vue.config.js配置proxy代理产生404错误的原因及解决
作者:kingtopest
这篇文章主要介绍了vue.config.js配置proxy代理产生404错误的原因及解决,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
在使用vue做开发时,请求api接口时为了解决跨域问题,一般会设置proxy代理,
但有时候会莫名其妙的出现404错误,这里总结一下vue设置proxy代理产生404错误的几种原因:
原因1:没有注意vue proxy代理优先级的规则
vue proxy代理匹配的规则是按照配置的内容从上到下,顺序逐个匹配的
因此第一个被匹配到的规则生效以后, 后面就不会被匹配到
举个例子:
proxy: {
"/api/": {
target: "http://proxyAddr:port",
changeOrigin: true,
pathRewrite: {
"^/api": "",
},
},
"/api2/": {
target: "http://proxyAddr2:port",
changeOrigin: true,
pathRewrite: {
"^/api2": "",
},
},
}按照上面的写法:
- 如果有一个/api2的请求进来,会直接被第一条"/api"的规则匹配到
- 而后面的"/api2"的规则就不会被匹配到,所以此时就会产生404错误
解决办法
把/api2的匹配规则放到/api的前面
注意点小结:
- 对于有同名前缀的uri路径(比如/api和/apixxxx这样的)
- 为了避免长uri路径被短uri规则匹配到,而后面的规则不生效
- 必须把短uri路径的匹配规则放到文件的最后
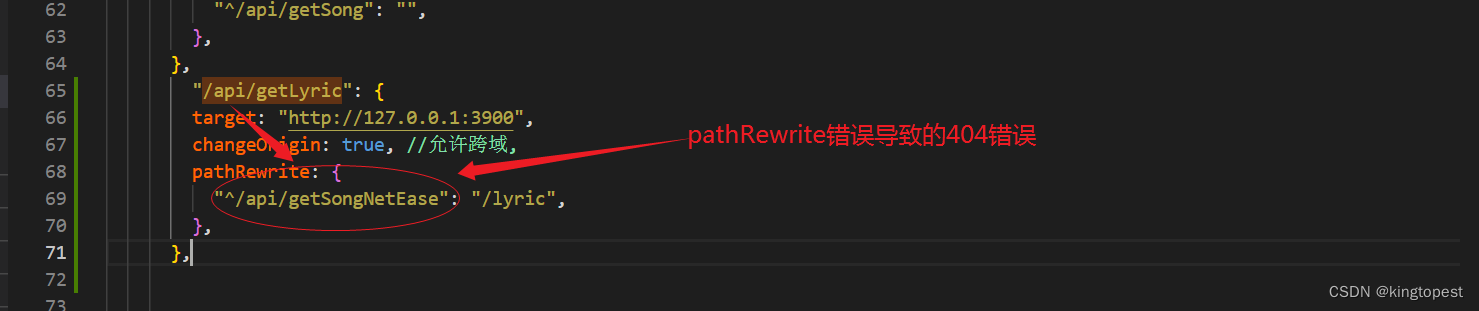
原因2:pathRewrite路径重写配置错误

这个例子中pathWrite写错了:
- 被重写的部分跟进来的url内容完全不同,没有被识别到
- 这种情况也会发生路由匹配不到引发的404错误
所以,必须注意:
- pathWrite的被重写的路径必须跟匹配规则定义的uri保持一致!
- 否则就会报404错误!
总结
以上就是vue.config.js配置proxy代理发生404错误的两大原因。
这些仅为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
