Vue Steps步骤条渲染异常问题
作者:it界的哈士奇
这篇文章主要介绍了Vue Steps步骤条渲染异常问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Vue Steps步骤条渲染异常
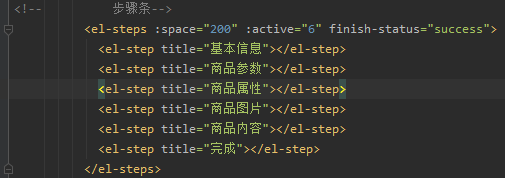
我想创建一个步骤条,于是将Element官网步骤条代码拷贝到自己的项目中

显示结果:

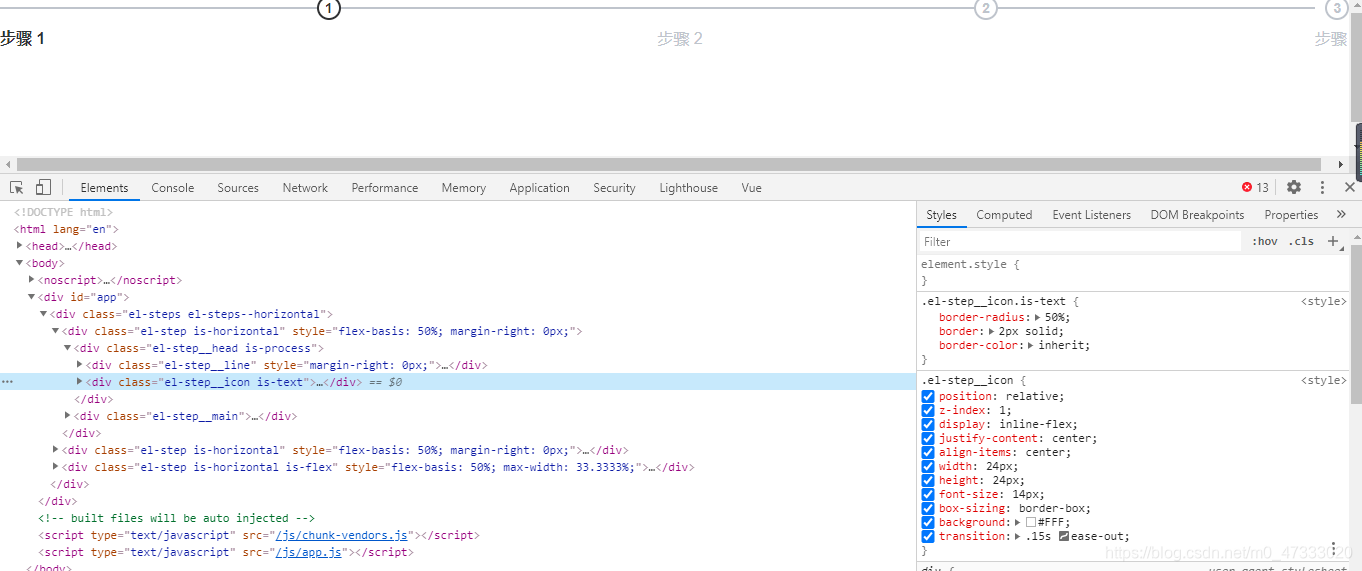
页面渲染结果并没有想官网描述的那样

考虑了几种可能性
(Vue版本不同影响渲染,电脑盗版系统影响渲染,IDA盗版影响渲染,其他组件样式影响渲染),前三个太麻烦了(也太贵了),所有选择最简单(便宜)的一项来检查问题所在
新建了一个新组件

排除了其他组件样式的相互影响,运行

结果依然让人想锤作者!!
但作为一个有智慧的前端初学者,我还是打开了调试面板,哪里 bug 点哪里

可以看出这是点线分离的,这条步骤线没有问题,步骤描述文字没有问题,所以问题就出在步骤点上
查看步骤点的样式

遵循着哪里不爽点哪里的行规(哪个样式不懂点哪里),我把右边的样式勾勾一个个点没,终于。。。。

让我给找到了,虽然这样式我看不懂啥意思(没认真听讲),
但只要把它的属性值(不能该none,试了,没有)给改了就能正常显示了
于是重新测试display的其他属性值

最终发现flex值最合适
找到全局样式,添加一条样式

刷新页面重新渲染

样式已覆盖,显示无异常,完美
补充
如果你看到这,那恭喜你,我刚发现(勿喷)还有更简单的方法:
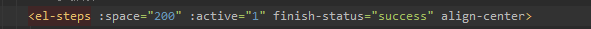
直接在el-steps标签上添加align-center属性,上面步骤都可以忽略,一步解决!

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
