解决vue前端文件上传报错:上传失败,原因:413 Request Entity Too Large
作者:IT博客技术分享
这篇文章主要介绍了解决vue前端文件上传报错:上传失败,原因:413 Request Entity Too Large,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue前端文件上传报错:上传失败,原因: 413 Request Entity Too Large
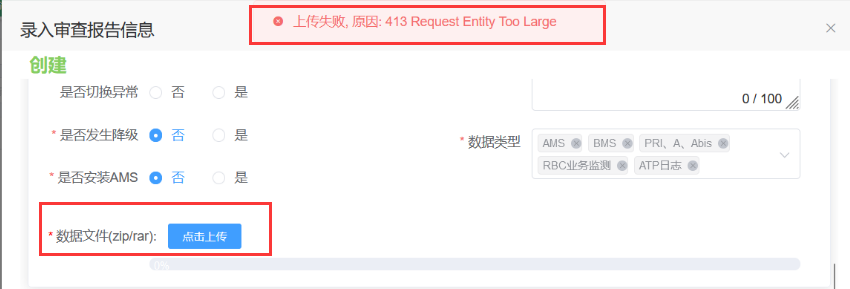
先上报错效果图

问题
在本地开发中无论上传小文件还是大文件都可以上传成功,但将代码发布到测试环境后,超过1mb的文件就会报错,打开控制台一看413 Request Entity Too Large。
排查我们的系统接口
在node层做了一下转发代理用到了koaBody (有的没有加这个,可以忽略)
app.use(
koaBody({
parsedMethods: ['POST', 'PUT', 'PATCH', 'DELETE'],
formLimit: '200mb',
jsonLimit: '200mb', // ajax 请求
textLimit: '200mb',
multipart: false,
formidable: {
maxFieldsSize: 10 * 1024 * 1024
},
})
);前端限制解除,重新打包上线,还是报错 413 Request Entity Too Large
继续排查
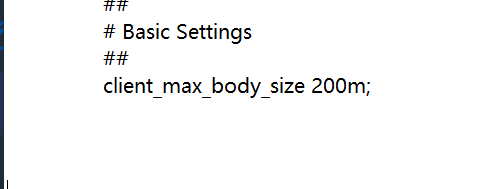
Nginx默认最大能够上传1MB文件,大于1MB的文件自然无法上传,打开nginx.conf(没权限找运维人员)在http{ }中设置:client_max_body_size 200m。
这里根据自己公司的需求限制大小哈,我们这限制为200M.

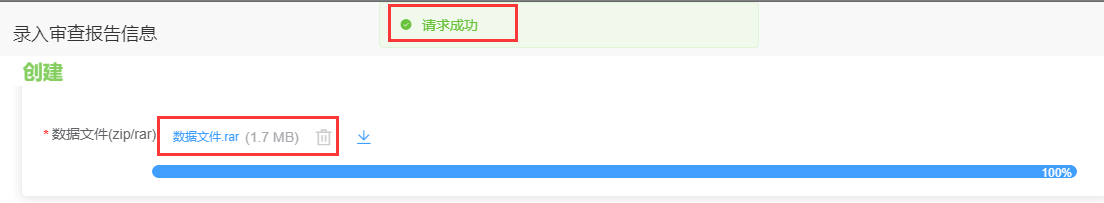
解除成功的案例

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
