js中promise如何取到[[PromiseResult]]问题
作者:橙子超sweet
这篇文章主要介绍了js中promise如何取到[[PromiseResult]]问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
promise如何取到[[PromiseResult]]
1.当返回值validate为一个Promise对象时
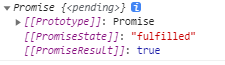
let validate = that.selectValidEvent(); console.log(validate)

可以看到,请求返回的值放在了Promise对象的PromiseResult中,但是直接取值又取不出来,这是因为:
Promise简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果;
2.这种情况下
如何获取promise对象的值PromiseResult
validate.then((result) => {
console.log("result", result);
})

心得:
用了async声明方法为异步那个方法 that.selectValidEvent(); 返回的就是promise对象,promise对象的值PromiseResult获取只能通过 .then() 方法获取。
Promise对象中[[PromiseResult]]的取值
我在axios中return参数的时候在另一个JS中接收到了一个promise对象,为了获取其中的[[PromiseResult]]的内容,可使用then()函数。
示例如下

通过传入箭头函数作为参数,即可在res变量接收到 [[PromiseResult]]的值。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
