Vue如何设置全局css文件以及css组合器
作者:佛系努力中……
这篇文章主要介绍了Vue如何设置全局css文件以及css组合器问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Vue设置全局css文件及css组合器
vue设置全局css只要在main.js里引入css文件即可,如:
import '@/assets/style.css'; // 全局css
记录一下自己常常记混的几个选择器
- 组群选择器(,)
//分组选择器选取所有具有相同样式定义的 HTML 元素。
h1, h2, p {
text-align: center;
color: red;
}- 后代选择器 (空格)
//下面的例子选择 <div> 元素内的所有 <p> 元素:
div p {
background-color: yellow;
}- 子选择器 (>)
//下面的例子选择属于 <div> 元素子元素的所有 <p> 元素:
div > p {
background-color: yellow;
}- 相邻兄弟选择器 (+)
/*相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
下面的例子选择紧随 <div> 元素之后的所有 <p> 元素:*/
div + p {
background-color: yellow;
}- 通用兄弟选择器(~)
/*通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
下面的例子选择属于 <div> 元素的同级元素的所有 <p> 元素:*/
div ~ p {
background-color: yellow;
}Vue定义全局css文件
作用:
便于管理共同样式,可以在项目任意一处引入该样式,便于区分引入的样式库
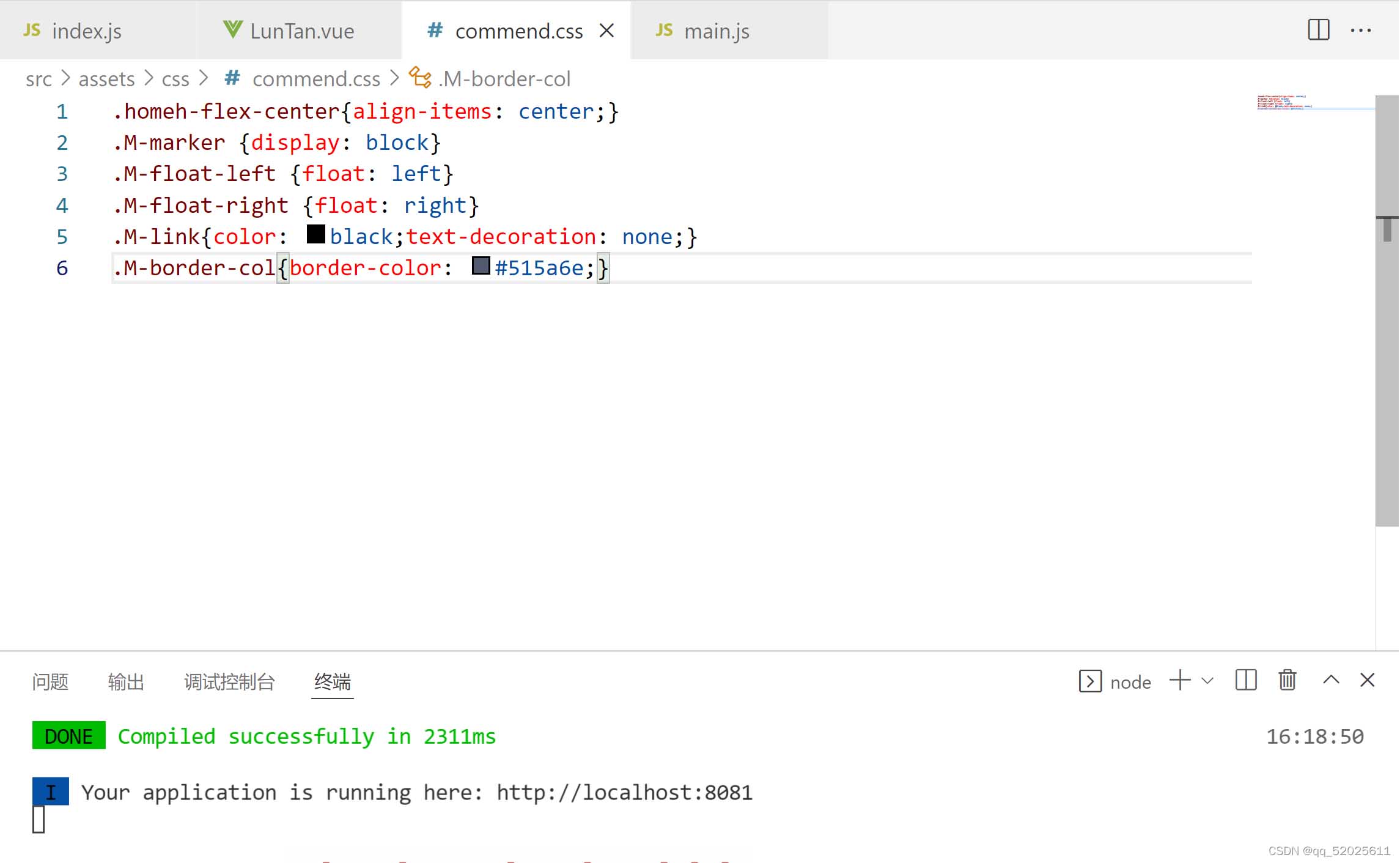
全局css内容在这里插入图片描述,写入共同使用的样式,在这里也可以使用媒体查询

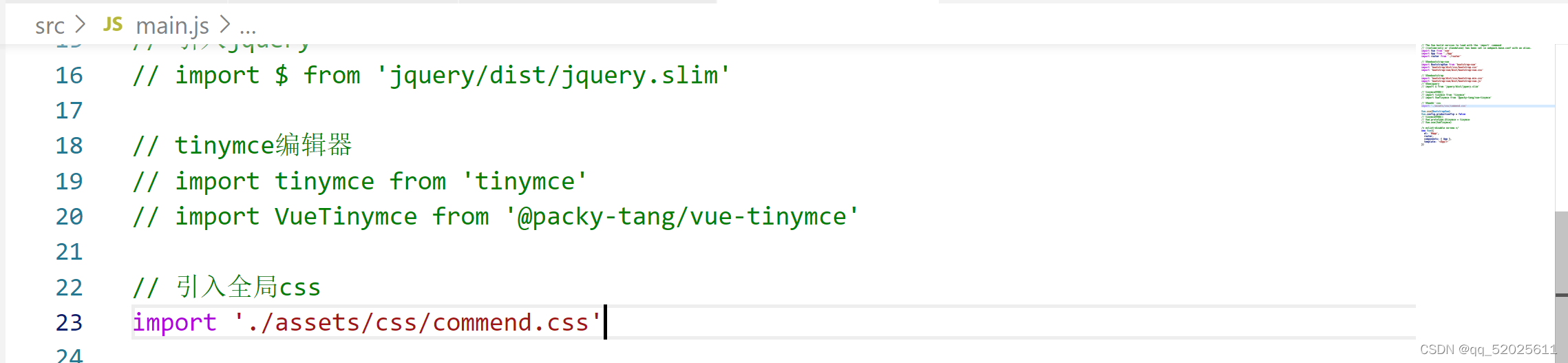
css样式在main.js文件中引入

要使用该样式的vue文件中引入

使用的时候在
class=“这里写要用的类名等”
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
