微信小程序中实现自定义Navbar方法详解
作者:零一行者
这篇文章主要介绍了微信小程序中实现自定义Navbar方法,Navbar由 StatusBar和TitleBar组成,只需要知道它们各自的高度,就可以很好地完成自定义,需要的朋友可以参考下
前言
自定义 navbar 应该是很常见的需求。要自定义一个 navbar 并不难,只需要了解其组成部分即可。

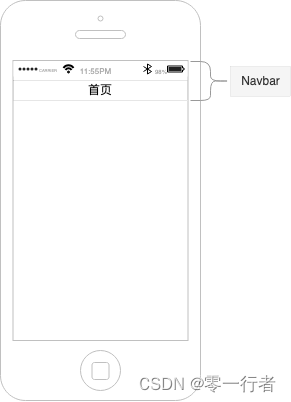
从上面的图片可以看出,Navbar 由 StatusBar 和 TitleBar 组成。了解了这些组成部分之后,只需要知道它们各自的高度,就可以很好地完成自定义。
StatusBar高度
状态栏高度与设备(即操作系统)有关。在 uniapp 中,提供了一个名为 getSystemInfoSync 的方法,可以同步获取与设备相关的内容。
const systemInfo = uni.getSystemInfoSync(); const statusBarHeight = systemInfo.statusBarHeight;
TitleBar高度
通常,设备按照系统被划分为 Android 和 iOS,这种分类方式在行业内是一种通用的标准,虽然个别厂商可能会有一些细微的差异,但这里我们只关注通用标准。
const titleBarHeight = systemInfo.platform == 'android' ? 48 : 44;
知道 StatusBar 、TitleBar 高度之后,接下来定义就很简单了。
编写Navbar组件
<template>
<view class="navbar">
<!--statusBar-->
<view
v-if="showStatusBar"
class="status-bar"
:style="{ height: `${statusBarHeight}px` }"
></view>
<view class="navbar-content" :style="{ height: `${titleBarHeight}px` }">
<view class="navbar__left" @click="onClickLeft">
<view class="navbar__left-icon">
<slot name="left"></slot>
</view>
</view>
<view class="navbar__title">
<slot name="title">
{{ title }}
</slot>
</view>
<view class="navbar__right" @click="onClickRight">
<view class="navbar__right-icon">
<slot name="right"></slot>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'NavbarComponent',
props: {
title: {
type: String,
default: '',
},
showStatusBar: {
type: Boolean,
default: true,
},
},
setup(props, { emit, expose }) {
const systemInfo = uni.getSystemInfoSync();
const statusBarHeight = systemInfo.statusBarHeight;
const titleBarHeight = systemInfo.platform == 'android' ? 48 : 44;
const navbarHeight = statusBarHeight + titleBarHeight;
const getNavbarHeight = () => {
return props.showStatusBar ? navbarHeight : titleBarHeight;
};
const onClickLeft = () => {
emit('clickLeft');
};
const onClickRight = () => {
emit('clickRight');
};
expose({
getNavbarHeight,
});
return {
navbarHeight,
titleBarHeight,
statusBarHeight,
onClickLeft,
onClickRight,
};
},
};
</script>
<style scoped lang="scss">
.navbar {
padding: 0 20rpx;
.navbar-content {
display: flex;
align-items: center;
}
.navbar__title {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
flex: 1;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.navbar__left {
flex: 0 0 80rpx;
display: flex;
align-items: center;
padding: 0 10rpx;
height: 100%;
font-size: 28rpx;
}
.navbar__right {
flex: 0 0 80rpx;
display: flex;
align-items: center;
padding: 0 10rpx;
height: 100%;
}
}
</style>使用
<template>
<b-navbar :title="title" @clickLeft="onClickLeft" @clickRight="onClickRight">
<template #left>
<uni-icons type="left"></uni-icons>
</template>
</b-navbar>
</template>
<script>
import { ref } from 'vue';
import BNavbar from '@/components/BNavbar/index.vue';
export default {
components: {
BNavbar,
},
setup() {
const title = ref('自定义Navbar');
const onClickLeft = () => {
uni.navigateBack();
};
const onClickRight = () => {
console.log('clickRight');
};
return {
title,
onClickLeft,
onClickRight,
};
},
};
</script>
<style scoped lang="scss">
.navbar {
display: flex;
align-items: center;
padding: 0 20rpx;
.navbar__title {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
flex: 1;
text-align: center;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.navbar__left {
flex: 0 0 80rpx;
display: flex;
align-items: center;
padding: 0 10rpx;
height: 100%;
font-size: 28rpx;
}
.navbar__right {
flex: 0 0 80rpx;
display: flex;
align-items: center;
padding: 0 10rpx;
height: 100%;
}
}
</style>最终效果

以上就是微信小程序中实现自定义Navbar方法详解的详细内容,更多关于小程序自定义Navbar的资料请关注脚本之家其它相关文章!
