vue2更改data里的变量不生效时,深层更改data里的变量问题
作者:美酒没故事°
这篇文章主要介绍了vue2更改data里的变量不生效时,深层更改data里的变量问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
vue2更改data里变量不生效,深层更改data里变量
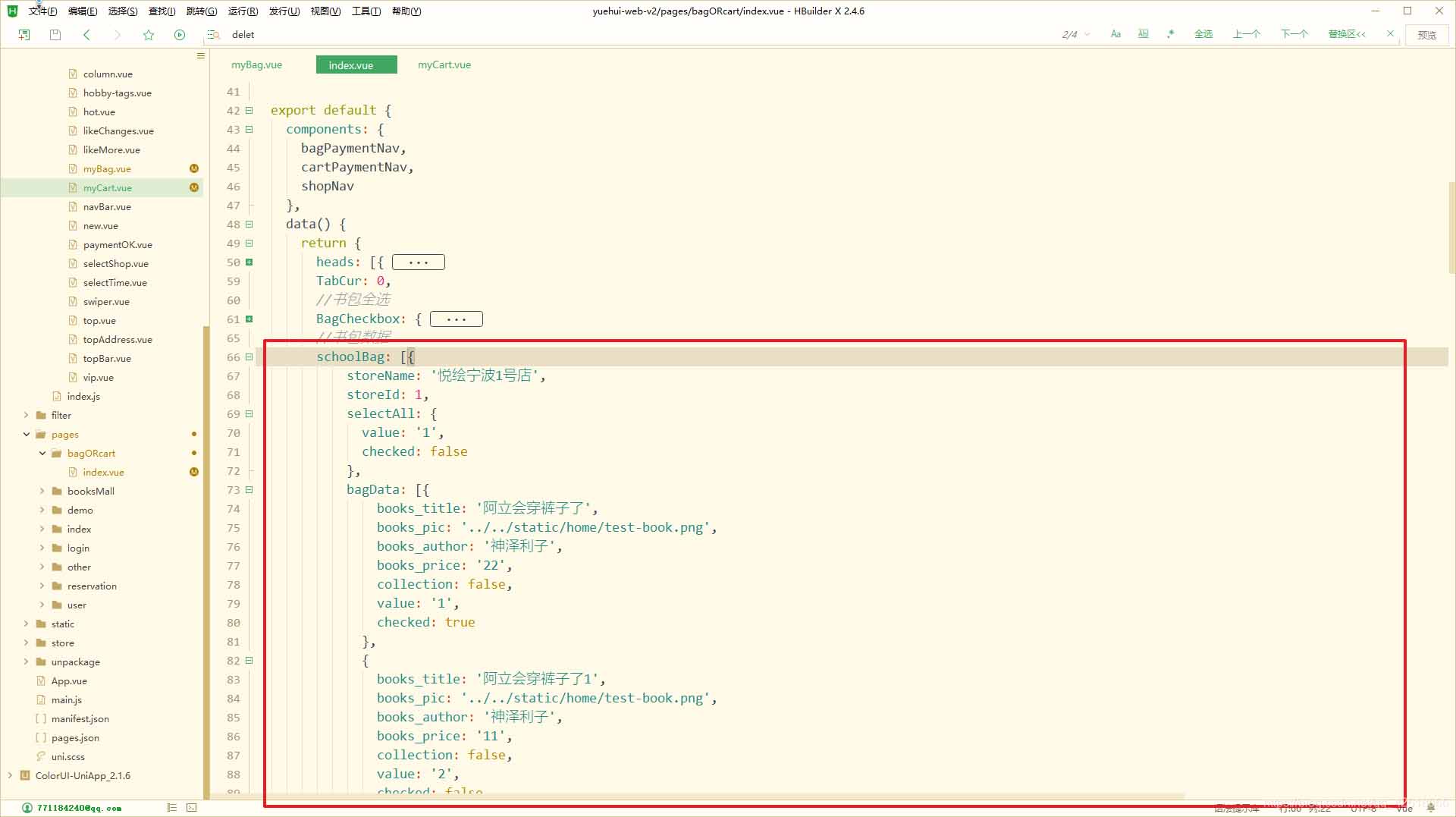
如下图,当data里的数据多层嵌套

语法:
this.$set(位置,‘属性',‘值');
示例:
this.$set(this.schoolBag[0].bagData[2],'value','666');
解释:
设置第一个schoolBag数组里 的第三个bagData里 的value为666
vue 异步修改data中的值不生效
在做vue项目的时候,由于用到了echart社区的官方图表,就小小的封装了一下,封装过后只需要传入一个数组数据就可以渲染出图表了,由于之前没有数据,我就在本地测试的时候传给了他一些默认数据,但是到后来对接接口的时候,这是数据是从后台哪里获取的,所以我需要从vue data中拿数据,然后传到函数中,问题就是出在这一步,你死活无法拿到vue data中更新后的值,你说气人不
这时会有人说,Vue是通过响应式系统修改,响应式系统会在初始化时对data进行监听,如果要修改data中的值,应该使用Vue提供的修改方法
this.$set(this.data, 'name', 'new value')
数组的话还可以这样修改
