手把手教会你用Javascript实现放大镜效果(详细注释+完整代码)
作者:Tang_jibin
放大镜可以说是前端人必须学会的程序之一,下面这篇文章主要给大家介绍了关于手把手教会你用Javascript实现放大镜效果的相关资料,文中通过代码介绍的非常详细,需要的朋友可以参考下
今天来实现一个类似于淘宝京东商品店铺首页的放大镜效果!!!
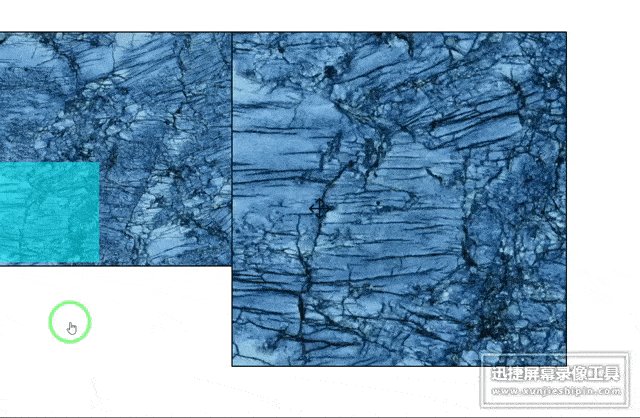
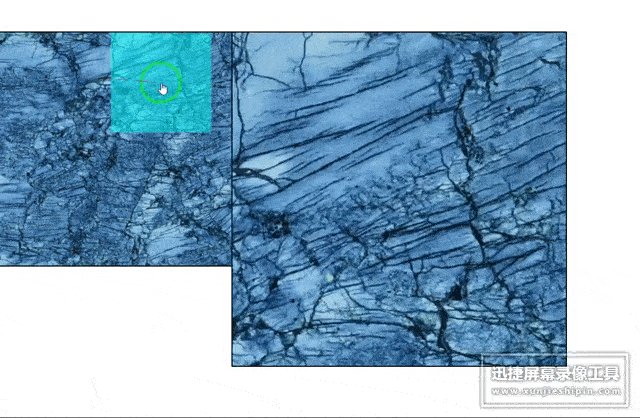
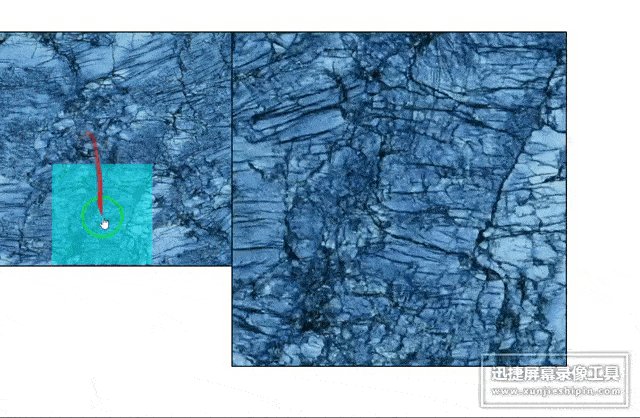
具体实现效果如下图所示

案例分析
1.要实现放大镜效果,我们需要做哪些准备工作?
答:
我们首先需要创建三个盒子,分别对应的是小图片,大图片,遮罩层
2.页面创建完毕,如何开始操作呢?
