如何解决Element UI el-dialog打开一次后无法再次打开问题
作者:大龄女程序员路在何方
这篇文章主要介绍了如何解决Element UI el-dialog打开一次后无法再次打开问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Element UI el-dialog打开一次后无法再次打开
APP.vue
<template>
<div>
我是子组件
<el-button type="primary" size="mini" @click="openA">打开ADialog</el-button>
<ADialog :avisible="visible" :key="key">
</ADialog>
</div>
</template>
<script>
import ADialog from '@/components/ADialog'
export default {
data() {
return {
visible:false,
key:Math.random(100)*100
};
},
components:{
ADialog
},
methods:{
openA(){
this.key = this.key +1
this.visible = true
}
}
}
</script>
<style>
</style>ADialog.vue
<template>
<div v-if="visable">
<el-dialog
title="我是Adialog"
:visible.sync="visable"
width="30%"
@close="handlerClose"
>
<span>我要打开B了</span>
<el-button type="primary" size="default" @click="openB"
>打开Bdialog</el-button
>
<span slot="footer">
<el-button @click="visable = false">Cancel</el-button>
<el-button type="primary" @click="handlerOK">OK</el-button>
</span>
</el-dialog>
<BDialog :bvisable="bvisable" :key="key"></BDialog>
</div>
</template>
<script>
import BDialog from "@/components/BDialog";
export default {
props: ["avisible"],
data() {
return {
visable: this.avisible,
bvisable: false,
key:Math.random(100)*100
};
},
components: { BDialog },
methods: {
handlerClose() {
this.visable = false;
},
handlerOK() {
this.visable = false;
},
openB(){
this.key = this.key+1
this.bvisable = true
this.$forceUpdate()
}
},
};
</script>
<style>
</style>BDialog.vue
<template>
<div v-if="visiable">
<el-dialog
title="我是Bdialog"
:visible.sync="visiable"
width="20%"
@close="handlerClose">
<span></span>
<span slot="footer">
<el-button @click="visiable = false">Cancel</el-button>
<el-button @click="ok">OK</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
props:[
"bvisable"
],
data() {
return {
visiable: this.bvisable,
};
},
methods:{
handlerClose(){
this.visiable = false
},
ok(){
this.visiable = false
}
}
}
</script>
<style>
</style>在引用子组件的过程中加上:key就是给每一个vnode的唯一id,新的dialog就可以展示出来
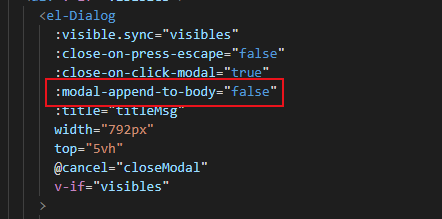
父组件dialog中加上

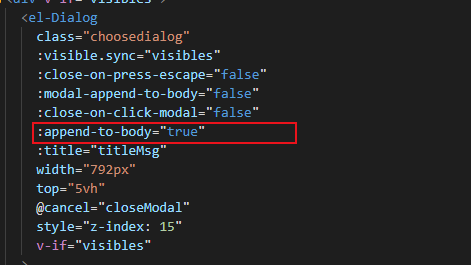
子组件的dialog中加上

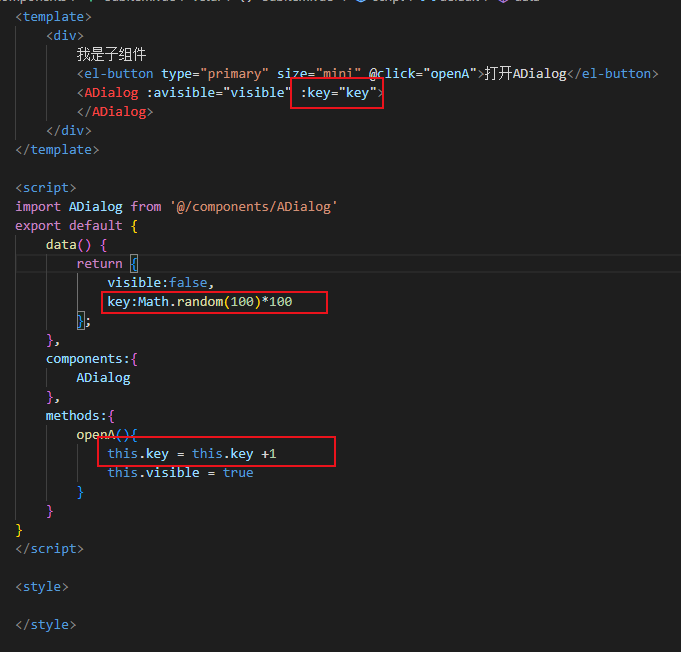
子组件调用的过程中加上:key

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
