vue项目实现国际化的基本思路与详细步骤
作者:努力搞米
对于一些跨国项目来说,国际化是尤为重要的,那么什么要国际化呢?国际化的意思就是将我们写的项目,能够根据不同国家的语言,进行翻译,进行切换,方便不同国家的客户使用
基本思路如下
① 定义语言包:需要几种语言展示,就定义几个语言包
② 创建对象,对语言包进行整合,对象的 key 为语言包的引用,值为语言包对象
③ 创建 vue-i18n 类的对象,同时为其 messages 属性为第②步创建的对象,为其 locale 属性赋值为第②步中语言对象对应的 key
④ 在创建 Vue 实例对象时,挂载 vue-i18n 类的对象
1.安装vue-i18n
i18n是internationalization这个单词的缩写,取了首字母i和结尾字母n,中间一用有18个字母,所以组合起来就所写成i18n,这是一个用于给vue国际化的插件, 它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中
npm i vue-i18n@8.22.2
百度到8.22.2这个版本最完善,所以我就下了这个版本。
2.ElementUI多语言配置
引入element语言包文件src/lang/index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n' // 引入国际化插件包
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui 英文包
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui 中文包
import customEN from './en' // 自定义英语包
import customZH from './zh' // 自定义中文包
Vue.use(VueI18n) // 全局注册国际化包
const messages = {
en: {
...customEN,
...elementEnLocale
},
zh: {
...customZH ,
...elementZhLocale
}
}
export function getLanguage() {
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
// 如果没有选择语言
const language = (navigator.language || navigator.browserLanguage).toLowerCase()
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'en' // 默认语言
}
const i18n = new VueI18n({
locale: getLanguage(),
messages
})
export default i18n3. 自定义内容多语言配置
在src/lang 文件夹下创建自定义语言的js文件
|- src
|-lang
|-index.js
|-en.js # 从资源包中拷入的
|-zh.js # 从资源包中拷入的
/src/lang/zh.js
export default {
navbar: {
welcomes: '欢迎使用',
companyName: '后台管理系统',
},
}/src/lang/en.js
export default {
navbar: {
welcomes: 'welcome to use',
companyName: 'backstage management system',
}
}4.在main.js中挂载 i18n的插件
import i18n from '@/lang'
// 加入到根实力配置中
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})5.配置完成之后使用
在想要使用多语言的页面,用t(‘属性名’)来生成标题。这里的t是引入了i18n之后,自动挂载在vue实例上的功能。
<div class="dashboard-editor-container">
{{ $t('navbar.welcomes') }} {{ $t('navbar.companyName') }}
</div>手动更改默认语言后,看效果:


注:到这里已经差不多完成了,还有个问题。就是如果使用了element-ui,element组件可能无法实现多语言。涉及到手动处理 vue-i18n兼容性问题,官网已经做了详细介绍。
在main.js中加上一段这个代码:
Vue.use(Element, {
size: Cookies.get('size') || 'medium' , // set element-ui default size
i18n: (key, value) => i18n.t(key, value)
})6.现在已经实现了多语言切换的核心逻辑
不能够动态的更改,只能代码手动,下面封装一个动态切换语言的组件
6.1 目的:

6.2 封装多语言切换组件
封装一个切换语言的组件,放在公共组件的位置: src/components/Lang/index.vue
<template>
<el-dropdown trigger="click" @command="changeLanguage">
<div>
<svg-icon class-name="international-icon" icon-class="language" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="zh" :disabled="'zh'=== $i18n.locale ">中文</el-dropdown-item>
<el-dropdown-item command="en" :disabled="'en'=== $i18n.locale ">en</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
computed: {
language() {
return this.$store.getters.language
}
},
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang // 设置给本地的i18n插件
this.$store.dispatch('app/setLanguage', lang)
this.$message.success('切换多语言成功')
}
}
}
</script>6.3 全局注册组件
把这个组件在main.js中进行挂载到全局
import Lang from '@/components/Lang'
Vue.component('Lang', Lang)6.4 在Navbar组件中引入使用组件或者是在想用该组件的地方引入
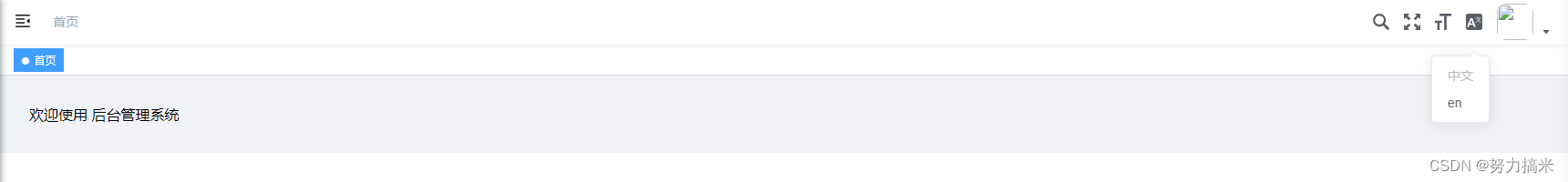
<!-- 语言包 -->
<Lang class="right-menu-item"></Lang>效果:


总结
到此这篇关于vue项目实现国际化的基本思路与详细步骤的文章就介绍到这了,更多相关vue项目国际化内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
