Element-Plus实现动态渲染图标的示例代码
作者:洛可可白
Element-Plus 是 Element UI 的 Vue 3 版本,它提供了一套完整的组件库,用于快速构建企业级的后台产品。在 Element-Plus 中,我们可以使用 <component> 标签来动态渲染组件,这使得在菜单中根据条件动态显示不同的图标成为可能。本文将介绍如何使用 Element-Plus 和 Vue.js 来实现动态渲染图标的功能。
Element-Plus 简介
Element-Plus 是基于 Vue 3 的组件库,它继承了 Element UI 的设计思想和组件结构,同时充分利用了 Vue 3 的新特性,如 Composition API,以提供更加灵活和强大的组件使用体验。Element-Plus 支持自定义主题,提供了丰富的文档和示例,使得开发者能够快速上手并构建高质量的用户界面。
Vue.js 简介
Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。Vue 的核心库只关注视图层,易于上手,同时也能够配合其他库或现有项目使用。Vue 的响应式数据绑定和虚拟 DOM 技术使得状态管理和视图更新变得简单高效。
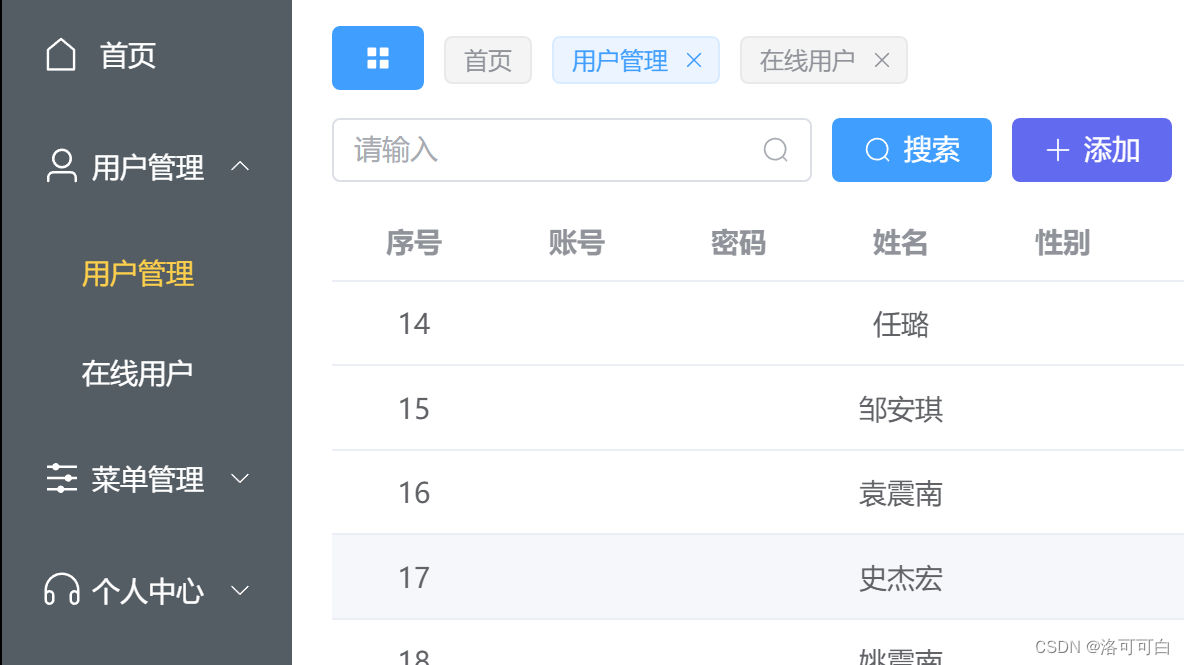
实现效果

实现步骤
1. 安装 Element-Plus
首先,确保你的项目已经安装了 Vue 3,然后通过 npm 或 yarn 安装 Element-Plus:
npm install element-plus --save # 或者 yarn add element-plus
2. 引入 Element-Plus
在你的主文件(通常是 main.js 或 main.ts)中引入 Element-Plus 并注册为全局可用:
import {createApp} from 'vue'
import {createPinia} from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import 'dayjs/locale/zh-cn'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {locale: zhCn})
app.use(createPinia())
app.use(router)
app.mount('#app')
3. 安装导入图标组件
在你的项目中定义 SVG 图标组件,例如:
# 选择一个你喜欢的包管理器 # NPM $ npm install @element-plus/icons-vue # Yarn $ yarn add @element-plus/icons-vue # pnpm $ pnpm install @element-plus/icons-vue
const app = createApp(App)
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
4. 使用动态渲染图标
在你的 Vue 组件中使用 Element-Plus 提供的 <el-sub-menu> 组件来创建下拉菜单,并使用 <component> 标签来动态渲染图标。
<!-- item.id+'' 解决Invalid prop: type check failed for prop "index". Expected String with value "1", got Number with value 1. -->
<el-sub-menu v-for="(item,index) in menuAsc" :index="item.id+''">
<template #title>
<!-- 关键代码 -->
<component class="icons" :is="item.icon"></component>
<span>{{ item.name }}</span>
</template>
<el-menu-item v-for="(i,num) in menuAsc[index].children" :index="menuAsc[index].children[num].id+''"
@click="routerTo(i)">
{{ i.name }}
</el-menu-item>
</el-sub-menu>
在这个例子中,menuAsc 是一个数组,包含了菜单项和它们的子菜单。每个菜单项都有一个 icon 属性,该属性是一个组件的名称,用于指定要渲染的图标。<component> 标签的 :is 属性用于动态绑定组件名称,从而实现根据条件渲染不同的图标。
5. 样式调整
为了确保图标正确显示,我们可以添加一些 CSS 样式:
svg {
width: 20px;
height: 20px;
margin-right: 5px;
}
结语
通过上述步骤,我们成功地在 Element-Plus 的菜单中实现了动态渲染图标的功能。这个实例展示了如何使用 Element-Plus 和 Vue.js 来动态渲染组件,并自定义菜单项的图标。通过学习和实践,你可以更深入地理解 Element-Plus 和 Vue.js 的强大功能,以及如何将它们应用到实际的开发工作中。
到此这篇关于Element-Plus实现动态渲染图标的示例代码的文章就介绍到这了,更多相关Element-Plus实现动态渲染图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
