Vue3中多个弹窗同时出现的解决思路
作者:前端小王hs
这篇文章主要介绍了Vue3中多个弹窗同时出现的解决思路,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
弹窗或者说对话框是我们在开发系统或者页面很常用的元素,所以博主想对出现多个弹窗的情况下的解决思路进行一个整理
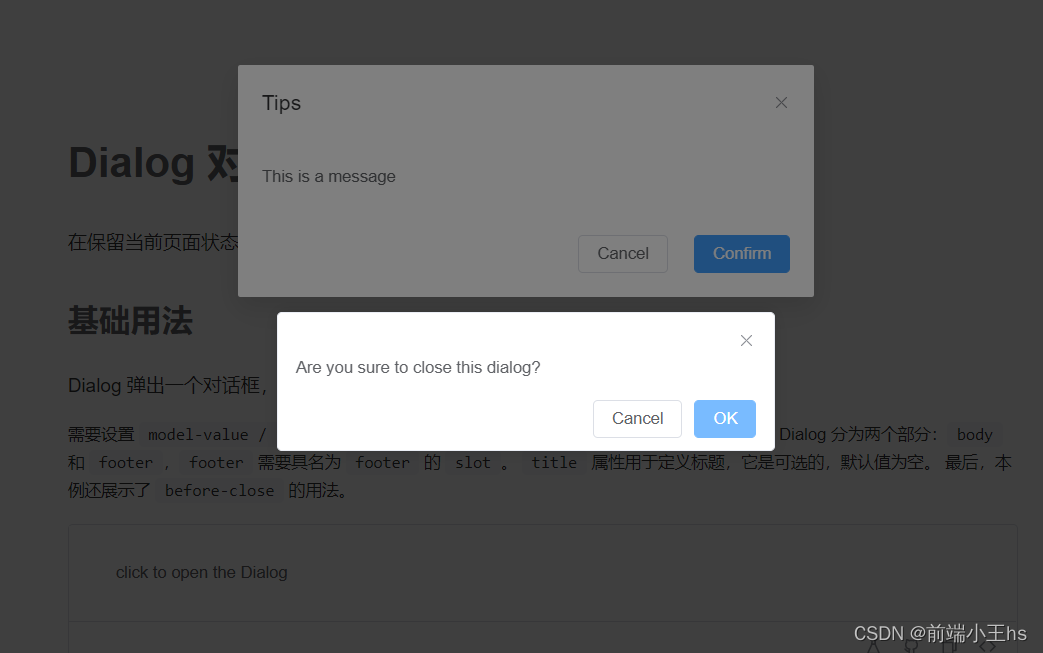
有时候我们一个页面可能存在多个弹窗,当多个弹窗出现的时候可能屏幕就变的很黑
如下图所示:

