在组件外(.js文件)中使用pinia的解决方法
作者:k0933
这篇文章主要给大家介绍了关于在组件外(.js文件)中使用pinia的解决方法, pinia是Vue的最新一代的轻量级状态管理插件,它允许跨组件/页面共享状态,需要的朋友可以参考下
场景
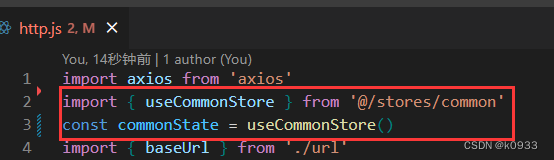
在封装的HTTP中使用pinia,如下:

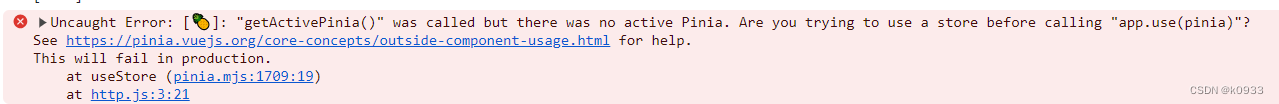
结果报错:

Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)“
报错原因:
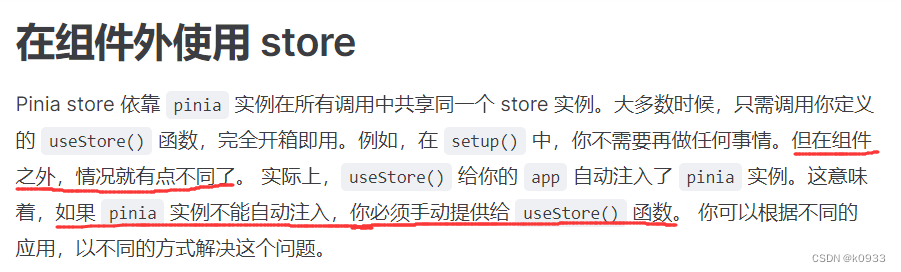
在使用pinia时,还没有在main.js中完成注册pinia文档

解决方法
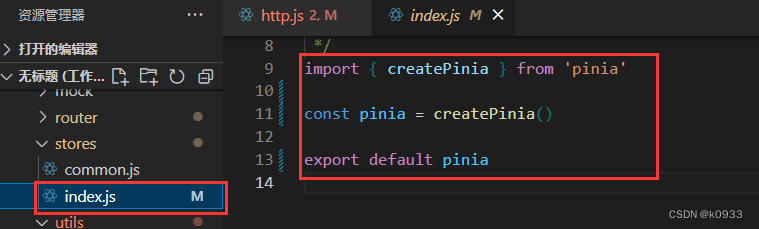
1、在stores中新建index.js

import { createPinia } from 'pinia'
const pinia = createPinia()
export default pinia
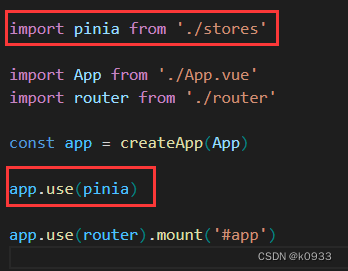
2 、在main.js中引入并注册

import pinia from './stores' app.use(pinia)
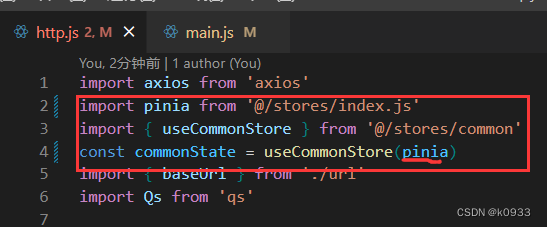
3、在http.js中引入并传入

import pinia from '@/stores/index.js'
import { useCommonStore } from '@/stores/common'
const commonState = useCommonStore(pinia)
完毕
总结
到此这篇关于在组件外(.js文件)中使用pinia的文章就介绍到这了,更多相关组件外.js文件使用pinia内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
