Echarts折线图实现一条折线显示不同颜色的方法
作者:阿琰a_
这篇文章主要给大家介绍了关于Echarts折线图实现一条折线显示不同颜色的相关资料,Echarts的折线图可以通过设置series中的itemStyle属性来改变折线的颜色,文中通过代码介绍的非常详细,需要的朋友可以参考下
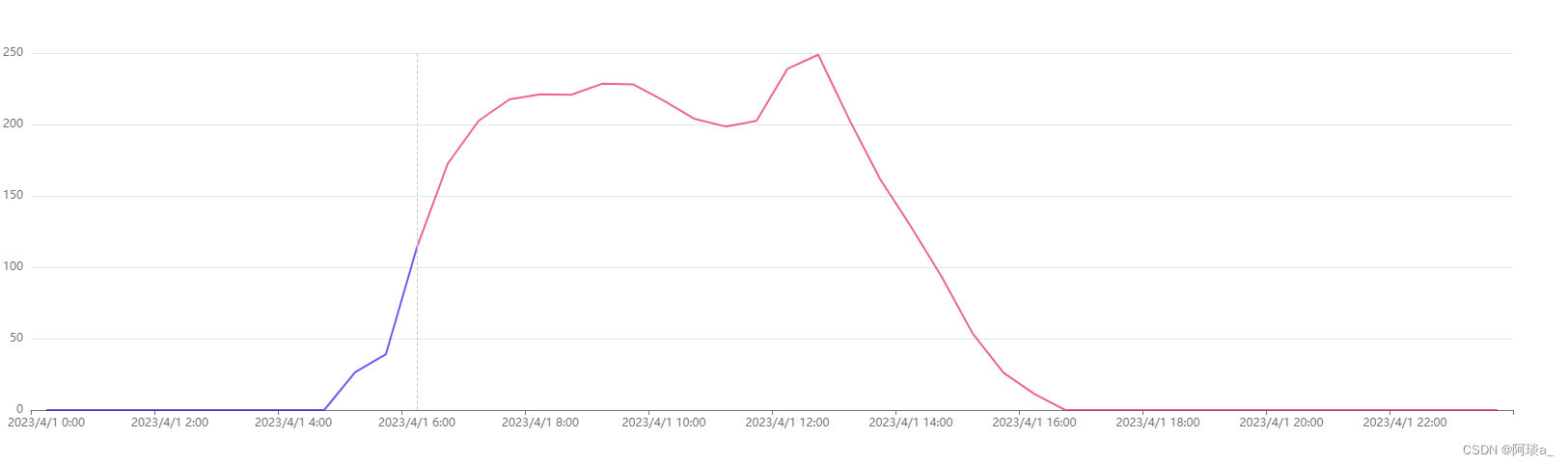
效果图

在echarts中,如果想要实现折线图前半部分为蓝色,后半部分为红色,怎么处理呢?
这里介绍一种方法,通过markLine图表标线搭配visualMap觉映射组件配合实现,具体代码如下:
const charts1 = useRef();
const time = [...];
const data = [...];
const option1 ={
xAxis: {
type: 'category',
data: time
},
yAxis: {
type: 'value',
},
visualMap: {
type: "piecewise",
show: false,
dimension: 0,
seriesIndex: 0,
pieces: [
{
gt: 0,
lt: 12,
color: "rgba(41,11,236,0.68)",//大于0小于12为蓝色
},
{
gt: 12,
color: "rgba(229,27,88,0.68)",//大于12区间为红色
},
],
},
series: [
{
data: data,
type: 'line',
symbol: "none", //取消折线上的圆点
color:'#1d36d2',
markLine: {
silent: true,
symbol: ["none", "none"],
lineStyle: {
color: "#ccc",
},
animation: false, //关闭动画
label: {
show: false,
},
data: [
{
xAxis: 12,//在x轴12格处设置一条参考线
},
],
},
},
]
};
useEffect(()=>{
const chart1=echarts.init(charts1.current);
chart1.setOption(option1)
},[])
return (
<div className="App"}}>
<div ref={charts1} style={{width:'100%',height:'100%'}}></div>
</div>
);总结
到此这篇关于Echarts折线图实现一条折线显示不同颜色的文章就介绍到这了,更多相关Echarts折线图显示不同颜色内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
