vue3 ElementUI 日期禁选当日前当日后三天后的实现代码
作者:慕宥晶
这篇文章主要介绍了vue3 ElementUI 日期禁选当日前当日后三天后的实现代码,本文通过示例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧
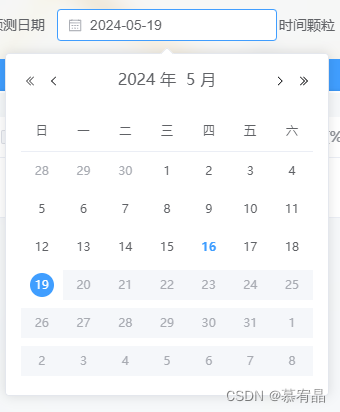
今日之前禁用
代码: ( 主要是 :disabledDate=“disabledDateFun” )
<el-date-picker
v-model="queryForm.selectedDate"
type="date"
range-separator="-"
placeholder="选择日期"
:disabledDate="disabledDateFun"
clearable />/今天之前日期方法
//设置发布日期大于等于当前日期
const disabledDateFun = time => {
//今天之前日期
if (time.getTime() < new Date().getTime()) {
return time.getTime() <= new Date().getTime() - 1 * 8.64e7; //时间范围必须是时间戳
}
};
/今天之后日期方法
//设置发布日期大于等于当前日期
const disabledDateFun = time => {
// 今天之后的日期都禁选
let curDate = new Date().getTime();
let three = 3 * 100 * 24 * 3600 * 1000;
let threeMonths = curDate - three;
console.log(threeMonths, "threeMonths");
return time.getTime() > Date.now() || time.getTime() < threeMonths;
};
今天之后3天日期方法
//设置发布日期大于等于当前日期
const disabledDateFun = time => {
return time.getTime() - 3 * 24 * 3600 * 1000 > Date.now();// -3天就是3天后, +3就是3天前
};
到此这篇关于vue3 ElementUI 日期禁选当日前当日后三天后的文章就介绍到这了,更多相关vue3 ElementUI 日期禁选内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
