vue项目打包后网页的title乱码解决方案
作者:爱学习的大雄
这篇文章主要介绍了vue项目打包后网页的title乱码解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue项目打包后网页的title乱码
遇到的问题
vue项目在本地运行时无乱码现象产生,但在我运行npm run build打包项目运行index.html后发现就是这个标题会出现乱码的情况

后来在经过查阅资料,发现是字符编码的问题。
尝试了网上一种方法
就是将乱码的文件使用电脑自带的记事本打开,然后选择utf-8字符编码另存为。
这种方法可以在本机上实现问题的解决,但是当我把另存为的文件再次上传到linux服务器中部署后有产生了乱码问题
最终找到的解决方法
如下:
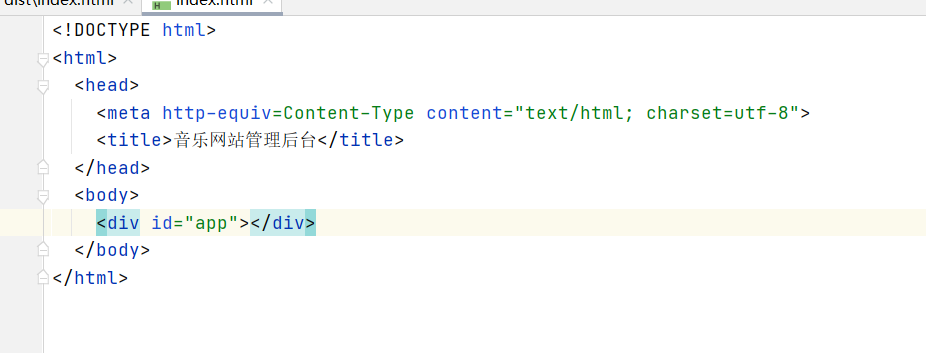
在产生乱码的html的head中添加以下代码即可:
<meta http-equiv=Content-Type content="text/html; charset=utf-8">

添加后再次进行项目打包,本地测试无乱码现象,然后上传至linux服务器部署,访问测试,无乱码现象。
vue部署项目,线上打开乱码
如图:

在 index.html <head></head>中加入<meta charset="utf-8"> 即可
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
