vue优化之优雅的抛出错误(Error)问题
作者:勇敢小陈
这篇文章主要介绍了vue优化之优雅的抛出错误(Error)问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue优雅的抛出错误(Error)
在开发工程中,往往有些地方需要我们进行错误的抛出,
例如:
props传递一个参数,我不知道他传递的是啥,而我知道我需要啥,所以我们可以在props中通过检验方法进行错误的抛出,
但可能抛出的问题不够直观所以导致排除困难,这个时候手动定义一个异常错误抛出是明智的选择。
例如
父组件
<template>
<div>
<hello-world :name="name" :age="age"></hello-world>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
},
data(){
return {
name:'小陈',
age:18
}
}
}
</script>
<style>
</style>子组件
<template>
<div>{{name}}{{age}}</div>
</template>
<script>
export default {
props:{
"name": {
type: String,
default: 'text',
validator(value) {
return ['小陈1', 'number','letter'].indexOf(value) > -1
}
},
age:Number
},
methods:{
aa(){
return new Error('5555')
}
}
}
</script>
<style>
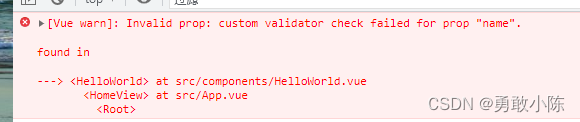
</style>报错

虽然报错了,也知道校验失败,但排查起来不一定容易,我知道错了,但我应该给你什么呢?
这个时候我们就可以通过抛出错误来解决
通过throw new Error进行报错处理或通过console.error()进行报错处理都可以
<template>
<div>{{name}}{{age}}</div>
</template>
<script>
export default {
props:{
"name": {
type: String,
default: 'text',
validator(value) {
if(!['小陈1', 'number','letter'].indexOf(value) > -1){
throw new Error(`${value}不属于'小陈1', 'number','letter'中的任意值`)
}
}
},
age:Number
},
methods:{
aa(){
return new Error('5555')
}
}
}
</script>
<style>
</style>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
