使用echarts饼状图label既在内部显示数值(百分比),又显示外部指示线
作者:小刘加油!
这篇文章主要介绍了使用echarts饼状图label既在内部显示数值(百分比),又显示外部指示线问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
需求
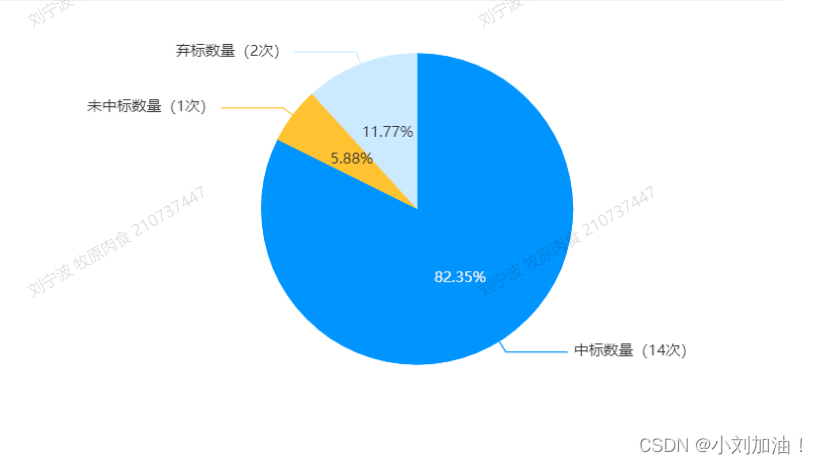
项目开发中,产品经理绘制的原型图中,需要前端实现一个饼状图,且既在饼图内部中 显示 百分比,又显示 外部指示线及数值
效果如下图所示:

查了下Echarts官网文档
需要配置 series 下的 label 配置项
如下所示:
series: [
label: {
normal: {
position: 'inside' // 在内部显示,outseide 是在外部显示
show: true,
formatter: '{c} // formatter 是标签内容的格式器,用于转换格式。支持 字符串和回调函数两种形式。
}
}
]
其中,formatter 是标签内容的格式器,用于转换格式。
支持 字符串和回调函数两种形式。
{c} 代办字符串模板变量,表示数据值,常用的模板变量有:
- { a }:系列名
- { b }:数据名
- { c }:数据值
- { d }:百分比
问题来了
echarts 好像没法直接配置成 内部+外部 同时展示的情况。
因为在单个的 series 中(即其中的一个对象中),只能设置一个label。

不过也好解决
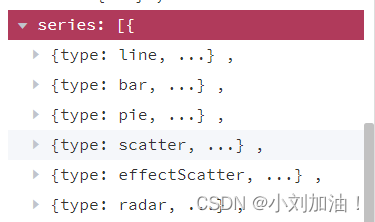
通过查看 echarts 官网 series 配置项,可以看出,series 是一个数组(如上图所示),既然单个中只能出现一个,那么我配置成 2个(多个)相同的对象,让他们重合,就会出现两个 label 标签,一个在内部展示,一个在外部展示,就可以完美解决这种情况。
代码实例如下所示:
series: [
{
type: 'pie',
radius: '90%',
data: [
{ value: data?.winBidNumber || 0, name: '中标数量' },
{ value: data?.loseBidNumber || 0, name: '未中标数量' },
{ value: data?.abandonBidNumber || 0, name: '弃标数量' }
],
labelLine: {
show: true,
position: 'outside',
length: 10,
length2: 50
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
position: 'outside',
show: true,
formatter: (d: any) => {
console.log(222, d);
return d.name + '(' + d.value + '次' +')'
}
}
}
},
{
type: 'pie',
radius: '90%',
data: [
{ value: data?.winBidNumber || 0, name: '中标数量' },
{ value: data?.loseBidNumber || 0, name: '未中标数量' },
{ value: data?.abandonBidNumber || 0, name: '弃标数量' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
position: 'inside',
show: true,
formatter: (d: any) => {
return d.percent + '%'
}
}
}
}
]
其中, labelLine 属性 是 用来配置 外部指示线(第一段、第二段)的长度及样式的。
formatter 为 回调函数的写法如上面的代码实例,该回调函数接收一个参数,该参数的值包含了 模板字符串变量所拥有的值
如下图打印的所示:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
