ReactRouterV6如何获取当前路由参数
作者:一只学习中的小白
这篇文章主要介绍了ReactRouterV6如何获取当前路由参数问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
1.由于v6把旧版本中的路由组件
能收到的三个参数(Location,history,match)移除了
所以不能直接使用this.props.location.pathname获取到当前路由
而且withRouter也移除了
2.在v6获取当前路由,需要自己定义withRouter
代码如下:
withRouter.js
import {useLocation, useNavigate } from "react-router";
import React from 'react'
export default function withRouter(Child) {
return (props) => {
const location = useLocation();
const navigate = useNavigate();
return <Child {...props} navigate={navigate} location={location} />;
}
}
3.在此使用写好的withRouter
按如下方式使用
import React, { Component } from 'react'
import withRouter from '../../utils/withRouter' //在此引入自己的文件所在路径
class index extends Component {
render() {
//能够调用到了
console.log(this.props.location)
return (
<div>
</div>
)
}
}
export default withRouter(index)
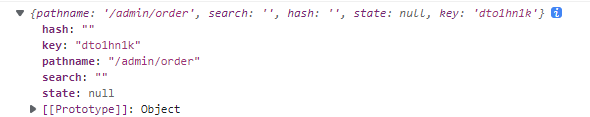
4.结果
如下:
(按自己需要获取即可):

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
