vue2前端使用axios发起post请求后端(springboot)接收不到值解决办法
作者:打工人小夏
一、错误回现(前后端错误演示)
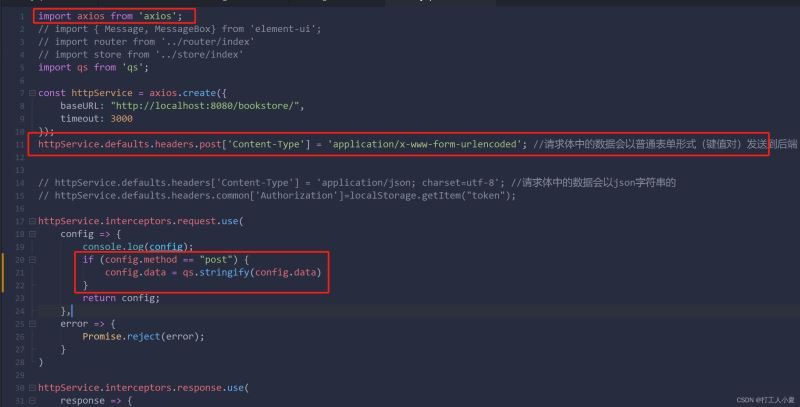
axios封装-我常用的请求头参数 application/json; charset=utf-8

页面登录请求-post


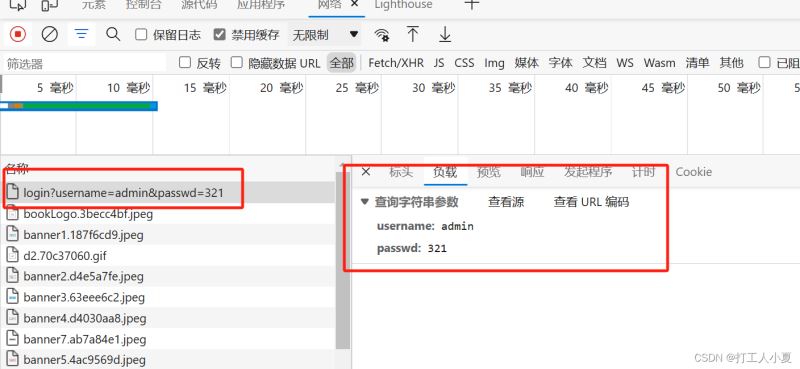
网络请求正常传入参数
后端代码,查看控制台发现都为null,没取到值。

二、解决
1.尝试将前端post请求改成get,其他都不用变



发现正常取到值,打印输出正常。前端页面正常跳转。
2.后端设置为post请求,前端axios要配置请求头参数

还要再对数据再进行一次格式化(qs)

然后再去验证


后端控制台正常输出。
三、结论


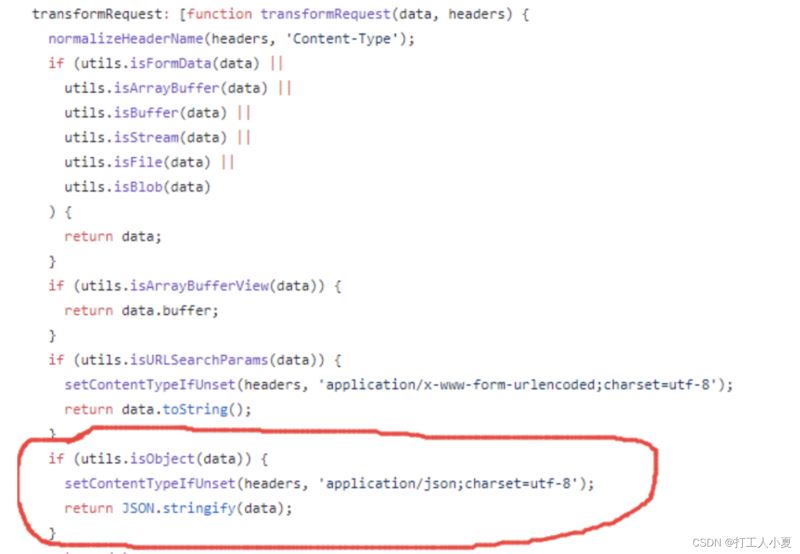
后来查阅资料发现,只要我们前端只要传入对象格式的参数时,axios就会对我们的数据进行JSON.stringify的操作。也就是说,将我们的 Content-Type 变成了 application/json;charset=utf-8。
axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
而后端接口使用@RequestParam注解就必须设置axios的请求头为 application/x-www-form-urlencoded

@RequestParam接收的参数是来自HTTP请求体( Content-Type必须为 'application/x-www-form-urlencoded )

httpService.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
列出以下其他的值
httpService.defaults.headers['Content-Type'] = 'application/json; charset=utf-8';
上传图片最好是单独封装一个
export function fileUpload(url, params = {}) {
return new Promise((resolve, reject) => {
httpService({
url: url,
method: 'post',
data: params,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
resolve(response);
}).catch(error => {
reject(error);
});
});
}以上就是vue2前端使用axios发起post请求后端(springboot)取不到值解决办法的详细内容,更多关于vue2发起post请求后端取不到的资料请关注脚本之家其它相关文章!
