vue3中实现文本显示省略号和tooltips提示框的方式详解
作者:迷途小羔羊
在 B 端业务中,我们经常会遇到文本内容超出容器区域需显示省略号的需求,当鼠标移入文本时,会出现 Tooltip 显示完整内容,最近,我也遇到了这样的场景,接下来给大家介绍vue3中实现文本显示省略号和tooltips提示框的方式,需要的朋友可以参考下
前言
在 B 端业务中,我们经常会遇到文本内容超出容器区域需显示省略号的需求。当鼠标移入文本时,会出现 Tooltip 显示完整内容。最近,我也遇到了这样的场景。为了提高业务通用性,我已将其封装为组件、Hook 和指令等形式供使用。
使用方式
npm install vue-ellipsis-tooltip --save
技术细节
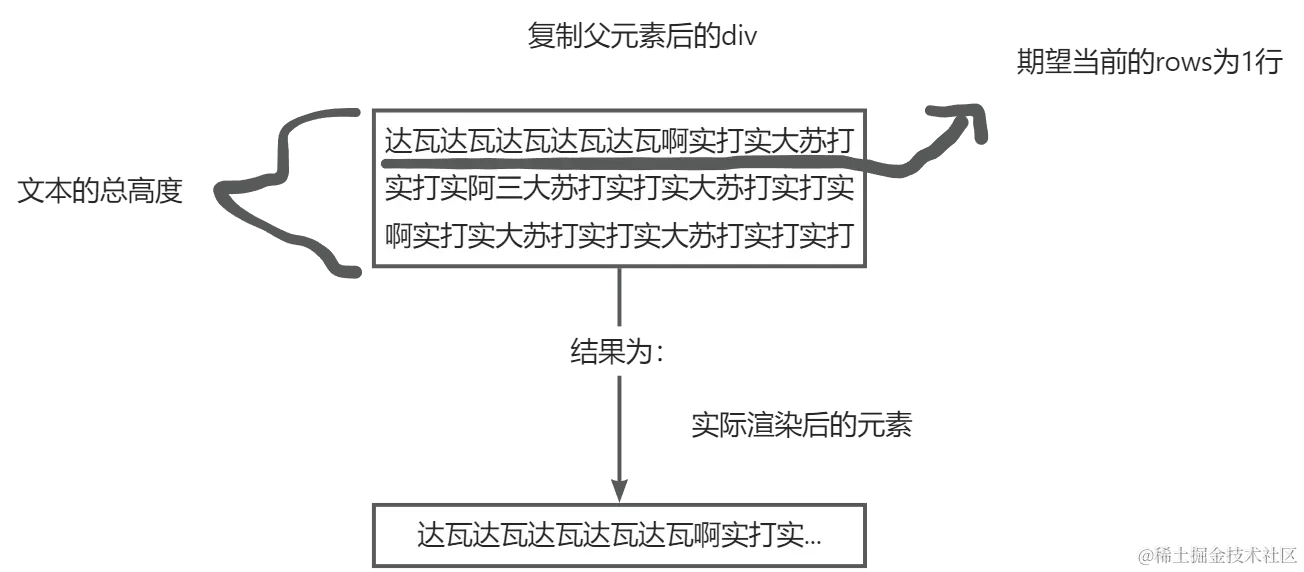
如何判断文本超出了父容器
- 首先创建一个空白的
div,将当前父元素的样式全部复制到这个 div 上。将全部文字填充到空白 div 中,获取当前全部文案的高度。然后使用定位和层级使其在当前屏幕上不可见。 - 通过
二分法,递归地找出期望目标元素的行数的高度(lineHeight * rows)所能容纳的最大字符串数量。

基础的伪代码如下:
export const getEllipsisText = (parentNode: HTMLElement, fullText: string, maxHeight: number) => {
const ellipsisContainer = createMeasureContainer(parentNode)
ellipsisContainer.innerHTML = ""
const textNode = document.createTextNode(fullText)
ellipsisContainer.appendChild(textNode)
// 检查当前文本是否满足高度条件
function inRange() {
return ellipsisContainer.offsetHeight <= maxHeight
}
if (inRange()) {
return {
ellipsis: false,
text: fullText
}
}
// 寻找最多的文字
function measureText(startLoc = 0, endLoc = fullText.length, lastSuccessLoc = 0) {
if (startLoc > endLoc) {
// 找到满足条件的最长文本,清理并返回结果
const finalText = fullText.slice(0, lastSuccessLoc) + "..."
