Webstorm开发uni-app项目详细图文教程
作者:DO_IT_JACK
这篇文章主要介绍了使用WebStorm和UniappTool创建和运行uni-app项目的相关资料,包括配置微信开发者工具和运行项目,同时提到了创建新页面和使用uniapptool存在的弊端,文中通过图文介绍的非常详细,需要的朋友可以参考下
1. Webstorm uni-app语法插件 : Uniapp Tool
使用uniapp tool,免费

官方网址:
Uniapp Tool - IntelliJ IDEs Plugin | Marketplace
2. 创建uni-app项目
创建一个新项目,选择uniapp

3. 运行项目
1.先配置微信开发者工具,HBuilder安装目录

2.添加运行项目配置,然后点击运行

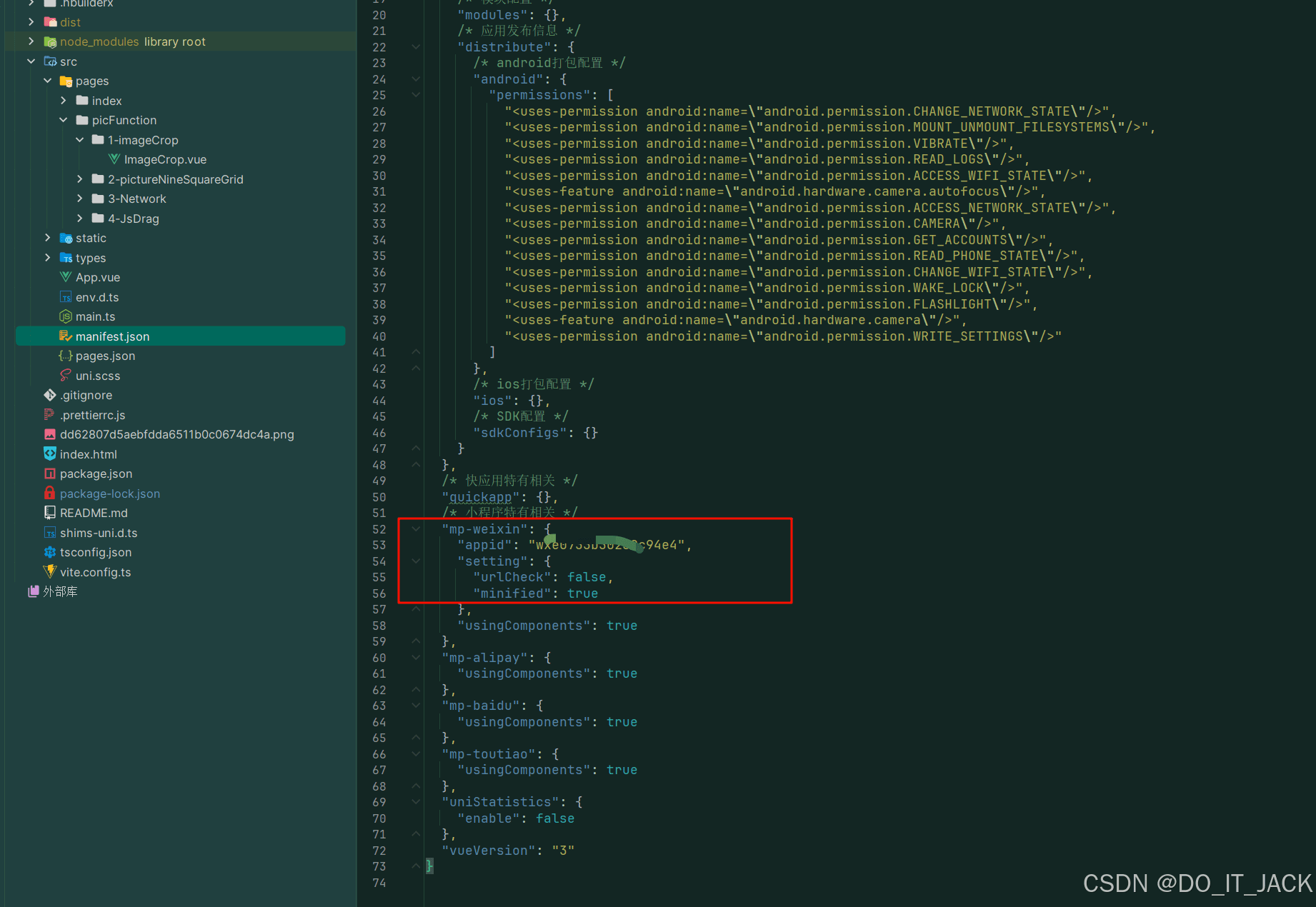
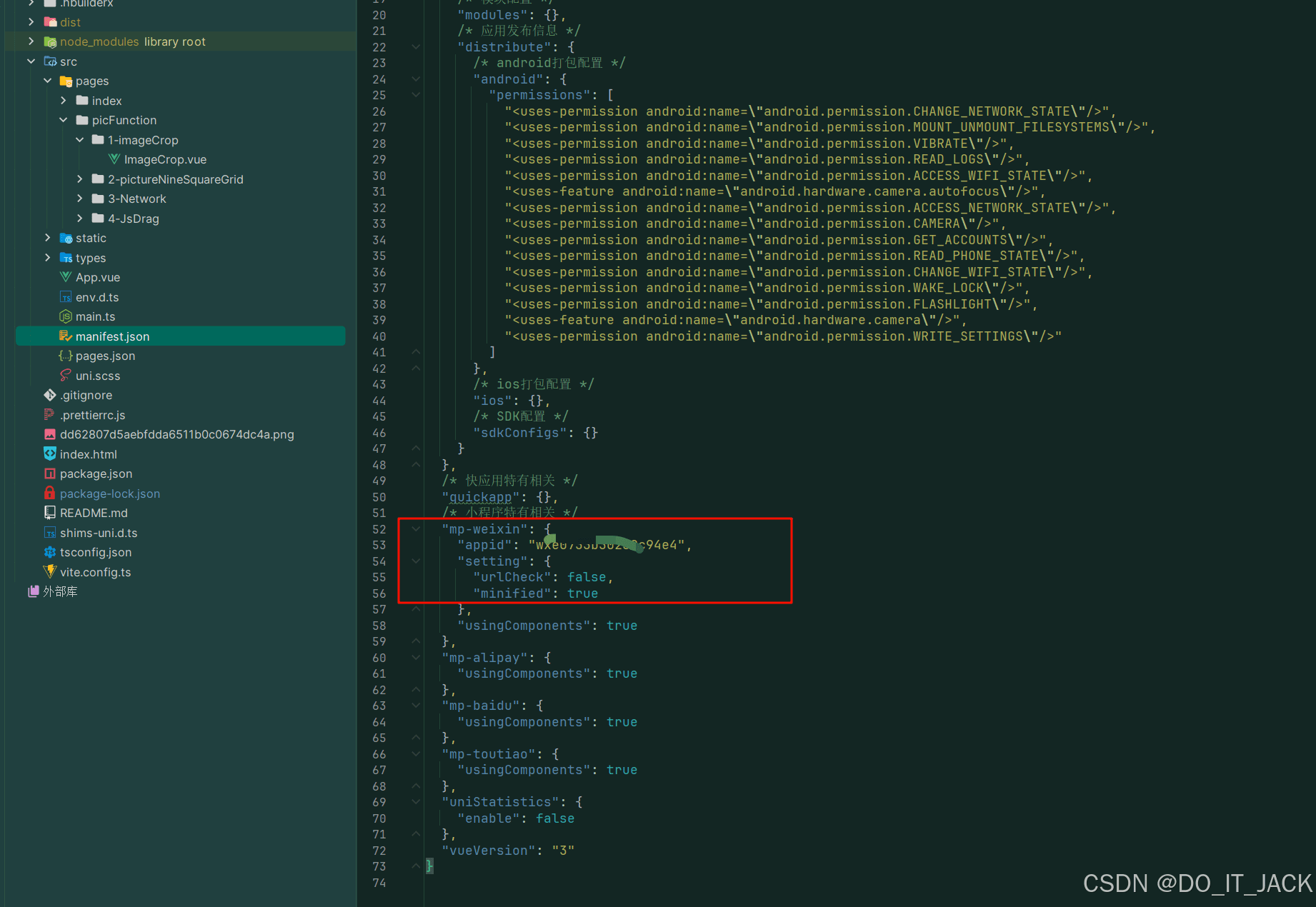
- 首次启动肯定是报错了,需要配置自己的DClound APPID, 微信小程序APPID

这个appid号可以用微信者开发工具打开编译出来微信项目,生成一个测试号,然后复制过来
项目打包发布开发的微信小程序项目源码
配置完成之后重新,运行
启动完成 之后,在微信开发者工具模拟看效果
4. 创建新页面
使用uniapp tool

存在弊端
不管是webstorm,还是HBuiler,效果生效到微信开发者工具,走了热编译扫启动,也还是有几秒的延迟。
总结
到此这篇关于Webstorm开发uni-app项目的文章就介绍到这了,更多相关Webstorm开发uni-app项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!