如何用命令窗口的方式创建Vue项目
作者:极客李华
这篇文章主要介绍了如何用命令窗口的方式创建Vue项目过程,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
用命令窗口的方式创建Vue项目
本文讲解,如何用命令窗口的方式创建vue项目。
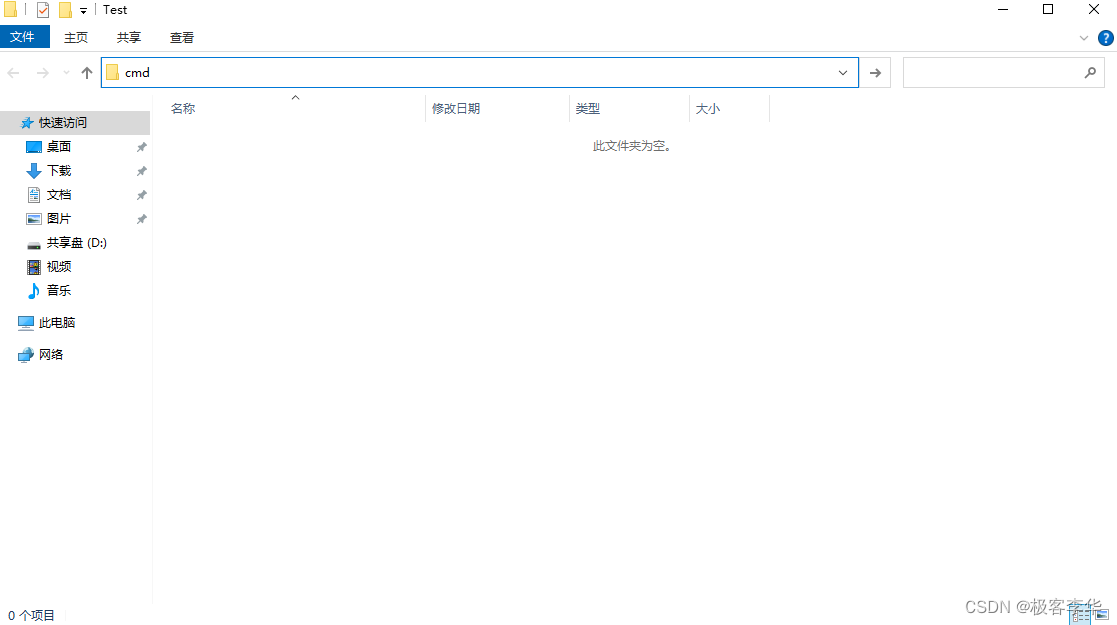
首先进入对应的文件夹
输入cmd

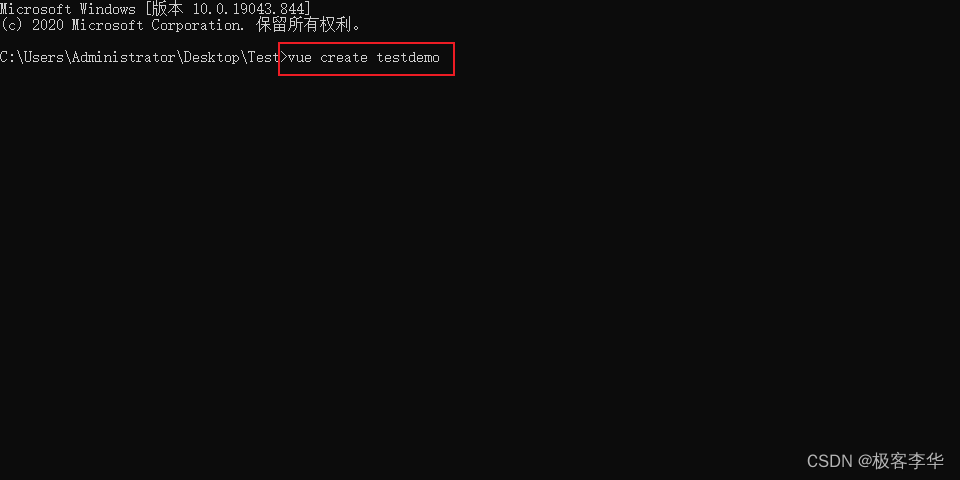
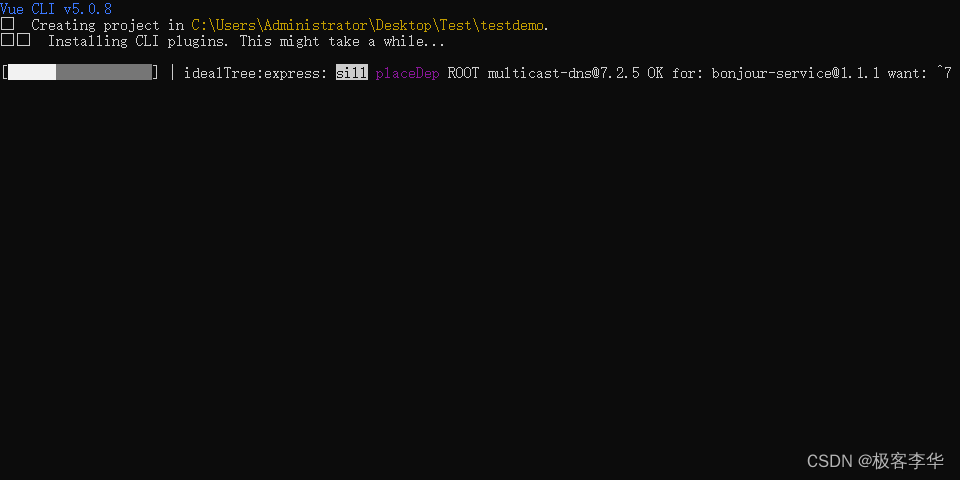
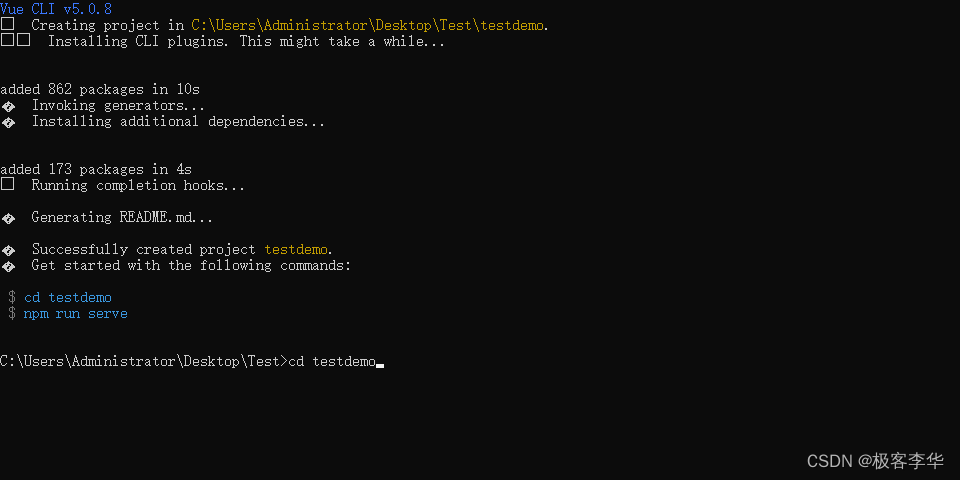