return {
ellipsis: true,
text: finalText
}
// return finalText
}
const midLoc = Math.floor((startLoc + endLoc) / 2)
textNode.textContent = fullText.slice(0, midLoc) + "..."
if (inRange()) {
return measureText(midLoc + 1, endLoc, midLoc)
} else {
return measureText(startLoc, midLoc - 1, lastSuccessLoc)
}
}
return measureText()
}
- 时间复杂度主要取决于
measureText函数,它使用二分查找法来确定满足条件的最长文本。二分查找的时间复杂度是 O(log n),其中 n 是字符串fullText的长度。在这个过程中,每一步都会将搜索范围减半,直到找到最合适的文本长度。 - 空间复杂度由于
measureText使用了递归调用,空间复杂度受到递归深度的影响。在最坏的情况下,递归深度与二分查找的步骤数相同,即 O(log n)
创建ToolTip弹窗
ToolTip主要是通过@popperjs/core进行实现
怎么使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css" rel="external nofollow" >
<style>
.wrapper{
margin: 0 auto;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.4/vue.cjs.prod.min.js"></script>
<script src="./vEllipsis.js"></script>
</head>
<body>
<div id="app">
<div class="wrapper" :style="{ width: '200px' }">
<span v-ellipsis="{ rows: 1, text: 'aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaazzzzzzzzzz' }" />
</div>
<div class="wrapper" :style="{ width: `200px` }">
<vue-ellipsis-tooltip :rows="3" text=" A design is a plan or specification for the" />
</div>
</div>
<script>
const App = {
data() {
return {
message: "Hello Element Plus",
};
},
};
const app = Vue.createApp(App);
app.use(vEllipsis);
app.mount("#app");
</script>
</body>
</html>
组件形式
<template>
<div class="wrapper" :style="{ width: `${width}px` }">
<vue-ellipsis-tooltip
:rows="options.rows"
:text="options.text"
:poperOptions="{
effect: 'light'
}"/>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue"
import {vue-ellipsis-tooltip} from "vue-ellipsis-tooltip"
const options = ref({
rows: 1,
text: "你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好"
})
const width = ref(200)
</script>
指令形式
<template>
<div class="wrapper" :style="{ width: `${width}px` }">
<span ref="targetRef" v-ellipsis="{ rows: options.rows, text: options.text }" />
</div>
</template>
<script setup lang="ts">
import { ref } from "vue"
const options = ref({
rows: 1,
text: "你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好"
})
const width = ref(200)
</script>
hook形式
<template>
<div class="wrapper" :style="{ width: `${width}px` }" ref="wrapperRef">
<span ref="targetRef" />
</div>
</template>
<script setup lang="ts">
import { useEllipsis } from "vue-ellipsis-tooltip"
import { ref } from "vue"
const targetRef = ref()
const width = ref(200)
const options = ref({
rows: 1,
text: "你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好你好"
})
useEllipsis(targetRef, options.value, {
effect: "dark"
})
</script>
在vite中使用
main.ts
import { createApp } from 'vue'
import "vue-ellipsis-tooltip/dist/style.css"
import vEllipsis from "vue-ellipsis-tooltip"
import App from './App.vue'
const app = createApp(App)
app.use(vEllipsis)
app.mount('#app')
Attributes
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| rows | 显示省略的行数 | number | 1 |
| showTooltip | 配置省略时的弹出框 | boolean | false |
| text | 显示的内容 | string | '' |
| disabled | 是否禁用 | boolean | false |
poperOptions(弹出窗属性)
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| effect | 主题 | dark / light | dark |
| teleported | 是否插入body | boolean | false |
| showArrow | 是否显示箭头 | boolean | true |
| popperClass | 弹出窗类名 | string | '' |
| offset | 出现位置的偏移量 | number | 12 |
| showAfter | 在触发后多久显示内容,单位毫秒 | number | 0 |
| hideAfter | 延迟关闭,单位毫秒 | number | 200 |
| placement | Tooltip 组件出现的位置 | enum | 'bottom' |
| zIndex | 弹窗层级 | number | 1024 |
| popperOptions | popper.js 参数 | object | {} |
总结
该组件提供了一个灵活且易于集成的方式,以满足B端业务
以上就是vue3中实现文本显示省略号和tooltips提示框的方式详解的详细内容,更多关于vue3文本显示省略号和提示框的资料请关注脚本之家其它相关文章!