答:
第一步:我们需要先获取鼠标的坐标,遮罩层的坐标
第二步:判断遮罩层是否超出小盒子的范围,超出则拉回
第三步:计算大图跟随遮罩层移动的比例
第四步:最关键的一步,就是必须在页面加载完毕后进行计算小图片/遮罩层的比例=大图片/大盒子的比例
思路拆解
首先,我们需要准备两张大小不等的相同图片,同时搭建基本html框架,引入图片
<body>
<div id="div-small">
<img src="./imgs/小1.jpg" id="img-small">
<div id="div-mask"></div>
</div>
<div id="div-big">
<img src="./imgs/大2.jpg" id="img-big">
</div>
</body>
搭建完成后,还看不出效果,所以我们还需要加入css样式进行页面渲染
<style>
img {
vertical-align: top;
}
/*小盒子*/
#div-small {
width: 350px;
height: 350px;
outline: 2px solid black;
position: absolute;
top: 50px;
left: 0;
/*鼠标变成小手样式*/
cursor: pointer;
}
/*大盒子*/
#div-big {
width: 500px;
height: 500px;
outline: 2px solid black;
position: absolute;
left: 350px;
top: 50px;
overflow: hidden;
display: none;
}
/*遮罩层*/
#div-mask {
width: 150px;
height: 150px;
background-color: aqua;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
/*对鼠标事件失去作用*/
pointer-events: none;
display: none;
}
</style>
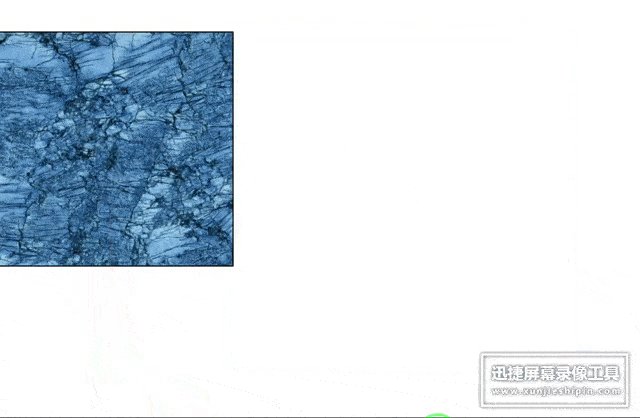
为了更好的展示图片效果,在遮罩层和大盒子被隐藏前,截了一张图如下;毕竟为了更好的实现放大镜效果,遮罩层和大盒子都是需要提前隐藏的

通过上面的步骤,基本实现页面的基本效果,接下来就需要加入JavaScript实现页面的交互效果。鼠标移入小盒子,显示遮罩层和大盒子,鼠标移出,遮罩层和大盒子隐藏.
//鼠标移入事件
div_small.onmouseover = function () {
//鼠标移入小盒子时,遮罩层和大盒子显示
div_mask.style["display"] = "block";
div_big.style["display"] = "block";
}
//鼠标移出事件
div_small.onmouseout = function () {
//鼠标移出小盒子时,遮罩层和大盒子消失
div_mask.style["display"] = "none";
div_big.style["display"] = "none";
//同时让大盒子图片回到原位
img_big.style["margin-left"] = 0;
img_big.style["margin-top"] = 0;
}
有了上面的移出和移入事件后,就需要实现左边遮罩层移动,右边大盒子图片进行对应放大处理
//(小盒子内)鼠标移动事件
div_small.onmousemove = function (e) {
//通过1和2可以确保鼠标在遮罩层的正中间
//1.获取鼠标在小盒子的位置x0,y0
let x0 = e.offsetX;
let y0 = e.offsetY;
//2.计算当前位置(左上角)
let cur_x = x0 - div_mask.offsetWidth / 2;
let cur_y = y0 - div_mask.offsetHeight / 2;
//2-1.防止遮罩越界(超出盒子区域),超出则拉回
cur_x = cur_x < 0 ? 0 : cur_x;
cur_x = cur_x > div_small.offsetWidth - div_mask.offsetWidth ? div_small.offsetWidth - div_mask.offsetWidth : cur_x;
cur_y = cur_y < 0 ? 0 : cur_y;
cur_y = cur_y > div_small.offsetHeight - div_mask.offsetHeight ? div_small.offsetHeight - div_mask.offsetHeight : cur_y;
//3.设置遮罩的(左上角)位置
div_mask.style["left"] = cur_x + "px";
div_mask.style["top"] = cur_y + "px";
//4.让大图挪动(大图移动距离等于小图距离左边的宽高乘以大小图的宽高比)
img_big.style["margin-left"] = -cur_x * img_big.offsetWidth / img_small.offsetWidth + "px";
img_big.style["margin-top"] = -cur_y * img_big.offsetHeight / img_small.offsetHeight + "px";
}
完成上面的思路后,基本上就完成了一个简易版的放大镜,但会存在一个小问题,就是右边的图片和左边遮罩层移动的比例似乎不一致,存在些许误差。
所以,就需要进行关键一步的处理,让放大镜更完美;即利用动态等比缩放的方式,使左右两边图片比例一致
//图片会在页面内容加载完毕后才会开始加载,所以使用window.onload.
window.onload = function () {
//计算小图片/遮罩层的比例=大图片/大盒子的比例===>即动态设置大图片的宽高,让大图片始终贴合边框(注意:元素设置display:none后,offsetWidth这种获取宽高将会失效)
img_big.style.width = (img_small.offsetWidth / parseFloat((window.getComputedStyle(div_mask)["width"])) * parseFloat((window.getComputedStyle(div_big)["width"]))) + "px";
img_big.style.height = (img_small.offsetHeight / parseFloat((window.getComputedStyle(div_mask)["height"])) * parseFloat((window.getComputedStyle(div_big)["height"]))) + "px";
}
以上就是实现放大镜效果的全部思路,希望能帮到你!!!
