echarts折线图月份数据不足自动补0和日期达到数据连续的效果(最新推荐)
作者:请叫我欧皇i
这篇文章主要介绍了echarts折线图月份数据不足自动补0和日期达到数据连续的效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
需求:查询一个月的数据,但是有些数据为0,后端没传,所以要前端进行操作,把没传的数据进行补0填充达到月数据完整效果
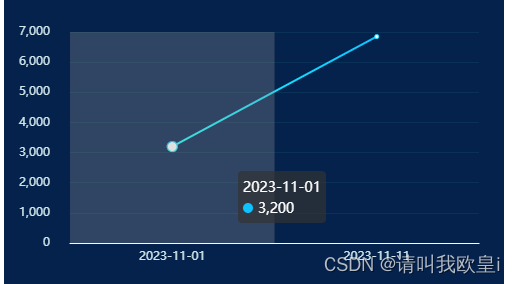
1.错误展示
如果这个月为0的数据后端没传,那么图片不能展示这个月所有的数据,会导致折线图不直观
// 模拟后端数据
let result = [
{
date: '2023-11-01',
value: 3200
},
{
date: '2023-11-11',
value: 6850
}
];
2.正确效果

3.代码讲解
3.1思路
默认请求后端接口肯定是当月的数据,当月的格式应该为2024-03按照年和月去请求
var date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
this.monthFlow = `${year}-${month}`;获取到当月的天数,如果想获取其他月的天数可以通过var today = new Date('2023-12');
// 得到这个月的总天数
var lastDay = new Date(year, month + 1, 0).getDate();
console.log(lastDay, '当月的天数');之后通过linq插件实现,下载并且在页面导入
//下载 npm install linq //导入 import Linq from "linq";
通过for循环当月的天数,之后判断2024-01-23,中的23是不是等于当天,如果等于就把数据填充,如果不等于也就是这天没有数据,那么就自动补0,最后通过sendMonthOption变量接收数据,这个日期当日可以是动态的,根据实际数据进行更改
for (var i = 1; i <= lastDay; i++) {
// new Date(x.date).getDate()获取到数据的日期,如果为01,则为1,并且是数字类型
let count = Linq.from(result)
.where((x) => new Date(x.date).getDate() == i)
.toArray();
if (count.length > 0) {
this.sendMonthOption.xAxis.push(count[0].date);
this.sendMonthOption.seriesData.push(count[0].value);
} else {
this.sendMonthOption.xAxis.push(`2023-11-${i}`);
this.sendMonthOption.seriesData.push(0);
}
}4.完整代码
<template>
<div id="month" ref="bin" style="width: 500px; height: 300px; margin-top: 0.125rem"></div>
</template>
<script>
import * as echarts from 'echarts';
import Linq from 'linq';
export default {
data() {
return {
sendMonthOption: {
xAxis: [],
seriesData: []
}
};
},
mounted() {
this.play_echarts();
},
methods: {
play_echarts() {
// 假如是当月的数据查询
var today = new Date();
// 获取到年月
var year = today.getFullYear();
var month = today.getMonth();
// 得到这个月的总天数
var lastDay = new Date(year, month + 1, 0).getDate();
console.log(lastDay, '当月的天数');
// 模拟后端数据
let result = [
{
date: '2023-11-01',
value: 299
},
{
date: '2023-11-11',
value: 35
}
];
for (var i = 1; i <= lastDay; i++) {
// new Date(x.date).getDate()获取到数据的日期,如果为01,则为1,并且是数字类型
let count = Linq.from(result)
.where((x) => new Date(x.date).getDate() == i)
.toArray();
if (count.length > 0) {
this.sendMonthOption.xAxis.push(count[0].date);
this.sendMonthOption.seriesData.push(count[0].value);
} else {
this.sendMonthOption.xAxis.push(`2023-11-${i}`);
this.sendMonthOption.seriesData.push(0);
}
}
var pieChart = echarts.init(this.$refs.bin);
var option = {
backgroundColor: '#05224d',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: '15%',
left: '3%',
right: '5%',
bottom: '8%',
containLabel: true
},
// 内置区域缩放
//数据过多避免重叠
xAxis: [
{
type: 'category',
boundaryGap: true,
axisLine: {
//坐标轴轴线相关设置。数学上的x轴
show: true,
lineStyle: {
color: '#f9f9f9'
}
},
axisLabel: {
//坐标轴刻度标签的相关设置
color: '#d1e6eb'
// margin: 15,
},
axisTick: {
show: false
},
data: this.sendMonthOption.xAxis
}
],
dataZoom: [
{
type: 'inside' // 使用滑动条型的 dataZoom
}
],
yAxis: [
{
type: 'value',
min: 0,
// max: 140,
splitNumber: 7,
splitLine: {
show: true,
lineStyle: {
color: '#0a3256'
}
},
axisLine: {
show: false
},
axisLabel: {
margin: 20,
color: '#d1e6eb'
},
axisTick: {
show: false
}
}
],
series: [
{
type: 'line',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#0ec1ff'
},
{
offset: 1,
color: '#1cfffb'
}
])
},
data: this.sendMonthOption.seriesData
}
]
};
// 使用刚指定的配置项和数据显示图表。true是为了实时更新数据
pieChart.setOption(option, true);
window.addEventListener('resize', function () {
pieChart.resize();
});
// pieChart.on(
// "touchmove",
// function (e) {
// e.preventDefault();
// },
// { passive: false }
// );
}
}
};
</script>
<style lang="scss" scoped></style>到此这篇关于echarts折线图月份数据不足自动补0和日期达到数据连续的效果的文章就介绍到这了,更多相关echarts折线图月份内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