this.arr.splice(0,1,[])
不过你要知道该方法触发的时机,数据如果没有正确地绑定到模板中,那么即使使用了$set方法修改了data值,视图也不会发生变化。
你可以通过在模板中使用{{}}或v-bind绑定数据,这样以确保数据能正确地渲染到视图中。
才能准确地触发更新
相反如果数据没有进行绑定,你会发现不管你在哪里访问data,拿到的永远是之前的值
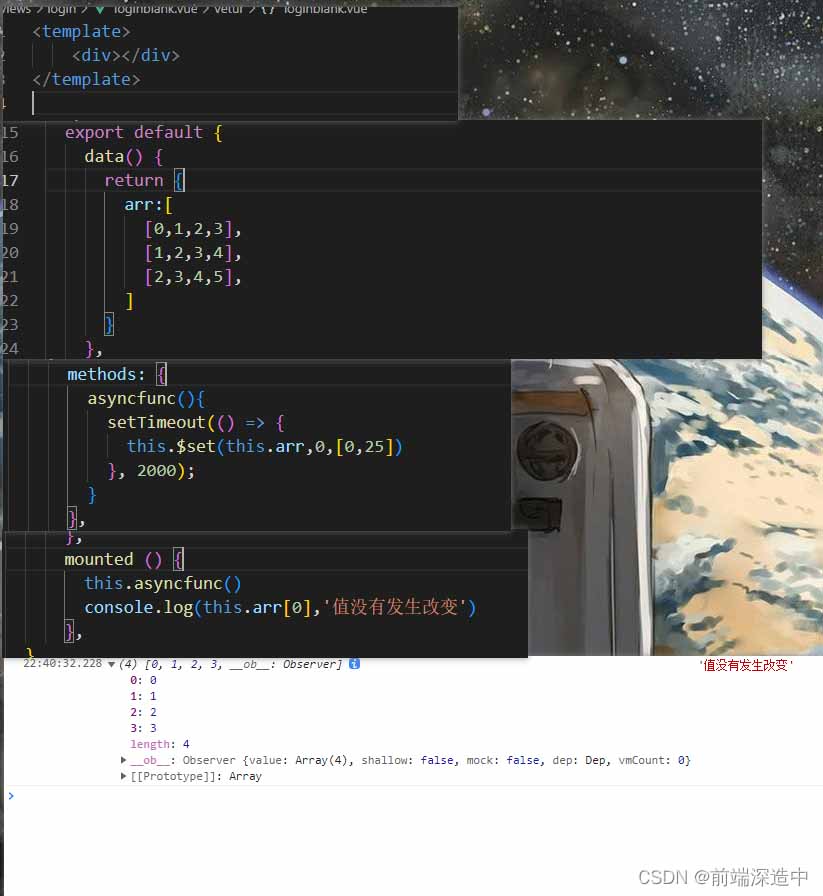
具体可以看下面这张图:

其实呢要解决这个问题也简单,你只需要在返回一个promise就可以了
下面是一些具体实现方法:
<script>
export default {
data() {
return {
arr:[
[0,1,2,3],
[1,2,3,4],
[2,3,4,5],
]
}
},
methods: {
asyncfunc(){
return new Promise((resolve, reject) => {
setTimeout(() => {
this.$set(this.arr,0,[0,25])
resolve()
}, 5000);
})
}
},
mounted () {
this.asyncfunc().then((result) => {
console.log(this.arr[0],'值发生改变')
})
},
}
</script>
这样你就可以拿到data中更新后的值啦!!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
