el-date-picker组件隐藏时间组件底部清空按钮的操作步骤
作者:小韩本韩!
工作中可能会遇到el-date-picker组件隐藏时间组件底部清空按钮,接下来通过本文给大家分享el-date-picker组件如何隐藏时间组件底部清空按钮,需要的朋友可以参考下
工作中可能会遇到el-date-picker组件隐藏时间组件底部清空按钮
分为两种 :
如果你想要实现全部的el-date-picker的清空隐藏 和 某一个页面的el-date-picker的清空隐藏
1 全局隐藏
步骤1:在element-ui.scss中添加如下代码:
.el-picker-panel__footer .el-picker-panel__link-btn.el-button--text {
display: none;
}2 局部隐藏
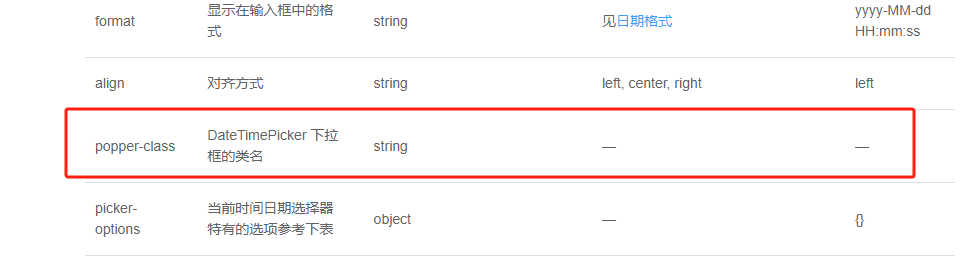
步骤1: 在el-date-picker组件添加popper-class="date-clear"
<el-date-picker
v-model="dateRange"
popper-class="date-clear"
style="width: 360px"
type="datetimerange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']"
value-format="yyyy-MM-dd HH:mm:ss"
:clearable="false"
@change="handleDate"
/>官网有介绍的

步骤2:在element-ui.scss中添加如下代码:
.date-clear .el-picker-panel__footer .el-picker-panel__link-btn.el-button--text {
display: none !important;
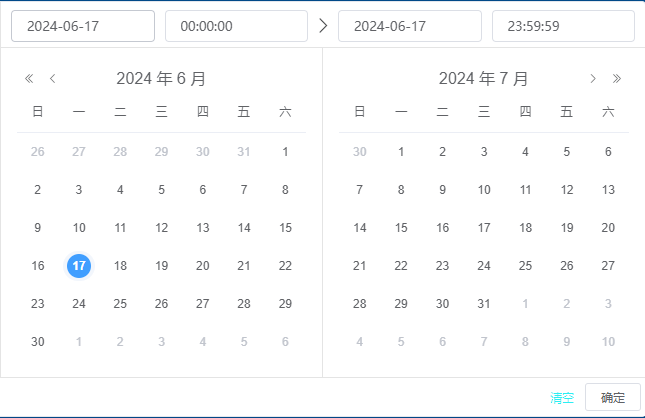
} 最后实现
如下是隐藏前和隐藏后:


到此这篇关于el-date-picker组件如何隐藏时间组件底部清空按钮的文章就介绍到这了,更多相关el-date-picker组件隐藏底部清空按钮内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