输入vue create testdemo命令创建项目

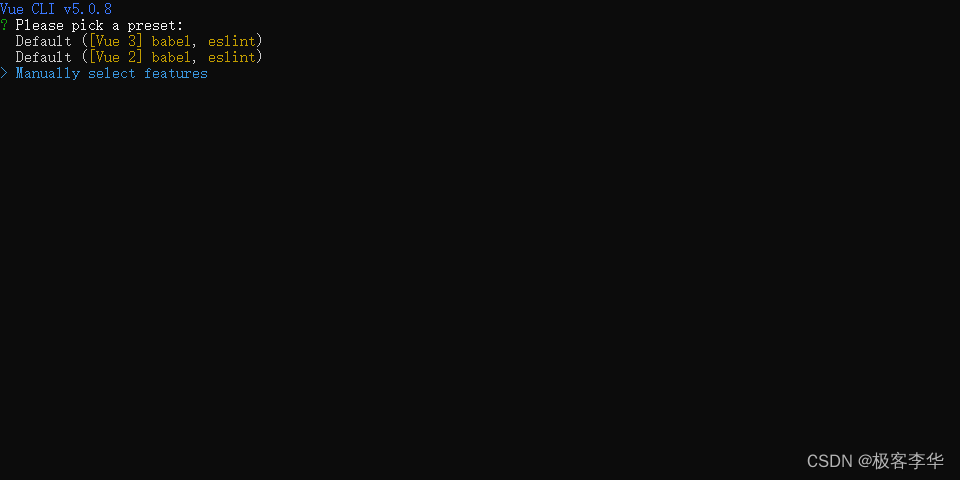
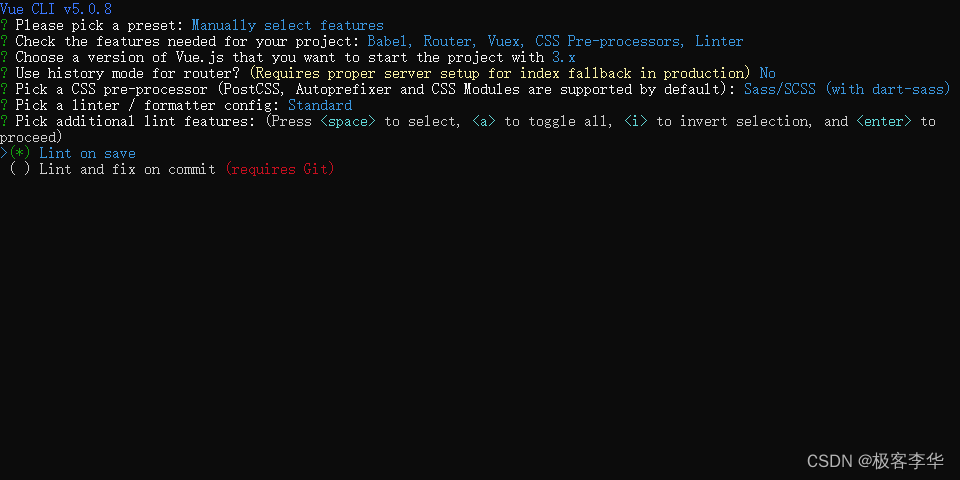
选择Manually select features

