Photoshop制作蒙太奇插画效果图
Oncoding编码营
蒙太奇手法”指电影剪辑中的镜头剪接特效手法,顾名思义,“蒙太奇插画”指的是将多幅图片有机的剪接组合,形成插画风格的图片。
这项看似复杂的技术其实很简单,我们今天就仅使用Photoshop,在十三步之内制作出一副精美的蒙太奇插画,先来看看效果:

第一步 设置画布
为了方便和精确地处理图片,我们使用300dpi的分辨率,新建一个A5 landscape (210mm x 148.5mm)的画布:

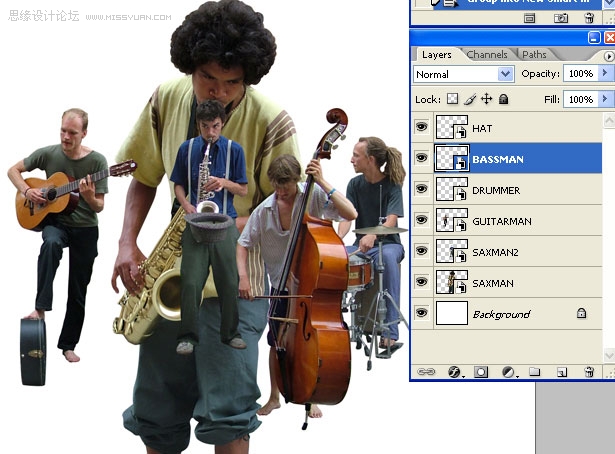
我们从素材网站上得到一副清晰的乐手图片:




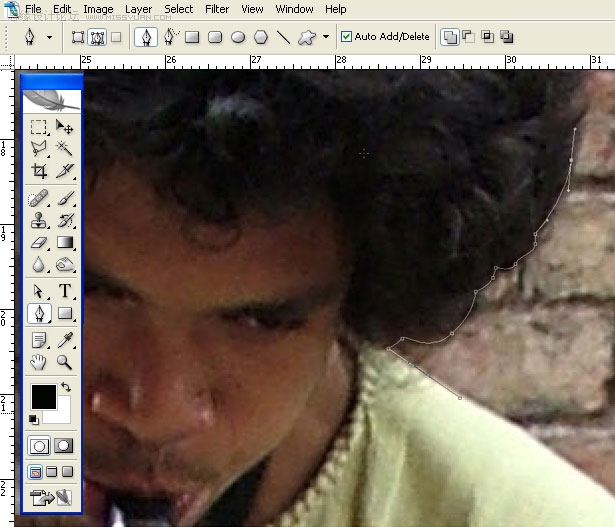
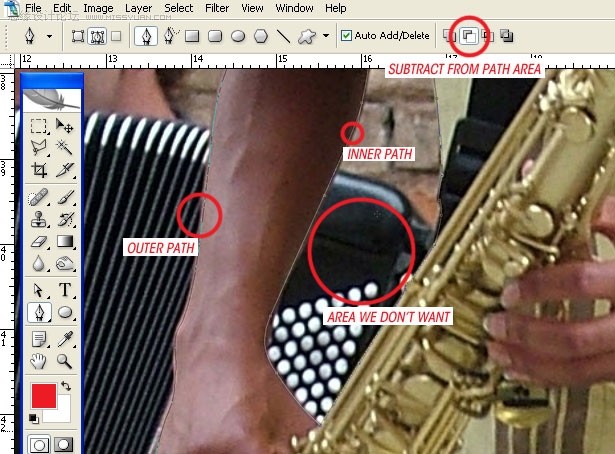
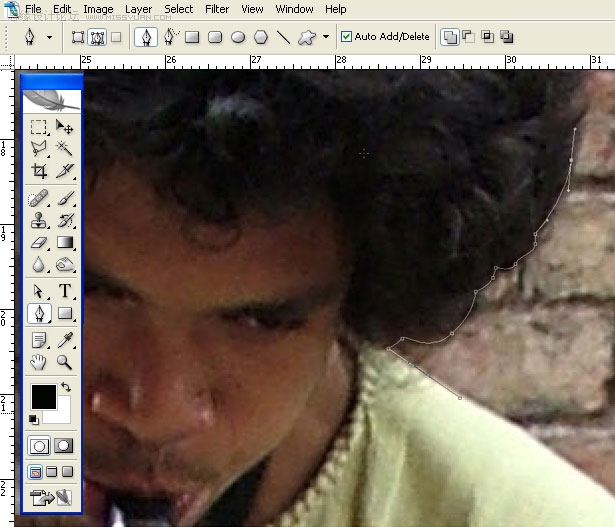
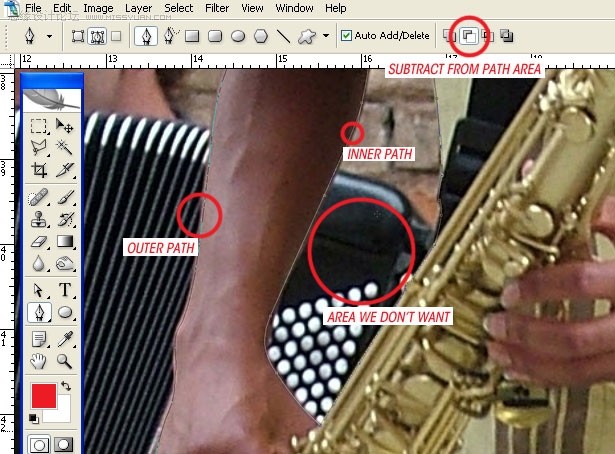
将闭合路径“创建选区”,将萨克斯手复制到新图层并建立智能对象,以便后期处理。