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
vertical-align: top;
}
/*小盒子*/
#div-small {
width: 350px;
height: 350px;
outline: 2px solid black;
position: absolute;
top: 50px;
left: 0;
/*鼠标变成小手样式*/
cursor: pointer;
}
/*大盒子*/
#div-big {
width: 500px;
height: 500px;
outline: 2px solid black;
position: absolute;
left: 350px;
top: 50px;
overflow: hidden;
display: none;
}
/*遮罩层*/
#div-mask {
width: 150px;
height: 150px;
background-color: aqua;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
/*对鼠标事件失去作用*/
pointer-events: none;
display: none;
}
</style>
</head>
<body>
<div id="div-small">
<img src="./imgs/小1.jpg" id="img-small">
<div id="div-mask"></div>
</div>
<div id="div-big">
<img src="./imgs/大2.jpg" id="img-big">
</div>
</body>
<script>
//获取标签
let div_small = document.querySelector("#div-small");
let div_big = document.querySelector("#div-big");
let div_mask = document.querySelector("#div-mask");
let img_small = document.querySelector("#img-small");
let img_big = document.querySelector("#img-big");
//假定鼠标控制遮罩层在当前盒子的正中间,我们需要先求出遮罩层左上角的坐标(x=e.offsetX-mask.offsetWidth,y=e.offsetY-mask.offsetHeight)
//鼠标移入事件
div_small.onmouseover = function () {
//鼠标移入小盒子时,遮罩层和大盒子显示
div_mask.style["display"] = "block";
div_big.style["display"] = "block";
}
//鼠标移出事件
div_small.onmouseout = function () {
//鼠标移出小盒子时,遮罩层和大盒子消失
div_mask.style["display"] = "none";
div_big.style["display"] = "none";
//同时让大盒子图片回到原位
img_big.style["margin-left"] = 0;
img_big.style["margin-top"] = 0;
}
//(小盒子内)鼠标移动事件
div_small.onmousemove = function (e) {
//通过1和2可以确保鼠标在遮罩层的正中间
//1.获取鼠标在小盒子的位置x0,y0
let x0 = e.offsetX;
let y0 = e.offsetY;
//2.计算当前位置(左上角)
let cur_x = x0 - div_mask.offsetWidth / 2;
let cur_y = y0 - div_mask.offsetHeight / 2;
//2-1.防止遮罩越界(超出盒子区域),超出则拉回
cur_x = cur_x < 0 ? 0 : cur_x;
cur_x = cur_x > div_small.offsetWidth - div_mask.offsetWidth ? div_small.offsetWidth - div_mask.offsetWidth : cur_x;
cur_y = cur_y < 0 ? 0 : cur_y;
cur_y = cur_y > div_small.offsetHeight - div_mask.offsetHeight ? div_small.offsetHeight - div_mask.offsetHeight : cur_y;
//3.设置遮罩的(左上角)位置
div_mask.style["left"] = cur_x + "px";
div_mask.style["top"] = cur_y + "px";
//4.让大图挪动(大图移动距离等于小图距离左边的宽高乘以大小图的宽高比)
img_big.style["margin-left"] = -cur_x * img_big.offsetWidth / img_small.offsetWidth + "px";
img_big.style["margin-top"] = -cur_y * img_big.offsetHeight / img_small.offsetHeight + "px";
}
//图片会在js加载完毕后才会开始加载,所以使用window.onload.
window.onload = function () {
//计算小图片/遮罩层的比例=大图片/大盒子的比例===>即动态设置大图片的宽高,让大图片始终贴合边框(注意:元素设置display:none后,offsetWidth这种获取宽高将会失效)
img_big.style.width = (img_small.offsetWidth / parseFloat((window.getComputedStyle(div_mask)["width"])) * parseFloat((window.getComputedStyle(div_big)["width"]))) + "px";
img_big.style.height = (img_small.offsetHeight / parseFloat((window.getComputedStyle(div_mask)["height"])) * parseFloat((window.getComputedStyle(div_big)["height"]))) + "px";
}
</script>
</html>总结
到此这篇关于Javascript实现放大镜效果的文章就介绍到这了,更多相关js放大镜效果内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