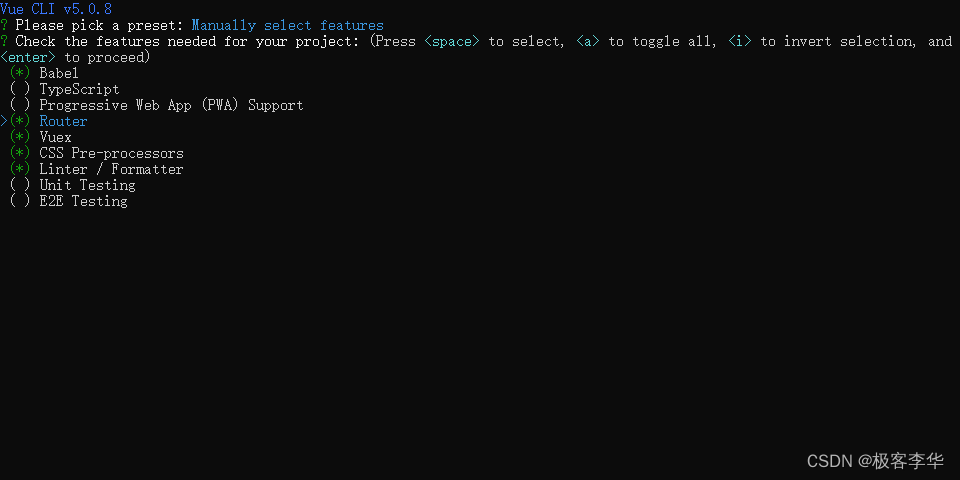
通过空格选择需要安装的依赖
选好之后回车

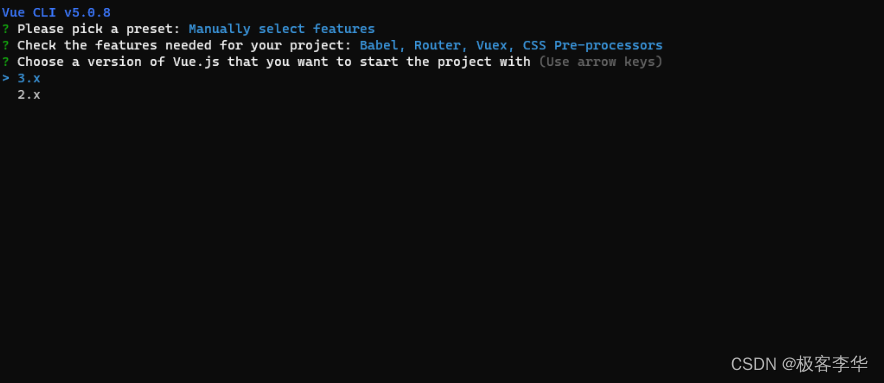
选择3版本

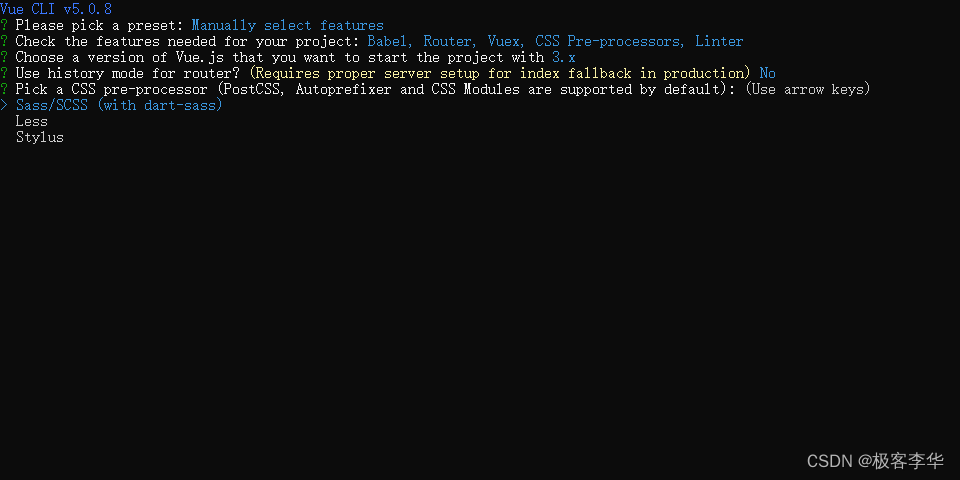
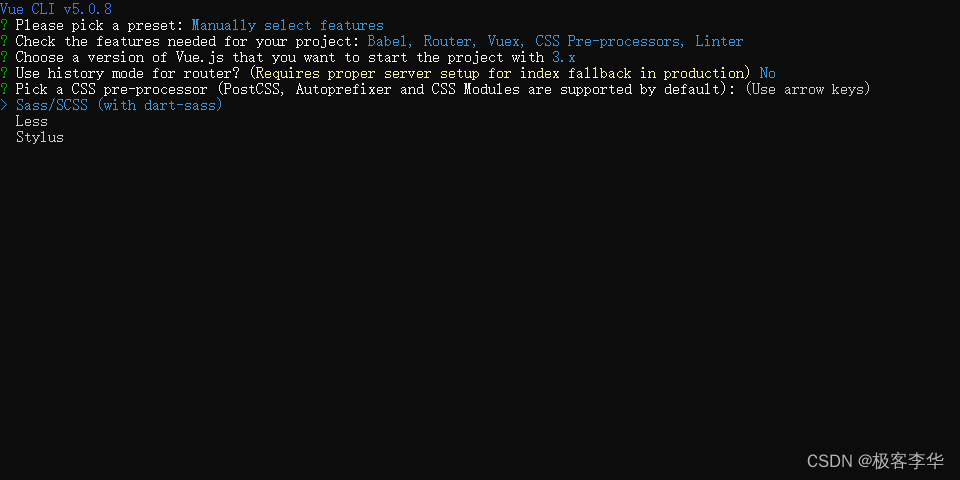
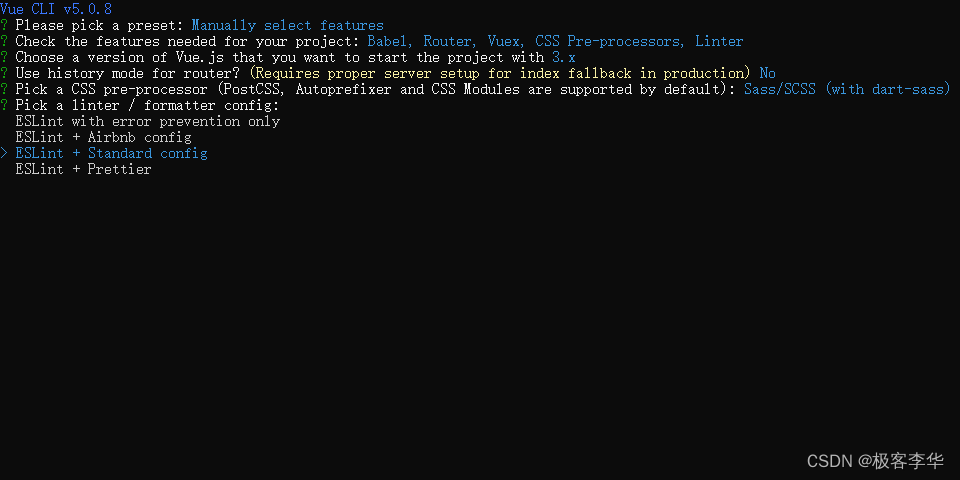
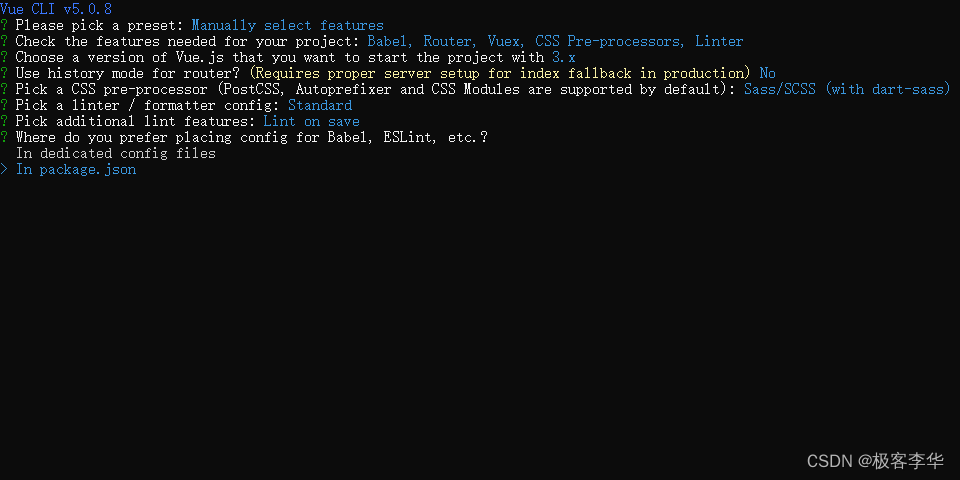
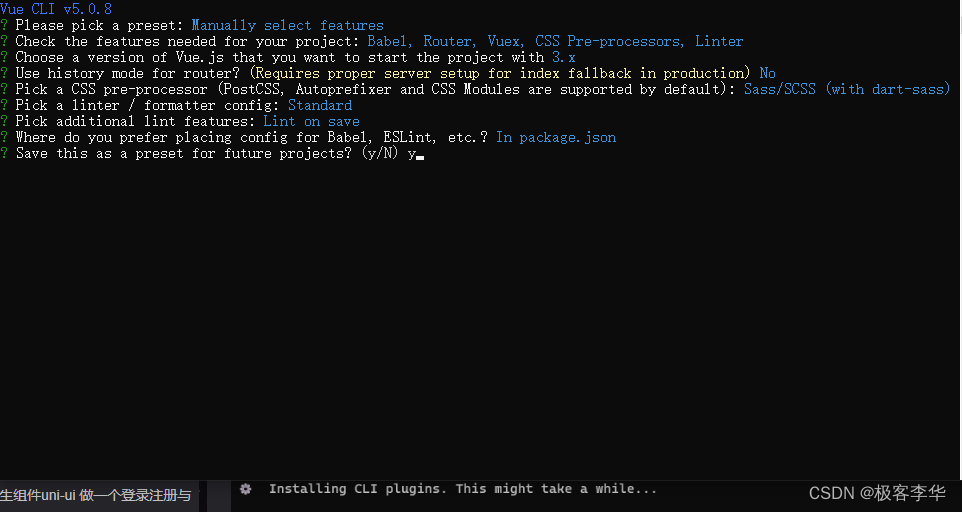
根据我这个进行选择,然后回车






然后一直回车

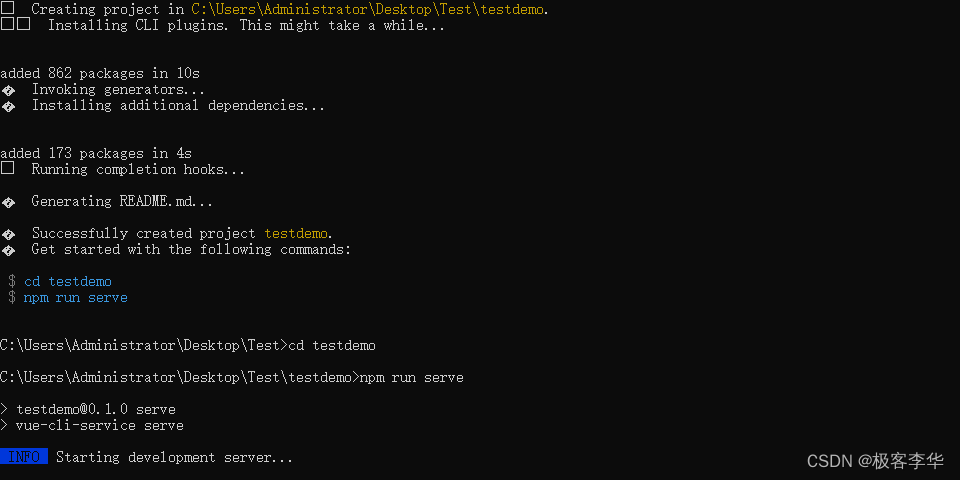
输入cd 项目名进入项目

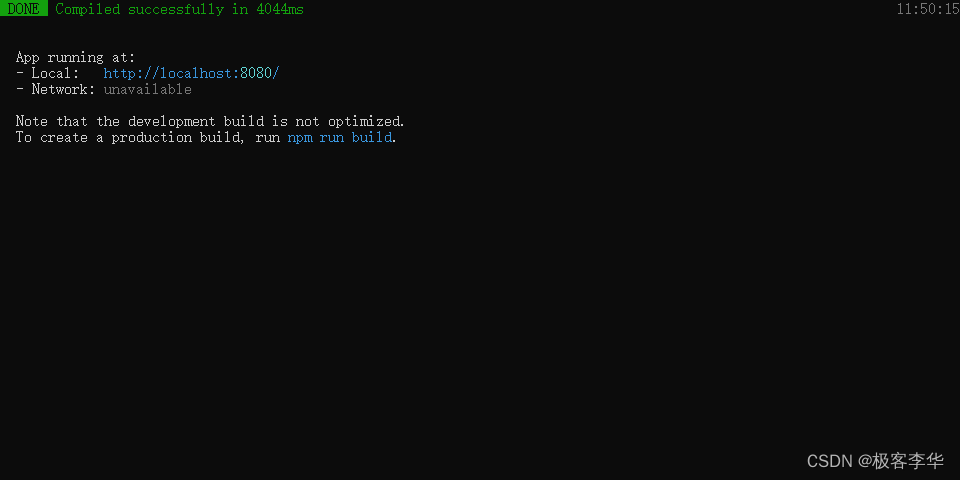
输入npm run serve


