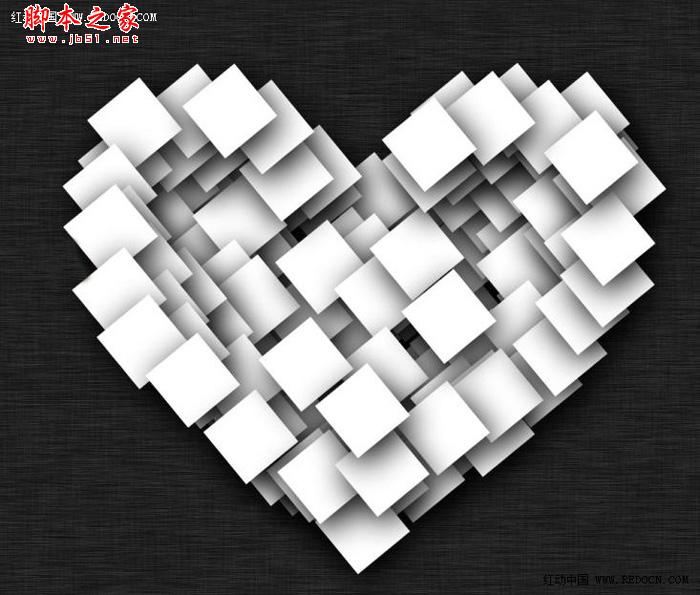
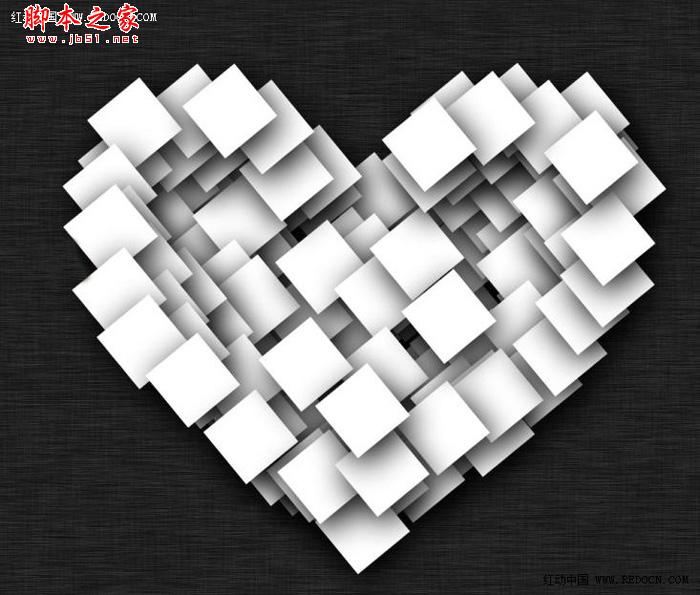
最终效果

<点小图查看大图>
1、选择矩形选框工具,按住shift键绘制一个正方形。填充白色。

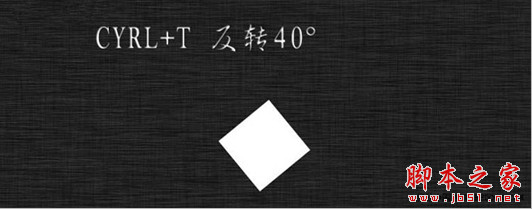
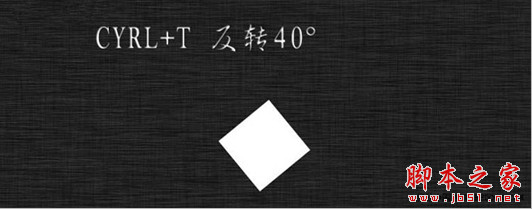
2、按ctrl + T,反转40度。

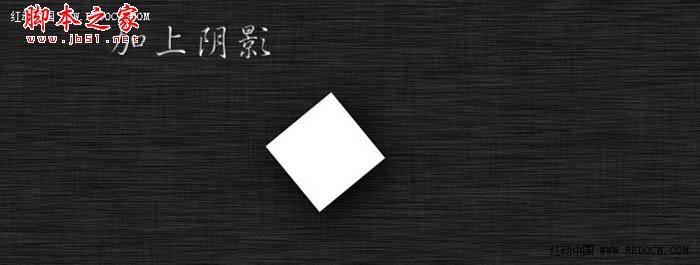
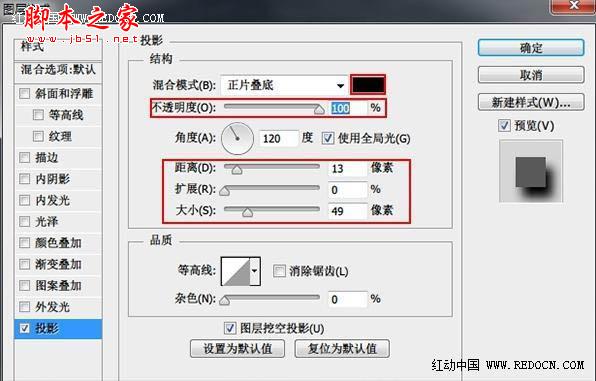
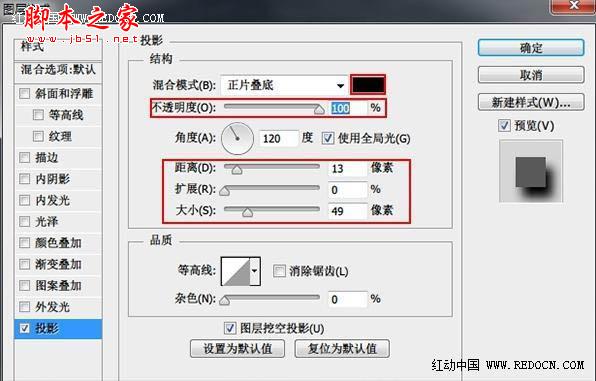
3、为正方形添加阴影效果。双击图层打开图层样式,设置如下。


按住Alt + 鼠标左键,无限复制,最终摆放成心形。

关注公众号 jb51net

脚本之家
效果图制作思路非常简单:先做出一个想要的图形,可以适当变换角度,再用图层样式加上投影及颜色等,然后复制拼出一个想要的形状即可。
最终效果

<点小图查看大图>
1、选择矩形选框工具,按住shift键绘制一个正方形。填充白色。

2、按ctrl + T,反转40度。

3、为正方形添加阴影效果。双击图层打开图层样式,设置如下。


按住Alt + 鼠标左键,无限复制,最终摆放成心形。