取消遮罩层
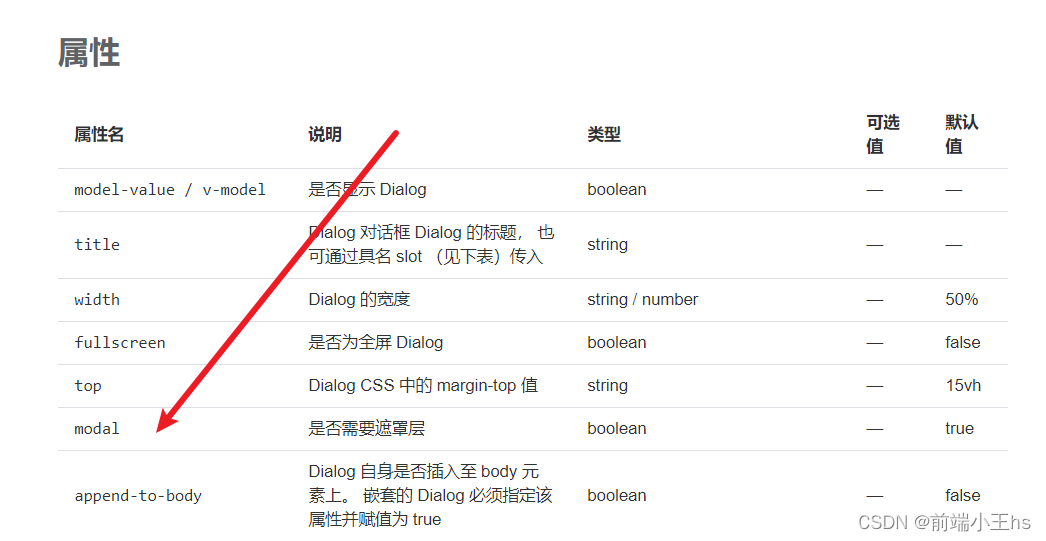
对此我们可以使用组件原生的属性modal去取消遮罩层

但问题是
如果存在两个一样大小的弹窗
比如我在一个500pxX500px的弹窗中有一个按钮
是打开另一个大小为500pxX500px的弹窗
但是我又想存在一层遮罩层(按情况此时是两层遮罩层)以表示目前是打开了弹窗,面对这种情况我们应该怎么解决呢?
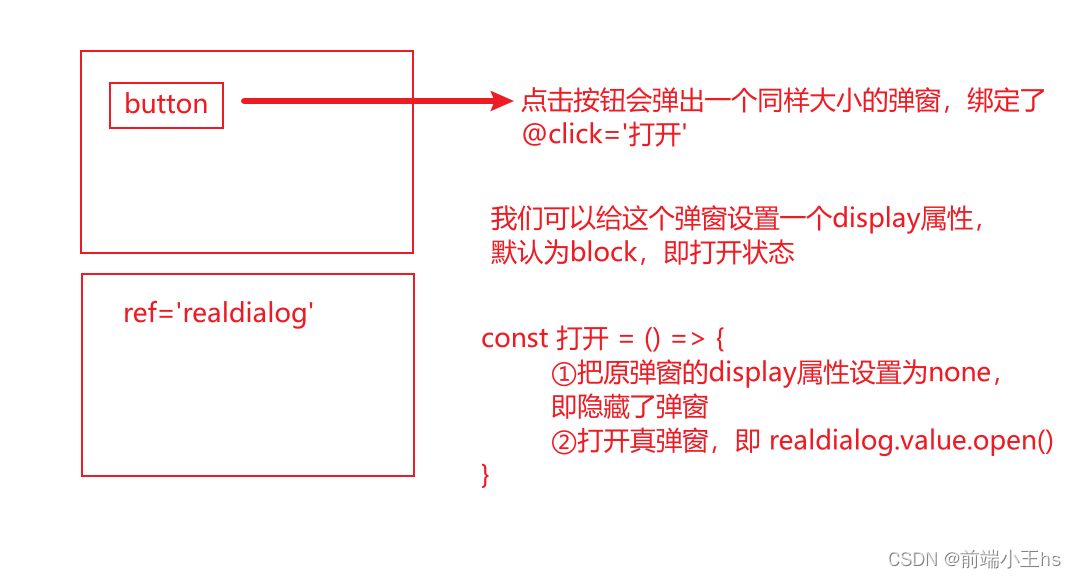
打开一层弹窗的同时隐藏另一个弹窗
我们可以给第一个打开的弹窗设置一个display:none属性
思路如图所示:

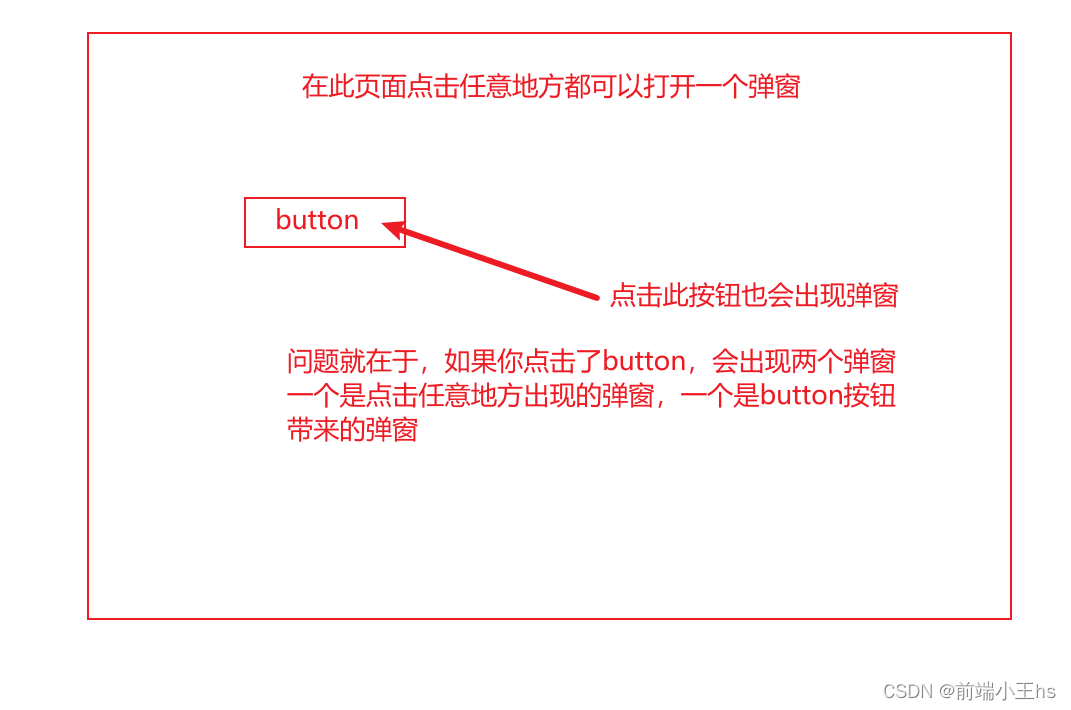
弹窗冒泡如何解决
这个需求的存在是一个比较特殊的情况,如果存在一个页面,点击这个页面的任何地方都会打开一个弹窗,同时这个页面中有一个按钮可以打开另一个弹窗
如下图所示:

这个情况我们就可以在button的绑定函数中加上.stop,即
<button @click.stop='打开弹窗' />
这样的话就不会出现两个弹窗了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
