Vue3+Vite实现项目搭建步骤
作者:我是ed.
Vite
创建 Vue3 项目有两种常见的方式,一种是想 vue2 版本一样使用脚手架工具创建,创建 vue3 项目的脚手架必须是4版本以上的,另一种方法就是使用 vite 创建,为什么使用 vite 呢?因为快!贼快!
vite 官网:https://cn.vitejs.dev/
安装 Vite
安装 vite 构建工具:
npm install -g create-vite-app
Vite 创建 vue3 项目
创建一个项目名称为 vue3-wjw 的项目:
create-vite-app vue3-demo

项目创建完成的目录结构就是这个样子的。

然后进入文件夹,安装依赖,启动就可以了。然后使用 Vite 创建的项目真的厉害,秒开,不用打包直接启动。
安装 vue-router
安装 vue-router 工具,首先命令安装最新版本:
npm install vue-router@4.0.3
安装完成,在 src 文件夹下创建 router 文件夹,router 文件夹下创建 index.js 文件。

然后在 src 文件夹下继续创建 views 文件夹,views 文件夹下创建 About.vue 和 Home.vue 文件,然后在里面随便写几个标签文字之类的编写一点静态页面内容。

后在 router 文件夹下的 index.js 文件中写入下面代码:
import { createRouter, createWebHistory } from 'vue-router'
// 开启历史模式
// vue2中使用 mode: history 实现
const routerHistory = createWebHistory();
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
redirect: '/home'
},
{
path: '/home',
component: () => import('../views/Home.vue')
},
{
path: '/about',
component: () => import('../views/About.vue')
}
]
})
export default router
在 App.vue 中修改这一部分:
<template>
<div class="nav-btn">
<router-link to='/'> Home</router-link>
<router-link to='/about'>About </router-link>
</div>
<router-view></router-view>
</template>
最后在全局 main.js 引入一下 router。
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
然后这个就可以了!
安装 less 以及 less-loader
这个相对来说简单一点儿,就是一行命令完成。
npm install less less-loader --save
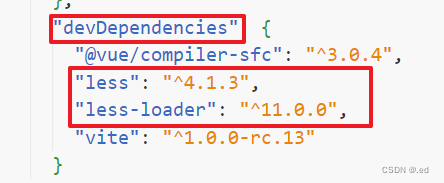
但是有一点是需要注意的,less 和 less-loader 需要写到 package.json 文件中的 devDependencies 里面,否则项目运行会报错。

vite.config.js 配置
因为这个项目是使用 vite 创建的,所以需要创建一个 vite.config.js 文件进行项目配置,这个和 vue2 版本的 vue.config.js 文件类似,直接使用下面的代码就可以了。
const path = require('path')
module.exports = {
alias: {
'/@/': path.resolve(__dirname, './src')
},
hostname: 'localhost', // 默认是 localhost
port: '8000', // 默认是 3000 端口
open: true, // 浏览器自动打开
https: false, // 是否开启 https
ssr: false, // 服务端渲染
base: './', // 生产环境下的公共路径
outDir: 'dist', // 打包构建输出路径,默认 dist ,如果路径存在,构建之前会被删除
proxy: { // 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
'/api': {
target: 'http://127.0.0.1:7001', // 后端服务实际地址
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
}
更多配置可以前往官网查看。
Element Plus 组件库安装
vue2 的项目使用的组件库是 ElementUI,但是 vue3 项目使用的组件库是 Element Plus。
安装方法呢,也很简单。
npm install element-plus
安装完成,在 main.js 中引入。
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
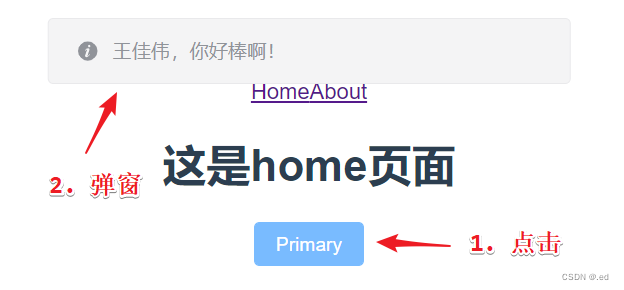
然后就可以在页面实验一下了!
<el-button type="primary" @click="show">Primary</el-button>
import { ElMessage } from 'element-plus'
setup() {
function show() {
ElMessage('王佳伟,你好棒啊!')
}
return { show }
}

安装 Vuex
安装 vuex 的话也是,只需要一句命令就可以了。
npm install vuex@4.0.0-rc.2
安装完成开始配置!
在 src 文件夹下,创建 store 文件夹,在 store 文件夹下创建 action.js、state.js、getters.js、mutations.js、index.js 五个文件。

然后嘞,在这五个文件中写点代码。
- state.js 文件
// state.js 文件
let state = {}
export default state- getters.js 文件
// getters.js 文件
let getters = {}
export default getters- mutations.js 文件
// mutations.js 文件
let mutations = {}
export default mutations- actions.js 文件
// actions.js 文件
let actions = {}
export default actions- index.js 文件
// index.js 文件
import { createStore } from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
export default createStore({
state,
getters,
mutations,
actions
})然后呢,还是在 main.js 文件中引入一下。
import store from './store'
const app = createApp(App)
app.use(store)
app.mount('#app')
好了,按道理说这个地方已经完成了,然后可以测试一下。
在 state.js 文件里面添加一条数据:
let state = {
username: '我是ed.';
}
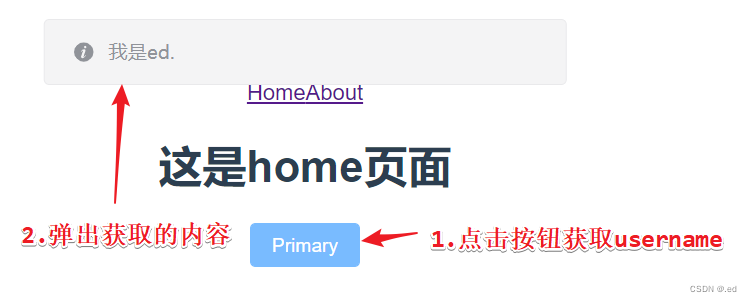
然后找个页面,写一个按钮,点击按钮获取这个 username,使用 elementPlus 消息弹窗提示。
下面是主要代码:
<el-button type="primary" @click="show">Primary</el-button>
<script>
import { ElMessage } from 'element-plus'
import { useStore } from 'vuex'
export default {
setup() {
const store = useStore()
function show() {
ElMessage(store.state.username)
}
return { show }
}
}
</script>

安装 Axios
安装 Axios 其实超级超级超级简单,啊哈哈哈哈哈~~
一条命令完事:
npm install axios
安装完成了之后,需要配置 Axios,首先在 src 文件夹下创建两个文件夹,分别是 api 和 utils 文件夹。
在 api 文件夹下创建 login.js 文件,在 utils 文件夹下创建 request.js 文件。

request.js 文件内容就下面代码,没怎么封装,所以说呢,里面具体封装成啥样完全看业务需求,我没做。
import axios from 'axios'
const service = axios.create({
baseURL: '/',
timeout: 9000, // 请求超时时间
})
export default service
login.js 文件下面写个接口。
import request from '/@/utils/request'
let login = {};
systemInfo.login = function (data) {
return request({
url: '/ed/login',
data,
method: 'post'
})
}
export default login
好了,完成了,基本就这些了。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