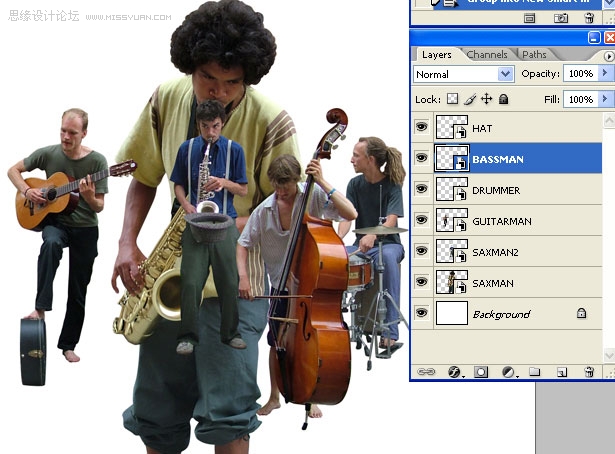
把图片中其他的乐手抠出来,分别建立智能对象:

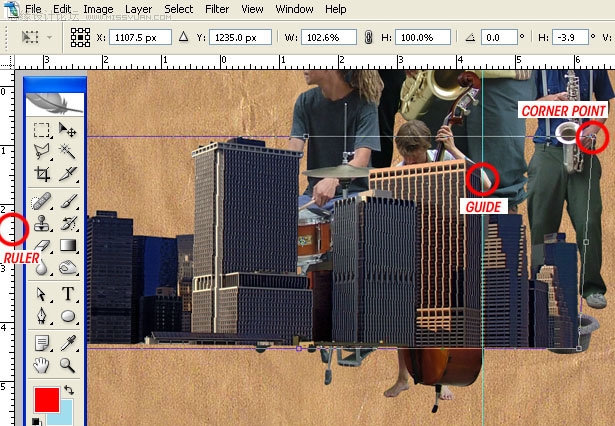
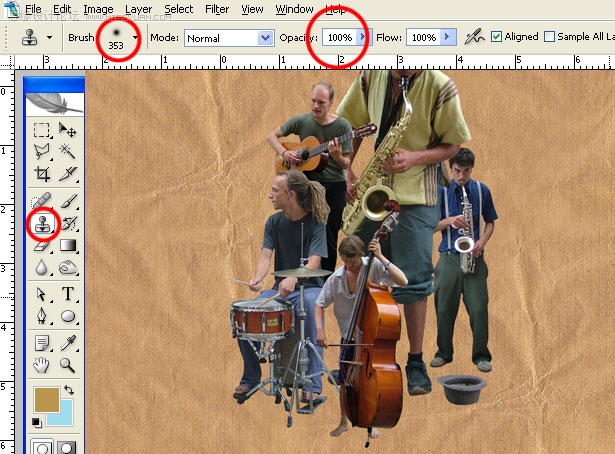
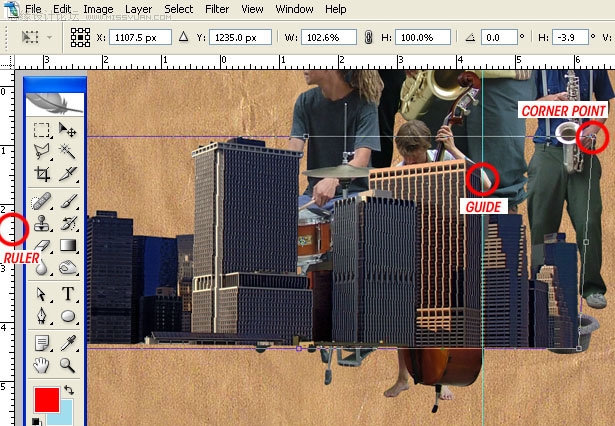
组合这些乐手的大小和位置到你满意的效果:

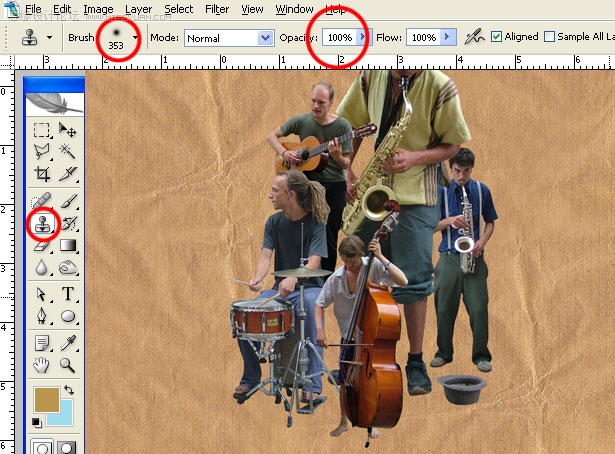
我们又从这个网站上找到一副牛皮纸背景图片:



我们找到这样一幅高清晰建筑图片:




我们找到一副树木的高清图片:



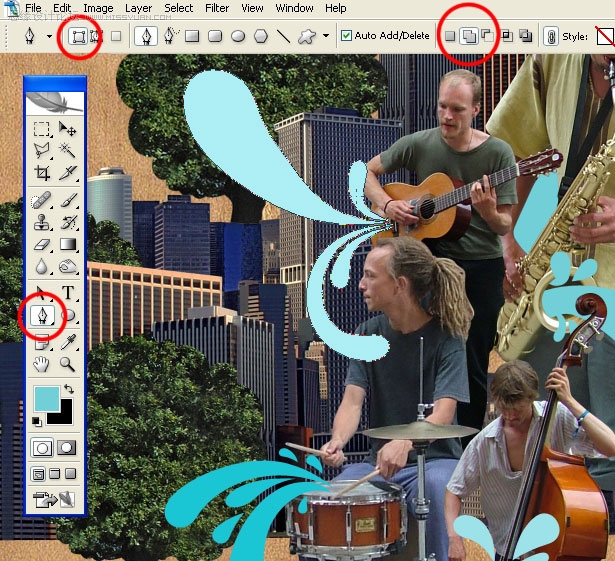
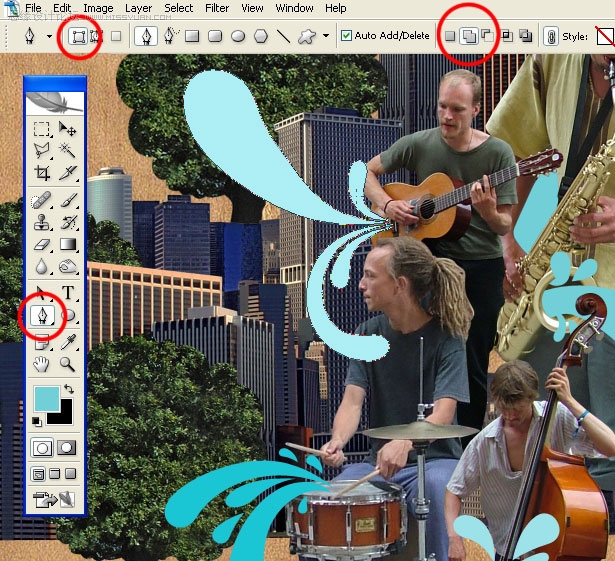
选择“钢笔工具”并设置为“形状图层”,挑选一个合适的前景色,勾勒出简洁的图案:


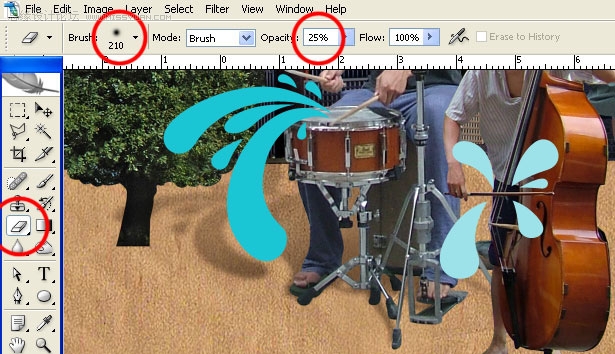
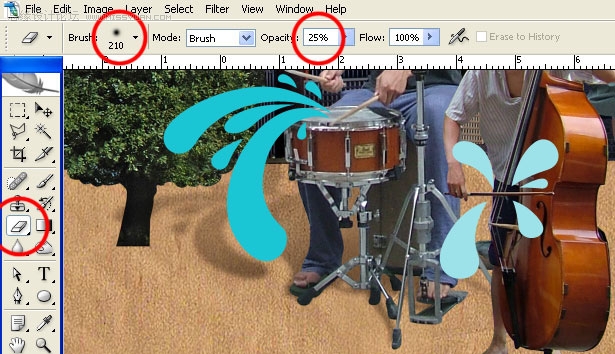
用橡皮工具和多边形索套抹掉一些不合适的细节



