vue router解决路由带参数跳转时出现404问题
作者:小何开发
我的页面是从一个vue页面router跳转到另一个vue页面,并且利用windows.open() 浏览器重新创建一个页签,但是不知道为什么有时候可以有时候又不行,所以本文给大家介绍了vue router解决路由带参数跳转时出现404问题,需要的朋友可以参考下

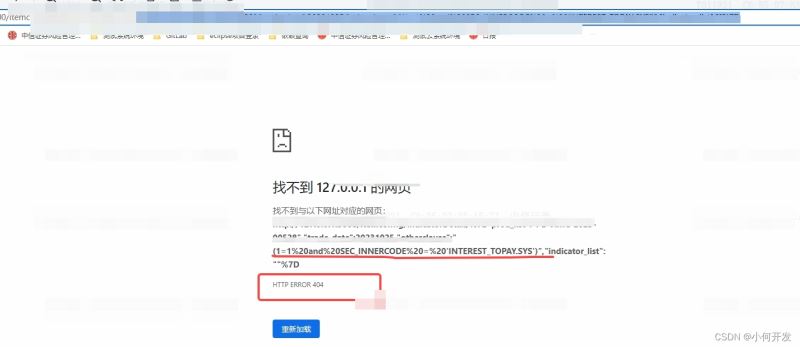
我的页面是从一个vue页面router跳转到另一个vue页面,并且利用windows.open() 浏览器重新创建一个页签。但是不知道为什么有时候可以有时候又不行,经过反复测试与分析,最终发现是因为有一个参数的值里包含了小数点., 小数点是浏览器合法字符,不能通过encode编码转义,于是乎:利用windws.atob() 将json字符串转换未base64,接收端用windows.btoa(),将base64转义过来。问题得以解决。
路由定义
{
path: '/xxx/indexDetail:data',
name: 'indexDetail',
component: ()=> import('@/views/xxdx/indexDetail.vue'),
meta: { title: 'xxx', requiresAuth: true}
}
发送端:
import {useRouter} form 'vue-router'
const router = useRouter();
window.open(
router.resolve({
name: 'indexDetail',
params:{
data: window.btoa(JSON.stringify({'aaa': '1231.12'}));
}
})
)
接收端:
import {useRoute} form 'vue-router'
const route = useRoute();
params = window.atob(String(route.params.data));
但是,多次测试发现,window.atob() 参数内存在中文会报错。于是又一顿百度,最终完美解决
发送方:
import {useRouter} form 'vue-router'
const router = useRouter();
window.open(
router.resolve({
name: 'indexDetail',
params:{
data:window.btoa(encodeURIComponent(JSON.stringify({'aaa': '1231.12','bbb': '张三'})));
}
})
)
接收方:
import {useRoute} form 'vue-router'
const route = useRoute();
params = decodeURIComponent(window.atob(String(router.params.data)));
到此这篇关于vue router解决路由带参数跳转时出现404问题的文章就介绍到这了,更多相关vue router路由跳转404内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
