Vue+ElementUI启动vue卡死的问题及解决
作者:xiaoyan_lu
这篇文章主要介绍了Vue+ElementUI启动vue卡死的问题及解决,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
在学习vue+elementui的时候遇到一个问题,卡了很久。
问题复现
在vue页面的<template>标签中写入两个<div>标签,
<template>
<div>
<h1>第一个div标签</h1>
<el-table></el-table>
</div>
<div>
<el-pagination
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
</el-pagination>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>然后启动vue服务器卡死,启动不了

问题解决
把<template>标签中的<div>删去一个就行了,
<template>
<div>
<h1>第一个div标签</h1>
<el-table></el-table>
<!-- </div>
<div> -->
<el-pagination
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
</el-pagination>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>vue服务器启动成功,

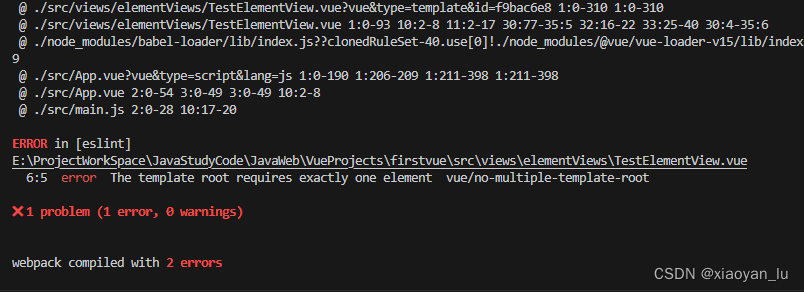
问题分析

报错中显示,template根节点有且仅有一个元素。
因此,不可以在template中写两个div元素。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