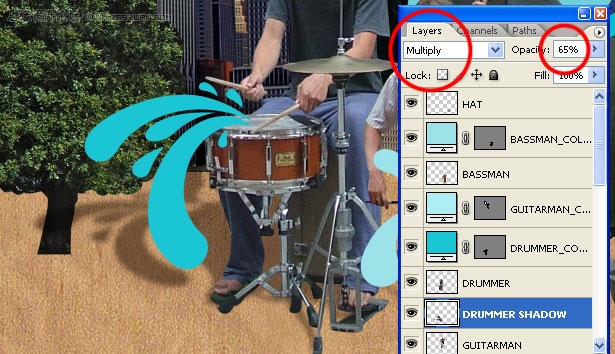
现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。
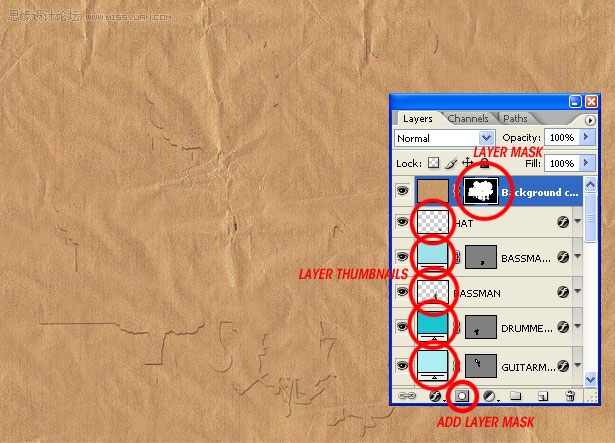
复制背景到最顶层。
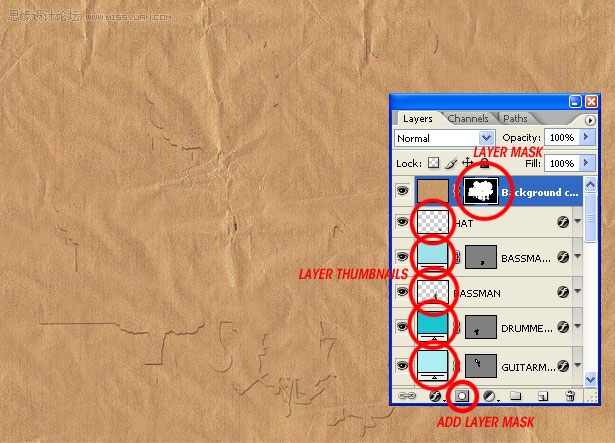
选择除背景以外的层,为最顶层添加图层蒙版:

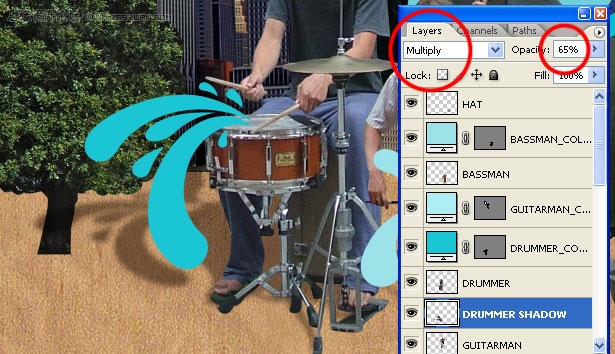
然后将这些图层流量设为90%:

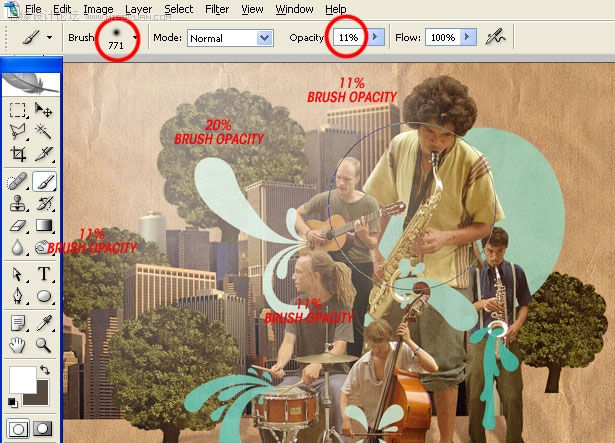
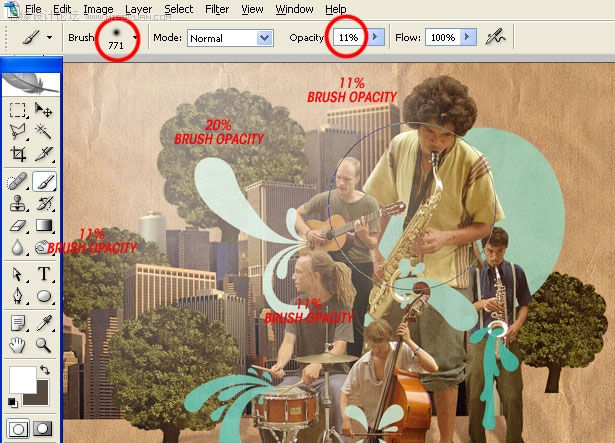
在最上层新建一层,使用大半径笔刷,低流量,点出朦胧的光”


