Element plus中el-input框回车触发页面刷新问题以及解决办法
作者:鱼干~
在el-form表单组件中el-input组件输入内容后按下Enter键刷新了整个页面,下面这篇文章主要给大家介绍了关于Element plus中el-input框回车触发页面刷新问题以及解决办法,需要的朋友可以参考下
技术:vue3+element plus的UI框架
今天做了一个小小的功能,就是基于elementUi框架的一个输入框,需要监听输入框的回车事件,然后调取接口。
代码如下:
<el-form :model="from" :inline="true">
<el-form-item label="身份证号">
<el-input
v-model="from.idCard"
placeholder="请输入身份证"
clearable
prefix-icon="Search"
maxlength="18"
show-word-limit
autofocus
style="width: 260px"
@change="selectIdCard"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="selectIdCard">确定</el-button>
</el-form-item>
</el-form>
在输入框回车后会刷新页面,查询的原因如下


解决方案:
在el-form里加上@submit.prevent ,
input输入框里可以使用@keyup.enter监听回车事件
<el-form :model="from" :inline="true" @submit.prevent>
<el-form-item label="身份证号">
<el-input
v-model="from.idCard"
placeholder="请输入身份证"
clearable
prefix-icon="Search"
maxlength="18"
show-word-limit
autofocus
style="width: 260px"
@keyup.enter="selectIdCard"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="selectIdCard">确定</el-button>
</el-form-item>
</el-form>
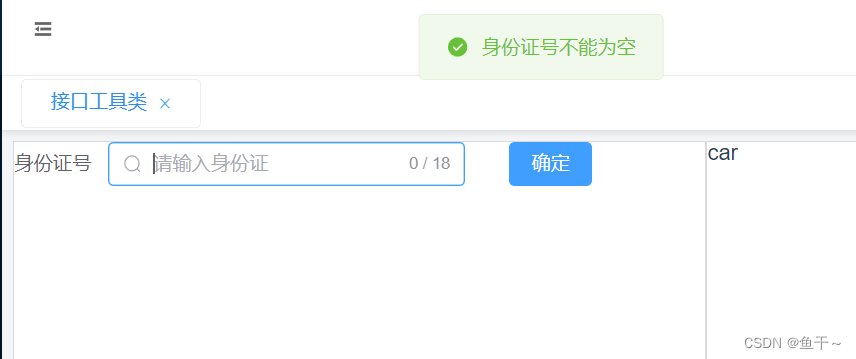
回车后截图如下

总结
到此这篇关于Element plus中el-input框回车触发页面刷新问题以及解决办法的文章就介绍到这了,更多相关el-input框回车触发页面刷新内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