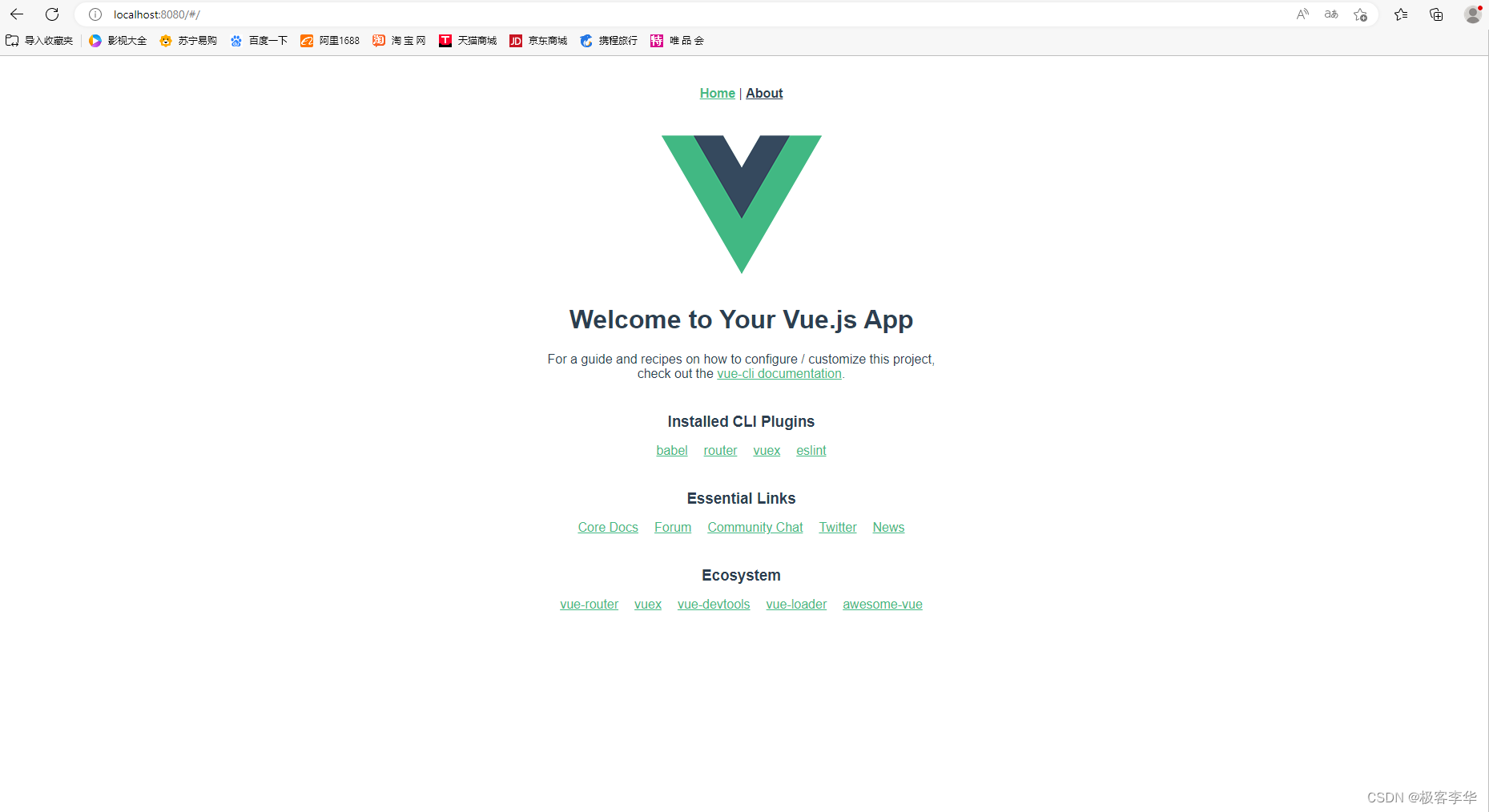
就可以成功运行了

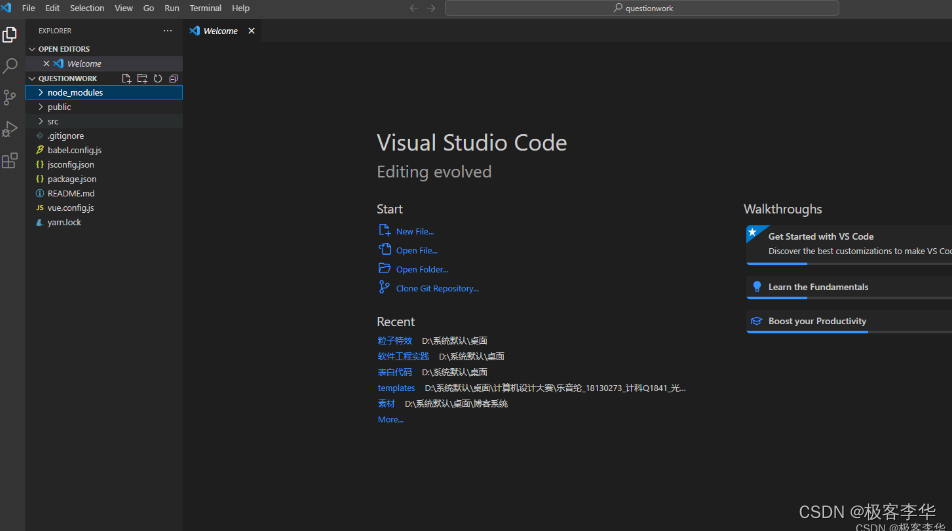
之后我们打开vscode,用vscode进行编写

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