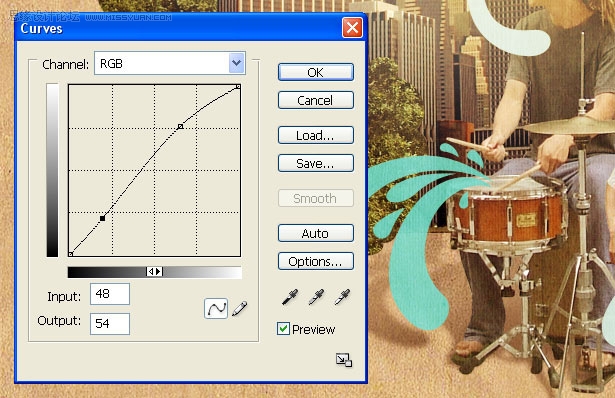
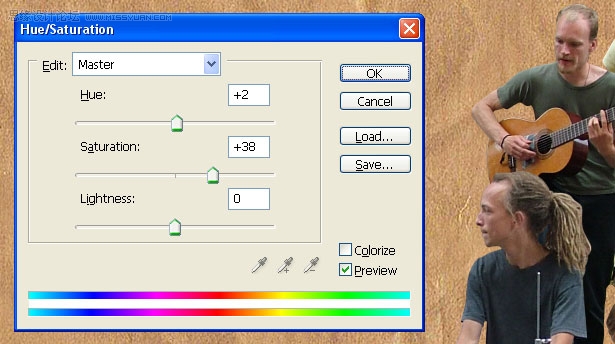
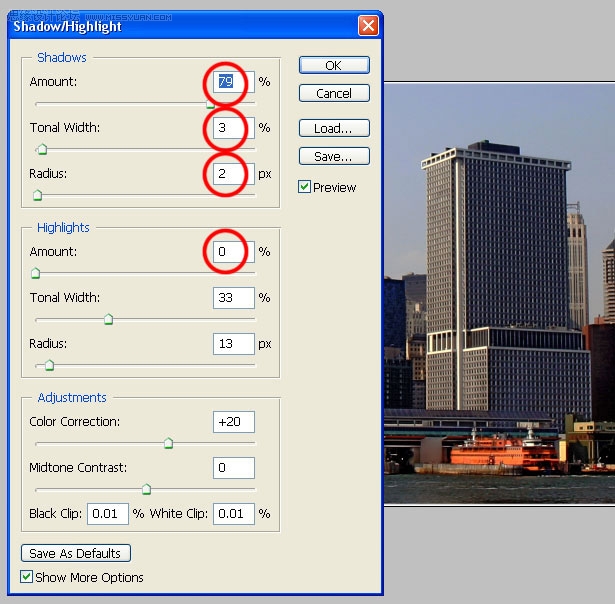
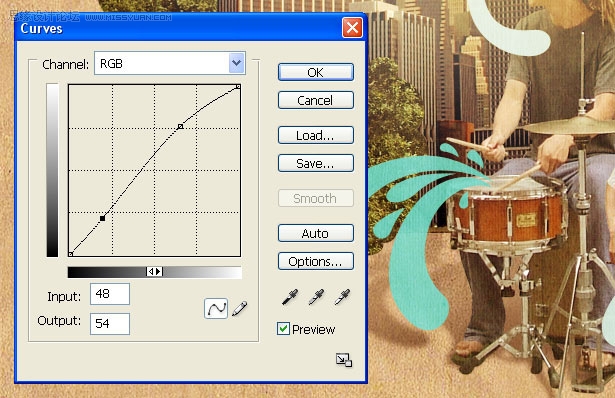
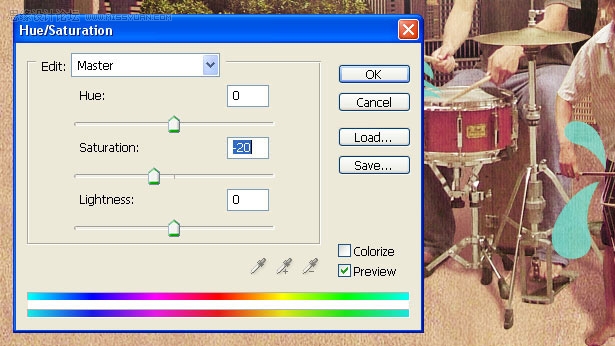
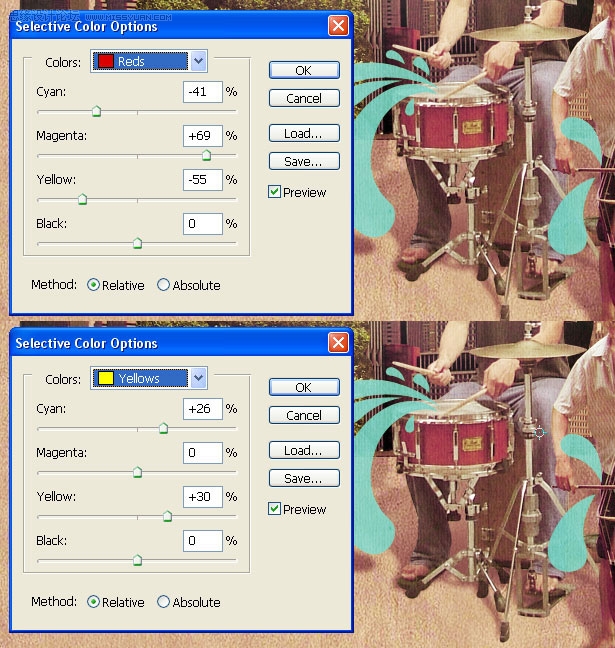
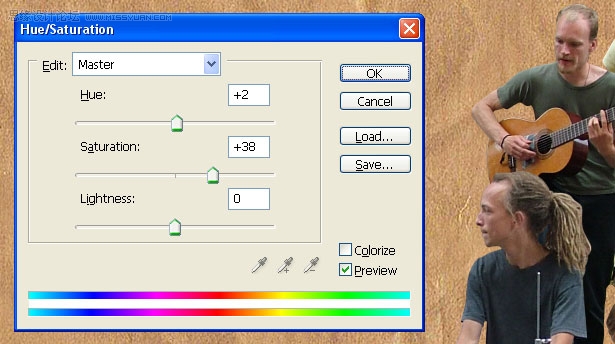
下面调整一些图层的色调,首先使用曲线工具:




这项看似复杂的技术其实很简单,我们今天就仅使用Photoshop,在十三步之内制作出一副精美的蒙太奇插画,先来看看效果:

第一步 设置画布
为了方便和精确地处理图片,我们使用300dpi的分辨率,新建一个A5 landscape (210mm x 148.5mm)的画布:

我们从素材网站上得到一副清晰的乐手图片:




将闭合路径“创建选区”,将萨克斯手复制到新图层并建立智能对象,以便后期处理。

把图片中其他的乐手抠出来,分别建立智能对象:

组合这些乐手的大小和位置到你满意的效果:

我们又从这个网站上找到一副牛皮纸背景图片:



我们找到这样一幅高清晰建筑图片:




我们找到一副树木的高清图片:



选择“钢笔工具”并设置为“形状图层”,挑选一个合适的前景色,勾勒出简洁的图案:


用橡皮工具和多边形索套抹掉一些不合适的细节



现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。
复制背景到最顶层。
选择除背景以外的层,为最顶层添加图层蒙版:

然后将这些图层流量设为90%:

在最上层新建一层,使用大半径笔刷,低流量,点出朦胧的光”


下面调整一些图层的色调,首先使用曲线工具: