前端vue3树形组件使用代码示例
作者:Wonderful U
最近在开发时遇到一个问题,是在输入框里面放一个树形组件,这篇文章主要给大家介绍了关于前端vue3树形组件使用的相关资料,文中通过代码介绍的非常详细,需要的朋友可以参考下
前言
随着开发语言及人工智能工具的普及,使得越来越多的人学习使用vue前端工具,本文主要介绍了vue3中树形组件的使用。
一、树形组件简介
树形组件是一种常见的用户界面元素,用于以层次结构的形式显示数据。它通常用于展示具有父子关系的数据,例如文件系统结构、组织架构、类别和子类别等。树形组件通常由树节点(节点)组成,每个节点可以包含子节点,形成树状结构。
树形组件通常具有以下特点和功能:
- 展开和折叠: 用户可以展开或折叠节点,以便查看或隐藏其子节点。
- 选择: 用户可以选择一个或多个节点,以执行特定操作,例如删除、移动或编辑。
- 拖放: 允许用户通过拖放节点来重新组织树的结构。
- 搜索和过滤: 允许用户搜索树中的节点或根据特定条件过滤节点。
- 自定义样式: 可以根据需要自定义节点的外观和样式,例如图标、颜色和字体。
- 数据绑定: 树形组件通常与数据源绑定,以便动态加载和更新树的内容。
树形组件在各种应用程序中都有广泛的应用,包括文件管理器、项目管理工具、组织架构图、导航菜单等。通过清晰地展示数据的层次结构,树形组件能够帮助用户更轻松地浏览和管理复杂的数据。
二、树形组件使用
在Vue 3中,你可以使用一些库或者手动实现树形组件。Vue 3本身没有提供Tree组件,但是你可以使用像Element Plus这样的UI组件库,它提供了Tree组件。
以下是使用Element Plus中的Tree组件的基本步骤:
- 首先,确保你的项目已经安装了Element Plus。你可以通过npm或者yarn安装Element Plus:
npm install element-plus # 或者 yarn add element-plus
- 在你的Vue 3项目中,导入Element Plus的Tree组件:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
const app = createApp(App);
app.use(ElementPlus);
- 使用Tree组件,在你的Vue组件中添加以下代码:
<template>
<el-tree
:data="treeData"
:props="defaultProps"
accordion
@node-click="handleNodeClick">
</el-tree>
</template>
<script>
export default {
data() {
return {
treeData: [
{
label: '一级 1',
children: [
{
label: '二级 1-1',
children: [
{ label: '三级 1-1-1' },
{ label: '三级 1-1-2' }
]
},
{
label: '二级 1-2',
children: [
{ label: '三级 1-2-1' },
{ label: '三级 1-2-2' }
]
}
]
},
{
label: '一级 2',
children: [
{
label: '二级 2-1',
children: [
{ label: '三级 2-1-1' },
{ label: '三级 2-1-2' }
]
},
{
label: '二级 2-2',
children: [
{ label: '三级 2-2-1' },
{ label: '三级 2-2-2' }
]
}
]
}
],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
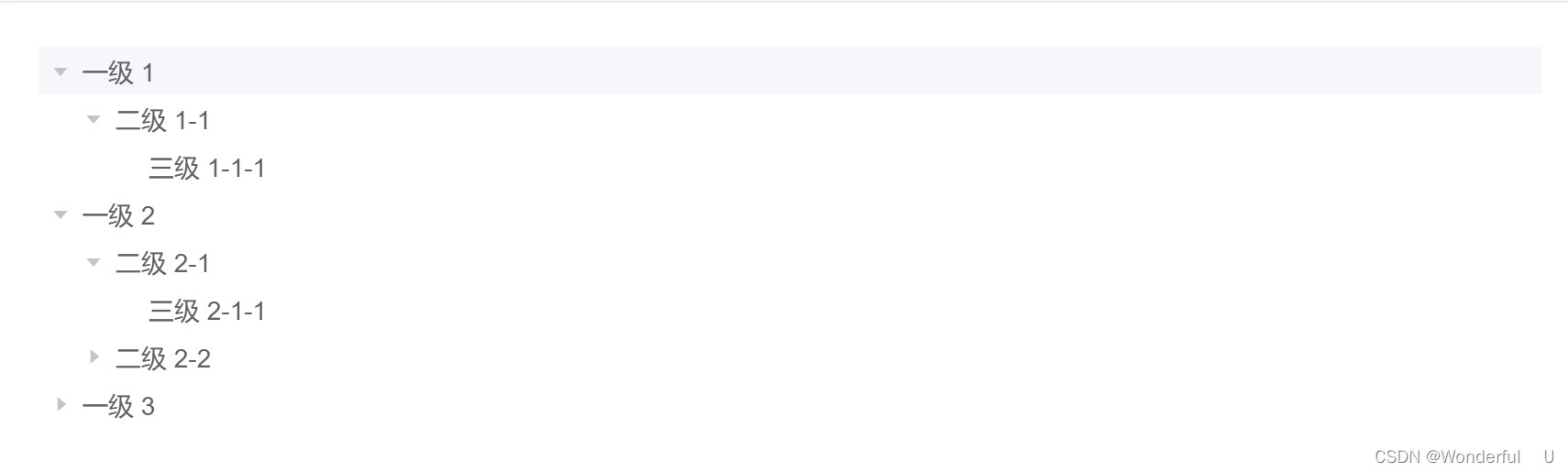
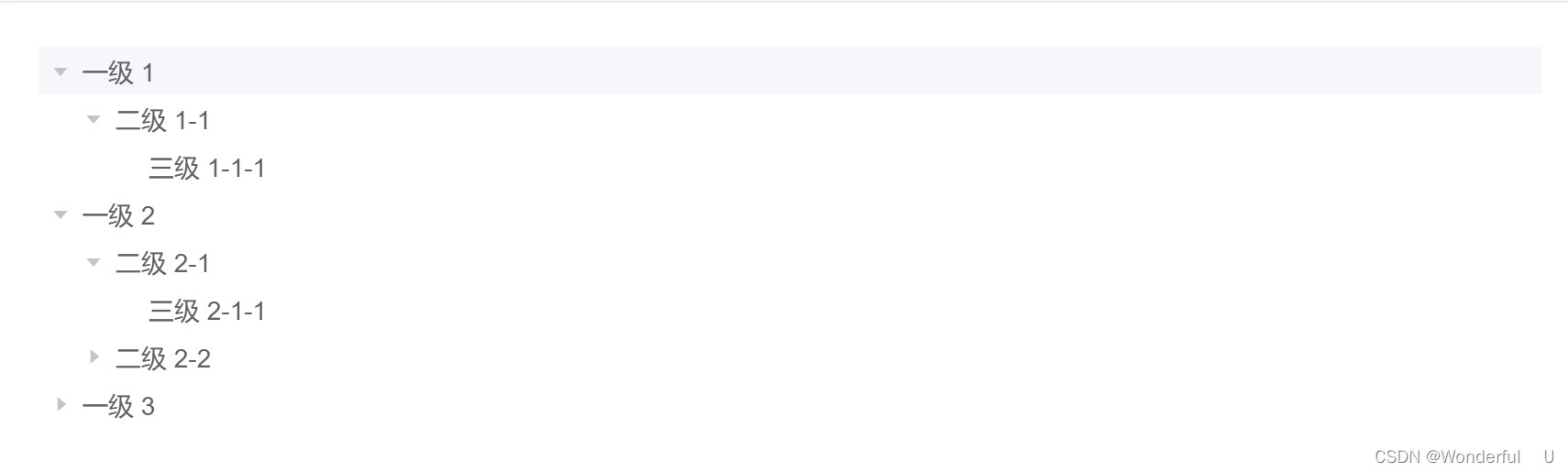
在这个示例中,treeData 中存储了树形结构的数据,defaultProps 设置了节点的属性名,handleNodeClick 是点击节点时触发的事件处理函数。
- 运行你的Vue 3项目,你将会看到一个简单的树形组件,你可以根据自己的需求修改
treeData中的数据来展示不同的树形结构。
三、总结
以上就是使用Element Plus中的Tree组件实现树形结构的基本方法,你可以根据实际需求进行进一步的定制和扩展。
到此这篇关于前端vue3树形组件使用的文章就介绍到这了,更多相关vue3树形组件使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!